Technical SEO forms the foundation of all other optimization efforts, and a website with security flaws is unlikely to engage visitors or make it to the top of the SERP.
In our previous post, we discussed the importance of moving to HTTPS. Now, let’s delve into SSL/TLS certificates and potential errors that can compromise the information stored on your website and impact search performance. We will address what an SSL/TLS error is and offer solutions for fixing all errors of its kind.
What is SSL/TLS?
An SSL (Secure Sockets Layer) ensures the safe travel of information across networks, and TLS (Transport Layer Security) is an updated version of SSL. Both represent a standard encryption technology that secures information between a user’s browser and a website. SSL was introduced in 1995 and upgraded to TLS in 1999, catering to the growing demand for sensitive data protection.
The SSL/TLS terms are interconnected with HTTPS (Hypertext Transfer Protocol Secure): the HTTPS connection means that the website transmits data over SSL or TLS technology.
Protocols are consistently updated, rendering all previous versions deprecated. We’ll discuss this further when explaining outdated SSL/TLS issues. The key takeaway is that it’s best to use the latest version of TLS as all others are inferior to it.
How SSL/TLS impact your website rankings
Google puts user security among the top priorities and elevates the requirements regarding SSL/TLS certificates. HTTPS has been a ranking signal since 2014. Other search engines haven’t been much vocal about how security impacts their rankings, and back in 2014, Bing even announced that it didn’t plan to rank HTTPS websites higher.
However, you shouldn’t underestimate the value of a secure protocol and encryption. Any vulnerability might get user data exposed, SSL/TLS certificate issues might lead to a website becoming unreachable, and security warnings shown by browsers might scare potential visitors away.
In 2017, Google Chrome started showing the “Not secure” warning on non-HTTPS pages that would ask for sensitive information (credit card details or passwords) and a year later, it began flagging all websites that haven’t switched to a secure protocol as “Not secure.” Now, HTTPS pages account for more than 90% of the browsing time on Chrome.
Most popular browsers mark unsecure web pages with the help of the padlock icon: in Safari, you would see one only if the website is safely encrypted, and in Firefox, the strikethrough padlock signals about HTTP pages with login functionality.

While the benefits of SSL/TLS and risks of not adopting it are on the surface, in reality, the world is far from being 100% HTTPS. The 2018 report shows that over 32% of web servers of US companies have the lowest grade for their SSL/TLS encryption and over 7% use a vulnerable and deprecated protocol.
Let’s Encrypt’s executive director explains low SSL/TLS adoption rates with the fact that the protocols are hard to manage. But there are solutions like Let’s Encrypt that help website owners big time by automating SSL/TLS certificate acquisition and management. With a variety of helpful tools at your disposal, it’s not that tricky to keep your website security in tune.
Types of SSL/TLS errors and how to fix them
When you do realize the importance of proper encryption and have an SSL/TLS certificate, it doesn’t guarantee that you won’t face any problems with it. Regularly scan your site for major SSL/TLS vulnerabilities. You can do this quickly by using the SE Ranking tool for website SEO audit.
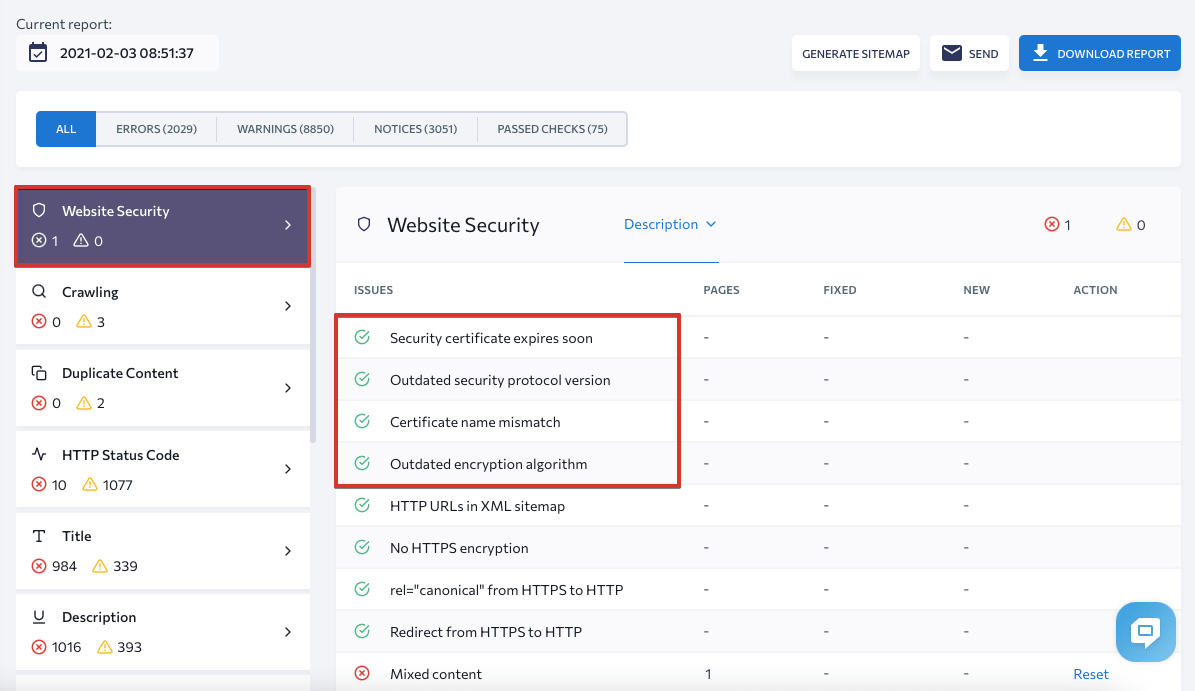
Open the Website Audit in the left-hand navigation bar and go to the Website Security section in the Issue Report tab:

For a more detailed site inspection, use our website audit checklist. It includes all the basic checks you need to do. So you won’t miss anything.
Let’s move on to analyzing the various SSL/TLS issues and look into possible solutions for each of them.
1. Expired website security certificate
Any SSL/TLS certificate has a limited lifespan and it keeps shrinking over the years due to ever-increasing security concerns. The validity period was decreased to five years in 2011, to three years in 2015, and to two years in 2018. Starting from September 2020, new certificates last for only 398 days (13 months). Apple was first to announce that Safari wouldn’t accept the certificates that have a longer expiration ****; Google and Mozilla followed this decision shortly.
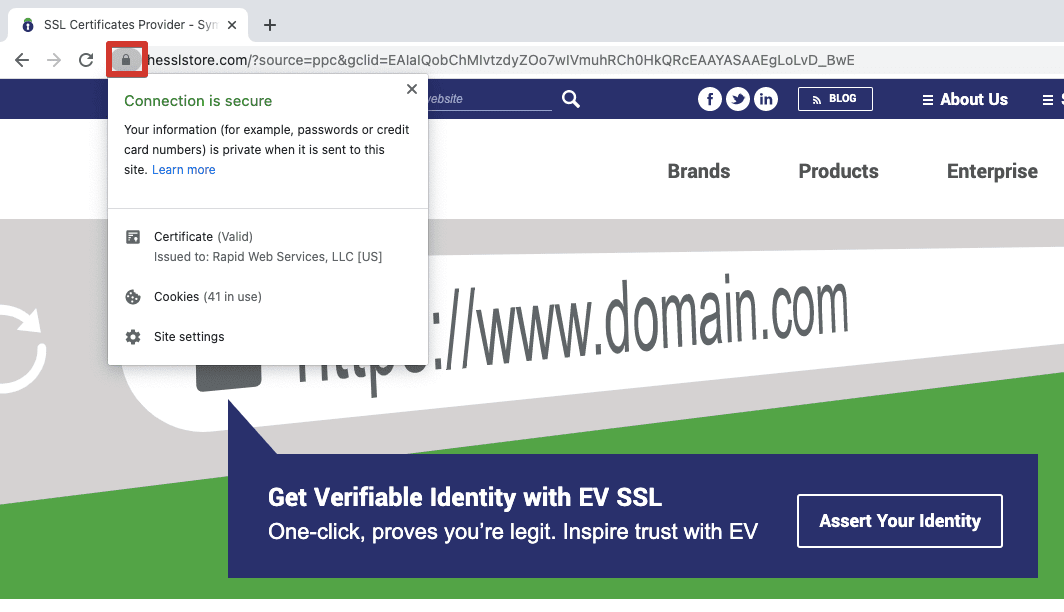
Certificate expiration information is open to anyone in a browser:

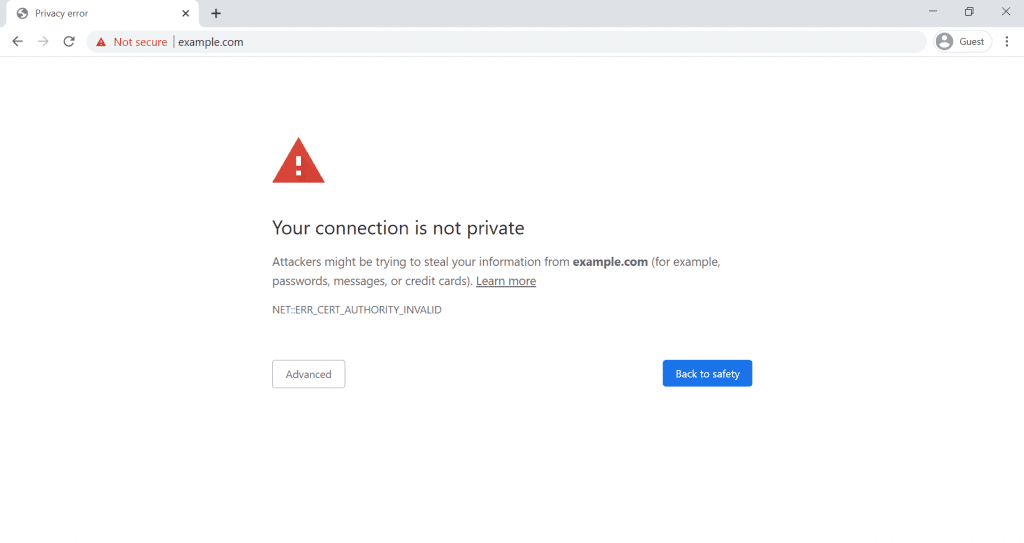
What happens when your SSL/TLS certificate gets expired? Your website will become unreachable, and users trying to visit it will see a warning message in their browser. This would push visitors to take a U-turn and your business can face traffic, revenue, and reputation loss.

How to fix
To avoid such situations, make sure to monitor the expiration **** and update the certificate on time. There are automated solutions like Let’s Encrypt or AWS Certificate Manager that help keep track of your SSL/TLS certificates, as well as monitoring tools like Sematext that send multiple alerts before the certificate expires. Many certificate issuers also provide an opportunity to set automatic renewals.
But if you do end up with an expired website security certificate, how do you fix it? You need to manually renew your certificate or purchase a new one. Each renewal or purchase validates your website’s identity and the current version of encryption. The process goes through several steps:
- Choosing a type of certificate. Most issuing authorities provide several options for different needs from an internal network to a large-scale website. This step doesn’t apply if you’re renewing your certificate and don’t want to switch to another type (for example, it makes sense to switch to a Wildcard certificate when adding subdomains to a website). When buying a certificate, beware that there are fraudulent certificates sold online that will put your site at security risks. Learn about the issuer before the purchase. You can set CAA records to avoid untrustworthy certificate authorities. Some CAs you can trust include Digicert, GlobalSign, Sectigo, Thawte.
- Generating a certificate signing request (CSR). You need to generate a CSR from your hosting provider. The process is quite straightforward but varies depending on the web host. As a result, you will have a CRS to upload with your SSL/TLS provider and a private key file to locate on the OS you’re using.
- Activating and validating the certificate. You need to confirm ownership of your domain by email, CNAME record, or validation file. This process also depends on the provider so you can check up the details with your web host.
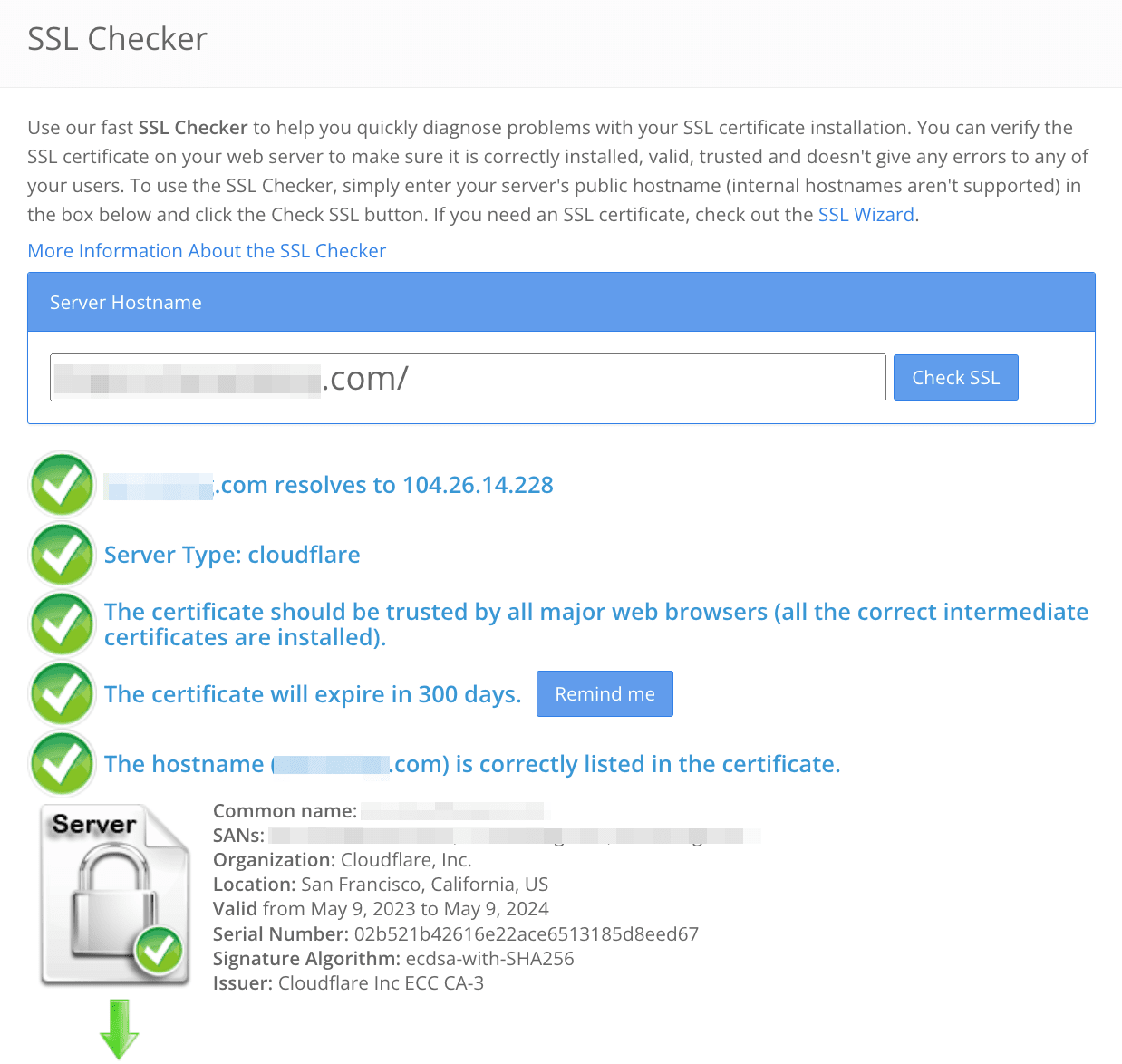
- Verification. After you’ve installed the certificate, run an SSL/TLS check to make sure everything works correctly. Here’s an example of an online checking tool:

If you’re switching to HTTPS at this point, and it’s the first time the certificate is installed, you need to redirect the website’s HTTP traffic to its HTTPS version and add the secure version to webmaster tools. Learn more about these technicalities from our post on moving a website to HTTPS.
To avoid certificate expiration in the future, don’t ignore expiration notifications and for your convenience, find a certificate management solution.
2. Inactive certificate
This SSL connection error occurs when a browser receives an SSL certificate that hasn’t yet become valid. Nowadays, using a certificate manager to handle server certificates is common. The manager automatically deploys new certificates with a validity period starting from the time of deployment. However, if the client machine’s clock is set 5 minutes behind due to misconfiguration or other factors, the client will reject the certificate. This situation is especially common with API clients when their machines’ clocks are out of sync. This SSL error prevents you from establishing a secure connection between your website and users’ browsers, which can be disappointing.
How to fix
To avoid deploying certificates that are not yet active, verify the validity start time before deploying the certificate on the server. Also, when using a certificate manager to manage your certificate, ensure you receive notifications about the certificate change along with details of the new certificate.

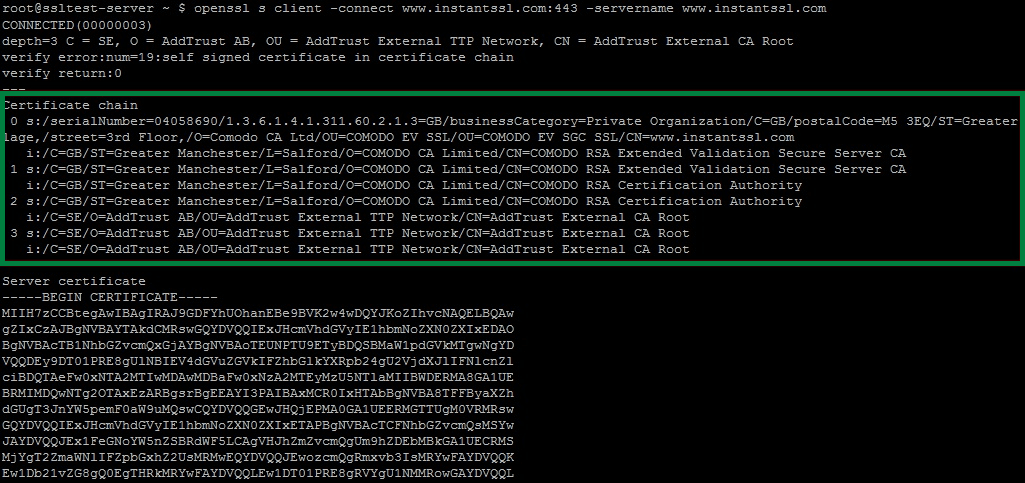
Ensure the certificate chain is verified by confirming that all intermediate and root certificates are properly installed on the server. If any intermediate certificates are missing or incorrectly installed, this can result in an inactive certificate error.

To verify that your certificate is installed correctly and active, use online SSL/TLS certificate validation tools like SSL Checker or Digicert. These tools help identify any issues with the certificate chain or installation.
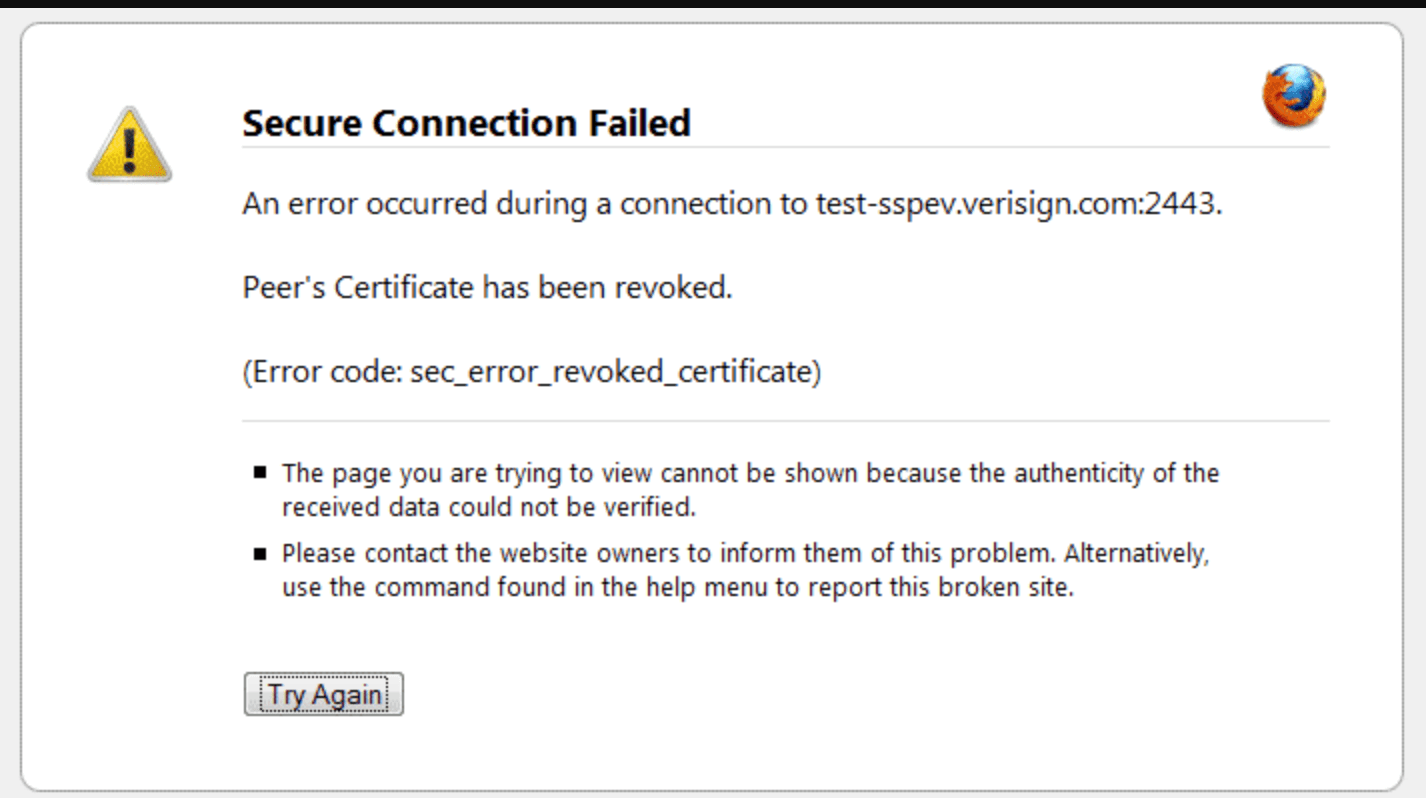
3. Revoked certificate
This SSL error occurs when the SSL/TLS certificate installed on your website has been invalidated by the issuing Сertificate Authority before its expiration ****. This typically happens due to security concerns or a request from the certificate owner.

