

Research Editor at Serpstat
If you are in the process of updating your website’s life cycle and considering the latest content management systems, a headless CMS version might be a suitable solution. In a nutshell, it is a modern spinoff of traditional systems of this kind. However, this gives little detail about its advantages and impact on the chosen search engine optimization strategy.
Eager to know more about headless content management systems and their relation to SEO? Let’s uncover the nuances of this subject matter.
What Is Headless CMS?
Once upon a time, the extent of digital experiences came down to static websites. With its monolithic nature, focused on CMS features instead of its operational flexibility, a typical content management system configuration proved its efficiency. Given the modern evolution of communication channels and internet-oriented technologies, this approach doesn’t satisfy the need for coherent, versatile, and 24/7 dynamic experiences. That’s how a CMS headless version was born.
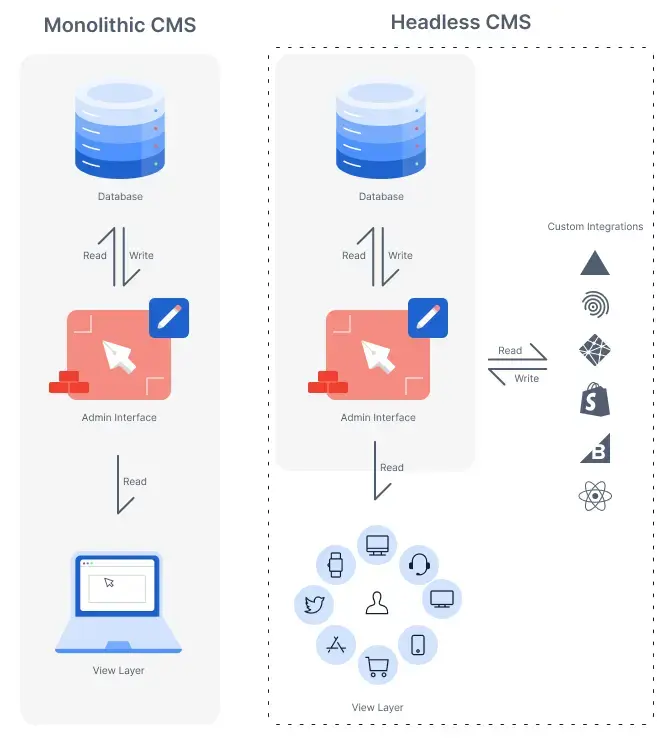
A traditional CMS has three parts — the database with all of your content, where data is stored, an admin panel for manipulating content qualities and properties, and a view layer. With their inseparable nature, the latter is likely to be a website for providing information and interacting with it at the same time. In the case of a headless CMS, a tied suite of a view layer and an admin panel are separated.
Source: sanity.io

Instead of having a classic database, a so-called data layer interacts with your admin panel, letting you cope with traditional content-related tasks — generating and realizing ideas in practice. Specialists can also create custom integrations by connecting your target API with third-party solutions like Shopify. Taking into account that your view panel becomes an independent asset in a content headless CMS, its data can be used anywhere, including its re-appliance on apps and so on.
Headless CMS Examples
In a nutshell, the design of such software distinguishes front-end and back-end services for content creation, maintenance, and distribution.
The market for headless e-commerce CMS is gaining momentum. Since the demand for them and their number keeps increasing, the projected cumulative growth rate is predicted to be over 22% per year. According to research, the overall market worth is expected to surpass US $1,6 billion by 2027. To compare, the same parameter as of 2019 was around US $329 million.
Here are some worthy examples to examine:
- Contentful. If you are interested in leveling up your admin panel by third-party integrations, that’s one of the most advanced systems to get started. It’s also pretty intuitive for digitalizing your content.

- Ampliance. It is best suited for B2C and B2B simultaneous performance among the available headless CMS options. This all-inclusive platform is highly scalable and streamlines content management in a visualized manner.

