Shortcodes are handy snippets of code that you can sprinkle into your WordPress posts and pages to add powerful functionality without writing any PHP.
They’re like powerful tools that let you embed forms, display sliders, or create custom buttons, all with just a simple line of code.
In this post, we’ll show you how to add a shortcode in WordPress and how to use them in your content.
So, without further ado, let’s get started.
1 Understanding Shortcodes
Shortcodes provide a convenient solution to enhance your WordPress website with various functionalities, eliminating the need for complex HTML or CSS coding.
These shortcodes are enclosed in square brackets. For instance, if you set up your Local SEO using the Rank Math SEO plugin, you’ll need to use the shortcode to display your business information, which will look like this:
[rank_math_contact_info]You just need to insert it into the content editor of your WordPress post, page, or widget, and when the page is viewed on the front end, the shortcode will be replaced by the intended functionality.
Imagine wanting to add a contact form to your website. Instead of coding the entire form from scratch, you can simply use a shortcode provided by a plugin or theme. This shortcode automatically generates the form, saving you valuable time and effort.
But what if you require custom code in your posts for related posts, banner ads, contact forms, galleries, or other elements? This is where the Shortcode API comes in.
The Shortcode API enables developers to register their code as shortcodes, allowing users to utilize it without coding knowledge. When WordPress detects the shortcode, it effortlessly executes the associated code.
2 Why Use Shortcodes in WordPress?
There are a few reasons you might want to add a shortcode to your WordPress site:
- Easy to use: Even if you don’t have coding experience, you can still use shortcodes to add powerful functionality to your site.
- Versatile: There are shortcodes for almost everything you can imagine, from adding contact forms to displaying sliders and creating custom buttons.
