Enhancing your blog posts with multimedia content can bring about a surge in shares, backlinks, conversions, and overall engagement – essentially, anything you’re aiming for.
Your audience will appreciate the effort, reciprocating with shares or likes. Nowadays, grabbing and maintaining the audience’s attention with text alone is increasingly challenging due to shrinking attention spans.
This is where you can add GIFs, images, and videos to your website.
In this post, we’ll explore the advantages of using GIFs in WordPress and walk you through effortlessly adding GIFs to your posts.
Ready to make your content more dynamic and engaging? Let’s jump right in!
1 What Are GIFs?
GIFs, an acronym for Graphics Interchange Format, are widely adopted image file formats for animated online content.
Unlike static images such as JPEGs or PNGs, GIFs display a sequence of frames, creating a motion illusion. Each frame contains a separate image, producing the animated effect when played quickly.

GIFs can include a transparent background and a restricted color palette, usually limited to 256 colors. This facilitates straightforward compression, albeit with a slight reduction in color range.
Additionally, GIFs can be configured to loop continuously, resulting in a seamless and repeating animation. This looping feature is often harnessed to produce visually captivating effects.
In essence, these characteristics render GIFs easily optimized and versatile for integration into web content.
2 Why Use GIFs in WordPress?
GIFs hold widespread popularity across social media and websites globally. But here’s why you should consider to add GIFs to your WordPress sites:
- Visual Storytelling: GIFs offer a concise and visually captivating way to tell a story or convey a message, making them ideal for illustrating processes, showcasing product features, or narrating sequences of events.
- Increased Engagement: While static images capture attention, animated GIFs elevate engagement. Their dynamic nature naturally attracts the eye, prompting visitors to interact with your content and spend more time on your site.
- Tutorial and Demonstration: GIFs simplify complex concepts by providing visual demonstrations and tutorials, making it easier for your audience to understand specific guides in your content.
- Expressive Communication: GIFs excel at expressing emotions, reactions, and nuanced sentiments that may be challenging to convey through text alone. They add an expressive layer to your content, whether a thumbs-up, celebratory dance or a facepalm.
- Humor and Entertainment: Some bloggers often use GIFs to enhance posts with humorous animations and memes, making content more enjoyable and shareable.
However, you may face challenges as GIFs sometimes appear as static images upon uploading to WordPress Media Uploader. If you encounter this issue, don’t worry.
In the next section, we’ll guide you through various techniques to add GIFs to your WordPress site properly.
3 Methods to Add GIFs in WordPress
In this section, we’ll outline several methods for adding GIFs to your WordPress website. If you don’t already have a GIF file, you can find some captivating options on sites like Giphy.com.
Now, let’s begin.
3.1 Add GIFs in WordPress Using Gutenberg Editor
Adding GIFs to your content using the Gutenberg editor is extremely simple.
To do so, log in to your WordPress dashboard and navigate to the desired post/page where you want to add GIF.
