Are you wondering how to add a profile picture to your WordPress site?
To establish an online presence, it’s essential to have a well-designed WordPress profile that’s visually appealing to viewers. One key element to achieving this is by adding a profile picture.
Not only does it serve as a representation of yourself or your brand, but it also creates a sense of familiarity with your audience.
Fortunately, adding a profile picture in WordPress is a quick and easy process that can be done with just a few clicks either by using Gravatar or with the help of a plugin. Whether you’re a beginner or an experienced WordPress user, we’ve got you covered.
So, without any further ado, let’s get started.
1 Why You Should Add a Profile Picture in WordPress?
Firstly, having a profile picture instantly makes your WordPress profile more personable and approachable to viewers. It’s a great way to showcase individuality and establish a recognizable brand identity.
Secondly, it helps to build trust with your readers or potential clients. Seeing a photo of the person behind the content or business adds a human touch that can lead to stronger connections and more engaged followers. Plus, it can make your social media platforms more appealing to new followers, as they’ll have a clearer understanding of who you are and what your brand represents.
Having said that, let’s see how you can add a profile picture in WordPress.
2 How to Add a Profile Picture in WordPress
Let us now discuss the methods to add a profile picture in WordPress.
2.1 Using the Default WordPress Gravatar
A straightforward way to add a profile picture in WordPress is with an avatar, an image representing you across your website. Users can get a better understanding of you as a person by viewing your avatar on your website.
The Gravatar platform is used by WordPress by default to manage profile images. This system enables you to upload avatars and use them on any site incorporating Gravatar by logging in with the same user credentials.
To use Gravatar’s profile picture in WordPress, first, you must visit the Gravatar platform and sign in using your WordPress account or create a new one.

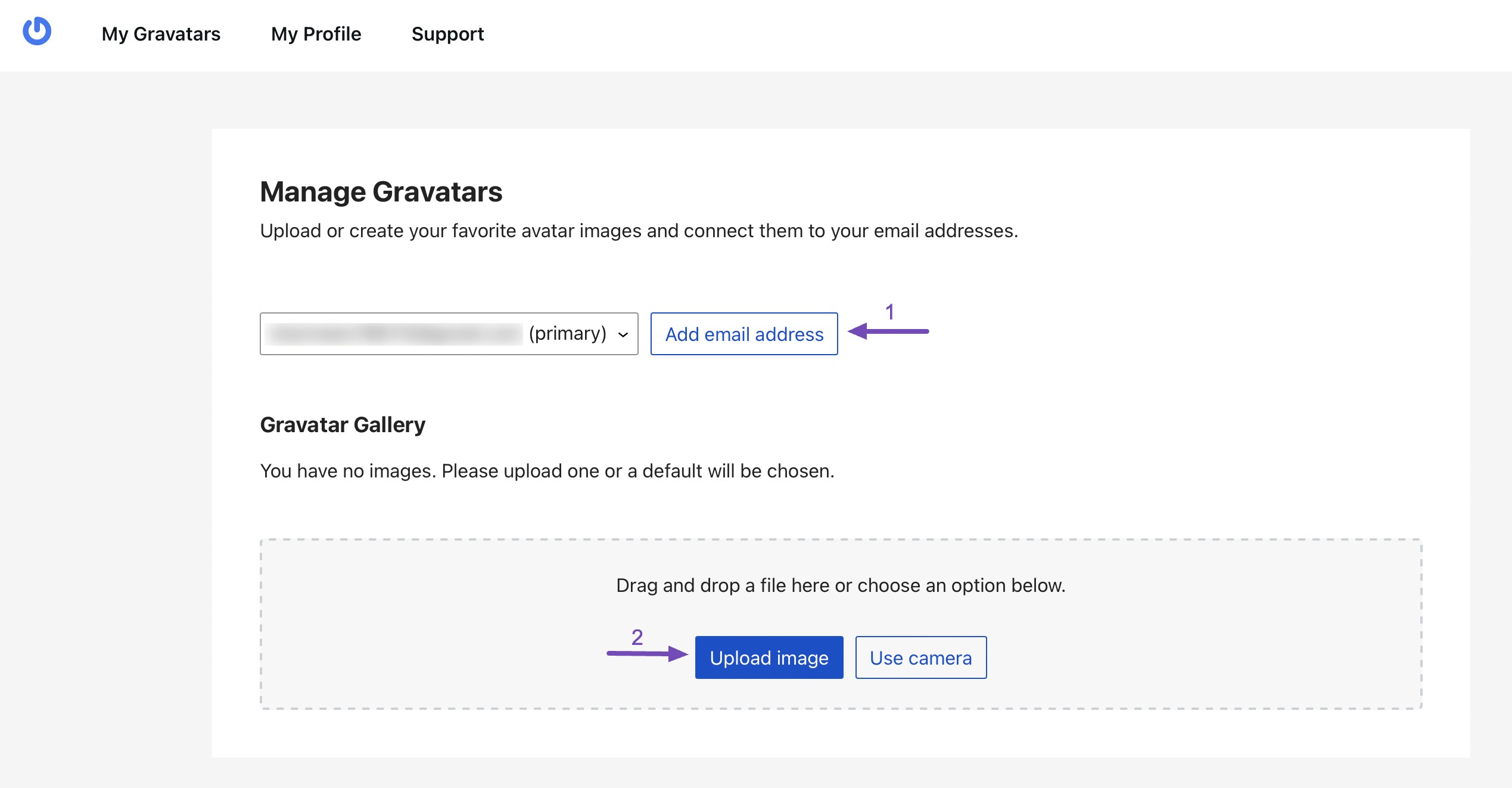
Once you log in, select the email address for which you’ll use the image as a profile picture. Next, click on Add a new image link to add a profile picture.