- Portable: If you switch themes or plugins, your shortcodes will still work if the theme or plugin that generated the shortcode remains active.
3 Methods to Add a Shortcode in WordPress
Now, let’s discuss ways to add shortcodes to your WordPress website.
3.1 Add a Shortcode Using Block Editor (Gutenberg)
To add a shortcode using the Block Editor, start by navigating to the Pages or Posts section, depending on where you want to add the shortcode.
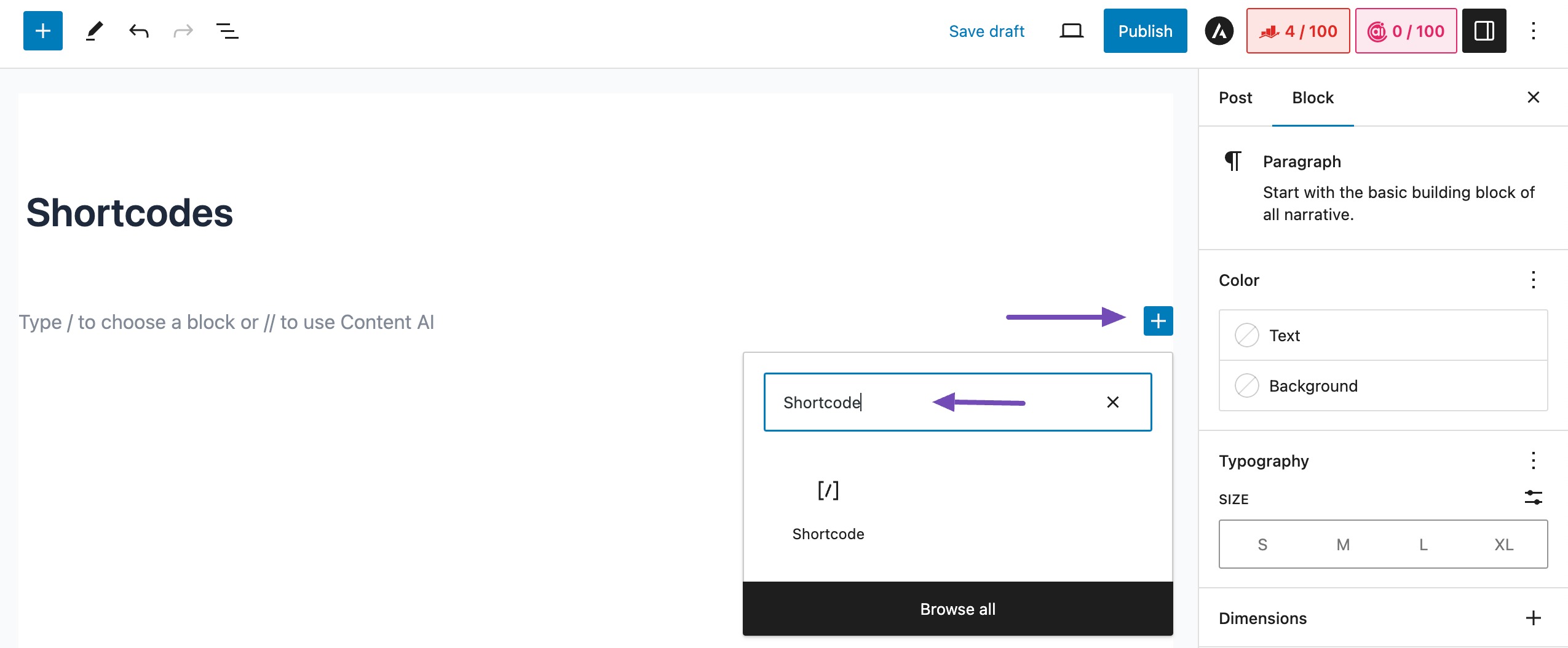
In the Block Editor, click the + icon, search for the Shortcode block, and add it to your page or post, as shown below.

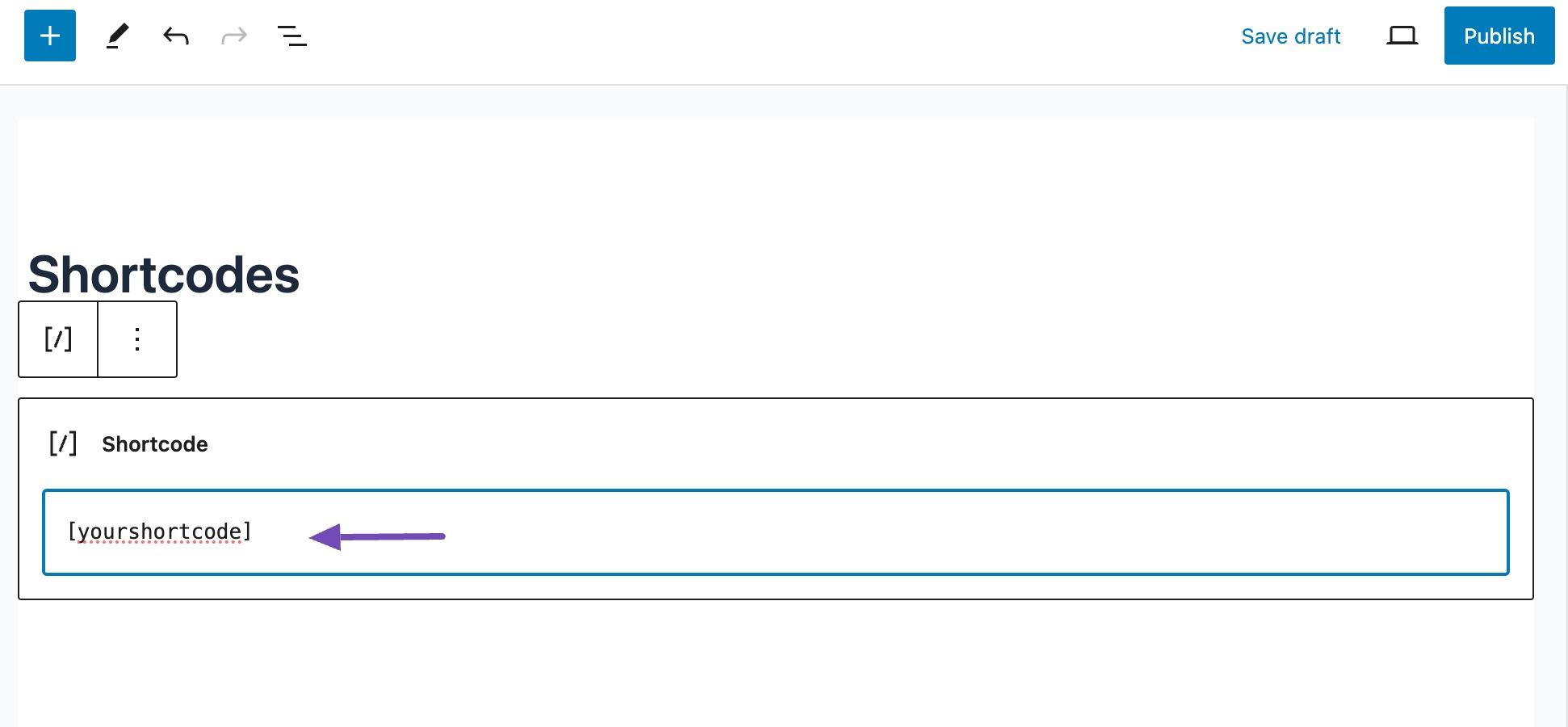
Once the Shortcode block is added, you’ll see a field to enter your shortcode. Enter the desired shortcode, including any necessary parameters within the shortcode if required.

Once done, publish or update your page or post to make the shortcode live on your website.
3.2 Add a Shortcode Using the Classic Editor
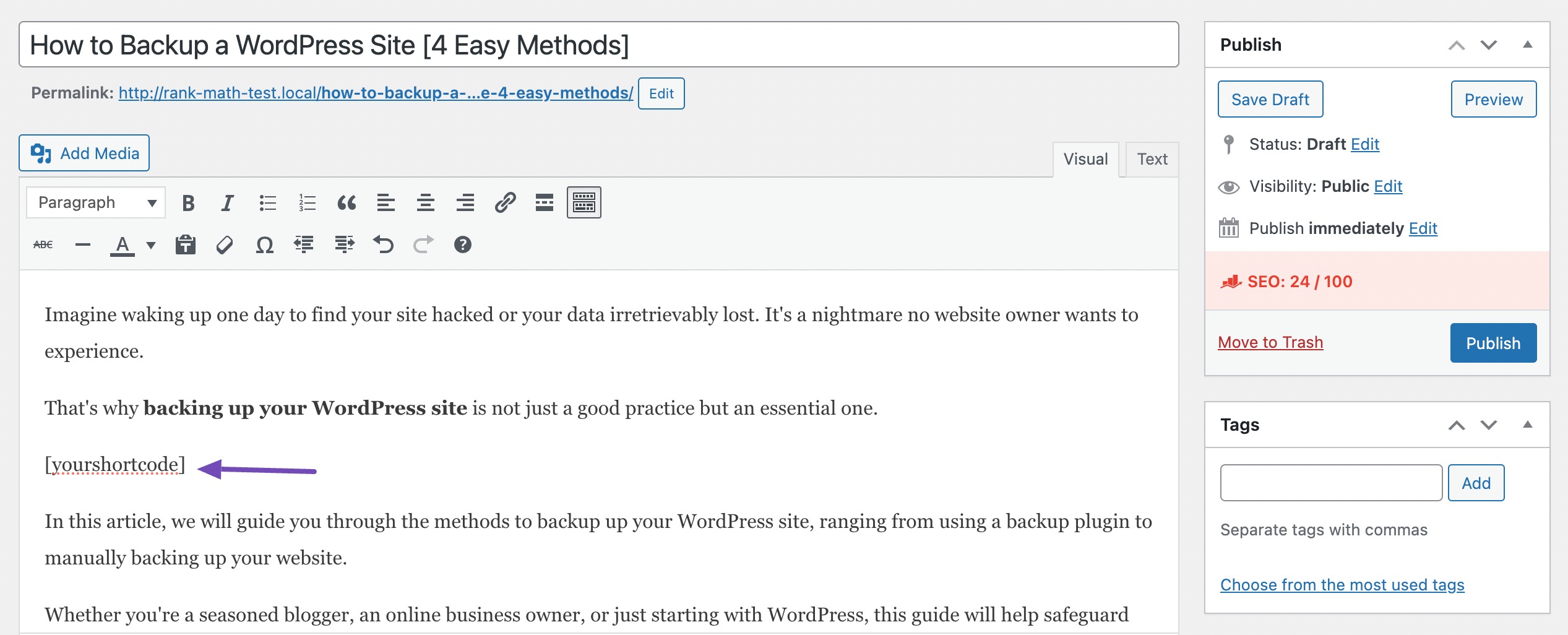