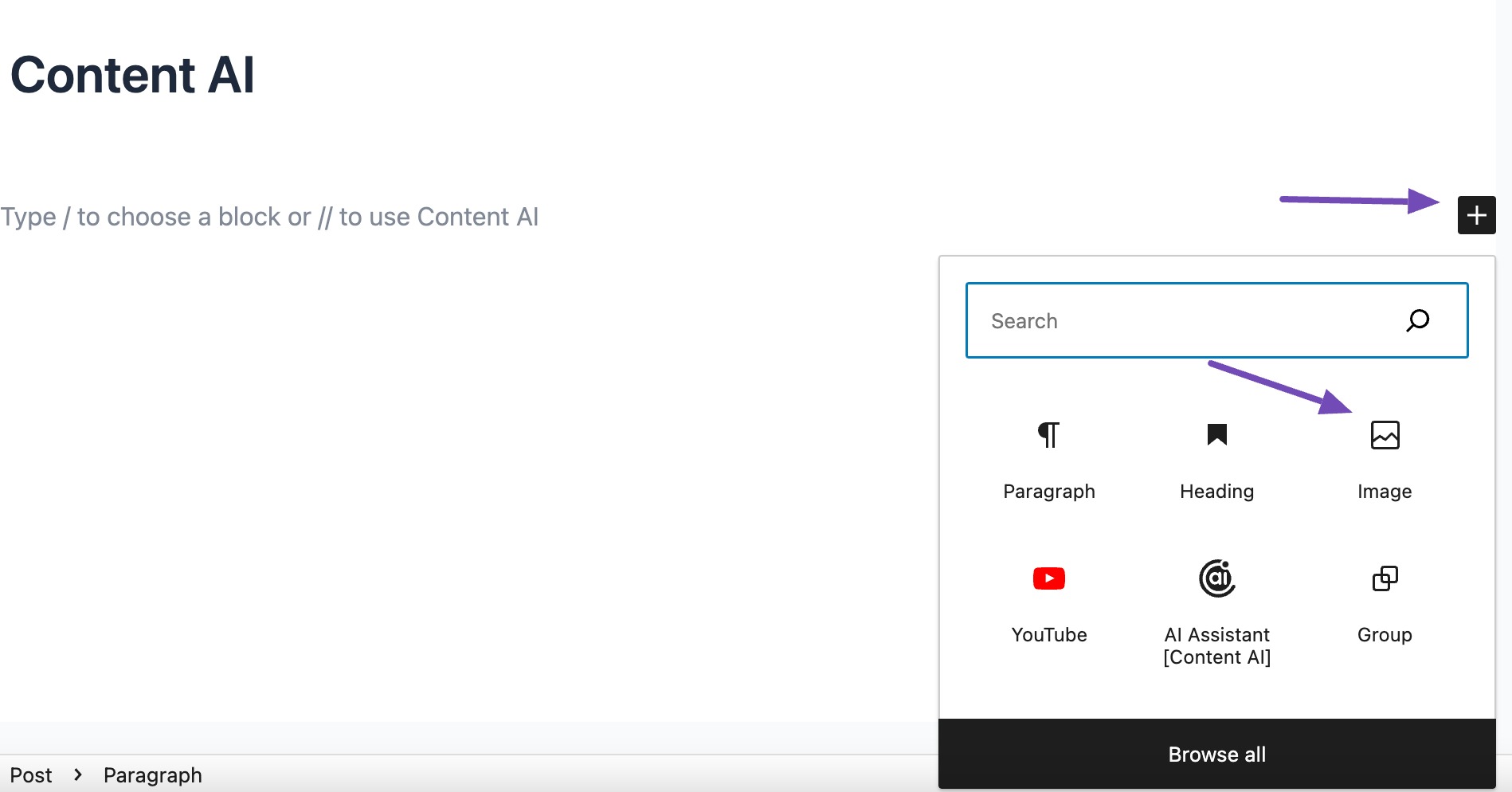
In the post-editing screen, click the ‘+’ sign and search for the Image block, as shown below.

