Although it’s still in beta testing, Google’s Search Generative Experience is reliably integrating a variety of high-quality images and other media into its AI-generated results — which means it’s time to prioritize your website’s SEO image optimization.

In today’s guide, we’ll share some of the most important image SEO best practices we’re implementing for our clients to not only respond to these SGE trends but also enhance overall organic visibility for multimedia content.
Keep reading to learn more — or, if you want our experts to see where your site currently stands, contact us today to schedule a comprehensive image SEO audit.
What is Image SEO & Why Is It Important?
Similar to other search engine optimization strategies, image SEO is all about optimizing your images for search engine visibility (and, ideally, for better ranking in the search engine results pages [SERPs]). This is accomplished through a variety of tactics, including useful alt text, descriptive file names, and more.
Image SEO is crucial for several reasons:
Firstly, optimized images contribute to a better user experience by enhancing the visual appeal and engagement of web pages. Images that load quickly, are properly formatted, and have descriptive alt text improve website accessibility, engagement metrics, and overall user satisfaction.
Secondly, image SEO tactics help search engines understand the content and context of images, allowing them to index and rank them appropriately in search results. Optimized images with relevant alt text, descriptive file names, and proper metadata can improve visibility in image searches and drive organic traffic to the website.
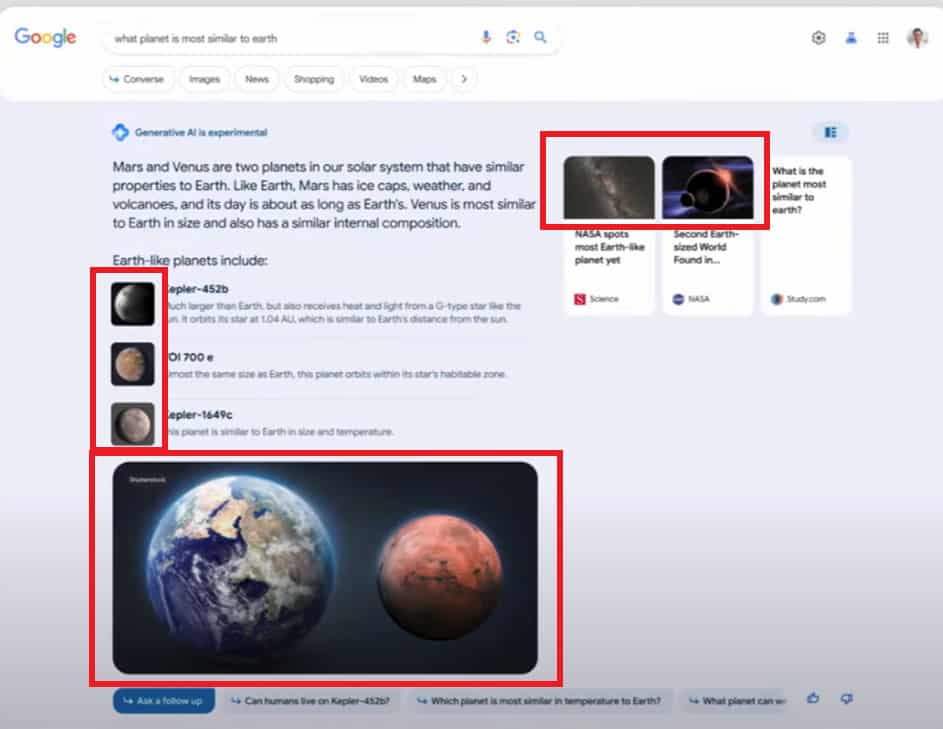
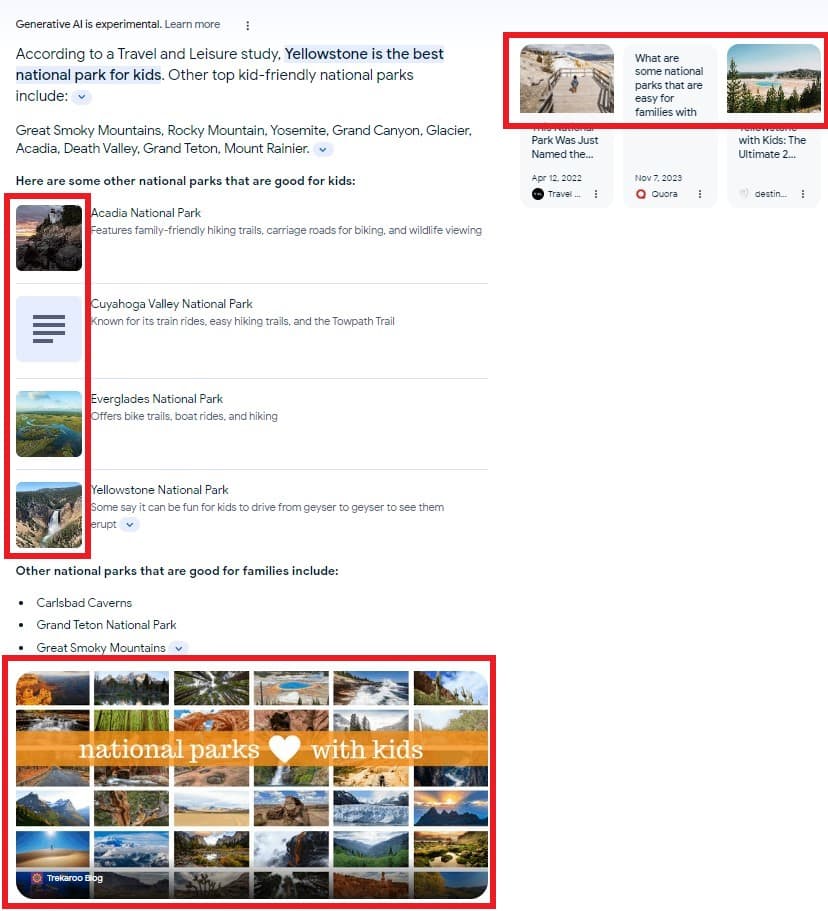
Finally, Google’s new SGE feature is using images much more prominently than older iterations did. As the SERP layout and features change through beta testing, one thing remains the same: We’re seeing more and more images coming up in featured snippets and likely will continue to do so as SGE evolves.

