Attention to detail is vital in SEO. One of the most critical, yet often overlooked, components of on-page SEO is the H1 tag.
But why is the H1 tag given such weight in search engine results, and how does it differ from the title tag and other heading tags in HTML?
In today’s post, we will dig into the essential nature of H1 tags, why they matter for SEO efforts, and how they should be crafted for maximum impact on search engine results pages (SERPs).
Let’s get started!
What is an H1 tag?
An H1 tag is a heading in the HTML document that defines the main subject of the page’s content. The purpose of the H1 tag is to help users and search engines better understand what a particular web page is about.
Here’s what the H1 tag can look like on a web page:

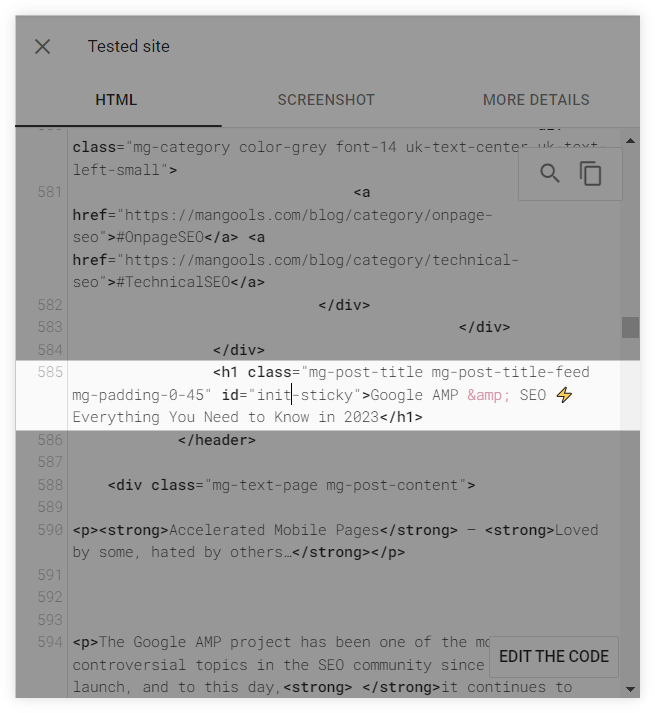
And here’s how it looks in the form of an HTML code:
<h1>Google AMP & SEO ⚡ Everything You Need to Know in 2023</h1>
The H1 tag signifies the most important heading on a web page. In the hierarchy of HTML heading tags, which range from H1 to H6, the H1 tag is considered the most prominent heading that often acts as the title.
Why are H1 tags important in SEO?
a) Improved relevancy
From the SEO perspective, the H1 tag helps the search engine (and its users) to understand what the main subject of the web page is all about – and therefore improve the relevancy of the page for certain search queries.
Although an H1 tag won’t necessarily boost your rankings, a nicely written heading can provide extra SEO value for your web page – or as John Mueller (Google Search Advocate) stated:
“So headings on a page help us to better understand the content on the page. Headings on the page are not the only ranking factor that we have. We look at the content on its own as well.”
b) Boosted UX
The H1 tag help users to instantly know what the main topic of the page is all about right from the beginning.
Since websites usually display their H1 headings at the top of the page, it is easier for readers to quickly navigate between the pages to find the one they are looking for – which can improve the overall UX on your website.
Together with other headings (H2s, H3s, H4s), you can create a nice semantic structure of your content that will help users quickly navigate and follow individual sections on your page.
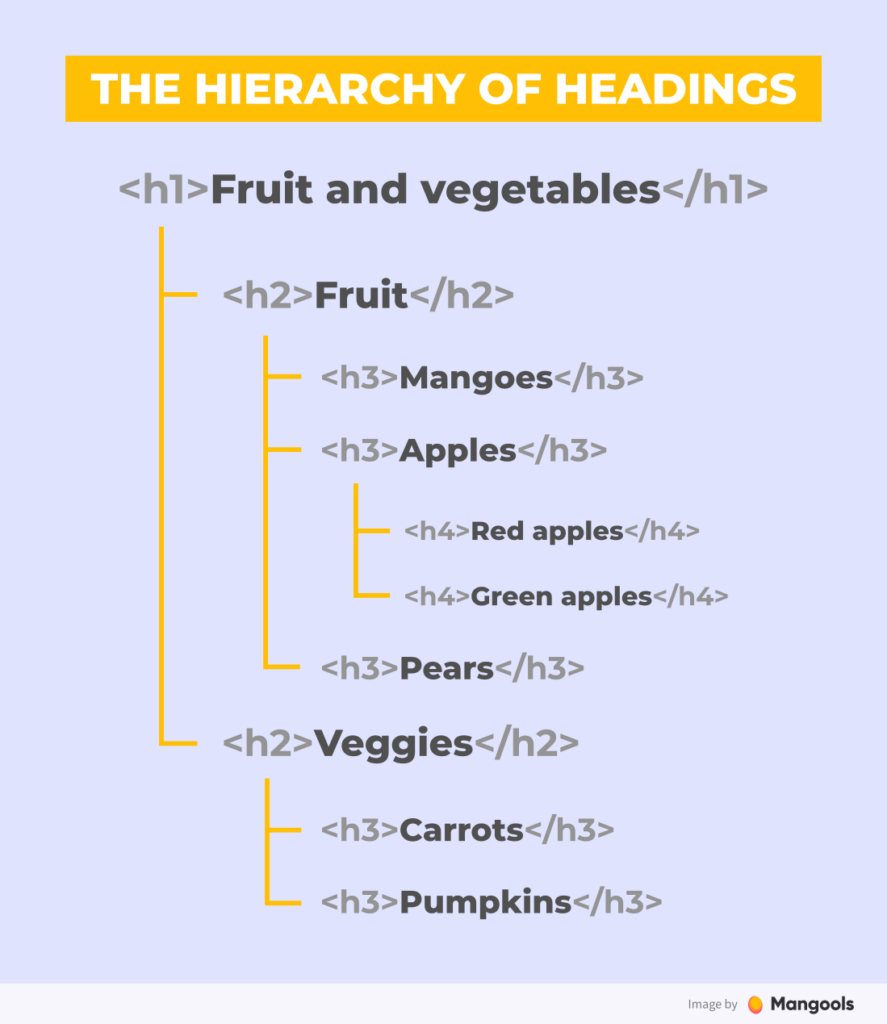
Here’s what a simple hierarchical structure of headings can look like:

In addition to that, H1s (together with the rest of the HTML headings) are used by screen readers – they display headings in a hierarchical structure and therefore help visually impaired users to understand the page’s content.
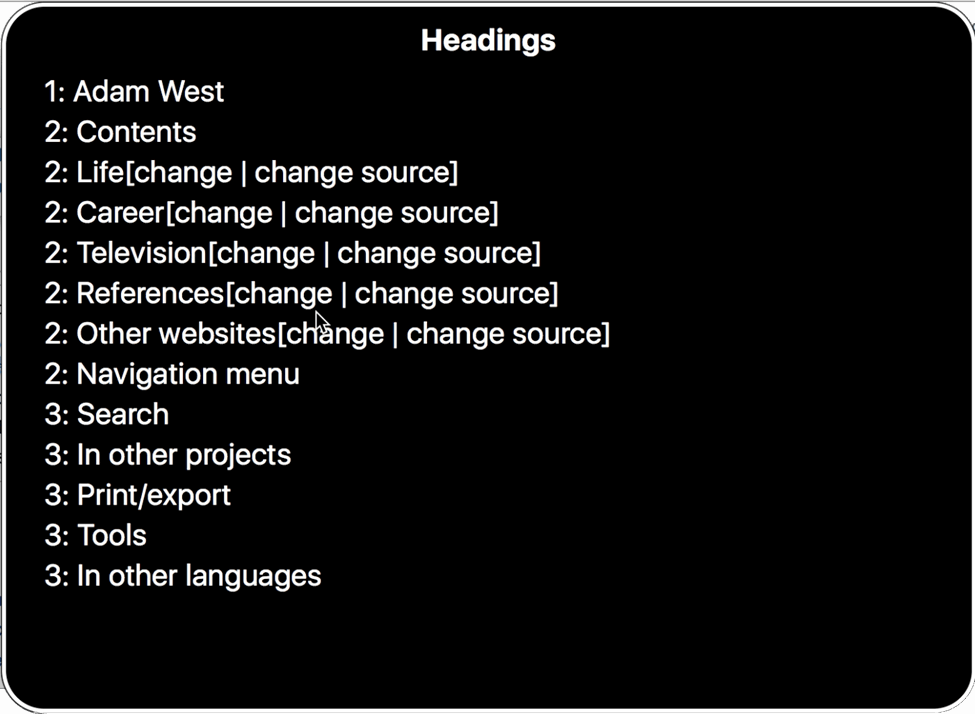
Here’s is a simple example of how a screen reader can display your H1s, H2s, H3s, etc.:

How to add H1 tags to your pages?
Adding H1 tags to your pages is not rocket science, though it may differ from website to website depending on the CMS installed for them.
Here are 2 simple ways how to add H1 tags in WordPress and Wix.
H1 Tag in WordPress
Generally speaking, most of the WordPress templates use page titles as H1s for their pages.
Therefore, all you have to really do is to just add your page title at the top of the post and WordPress will tag it as an H1.