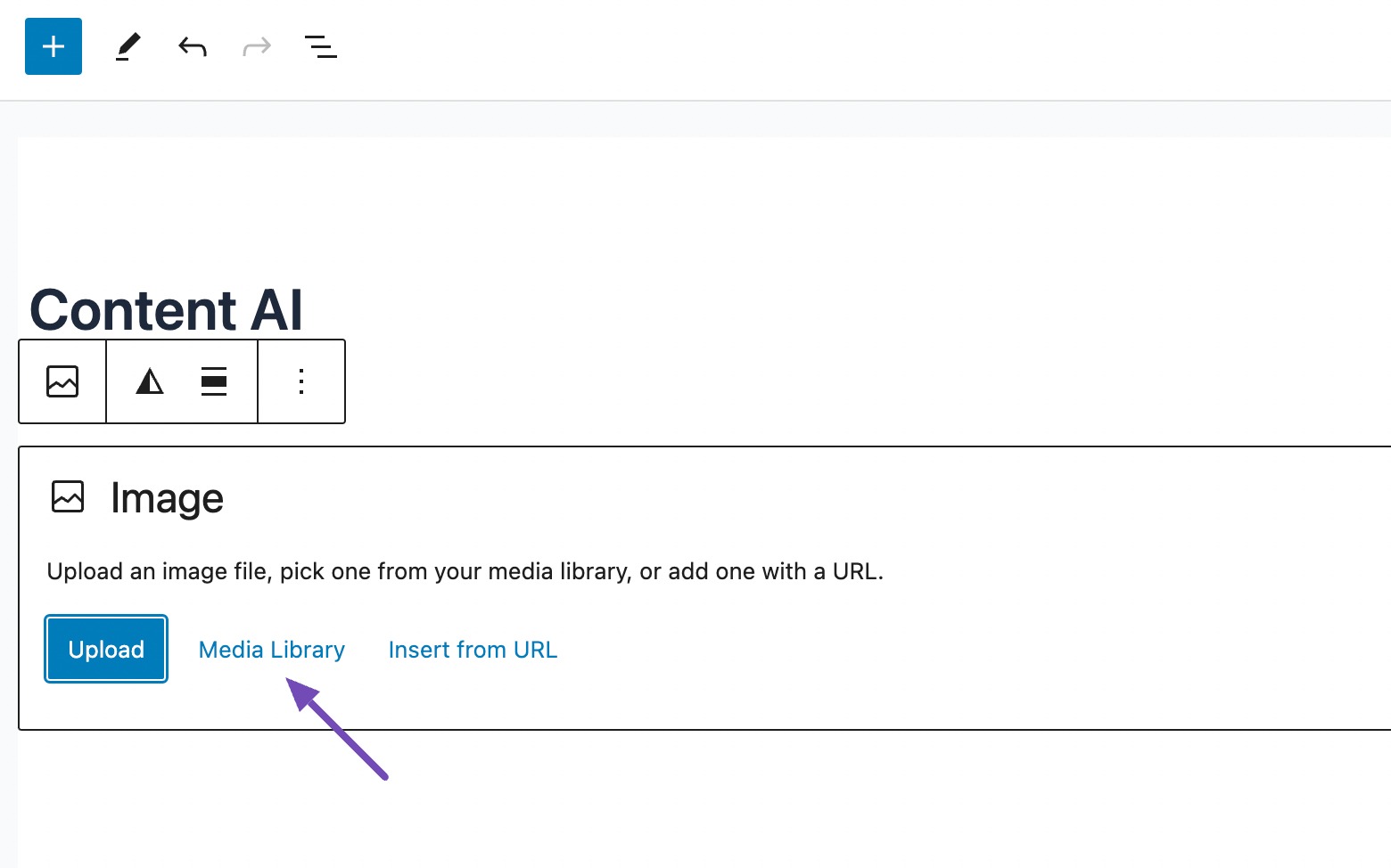
Within the block, you can upload a GIF from your computer or select one from your media library.

Click the Upload button to add a new GIF or choose an existing one.