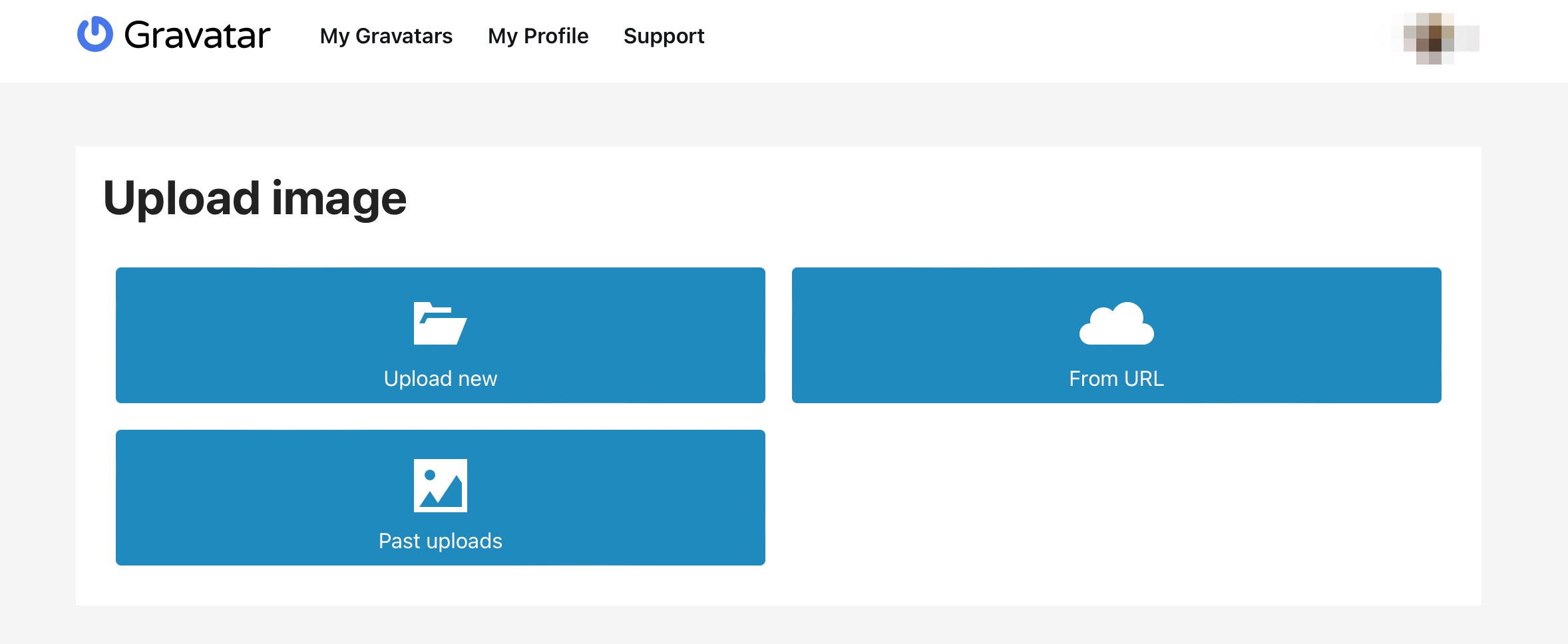
You can choose to upload a new image from your computer, upload the image from a URL, or add it from your past uploaded images.

Once you’ve uploaded the image, you can also edit and crop the image as guided by Gravatar.
And that’s it! The same image or avatar will appear alongside comments or any other actions you take on the website that supports Gravatar. But make sure you use the same email address that is linked to your Gravatar.