How to Optimize Images for SEO: 5 Best Practices to Follow
To stay at the forefront of these SERP changes, and to ensure that our clients maximize their organic visibility, we’ve created a comprehensive image SEO checklist to evaluate and optimize their sites.
Below, we’ll share the most important of these checklist items, so that you can get started on your DIY optimization journey.
For our full list of image SEO best practices (and an in-depth audit of your current situation), schedule a call with our agency team today.
1. Use descriptive and helpful image alt text.
Image alt text, also known as “alternative text,” is copy used to describe images on your site. It’s used to:
- Ensure accessibility for the visually impaired
- Allow search engines to better understand and rank images
- Enhance user experience by letting users know what an image is, even if it fails to load
All images on your site should have alt text that is highly descriptive of the image. Here are some best practices to adhere to:
- Be descriptive of the image itself.
- Be specific. Note any relevant details of the image.
- Be succinct. Aim for under 100 characters
- Add the context of the image within the description.
- Do not use terms like “An image of” or “A photo of.”
If it makes sense within the context of an image to add a keyword or a variation of a keyword, we recommend doing so — but not at the expense of keyword-stuffing your alt text.
For example, you could use alt text such as “Woman performing the yoga move seated twist” for the image below:

An image alt attribute, also known as an alt tag, is also essential in providing a text alternative for search engines and assistive technologies like screen readers. Fortunately, most website platforms like WordPress provide this feature, although you may need to turn it on manually.
Confirm that you’ve added this tag for every image on your site; otherwise, your alt text cannot be read.
If you’re starting from scratch and need to populate all of your site images with alt text, we recommend starting with your highest-priority pages — those that are the most popular and/or have the highest possibility for conversions.
2. Use clear image file names.
When search engines crawl and index web pages, they analyze various elements, including the file names of images. By using descriptive and keyword-rich filenames for images, you can provide those search engines with valuable information about the content and relevance of an image — and optimize your website’s visibility in the SERPs.
An optimized file name should be descriptive, unique, and reflect the image of the content. As with alt text, file names can contain targeted keywords, if they’re pertinent to the image and the page content.