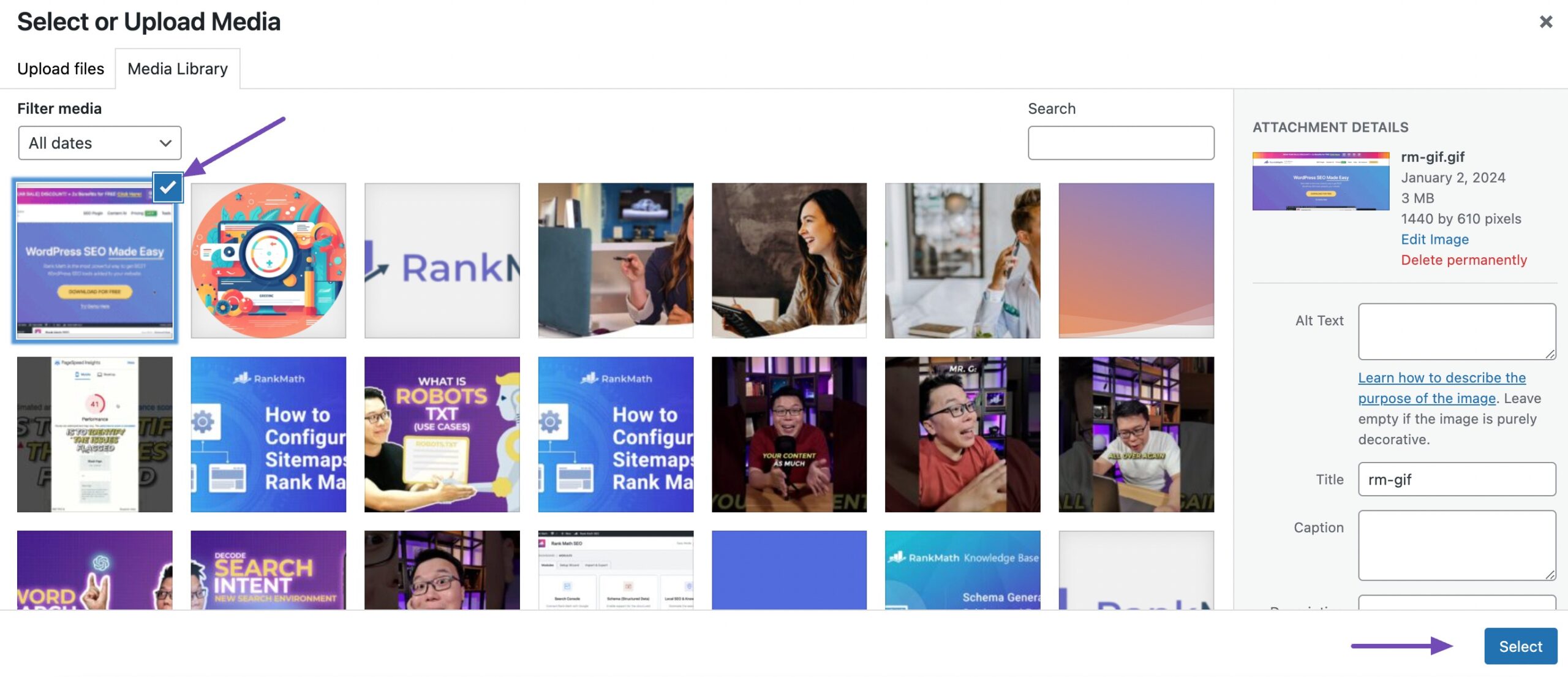
If you choose the Media Library option, choose your GIF file and click the Select button, as shown below.

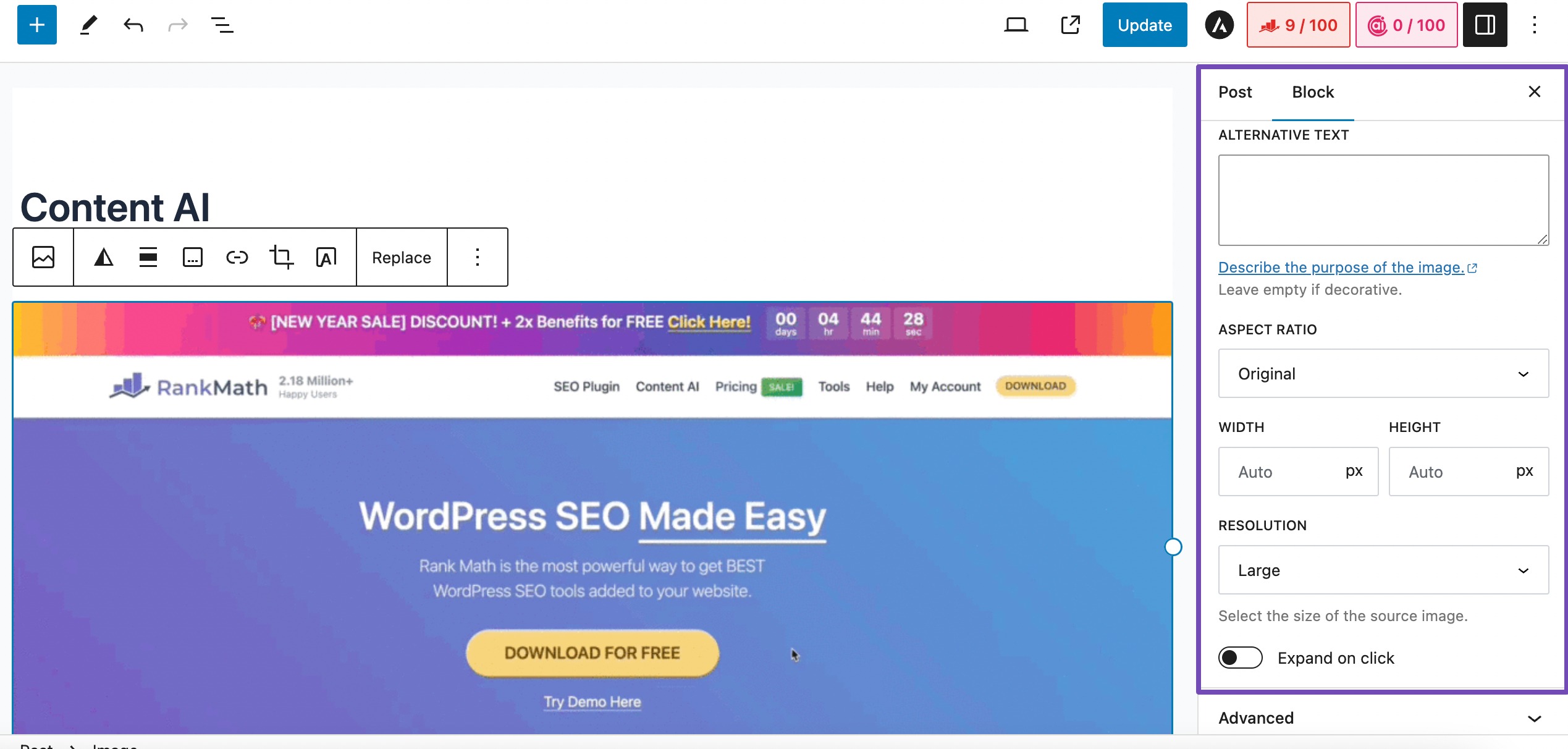
Once the GIF is added, you can adjust its settings. Gutenberg allows you to set alignment, add captions, and customize the size directly within the block.

Before publishing your post or page, use the preview option to ensure the GIF appears as intended.
Once satisfied, click the Publish/Update button to make your post live.
3.2 Add GIFs in WordPress Using Classic Editor
If you use the old WordPress Classic editor, you can still add GIFs to your website.