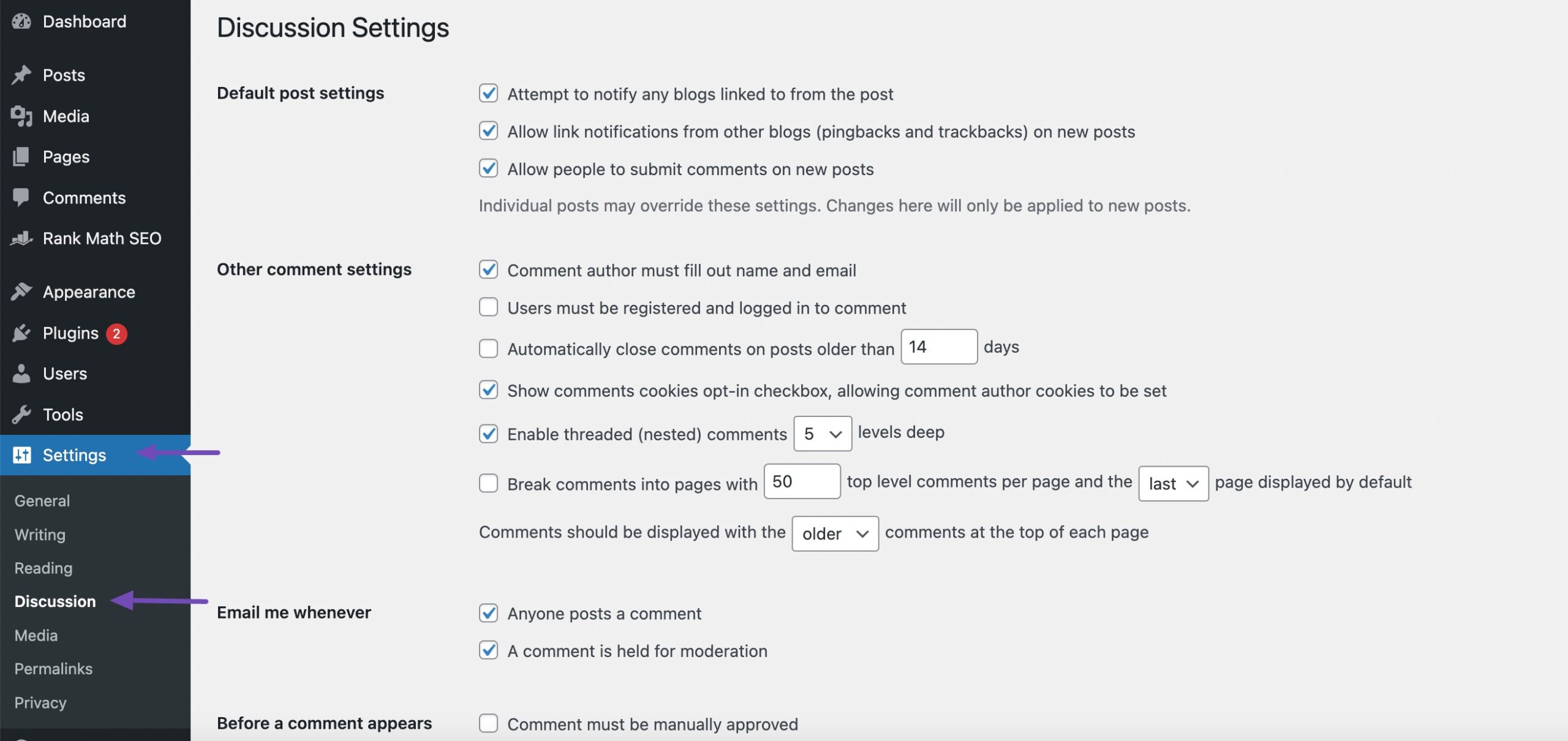
You can also configure avatar options from your WordPress dashboard. To do so, navigate to Settings > Discussion, as shown below.

You can choose an avatar from the listed options. However, you might want a way to upload your own unique avatar to your site without using a third-party service. Let’s find out how to make that possible in the next section.
2.2 Using the Plugin
The simplest way to add an author picture in WordPress is by using the PublishPress Authors plugin. This plugin lets the authors edit their own profile and author picture by adding a new Author Profile section to their WordPress dashboard.
