“A journey of a thousand miles begins with a single step…”
This is the first in a series of articles describing my experiences with migrating client sites from CMS 11 to CMS 12. Many things have changed, added, and improved, but some things I encountered did not always have an easy answer. Optimizely has a great article covering the breaking changes in CMS 12, but if you have customizations or use some 3rd party libraries, you may find things don’t always go smoothly.
I’ll be covering the problems I have encountered along the way and show you how to overcome them to make the transition easier. Topics such as reCAPTCHA using Site Verify (aka Invisible Captcha), securing the Content Delivery API with Open ID Connect, and fixing the Max Mind Geolocation Visitor Groups will be covered in detail, as well as many more tips and tricks to make your CMS 12 experience as a developer easier. Before we dive into those areas, let’s start with one of the first things you may need help with…
TL;DR
If you just want to skip to the end result and get a starter site up, I have created two sites in my GitHub account: an empty site (spoiler, there isn’t much an empty site can do) and the Alloy Demo site. Both repos include a database and will prompt you to create your admin account and password on startup. One caveat, you may need to update the packages as I will be updating them infrequently. For an empty site go here; for Alloy Demo go here. I will be using the Alloy Demo for future blogs in the series.
A Fresh Start
Whether you are starting your first site in Optimizely CMS 12 or migrating from version 11, you need to create a starter site. If you are familiar with how things were done in CMS 11, you may be confused by how this is done in 12. Before, you could load a Visual Studio extension that had template projects to choose from right inside the IDE. This extension would take your selection of a project type and search options and generate a working site with a few clicks. For CMS 12, the extension was retired in favor of doing things the .Net Core way– with the dotnet command line tool.
Episerver Templates
The first thing you will need to do is install the Episerver Templates that replace the old 2019 Visual Studio extension. The dotnet templates are more powerful and support the same capabilities as the old extension in addition to support for commerce, new database creation, and many types of code files. First, open up PowerShell or a command line prompt with administrator access. There are two types of templates to load as of this writing; one for Visual Studio 2019 and one for 2022. You only need to install this once on a new machine. Choose the one that fits your needs below:
VS2022: dotnet new install EPiServer.Templates
VS2019: dotnet new install Episerver.Templates::1.1.0
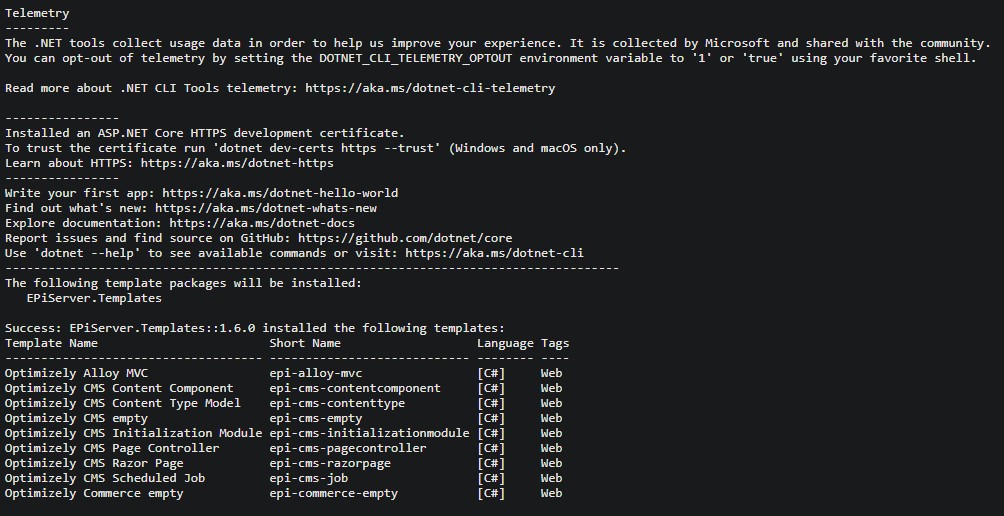
After executing one of the lines above you should see something similar to this:

As you can see there are a lot more templates to choose from. Here are the steps for creating a new site.
- Make folder for the new site
- Change path to the new folder
dotnet new [template] [--name (default is folder name)]
Here are the commands for creating the various types of sites.