- Sitecore. It is an enterprise-grade headless CMS with robust functionality and reliability. It offers API-first content delivery, omnichannel capabilities, and a robust personalization engine.

Does Headless CMS Affect SEO?
Using a content management system is natural whenever you need to maintain a clean and clear website structure or modify your domain, like creating SEO-friendly functional elements. Its methods of operation and performance can greatly improve your SEO routine.
Using a headless CMS can help you execute your projects and deliver your ideas more accurately, while using a traditional CMS may add unnecessary rigidity to your activities.
It sure doesn’t guarantee the best results in SEO, but it is ideal for distributing your optimized content across multiple platforms.
The Differences of Headless SEO
It is high time to explain the meaning of headless CMS SEO. This term refers to the unique processes required to optimize content for search using headless content management systems. Here is how your SEO approach to headless content will differ from traditional views of the process:
- Experts get to switch their focus from pages to content, which is simply called content modeling. In plain English, you consider content types, their attributes, and their relationships in selecting the optimization tactic. With human-based, AI, and ML analysis of such interconnections, it is possible to mark up your website’s structured data and take its crawlability to the next level.
- Specialists unlock the possibility of omnichannel SEO and, therefore, unleash content everywhere. Please note the number of add-ons and plugins is limited. So it requires more peculiar troubleshooting paths. You can’t just fix an issue by adding and plugging in. On the contrary, omnichannel optimization, like one in multisearch from Google, establishes new search behavior and opens new horizons for SEO and marketing efforts with its overall lower competition.
Benefits of a Headless CMS
To decide why headless CMS might be the best choice for you, it is a must to get a better understanding of its positive impact on your performance:
- Since one of the descriptions defining the headless CMS meaning is separated, the multilayer system of a site’s architecture is less vulnerable to outer threats.
- Another crucial bonus on the list of benefits of a headless CMS is its scalability. Unlike self-hosted products, it gives you the desired flexibility to use the desired tools and switch them whenever required. In turn, your tech stack can become more advanced. It also lets you switch between different frameworks or gain the most out of Javascript and PHP-based headless CMS combined, to mention a few.
- It is a highway to obtaining more cost-efficient and less time-consuming editing experiences.
Disadvantages of Headless CMS
In this case, one of the biggest drawbacks is the prevalence of customizable integrations. You won’t be able to work with your favorite Yoast or WP Rocket to improve your performance. A standard headless e-commerce solution will make you either build those integrations individually or work with service providers who have those included. Transferring from a classic to a content headless CMS might be challenging since you have to take care of your technical setup in more detail. With traditional systems, a lot of configurations are ready-made and accessible by default.
When Headless Is Better?
It’s wrong to disregard the value of classic content management systems — they aren’t outdated and prone to be replaced by headless alternatives in the nearest future. They will suit small-scale domains without complex content structures and expectations. However, moving to a headless CMS for e-commerce will help you achieve more:
- Headless CMS is your lifesaver when your purpose is to reuse content across multiple channels. This is extremely beneficial for your data consistency and validity while ensuring your brand voice’s unity and steadiness.
- It is an advantageous system to work with supplemental content, enabling you to sufficiently introduce longtail keywords in your on-site data and create well-structured information assets without difficulty.
- What’s more, its impact on your data crawlability and discoverability in SERPs is huge. Since this approach is known for its precision in content modeling, more in-depth product categorization that satisfies the needs of a bigger number of searcher queries is an expected outcome.
- With a headless CMS cloud setup, you can also simplify projects on internationalization. For example, this platform enables you to improve your content model for its further distribution and localization and to directly connect to translation APIs.
- A headless CMS for React is great in terms of connectivity since it can work with any API-friendly interface. It is even possible to create a bond between your site and ChatGPT, letting it assist in generating structured content pieces, descriptions, meta tags, etc.