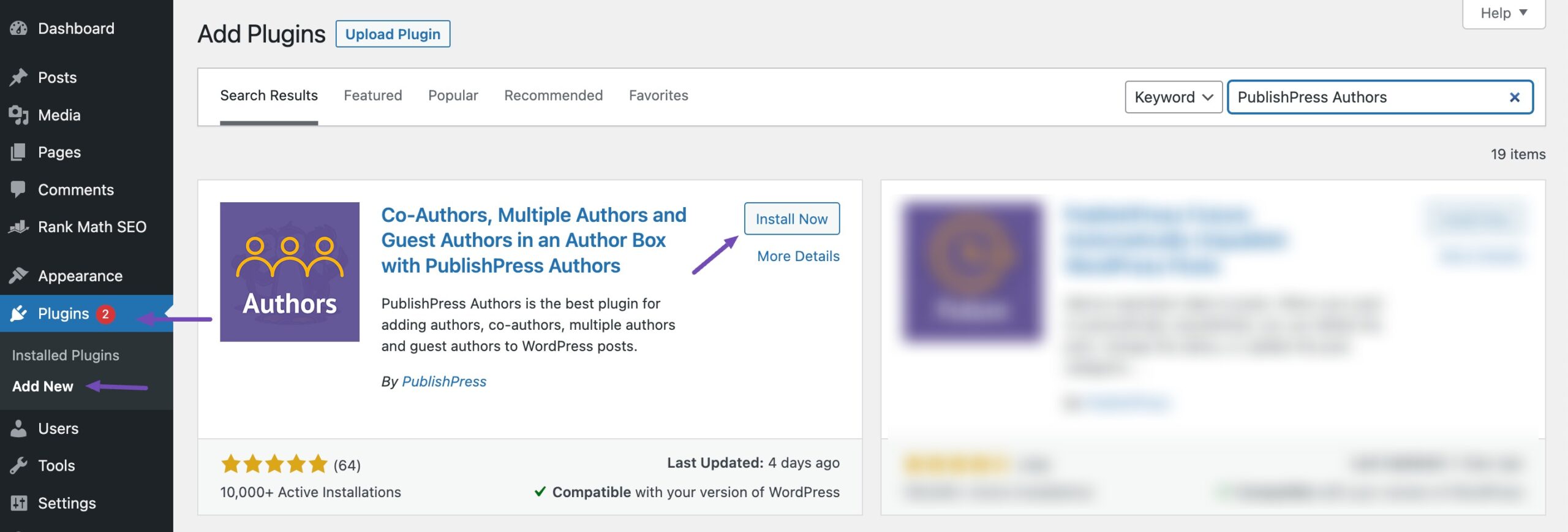
At first, install and activate the PublishPress Authors plugin by navigating to Plugins → Add New section from your WordPress dashboard.

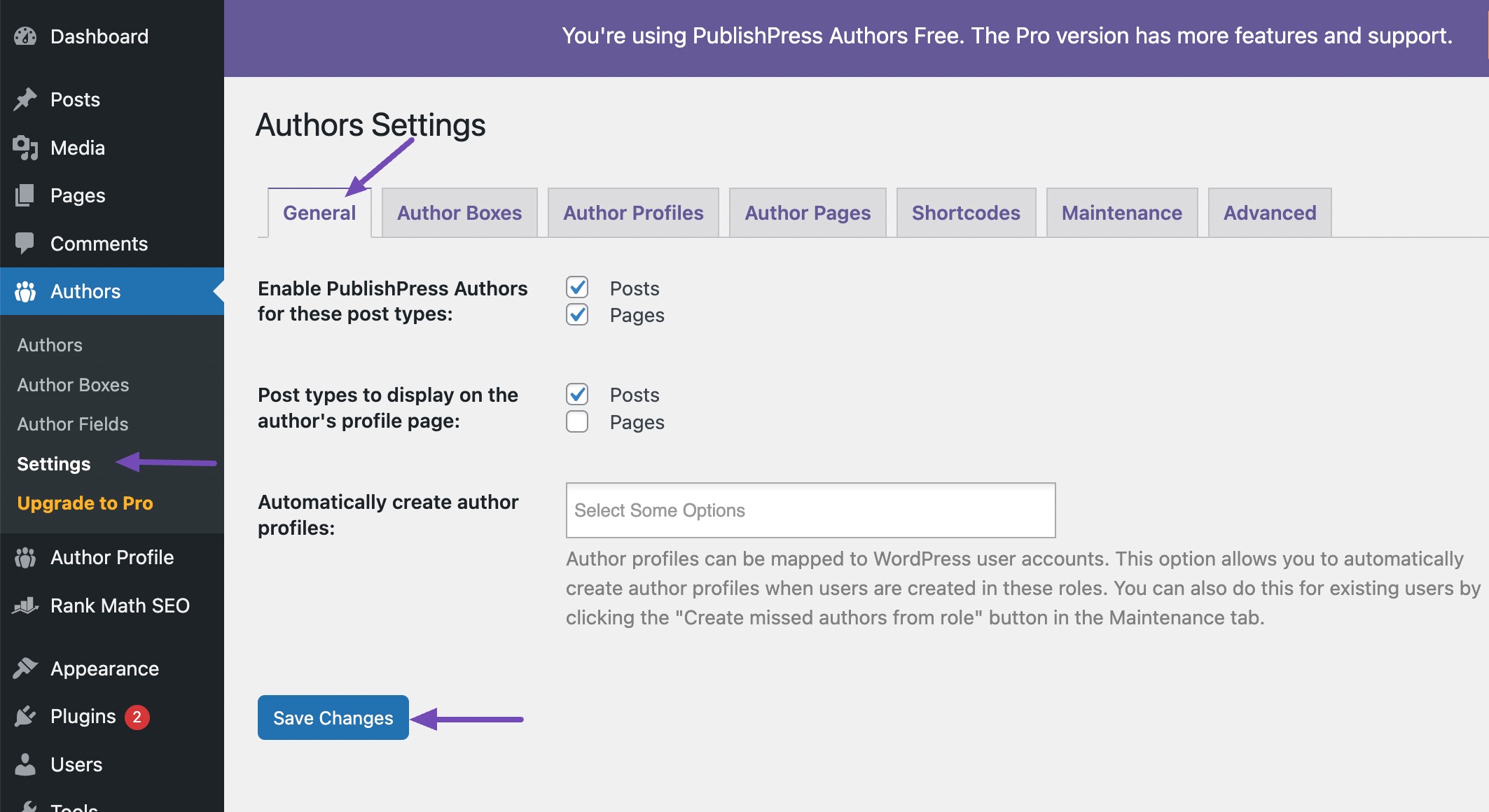
Once the plugin is installed and activated, navigate to Authors → Settings → General from your WordPress dashboard and select the boxes where you want to display the author box.