The Certificate Authority maintains a list of revoked certificates. A certificate is revoked when its private key shows signs of being compromised or when the domain for which it was issued is no longer operational.
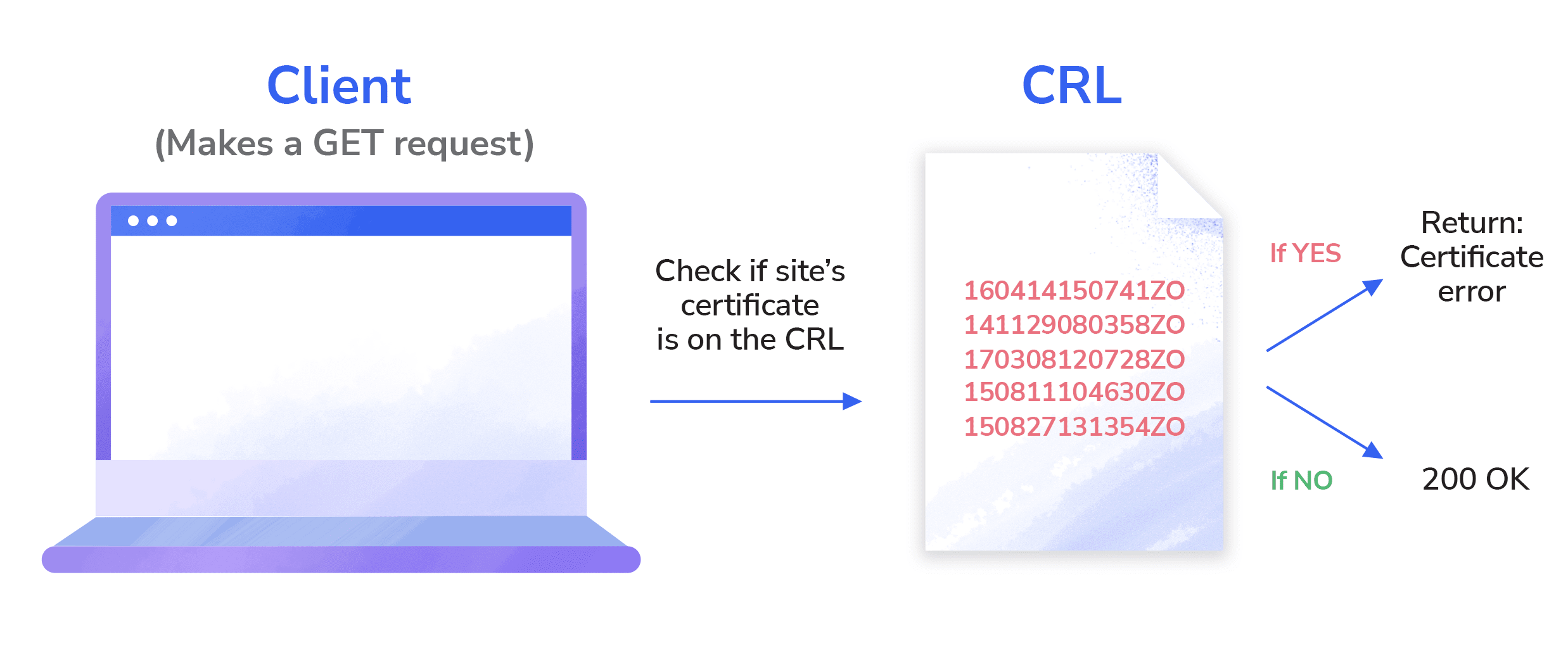
When a client attempts to initiate a connection with a server, it checks for problems in the certificate, and part of this check is to ensure that the certificate is not on the Certificate Revocation List (CRL). If any of the certificates in your chain are present in the CRL, the browser will reject them. Each browser has a different mechanism to verify the revocation status of each certificate.

How to fix
You can check a certificate’s revocation status by examining its details manually.
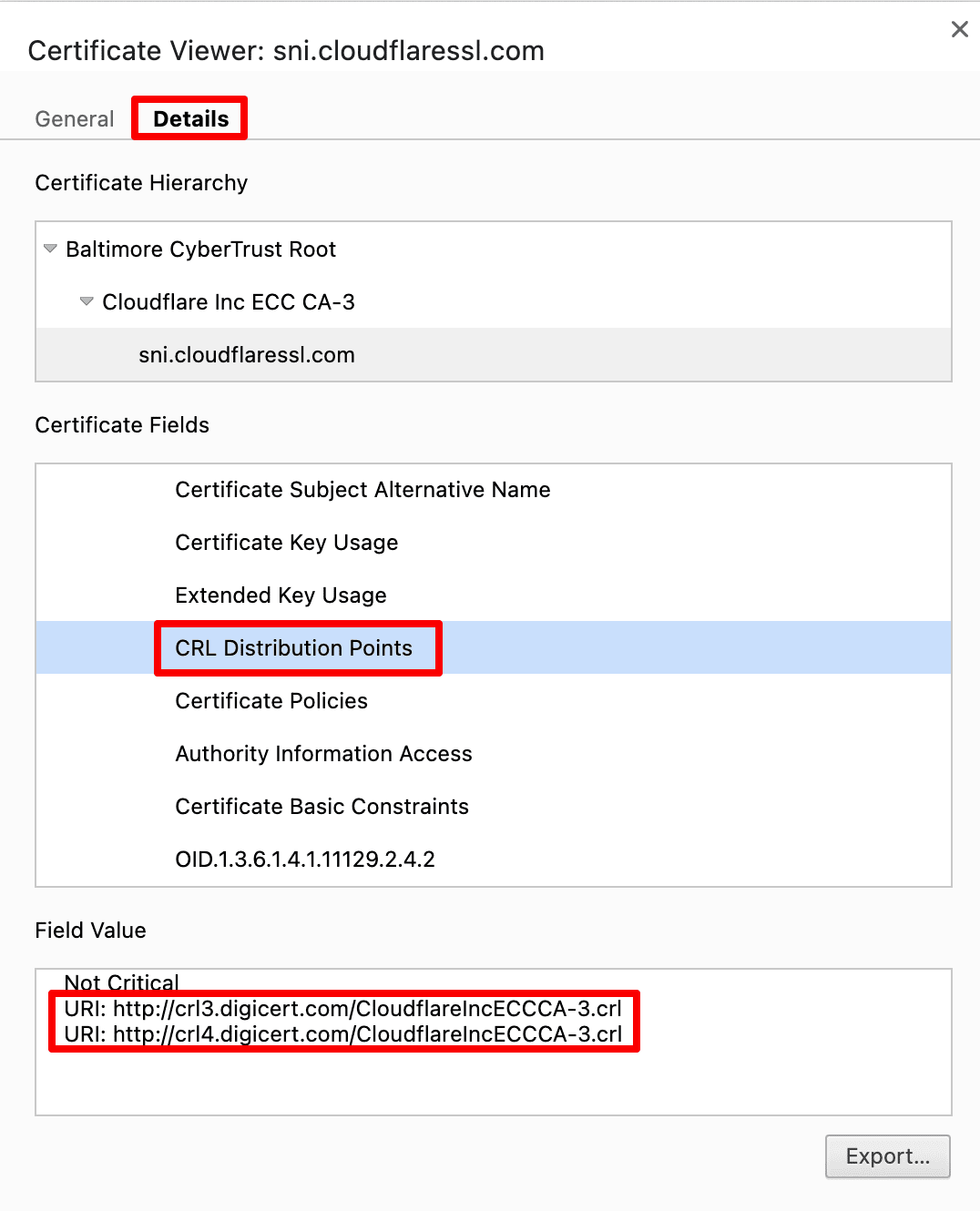
Start by clicking the lock in the browser’s address bar. Go to the Details section and choose the CRL Distribution Points option.