To add a shortcode in the Classic editor, navigate to the Pages or Posts section, depending on where you want to add the shortcode.

Once done, click the Publish/Update button to save your changes.
3.3 Add a Shortcode Within WordPress Widget
You can add a shortcode in your WordPress website’s widget areas, allowing them to appear on the sidebar, footer, or header.
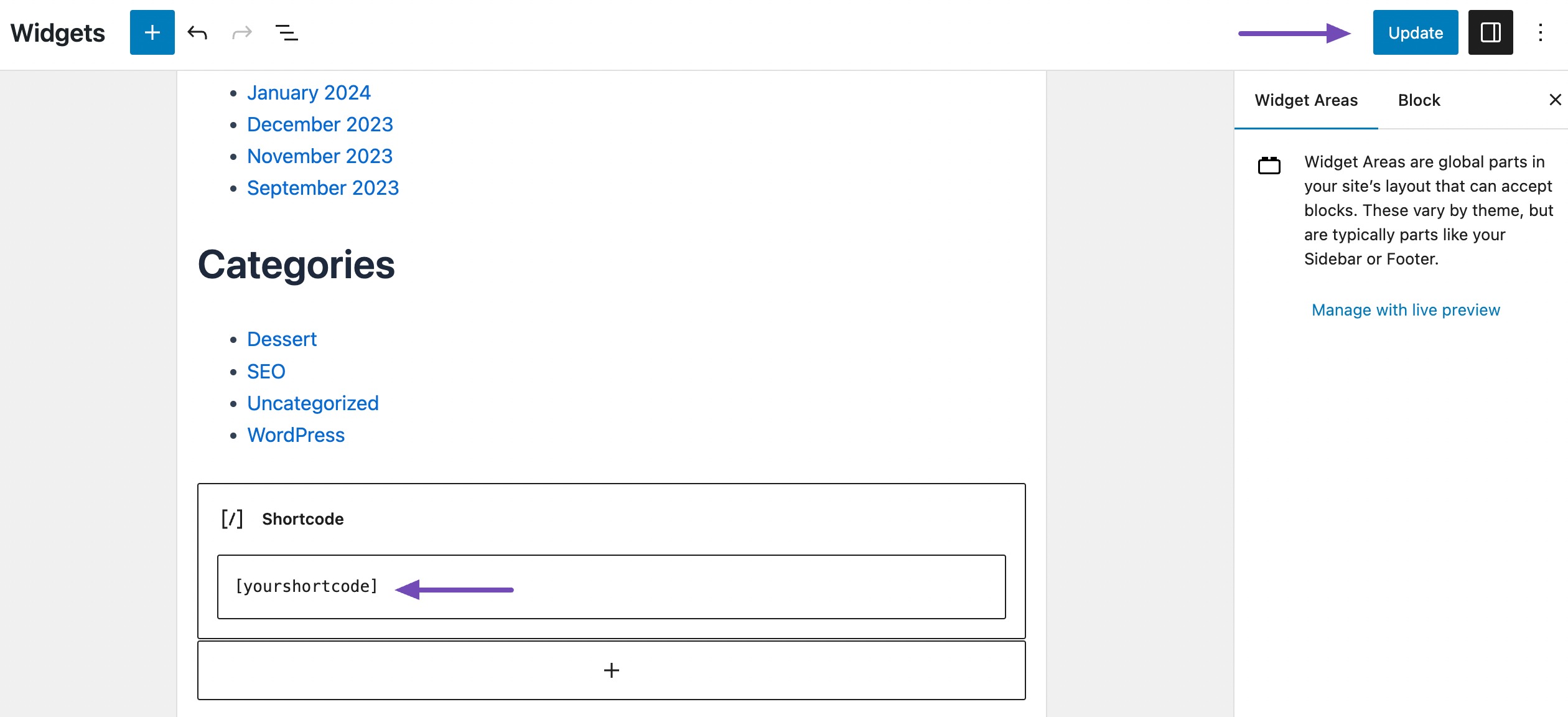
To begin, navigate to Appearance → Widgets on your WordPress dashboard. Then, locate the widget area where you wish to insert the shortcode.
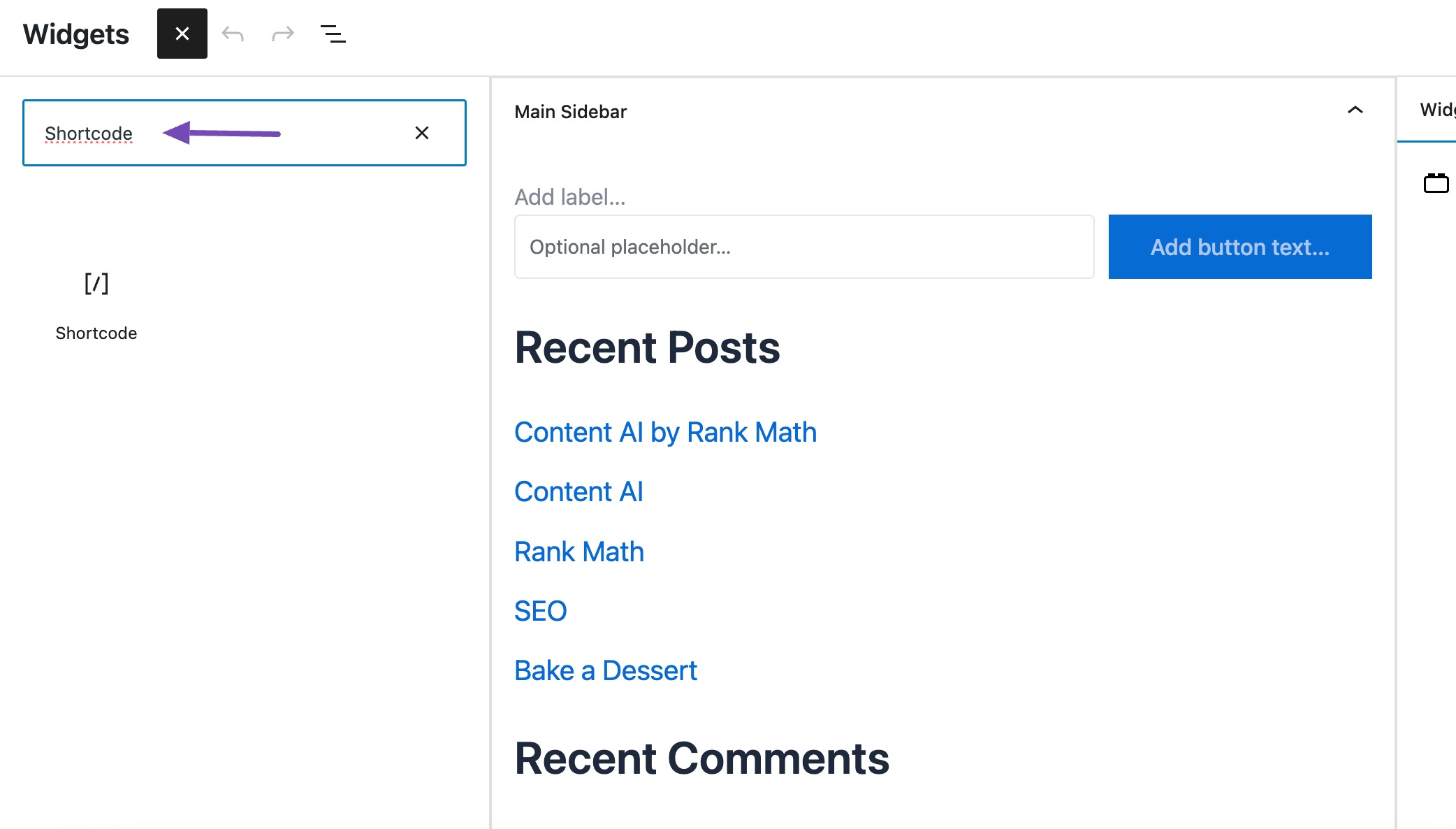
Next, click on the + icon, search for the Shortcode block, and either drag and drop it or click to place it in the desired area.

After adding the shortcode block, you can insert the desired shortcode within the area.

Then, save the changes, and now the shortcode will be active in the widget area you selected.
3.4 Add a Shortcode Within WordPress Theme Files
Shortcodes within WordPress theme files can add custom functionality to your website without relying on plugins.