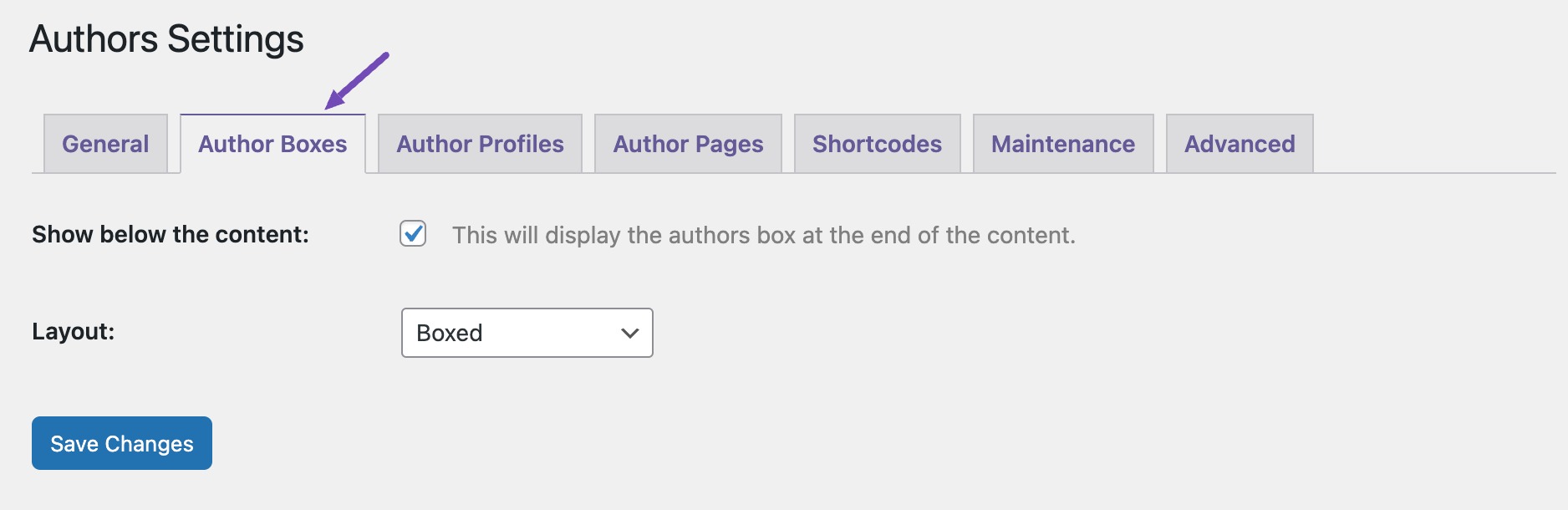
Next, in the Author Boxes tab, configure the layout style of the author box from the dropdown menu.

Once you’ve made the necessary changes, click the Save Changes button.
The Author pages tab is about customizing author box header tags, featured images, excerpts, comment counts, show categories, tags, etc. You can make a choice as per your requirements.
If you want to display the author box at different places, you can use the shortcodes provided in the Shortcodes tab. Similarly, the plugin also offers to configure the advanced and maintenance settings.