Download the CA’s CRLs. Then, search through the CRL for the certificate’s serial number to verify that it hasn’t been revoked.
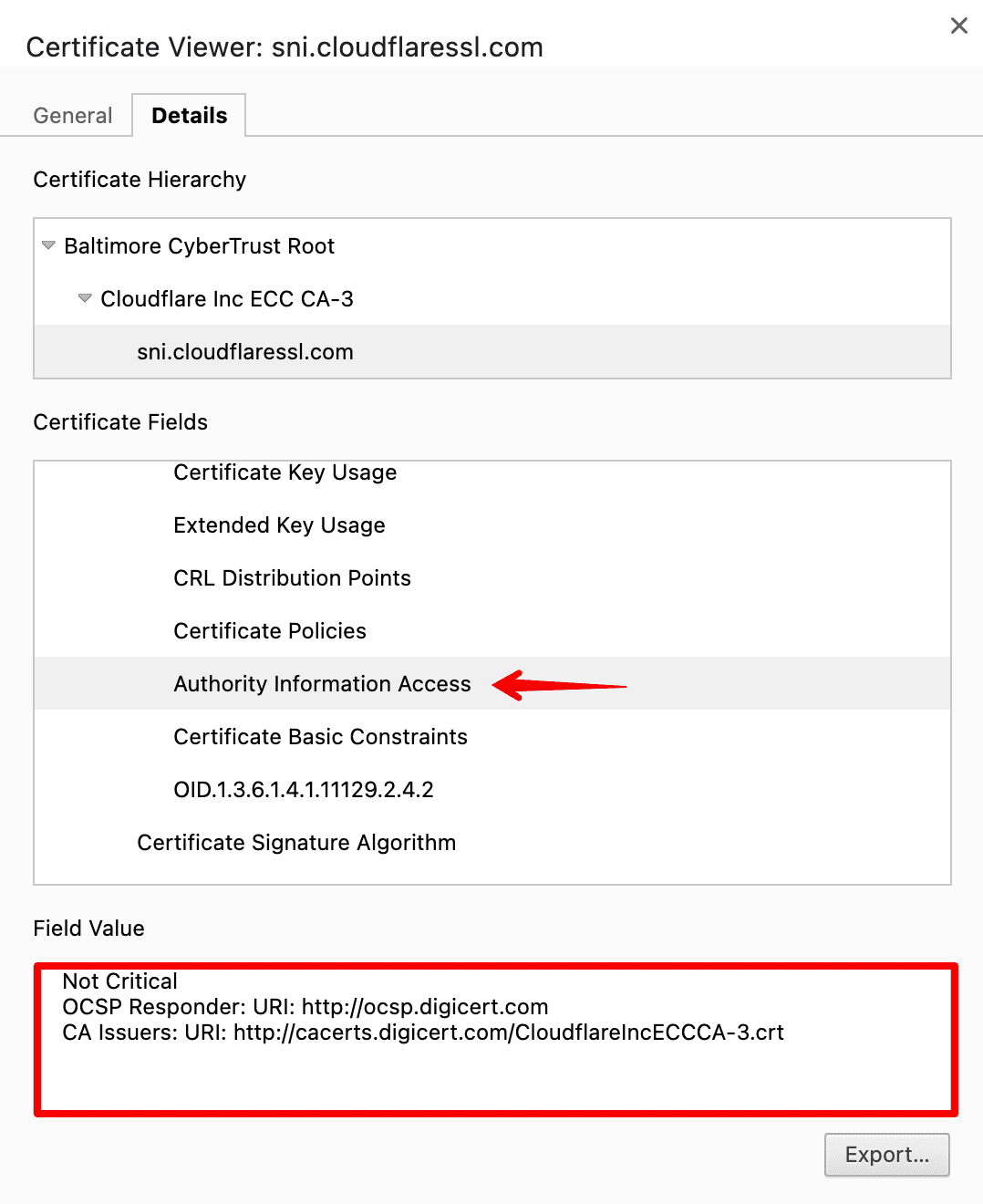
Instead of downloading a potentially large list of revoked certificates in a CRL, you can query the issuing CA’s OCSP server by using the certificate’s serial number. This will promote a response indicating whether the certificate has been revoked. If you haven’t used this method yet, read this guide on implementing an OCSP responder.

Then, if your certificate has been revoked, you’ll need to get a new one. Contact your certificate provider or the issuing CA to request a replacement certificate. They will assist you in generating a new Certificate Signing Request (CSR) and obtaining a new SSL/TLS certificate.
4. Untrusted certificate authority
This specific SSL certificate error typically happens when the CA is not widely recognized, or the client’s trust store lacks the necessary root or intermediate certificates. During the establishment of the SSL Chain of Trust, if the browser cannot find any locally trusted root certificates, it will not trust the server’s certificate. This issue can also arise when using self-signed certificates, as the browser cannot trust them.