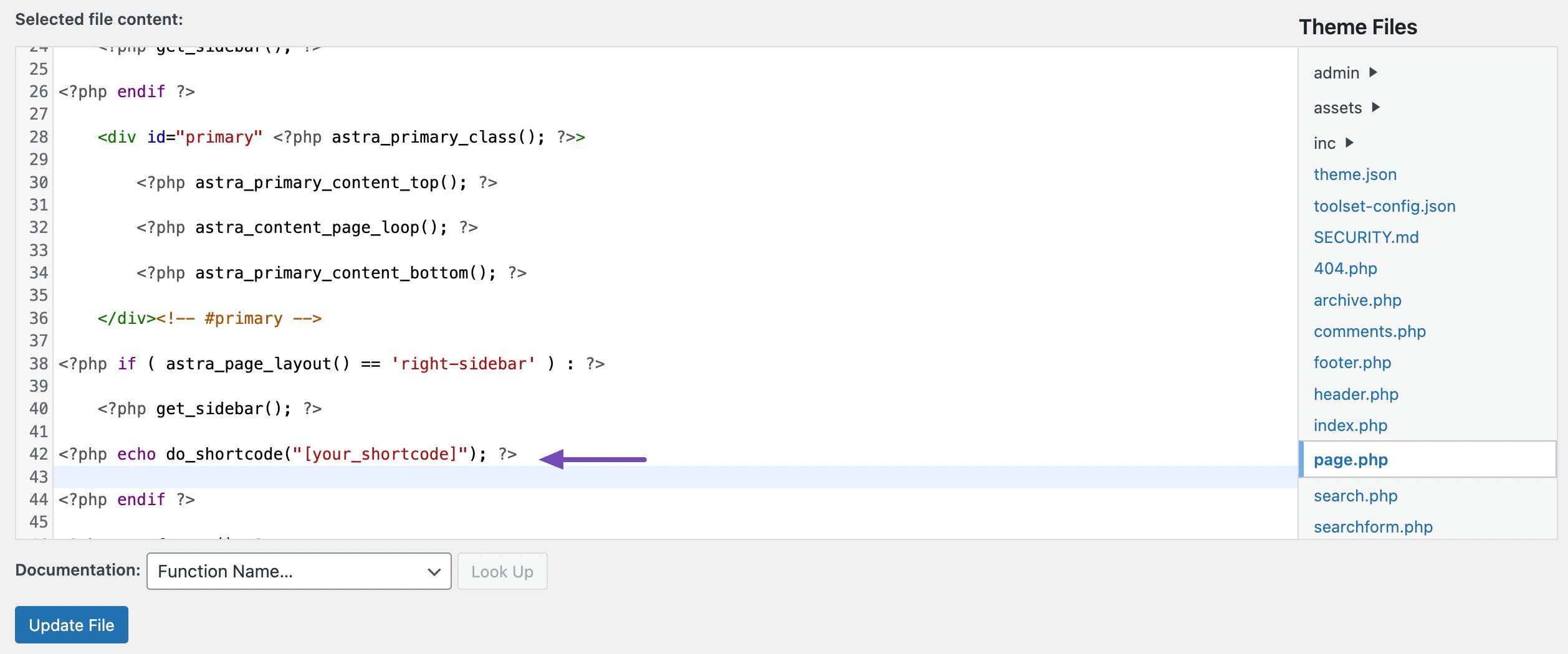
To do this, access the theme file where you intend to add a shortcode, such as page.php, single.php, or a custom template file, and use the do_shortcode function provided by WordPress.
Simply pass the shortcode as a parameter to this function, and it will display the corresponding output.
For example, if you have a shortcode called [your_shortcode], you can add it to your theme file like this:
<?php echo do_shortcode("[your_shortcode]"); ?>

Once you’ve added the shortcode, remember to save your changes.
However, remember that your changes may get lost when the theme is updated, so it’s best to use a child theme when adding custom code to your theme files.
4 How to Create Your Custom Shortcode in WordPress
Shortcodes are handy for adding dynamic content or custom code to WordPress posts and pages but creating a custom shortcode requires coding skills.
If you’re comfortable with PHP, use the following template code.
// Define a custom shortcode function
function custom_shortcode() {