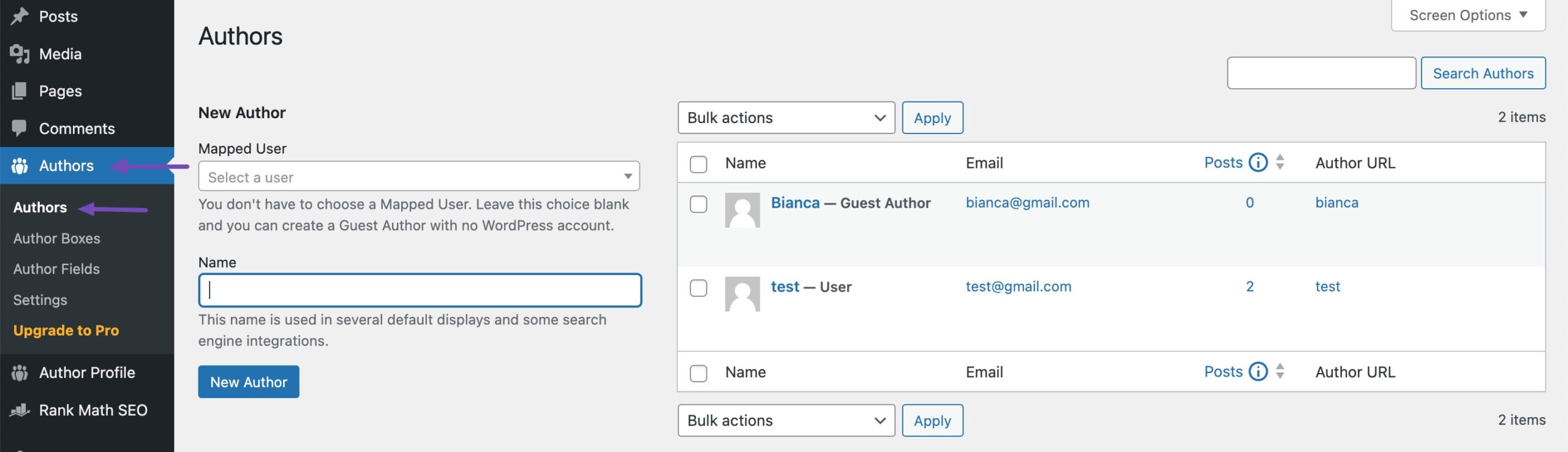
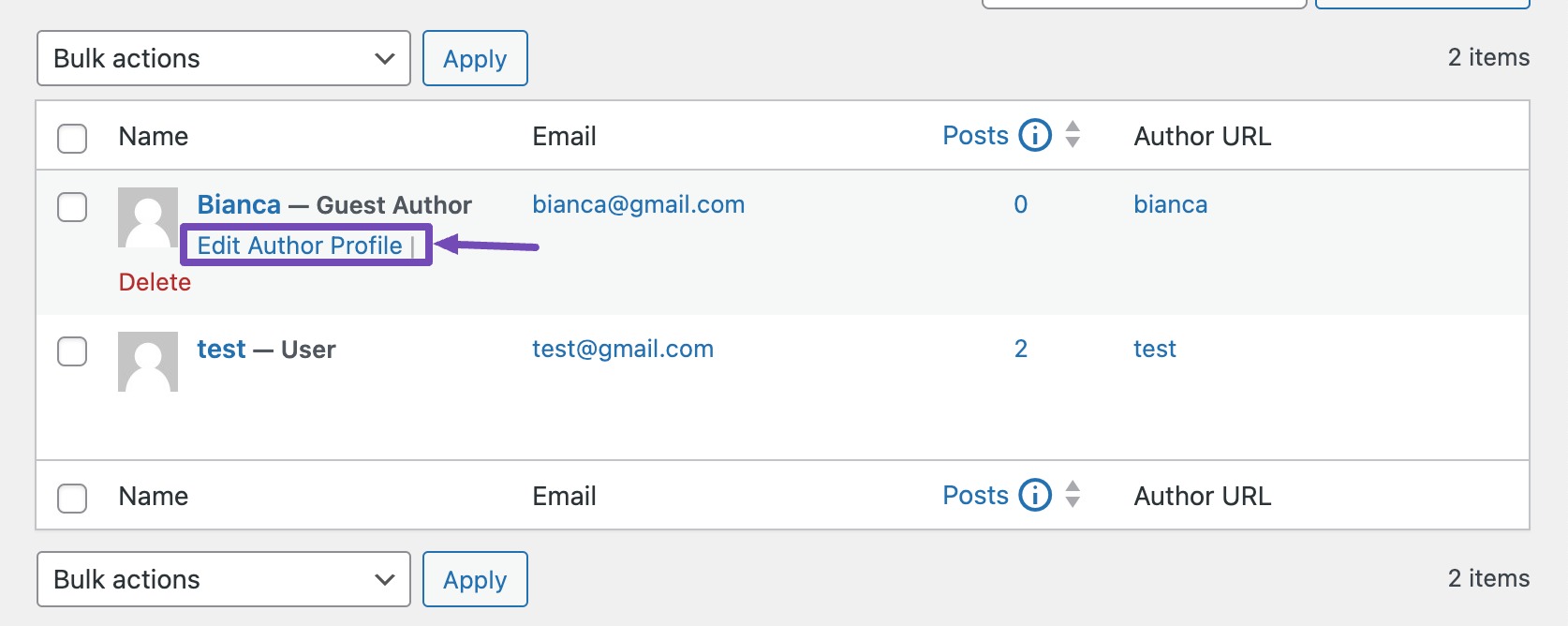
Once you’ve made all the changes, you can easily change an author’s picture. To do so, navigate to the Authors → Authors section, as shown below.