Here are some other best practices for file names:
- Choose a name that is relevant to the image content. This helps search engines and users understand what the image represents without seeing it.
- Use clear and straightforward language that describes the image succinctly. Avoid vague descriptors.
- Keep the file name short yet descriptive. Long file names can be truncated or may not display fully in search results.
- Use hyphens rather than underscores to separate words, as search engines like Google treat hyphens as spaces.
- Avoid special characters and spaces, as they can cause issues in URLs and are not SEO-friendly.
- Be consistent in your naming convention across all images on your site. This helps with site maintenance and structure.
- Use lowercase letters to avoid confusion, as URLs are case-sensitive.
- Indicate the type of image (e.g., diagram, photo, illustration) or quality (e.g., HD, icon), if applicable.
3. Include image files in your sitemap.
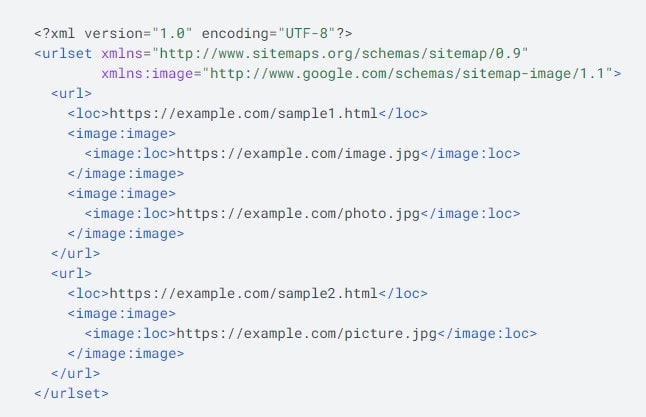
Just as XML sitemaps are helpful with the crawling and indexation of pages, they’re also useful for the crawling and indexation of images.
By including your image files in your sitemap, you make it easier for search engine crawlers to understand and identify the media content on your site, increasing the likelihood that your content appears in the Google image search results and the featured/rich results of the SERPs.
You can either add images to an existing sitemap or create a separate image sitemap that links to all of your image files.

Learn more about our best practices for sitemaps in this comprehensive guide.
4. Update your image file formats.
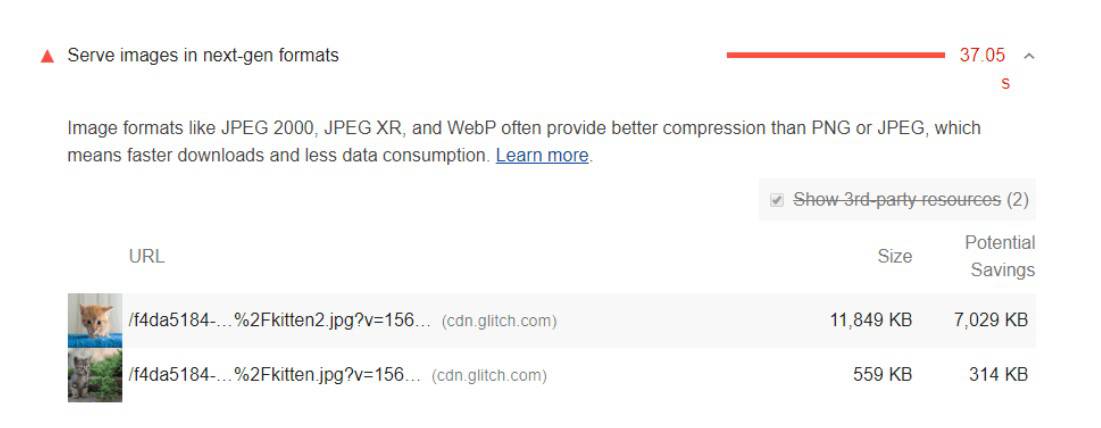
Next-gen image formats (AVIF or WebP) are often recommended by Google, as they offer better compressions than older formats like JPEG/JPG, PNG, or SVG. In fact, serving images in these formats is a stand-alone line in Google’s Lighthouse report.

While we typically recommend using these next-gen formats when uploading your images, there are still use cases for older file types.
For example, JPEG is a good choice for photos due to its balance of quality and small file size. PNG is ideal for high-resolution logos and icons because it’s lossless and supports transparency; however, it can result in larger file sizes.
5. Compress the size of your images.
Finally, don’t forget the role that file size plays in SEO for images.
A large image file size (more than 100 kilobytes) can negatively impact a page’s loading times, leading to higher bounce rates and reduced user engagement. Google has also continually emphasized the importance of page load speed as a ranking factor, meaning this trend is likely to continue in future algorithm updates.
We recommend identifying and reviewing any large files on your site. Determine if there are ways to resize them, such as with image compression plugins or by swapping out for a smaller version of the same file.
Note: Uploading your images in next-gen format can often reduce your image size, as well.
Want a Full List of Inflow’s Image SEO Best Practices?
These five image SEO tactics will be crucial in optimizing your multimedia content and improving your organic visibility as the Search Generative Experience continues to roll out in Google SERPs. However, they’re not the only successful strategies to consider.
In assuming that Google can (and does) look at everything when determining SERP rank and which images are featured, there are countless other optimization factors — like image titles, image tags, and more — that you should include in your SEO strategy.
To learn more about those factors, reach out to our team today. We’ll be happy to conduct an image SEO audit of your site and design a custom search engine optimization strategy to enhance your site’s organic visibility and performance.
In the meantime, check out our other SEO resources below:
- HTML & XML Sitemap Best Practices
- eCommerce Website Accessibility & ADA Compliance Tips
- Google Search Generative Experience SEO Tips