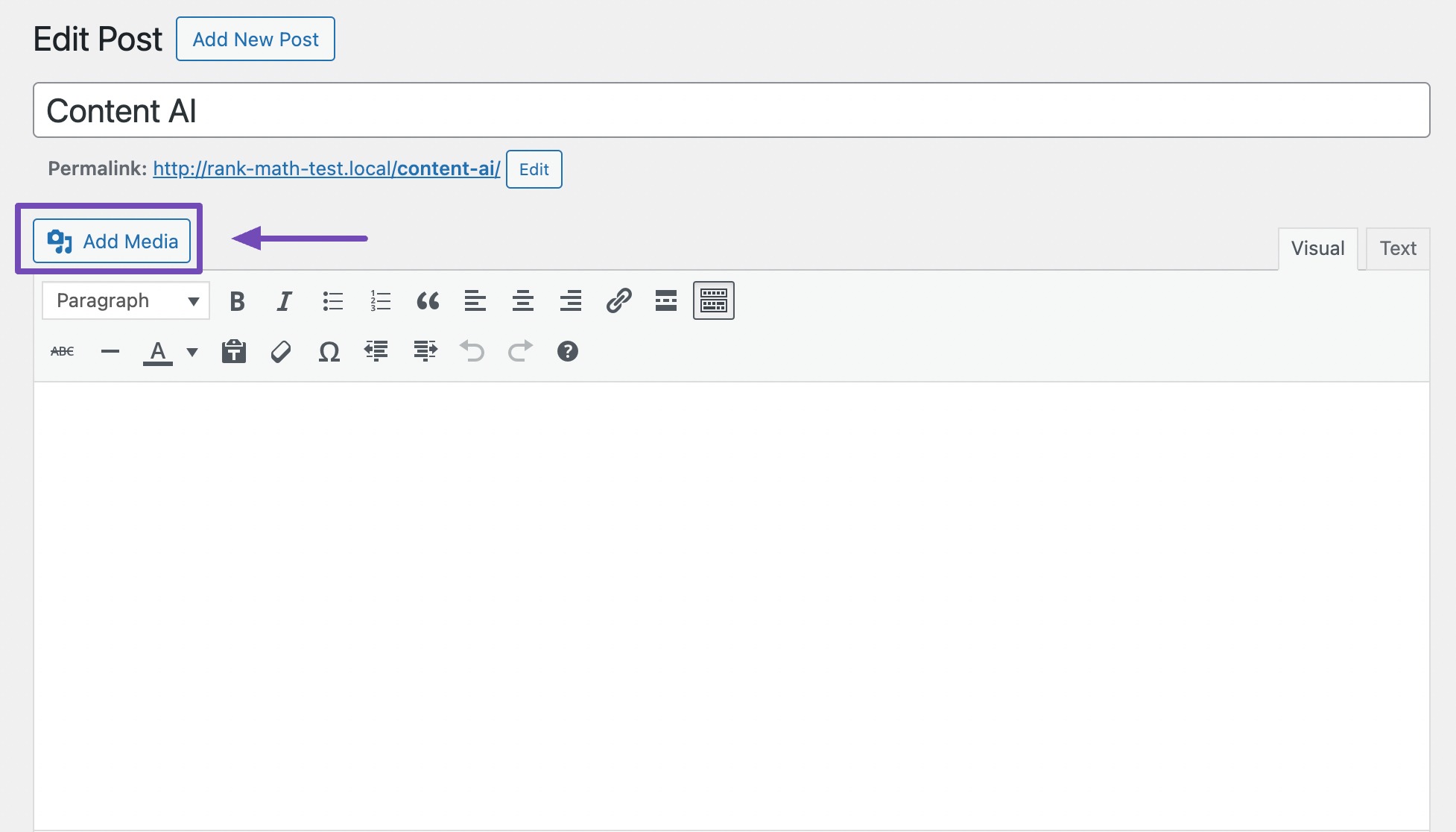
To do so, go to the post/page where you want to insert the GIF. Click the Add Media button and choose your GIF file.