You’ll see all the author’s names who are registered with your WordPress blog. Next, click on a particular author’s Edit Author Profile link.

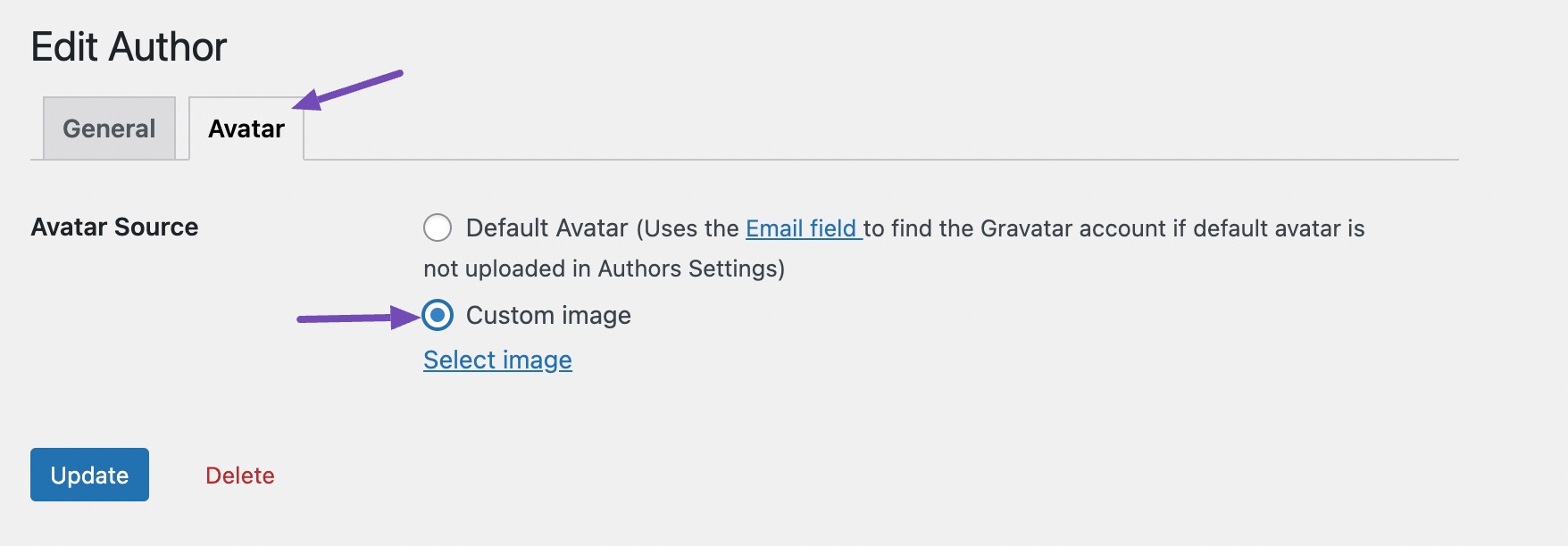
Click on the Avatar tab. By default, PublishPress will look for a gravatar linked with the author’s email address. To use a different author picture, click on the Custom image radio button, as shown below.

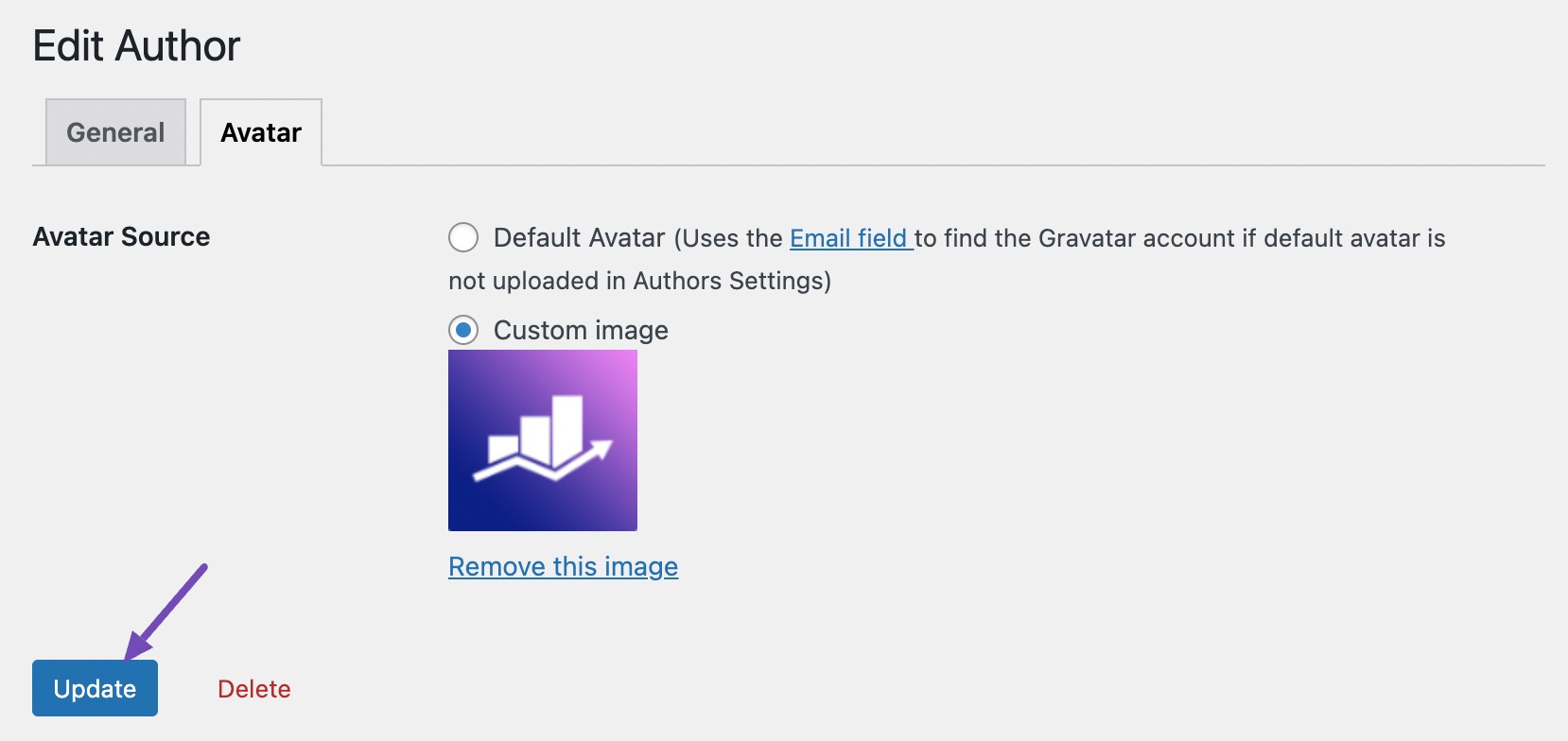
Next, click on the Select image link. You can then choose any image from your WordPress media library or upload a new image. Once done, click on the Update button.