Alternatively, you can also create an H1 tag from any piece of text on your page:
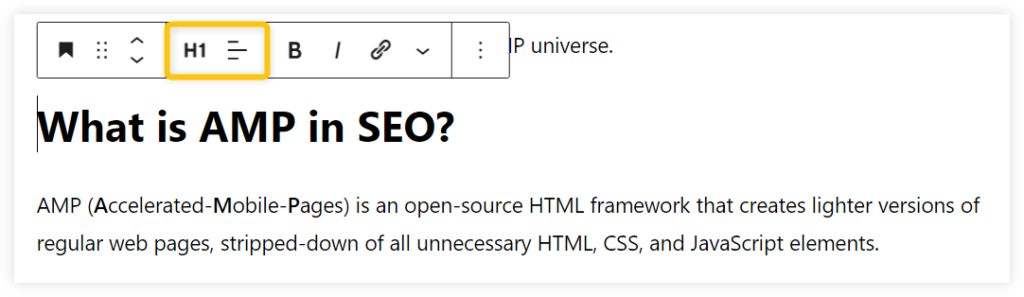
- Highlight the text you want to tag as an H1 and click on the paragraph icon on your toolbar:
- Select “Heading”.
- Change the “H2” to “H1” in the toolbar.

H1 Tag in Wix
Similarly to WordPress, Wix can also create H1 tags for your posts from their page titles:

If you are editing a text copy on other pages in the Wix Website Editor, you can simply:
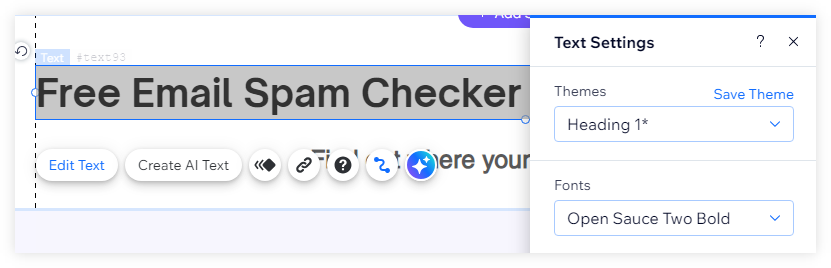
- Select or highlight the text
- Click on the “Edit Text” button in the toolbar
- Select “Heading 1” in the “Themes” bar

Best SEO practices for H1 tags
1. Write unique and descriptive H1s
Try to write catchy, yet relevant headings that would properly describe the main topic of the web page to users (and search engines).
So for example, if you write a blog post about content marketing strategies, you can write something like: “The Most Effective Content Marketing Strategies for 2023”.
Pretty straightforward, right?
2. Include your focus keyword
Make sure to include your main focus keyword that you are trying to rank for with the given web page into its H1 tag.
Since search engines are paying attention to your headings, it is important to make them as relevant as possible for search queries that you want to rank for – and the H1 tag is one of those places where your focus keyword should be included.
So for example, if you have written a nice pizza recipe and you want the blog post to rank for the keyword “margherita pizza recipe”, including the given keyword in the H1 copy is a must.
3. Keep it under 60 characters
Although having concise headings is not necessary, it is always a good SEO practice to write clear titles that will describe the content of your pages just in a few words.
The main reason though, why you should keep your H1 tags somewhere between 50 to 60 characters is because it might be used as a title for your organic search snippet.
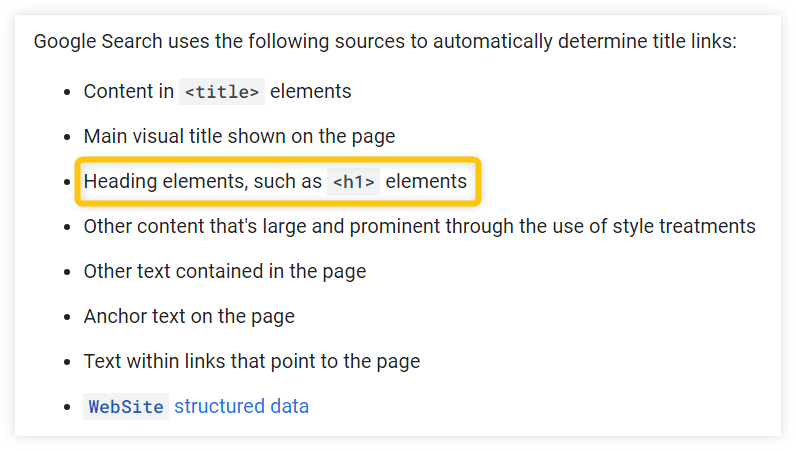
Google sometimes uses an H1 tag as an alternative to the title tag if the heading seems to be more relevant and useful for Google users in their SERPs:

4. Use only one H1 tag per page
The H1 tag represents the topic of the page and is perceived as the most important heading in the hierarchy.
Therefore, you should avoid using multiple H1 tags as it may confuse users, search engines, and screen readers on what is the main headline of the page.
If you have several important parts in your content that should be highlighted, try to use H2s as subheadings instead.
5. Test your H1 tags
Once you properly wrote and implemented your H1s, you can check and see how they actually look (and whether or not they work as intended).
To do this, you can use Google’s Mobile-Friendly Test to check how your H1 tags were implemented in the HTML documents as well as if they can be properly displayed on mobile devices:

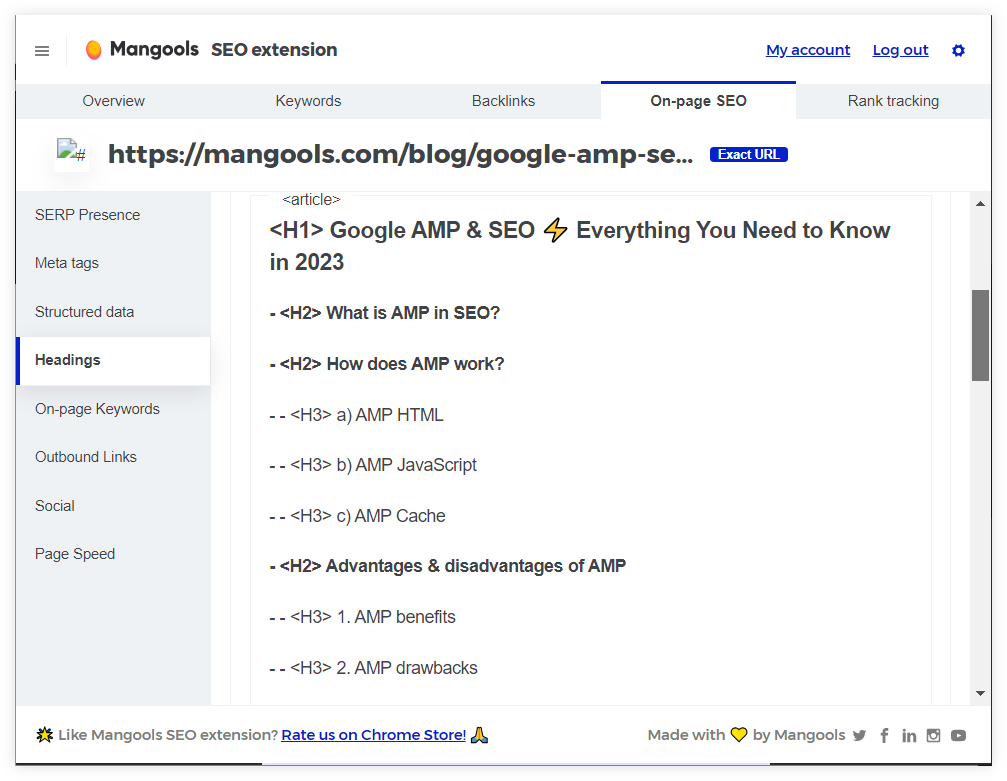
Alternatively, you can also use our Mangools SEO extension to quickly check your H1 tags along with other headings on your web page.

The extension can also show you various useful information about your pages such as:
… and much much more!
Final thoughts
The humble H1 tag holds steadfast as a pillar of effective on-page optimization.
As the most prominent heading on a web page, it serves a dual purpose, guiding both human users and search engine algorithms to the heart of your content.
From blog post titles to the main headings of product pages, crafting insightful and keyword-focused H1 tags is more than a best practice, it’s a necessity.
In light of its undeniable importance, it is advisable for webmasters, content creators, and SEO professionals alike to revisit their sites and assess the state of their H1 tags.
Are they descriptive and aligned with the target keywords? Do they reflect the content accurately? Are they optimized for both desktop and mobile?
Now is the perfect time to review and refine your H1 tags. Your search traffic, user engagement, and overall site performance will thank you for it!