How to fix
To avoid this TLS error, begin by ensuring that you are buying your certificates from a reliable certificate authority. Reputable CAs, such as Let’s Encrypt, DigiCert, or Comodo, are more likely to be included in the trusted CA lists of most browsers and devices.
Ensure that the CA’s certificate used to sign your SSL/TLS certificate is valid and not expired. An expired or revoked CA certificate can lead to an untrusted CA error. Verify the CA’s certificate with the CA itself to confirm its validity.
Test your website’s SSL/TLS certificate on multiple devices and different browsers. This SSL error may occur on specific platforms or browsers that do not have the necessary root or intermediate certificates in their trust stores.
If the untrusted CA error persists, identify the missing root or intermediate certificates required for your SSL/TLS certificate. Obtain these certificates from the CA or their documentation and install them on your web server. Ensure that the certificate chain is complete and properly configured.
If you want to use a self-signed certificate for your website, you must manually add the certificate to the browser’s trust store. You can refer to this guide to learn how to add the CA certificates as trusted root authorities to Chrome and Firefox, for example.
5. Outdated security protocol
Encryption technologies evolve over the years, and so do security risks and potential hacker attacks. This is one of the reasons why the SSL/TLS certificate lifecycle is shortening and also why the versions are updated and the previous ones announced deprecated and unsafe.
Since TLS was introduced as an upgrade to SSL (version 3.0 at that time), any TLS version is more secure than SSL. The latest version of the protocol is TLS 1.3, released in 2018: it has an improved cryptographic algorithm and requires only one round-trip for the handshake (which means that the browser connects to your website’s server easier).
Starting from 2020, all the major browsers display warnings for websites that use TLS 1.0 or 1.1 and prevent users from accessing. With that said, you might want to use the current TLS version and disable the older ones.
How to fix
There are multiple ways to check what protocol version a website uses:
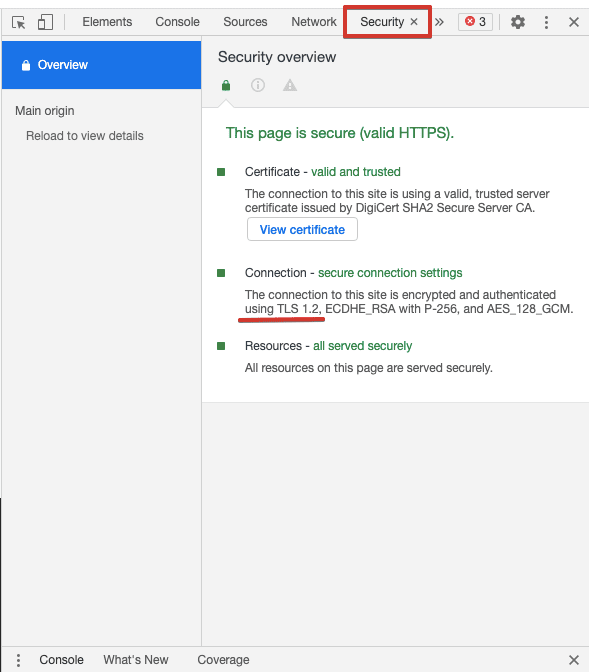
- In the Security tab in Chrome DevTools:

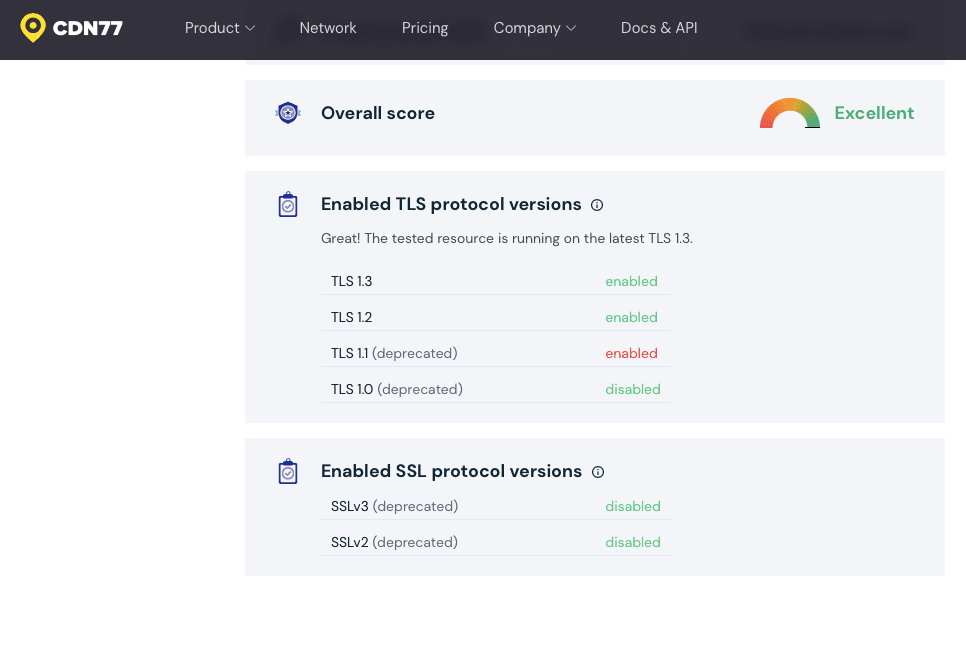
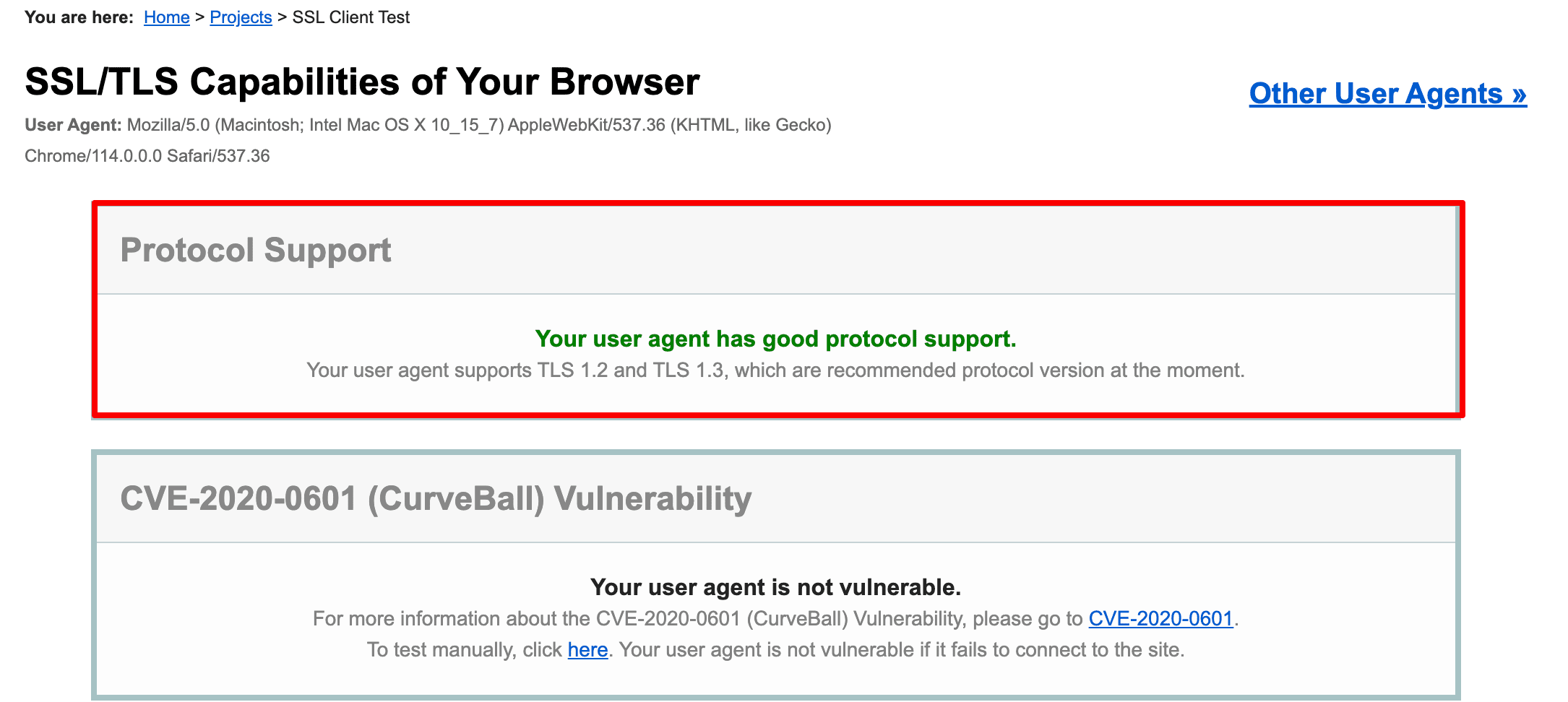
- In a third-party checker. Some of them will provide information on what TLS and SSL versions are enabled:

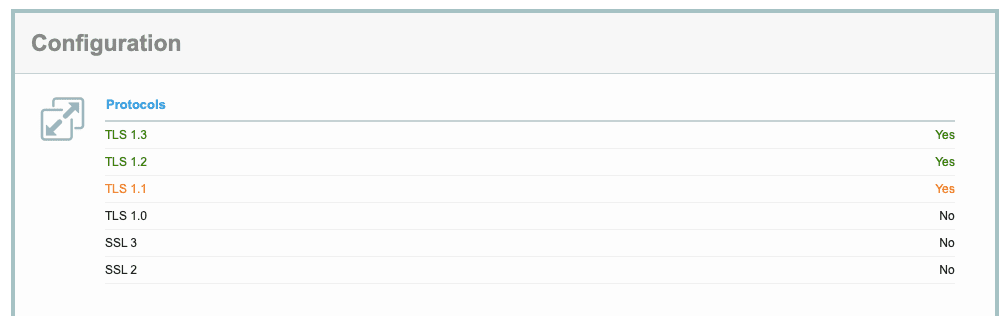
To enable the latest version of TLS, first make sure your website is configured to use it. Run an SSL server test and check the Configuration section in the results:

Then, check up with your hosting provider and learn what you need to do to enable the latest protocol version. Generally, you’ll need to specify the right protocol in your server’s configuration file.
For example, if your site runs on a Nginx server, you’ll have to edit the nginx.conf file and specify the TLS version you’ve installed. Add the upgraded protocol and disable all deprecated versions. The configuration line will look like this:
ssl_protocols TLSv1.2 TLSv1.3;
If it turns out your site doesn’t support TLS 1.2 or 1.3, you’ll need to contact the web host and possibly upgrade to another plan.
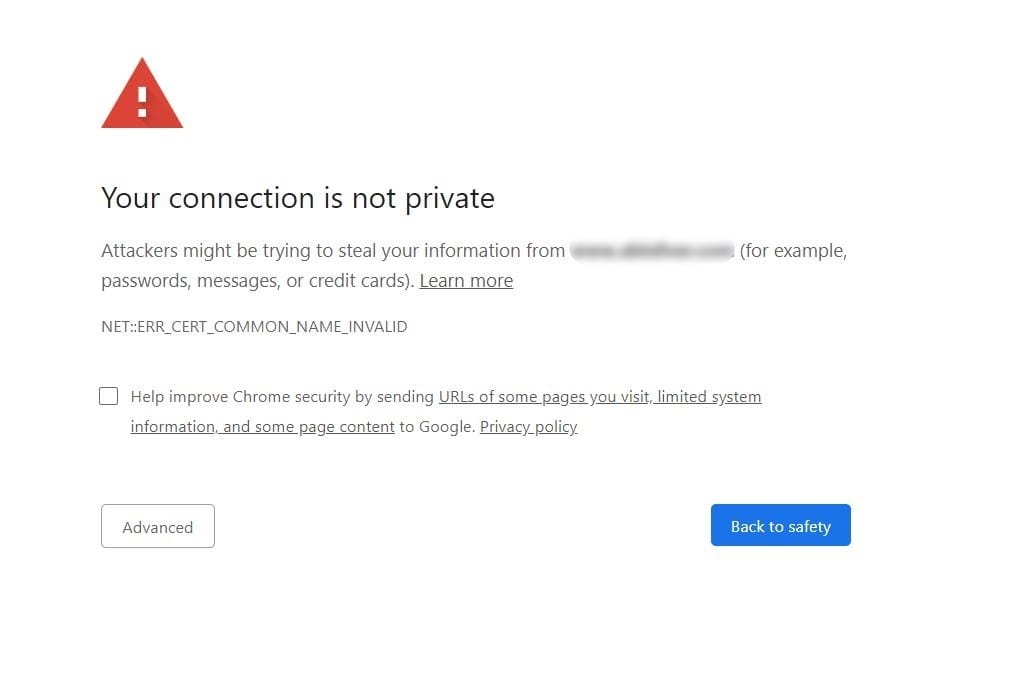
6. Certificate name mismatch
A certificate name mismatch usually occurs when the domain name in the SSL/TLS certificate doesn’t match what a user has entered in the browser. Users will see a warning:

How to fix
Let’s look at the reasons behind these SSL errors and how to fix them:
- Your website is being accessed via an internal domain name that isn’t specified in the certificate (for example, you input yourwebsite.localhost, but your certificate only has yourwebsite.com). To fix this SSL error, get a SAN (Subject Alternate Name) certificate that allows you to include multiple hostnames under a single certificate. Please note that SAM may not be available in all plans with different certificate authorities.
- Your website can be assessed with and without “www” but the certificate has only one domain name specified. It’s important to decide on whether to use “www” with a domain name, forward all traffic to a chosen version, and get an SSL/TLS certificate according to the chosen version (with or without “www”). We give more details on how this impacts your SEO in our article on www and non-www domain names. A certificate with SANs is also a solution here.
- Your website shares the IP address with others and doesn’t have a separate protocol. Most resources don’t need a dedicated IP (unless they send a lot of emails) and a shared one comes with a lower price. If you have a shared IP, you need to indicate your domain name in the protocol’s extension called SNI (Server Name Indication). With SNI, the server will select a TLS certificate unique to a given hostname and a corresponding private key instead of going for a default certificate shared across several sites.
- Your website’s hosting provider has pre-configured settings that force their SSL/TLS on your domain name. To solve this, you need to contact the provider and let them replace their certificate with yours, or consider switching to another provider.
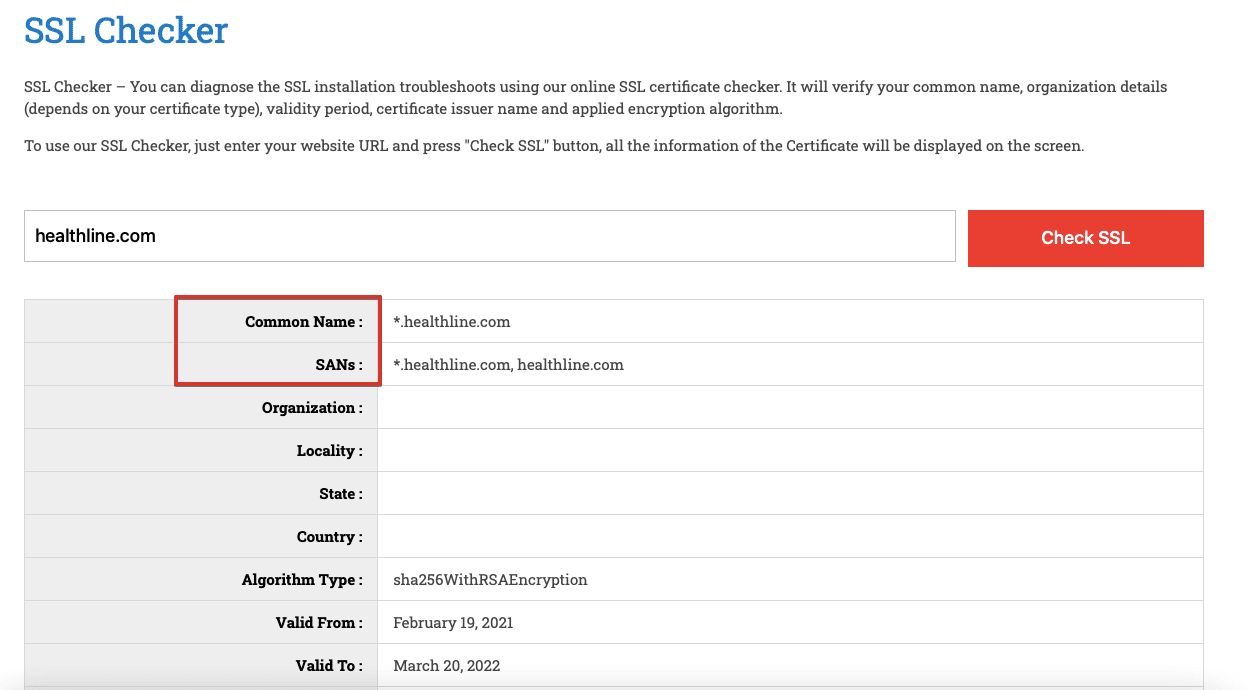
You can verify what domain names are protected under your SSL/TLS certificate in an online checking tool. For example:

7. Outdated encryption algorithm
When a user accesses a website, their browser authenticates the TLS certificate through a process called a handshake. Cipher suites, which are algorithms that encrypt each connection, play a crucial role in the beginning of this process: the browser communicates which cipher suites it supports and the server responds with the most secure one. If the cipher suite configured in the server isn’t secure enough, the browser will issue an “obsolete cryptography” warning.
A cipher suite includes several ciphers, each representing a certain cryptographic function. Before TLS 1.3, the best recommended combination comprised of four ciphers:
- An algorithm for key exchange between the server and the browser (ECDHE)
- A digital signature that helps authenticate the certificate (ECDSA)
- A cipher for secure data transfer (AES-256-GCM)
- An algorithm for message authentication (SHA384)
The TLS 1.3 cipher suite consists of the two latter ciphers only—this version doesn’t support outdated key exchange and authentication algorithms by default. While TLS 1.2 can still be used for a secure connection, the ciphers accepted by this version vary in quality, which can lead to vulnerability to cyber attacks. With the latest version of TLS, you get less variability in ciphers and the whole handshake process gets faster, simpler, and safer.
How to fix
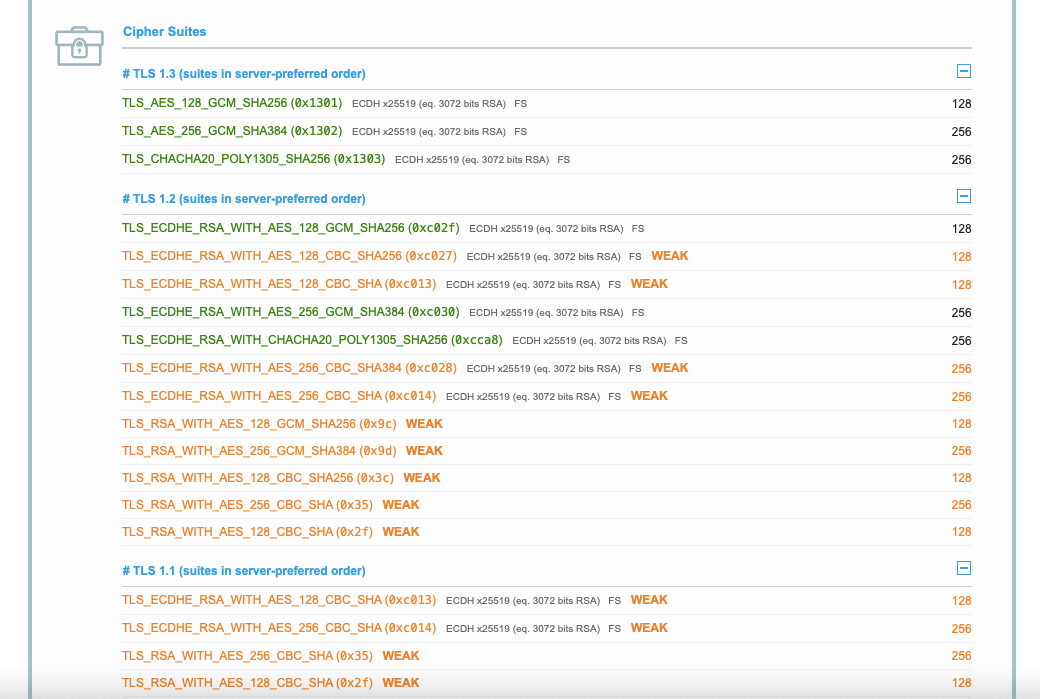
You need to make sure you’re not using outdated cryptographic algorithms. To learn what cipher suites are enabled on your server, you can run an SSL/TLS server test online:

If you find out that weak ciphers are still supported by your TLS, you need to disable them in the server configuration. It also makes sense to set a cipher order preference to indicate which ciphers browsers will prioritize when connecting to your website. To do so, first check the security ratings of ciphers and cipher strings.
8. Generic SSL/TLS protocol error
This error typically indicates an issue with the SSL/TLS handshake process between the client and the server. It essentially means that a client or server cannot establish a secure convention. This can occur for various reasons, such as misconfigured SSL/TLS settings, outdated software, browser-related issues, wrong **** or time on a device, issues with Content Delivery Network (CDN), among others.
This TLS error can be frustrating for users in all instances because it prevents them from accessing the website.
How to fix
Here are some steps that can be taken to troubleshoot and resolve these TLS errors:
Begin by verifying whether your encryption algorithm has been updated. For instance, the SHA-1 cryptographic standard, initially developed by the NSA, has been deemed obsolete since 2005. Although widely utilized for SSL certificate encryption, it is now considered insecure. This is why your browser may not trust SSL certificates employing this encryption. Consider updating your certificate or acquiring a new one to resolve this issue. In the previous section, we have provided instructions on how to accomplish this.
Next, confirm that your server and client are configured to use compatible cryptographic algorithms. Outdated or weak algorithms may cause the TLS handshake error. For example, ensure that your server supports modern cipher suites and has disabled deprecated and insecure protocols like SSL 2.0 and SSL 3.0. We covered this in detail in the previous section.
Please note: This error often occurs client-side, such as when the system **** and time on the user’s device are incorrect, browser extensions or add-ons interfere with SSL/TLS connections, or the user has outdated browser settings.

Level up your website security
The simple truth is, you can’t go without solid website security measures, and one of the major aspects of protecting your site from cyber attacks and data exposure is proper SSL/TLS configuration and management. We recommend that you update to the latest TLS version, set alerts about the certificate expiration ****, enable the most secure cryptography, and regularly scan your protocol for vulnerabilities. Cyber threats keep evolving so make sure you keep track of how safely users connect to your website.