// Define the desired functionality
$message="This is my custom shortcode!";
// Return the output
return $message;
}
// Register the shortcode
add_shortcode('my_shortcode', 'custom_shortcode');In this example, we’re creating a shortcode [my_shortcode] that will display the text “This is my custom shortcode!” on your website.
So you can add this code to your theme’s functions.php file or use a code snippet plugin.
After completing the necessary steps, you can insert the shortcode into your posts, pages, and widgets with the code:
[my_shortcode]When you publish or preview your post or page, the shortcode will be replaced with the output from your function.
5 Frequently Asked Questions
Can I use the same shortcode name in multiple functions?
No, each shortcode must have a unique name. Using the same name for multiple shortcodes can lead to conflicts and unpredictable behavior.
What is the difference between shortcodes and Gutenberg blocks?
Shortcodes are a legacy method for adding dynamic content to WordPress, utilizing a simple tag system like [my_shortcode]. Gutenberg blocks, on the other hand, are a more modern approach, offering a visual editor and a block-based structure.
Are shortcodes the only way to add dynamic content to WordPress?
No, shortcodes are one method. You can also use custom post types, page templates, and action hooks to add dynamic content to your WordPress site.
6 Conclusion
Using shortcodes in WordPress can be very beneficial as it allows you to insert complex functions and scripts easily without having to code everything from scratch.
We have discussed adding a shortcode in WordPress using both the Classic Editor and the Gutenberg Editor. Following the steps, you can easily add shortcodes to your website’s posts, pages, and widgets.
It is important to keep the name of your shortcode unique and avoid conflicts with other plugins or functions.
Additionally, it is essential to test your shortcodes to ensure they function properly and remain compatible with your WordPress theme and plugins.
If you like this post, let us know by Tweeting @rankmathseo.