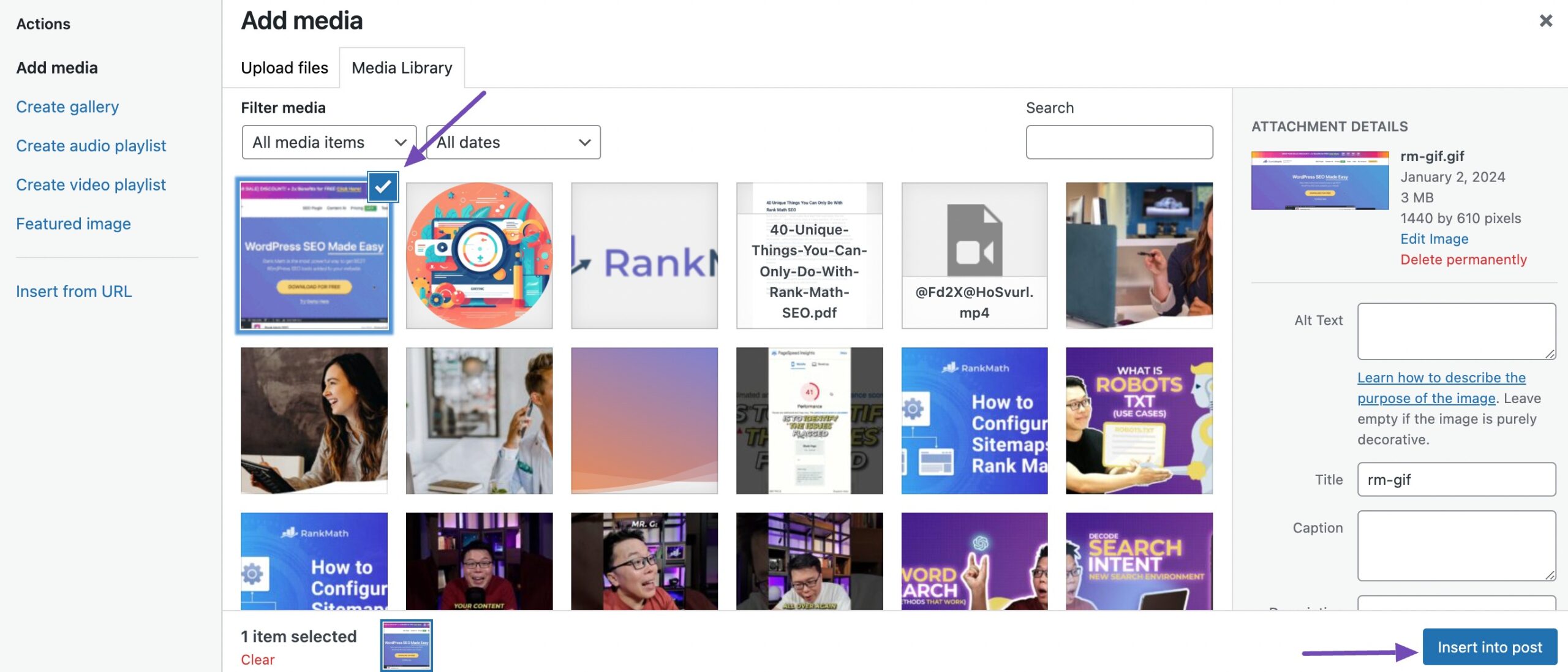
This will open the media uploader, allowing you to upload or select an existing GIF from your Media Library. Once you’ve chosen the GIF, click the Insert into post button. The GIF will be added to your post at the cursor location.

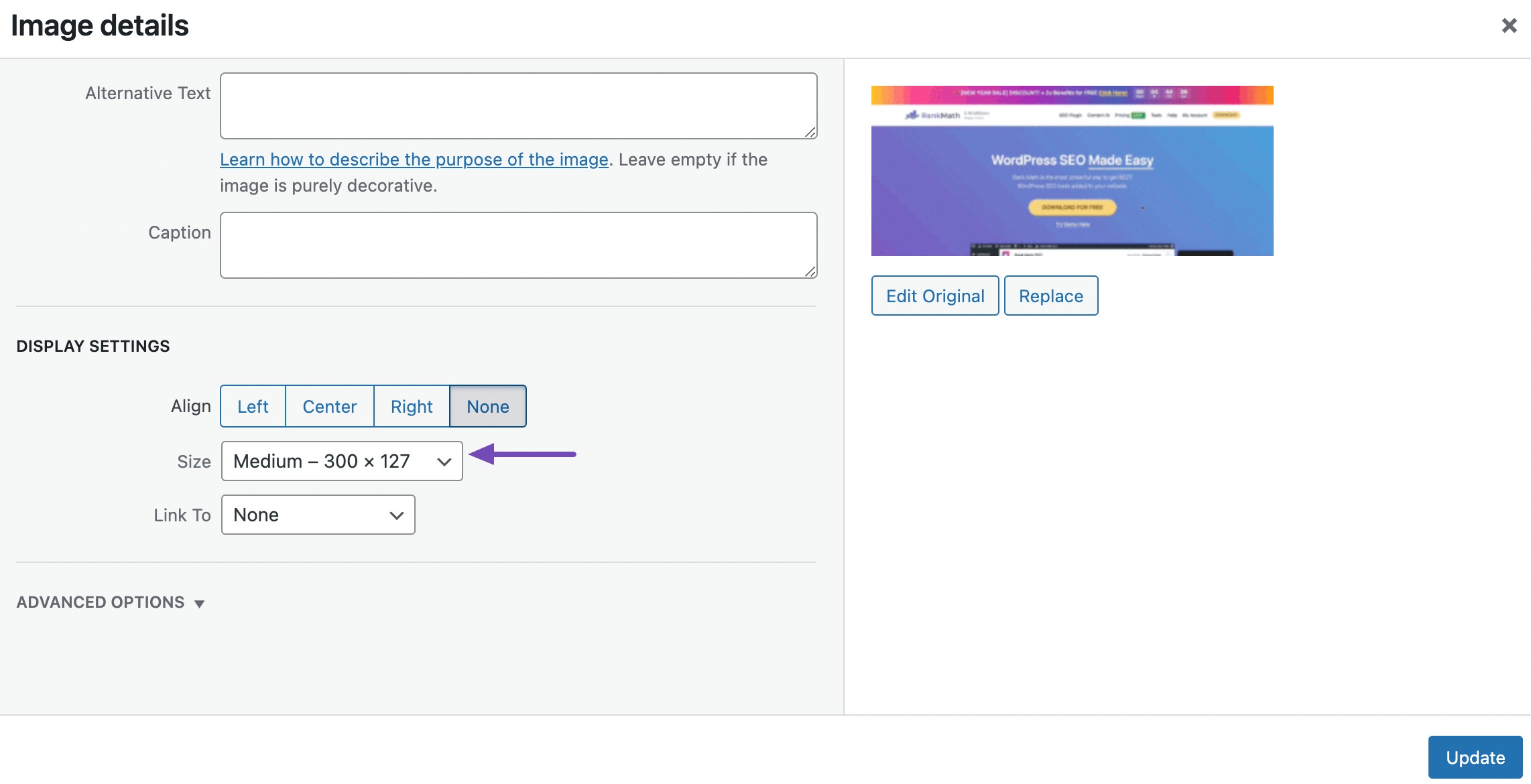
Click on the inserted GIF to reveal alignment and size options. You can customize these settings based on your preferences.

Once done, click the Update/Publish button to save your changes.
4 Frequently Asked Questions
Is there a limit to the size of the GIF I can upload?
While WordPress has a file upload limit, it generally supports GIFs of various sizes. Ensure your GIF is optimized for faster loading.
How can I resize a GIF in WordPress?
In the block settings (Gutenberg) or image options (Classic Editor), adjust the dimensions to resize your GIF.
Will adding GIFs slow down my website?
Large, unoptimized GIFs may affect site speed. Optimize your GIFs before uploading to maintain a smooth user experience.
Are there any best practices for using GIFs in WordPress?
Optimize GIFs for size, ensure they complement your content, and consider their impact on page loading times.
Is there a limit to the number of GIFs I can add to a single post?
There’s no strict limit, but it’s advisable to maintain a balance for optimal page performance.
5 Conclusion
Incorporating GIFs into your WordPress posts is a simple yet effective way to breathe life and vibrancy into your content. GIFs provide an engaging visual element that can elevate the overall user experience.
Following the user-friendly steps outlined for the Gutenberg and Classic editors, you can effortlessly enhance your storytelling and create visually appealing posts.
If you like this post, let us know by Tweeting @rankmathseo.