6 Tips for a Headless SEO Setup
In contrast to a traditional content generation and maintenance scheme, this version can be viewed as a content repository. Not only are all content elements stored here, but it also offers a better hierarchical structure with one entry for several channels and data sources. Now that the basic concept of headless content is explained, it won’t be extra to get a few practical recommendations on implementing and scaling such a system in your work frame.
Tip 1: The Power of Meta Tags
By preparing effective metadata with longtail keywords, you create a flexible fundament for assisting target audiences and search engines in understanding your on-page content. You can improve your CTR and reduce your bounce rate.
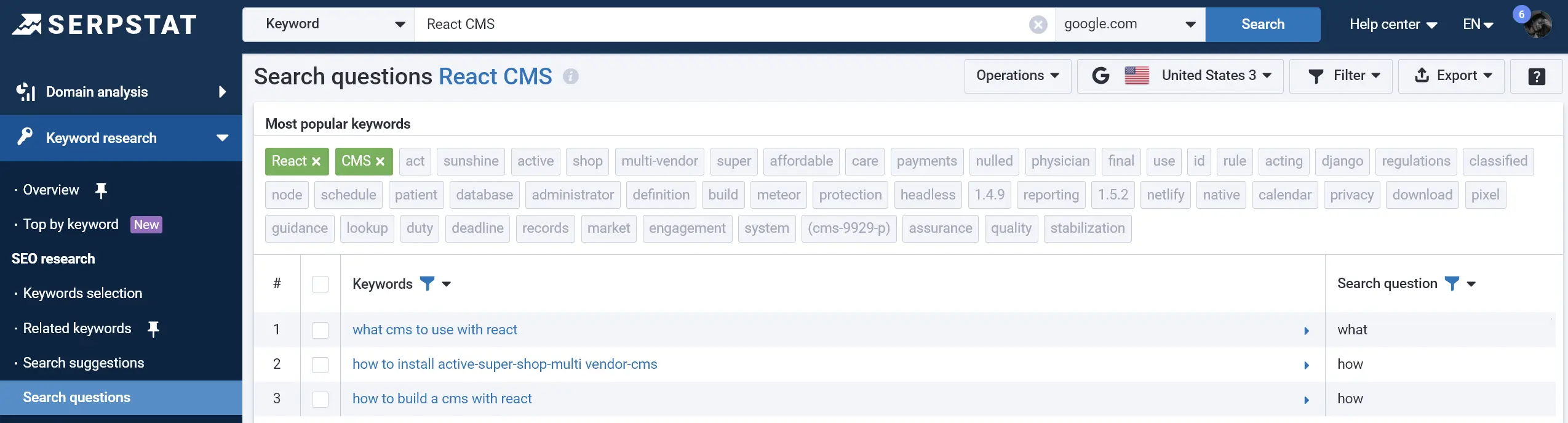
To conduct your basic keyword research, use the Serpstat keyword analysis tools. The Search questions report might be beneficial in the search for long-tails:

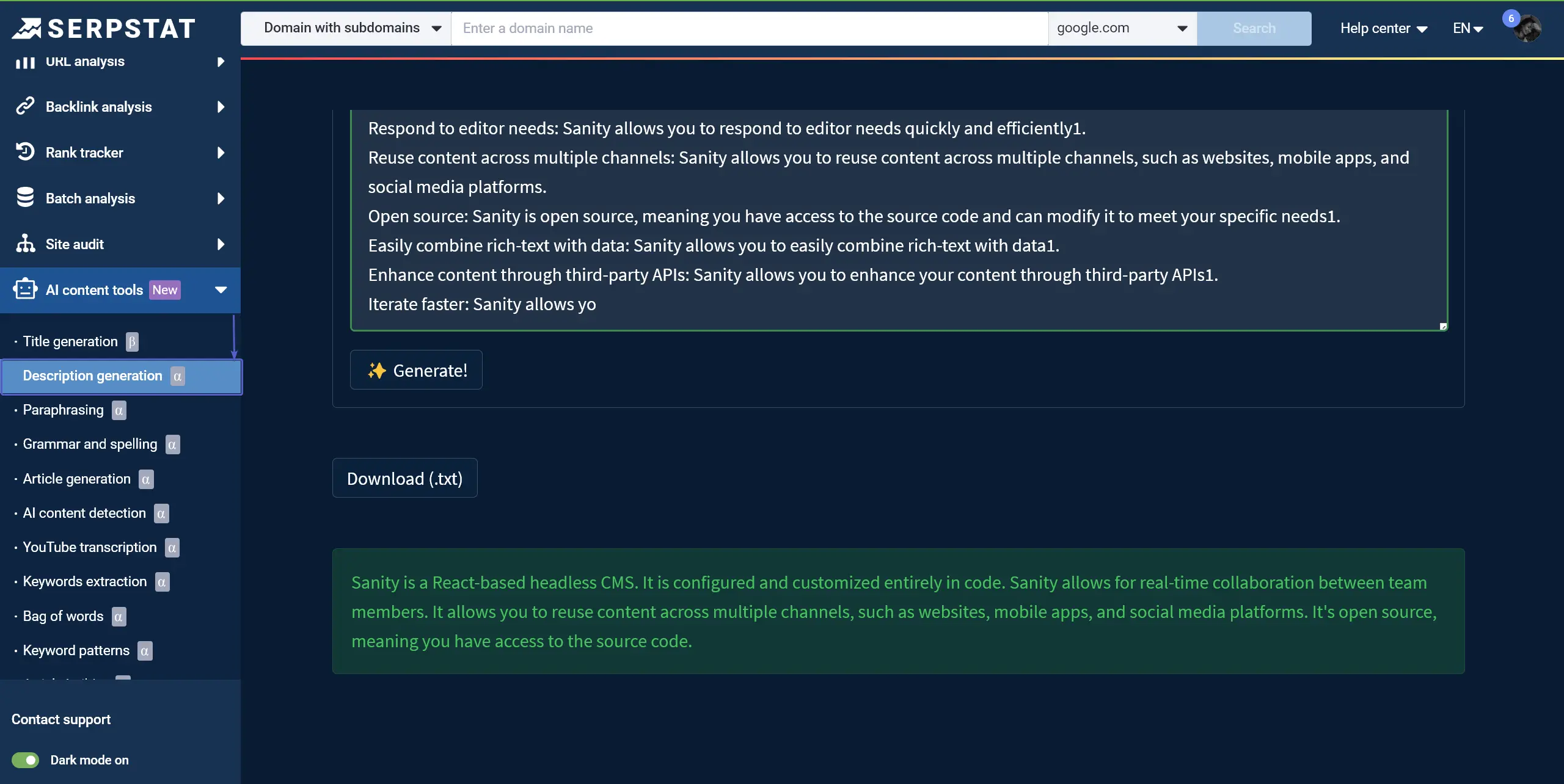
If you want to generate metadata automatically using keywords from your text, you can employ AI content tools.

Discover the power of Serpstat with
a 7-Day trial!
Unlock the potential of your keyword research, backlink analysis, technical audit, rank tracking, and more.