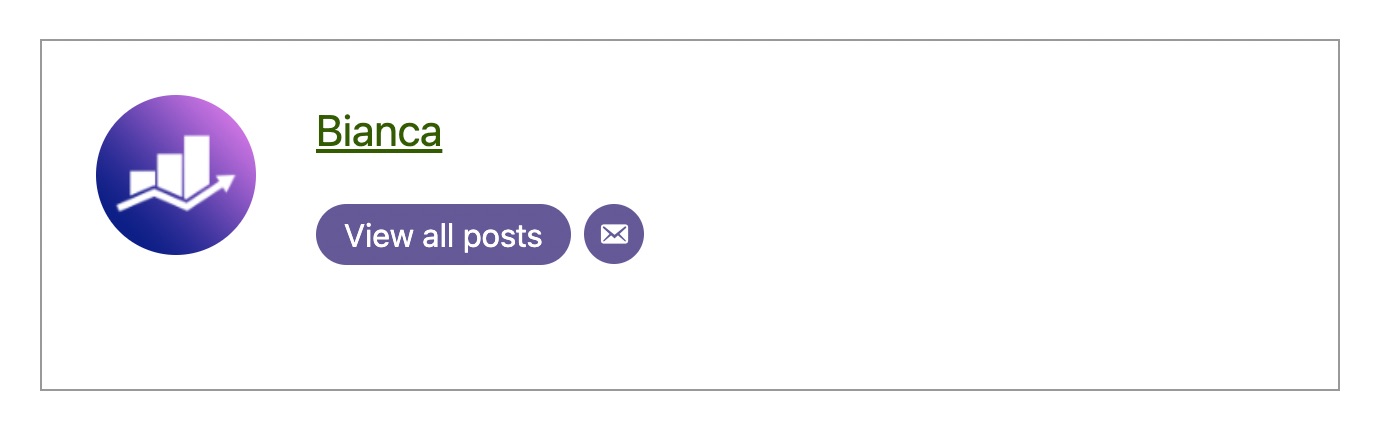
And that’s it! The author’s image will now be added to your site.

3 Conclusion
You should include profile images for your website users as well, taking into account how crucial they are in generating an engaging experience for your users.
Fortunately, WordPress has easy ways to add avatars to your WordPress site: using Gravatar or using WordPress avatar plugins. We hope this article has helped you to add a profile picture to your site seamlessly.
Do you add profile pictures to your website? Which method do you use to add a profile picture? Let us know by Tweeting @rankmathseo.