Installing Content Cloud
empty : dotnet new epi-cms-empty
demo : dotnet new epi-alloy-mvc
docker: dotnet new epi-alloy-mvc --name alloy-docker --output ./alloy-docker --enable-docker
Installing Commerce
dotnet new epi-commerce-empty
EPiServer Command-Line Interface tool
Optimizely also has a command line helper package that adds a lot of additional commands.
dotnet tool install EPiServer.Net.Cli --global --add-source https://nuget.optimizely.com/feed/packages.svc
This will add commands such as creating or updating different types of databases.
dotnet-episerver create-cms-databasedotnet-episerver create-commerce-databasedotnet-episerver update-database
Creating Your First CMS 12 Site
So let’s start with an empty CMS 12 site. From your new site folder, type:
dotnet new epi-cms-empty
If you see an error message similar to this, you can safely ignore it.
Failed to check update for EPiServer.Templates: the package is not available in configured NuGet feeds.
Now that we have created the site, let’s start it up in Visual Studio using IIS Express. The first thing you will see is:
Not exactly what you expected, is it? That is because an empty site is just that… completely empty and unconfigured. There is no site defined and no content. As such, there is no home page to display. But fear not, the Admin interface is still there and that is how to get started.
Creating Your First Useable CMS 12 Site
After poking around the Admin screens, you may realize that there is so much missing that the empty site is almost unusable. There is no start page type to create your home page. There are no page or block controllers. Basically, to get an empty site up and running is a lot more work. So I propose instead you set up the Alloy Demo site for testing. It has a whole new appearance and will allow you to get familiar with how things work in CMS 12.
It is also VERY useful for testing out new features before you add them to your actual site code. If you add a new feature and it doesn’t work right at first, it might be something in the existing codebase causing the issue – or it might be the feature isn’t configured or implemented correctly. Better to take that guess work out of the equation and test everything out on the simpler codebase of the demo site first. Let’s go ahead and install that and continue.
dotnet new epi-alloy-mvc
Now when you start up the site in Visual Studio IIS Express (or any other web server), you will have a fully working site configured with sample content to use.
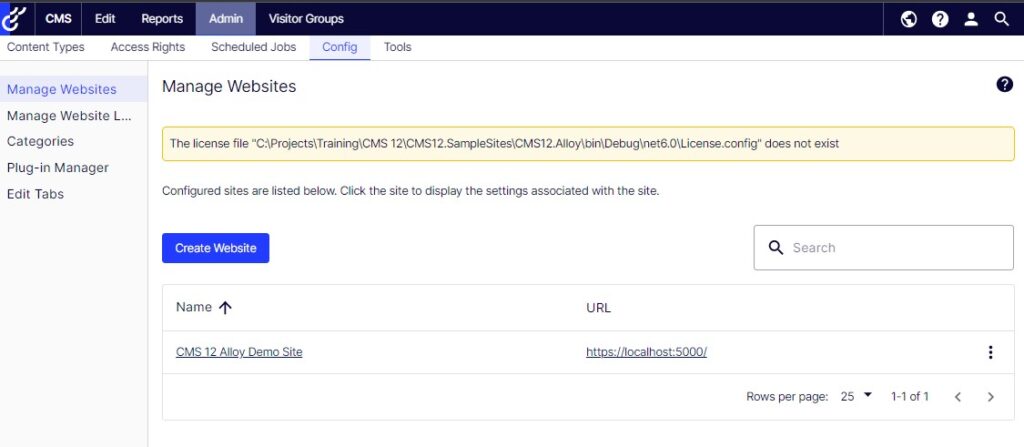
Check out the Admin menu and see that the site has been preconfigured for you along with essential Access Rights, Groups, Users, Scheduled Jobs, and more.
So what’s next?
There is a lot more functionality available in templates, but it is too much to cover here. You can add files such as a Content Component, Content Type Model, Initialization Module, Page Controller, Razor Page, and Scheduled Jobs. Many of those can also be added in Visual Studio, but when installed from the command line they are more felxible. You can create multiple related files and customize the names across classes and namespaces. All templates have options for configuring how they create code. You can get help on any of them by using the –help option (-h for short).
dotnet new epi-cms-contentcomponent --help
Next time: Where is that content with overridden Access Rights anyway?