Click here to start
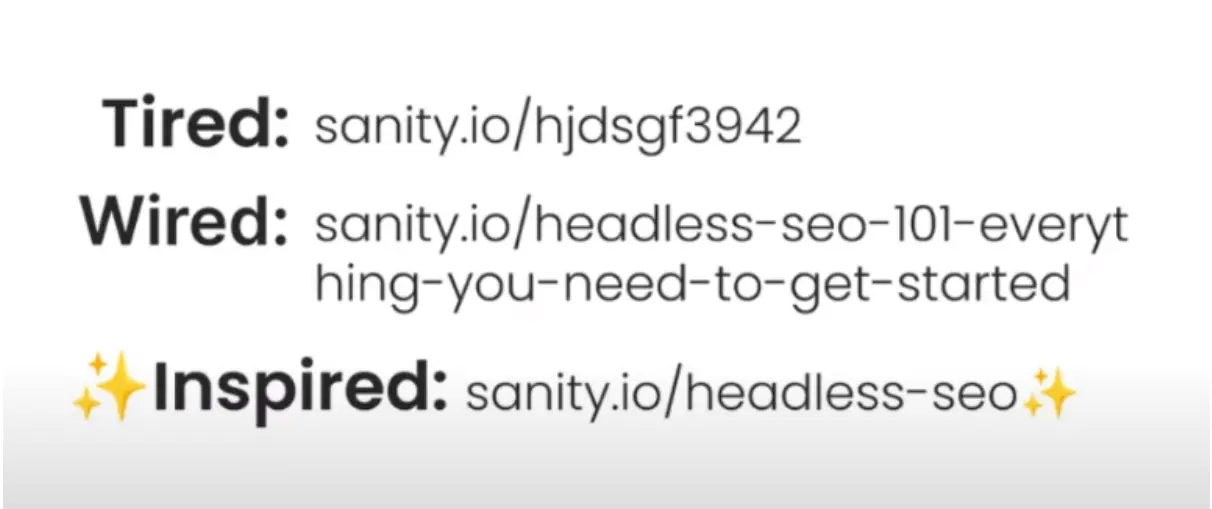
Tip 2: Editable URL Slugs
By avoiding numerical URLs, you increase the value of such an element in the eyes of end users. With the right use of headless content, you will end up with something personalized and brand-oriented that establishes a deeper bond with your audience. This will qualitatively distinguish your offer among high-seek pages.

Tip 3: Take Care of Canonical URLs
The more complex data you operate and create, especially in the case of multi-layered internationalization projects, the more important it is to set the right value of the basic on-site elements. Make straightforward requests to your developers, content editors, and other colleagues about the way this part of the website structure should look and work:
- With canonical implementation under consideration, your success requires absolute URLs for both the domain and the protocol.
- Don’t overdo things — one canonical URL per page is enough.
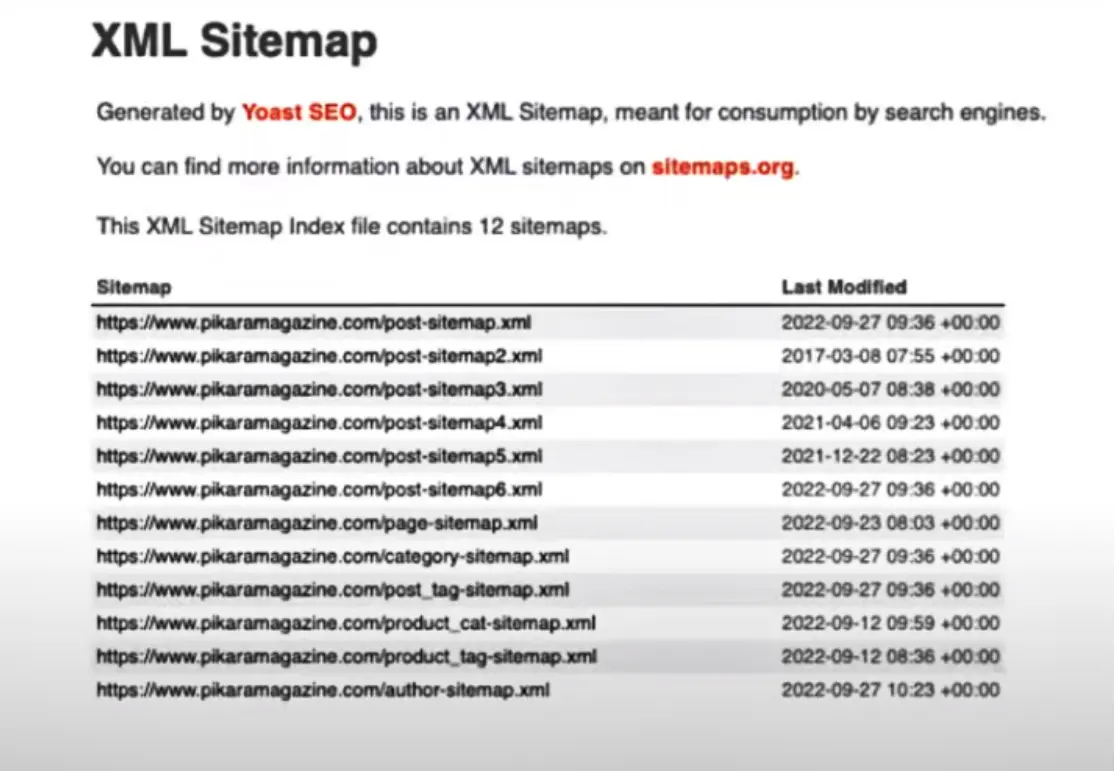
Tip 4: Work on Your XML Sitemap Setup
You will need more time to work on this parameter since you don’t have access to a ready-made solution with a headless CMS like in the illustration below.

To make things simpler for your team, here are some rules to introduce:
- The number of canonical and indexable URLs can’t exceed two hundred.
- Since the data flow in this file is going to be extremely dynamic, you have to determine the desired extent and pace of sitemap updates that work for your needs.
- Experts have to indicate their sitemaps on the robots.txt file if they aren’t going to be in the root.
- Another practice to present more performance and data clarity in a highly customizable headless CMS environment is requesting separate task-oriented sitemaps. They can be designed specifically for news, videos, images, and other types of content on your web.
Tip 5: Opt for Structured Data
As has already been mentioned, a headless CMS is a perfect tool to mark up your data and gain the desired structure. For instance, that can be the one by schema.org. Whatever you choose, Google’s algorithms are extremely friendly toward this practice overall. You can get started by adding the JSON-LD at field or document levels. To ensure you get the maximum benefit from this functional feature, it is a nice move to set up certain validation rules for structured data markups. Otherwise, there is a risk of breaking Google’s guidelines.
Tip 6: Validate Your Headings’ Hierarchy
Since your view and admin pages are separated in this kind of system, you have to take care of how organized your content is. With a wise choice of a headless CMS, assigning your headlines and their configuration like <h1> or <h2> manually, automatically, or both are possible. The key is ensuring headings qualitatively describe the message in the paragraph below. By confirming your on-site data is well-structured, you boost overall web accessibility.
Final Thoughts
At the end of the day, the main reason why use a headless CMS boils down to its efficiency in establishing more complex structures on your site, which boosts indexing and crawling directives from search engines. In turn, this helps you increase your platform’s popularity and visibility and enhance customer experience quality and loyalty.
From a headless CMS SEO standpoint, although the tech stack choice doesn’t influence the core search engine optimization principles, each content page will require remodeling. If you are attentive to detail and diligent, your chances to establish strong SEO fundamentals for long-term efficient results improve.
FAQs
Since you have different working panels for software development and content generation, it makes your performance more straightforward. Unlike traditional systems, which require specialists to be experts in several fields at once, this approach delivers a separate interface for making content available via the target application programming interface for developers to access and do their part of the job.
There are many use cases for this solution. For instance, smooth scaling and up-market security help when your content is distributed across several platforms.
The best headless CMS will come in handy for projects needing more versatile systems that are web-oriented, semi-decoupled, and can be SaaS or hosted.
Found an error? Select it and press Ctrl + Enter to tell us
Discover More SEO Tools
Backlink Cheсker
Backlinks checking for any site. Increase the power of your backlink profile
API for SEO
Search big data and get results using SEO API
Don’t you have time to follow the news? No worries! Our editor will choose articles that will definitely help you with your work. Join our cozy community 🙂
By clicking the button, you agree to our privacy policy.
