Updated: April 1, 2023.
Learn how to name images for SEO, better user experience, and accessibility.
Let’s chat about naming images for SEO. As a technical SEO specialist, I know just how important properly optimized images can be for search engine rankings and overall user experience. And it all starts with giving your images the right name.
In this article, I’ll explore the essentials of naming images for SEO, from selecting clear file names to adding accessible alt text.
By the end of this article, you’ll have a solid grasp on how to optimize your images, ensuring they’re search engine friendly and more attractive to users. So, let’s dive in and learn together how to make your images work for you in the world of SEO.

How to name images for SEO – TL;DR
TL;DR: To optimize images for SEO, choose descriptive file names with targeted keywords, create informative and engaging titles and captions, and implement useful alt text for accessibility.
How to name images for SEO
Naming your images appropriately is crucial for SEO, as it helps search engines understand the content and context of your visuals.
In this section, I’ll discuss how to choose descriptive and relevant file names, include targeted keywords, and avoid generic names and keyword stuffing.
Descriptive and relevant filenames of images
To help search engines and users alike make sense of your images, use descriptive and relevant file names that accurately depict the content of the image.
A good file name should be easy to understand and provide a clear idea of what the image is about.
Good examples of image filenames:
- seo-strategy-whiteboard-session.jpg
- link-building-outreach-tips.jpg
- local-seo-ranking-factors.jpg
Bad examples of image filenames:
- DSC_0987.jpg
- photo0002.jpg
- img_2710.jpg
Inclusion of targeted keywords in the image filename
Including targeted keywords in your image file names can further improve your SEO efforts.
By incorporating keywords, you signal to search engines that your image is relevant to a particular topic or query. Just make sure to use the keywords naturally and avoid keyword stuffing.
Good examples of image filenames:
- seo-friendly-url-structure.jpg
- technical-seo-audit-process.jpg
- voice-search-seo-optimization.jpg
Bad examples of image filenames:
- url-url-url-structure.jpg
- technical-seo-seo-seo-process.jpg
- voice-search-seo-seo-seo.jpg
Avoid generic names and keyword stuffing
As mentioned earlier, generic file names and keyword stuffing can harm your SEO performance.
Generic names like “image1.jpg” or “pic.gif” don’t provide any useful information to search engines, while keyword stuffing can lead to a negative user experience and may (potentially) cause your site to be flagged as spam.
Good examples of image filenames:
- seo-content-writing-tips.jpg
- mobile-first-indexing-seo.jpg
- seo-keyword-research-tools.jpg
Bad examples of filenames:
- seo-content-seo-writing-seo-tips-seo.jpg
- mobile-first-seo-seo-seo-indexing.jpg
- keyword-seo-research-seo-tools-seo.jpg
In conclusion, when naming your images for SEO, always opt for descriptive, relevant file names that incorporate targeted keywords naturally.
Naming images for SEO – ALT text for accessibility and SEO
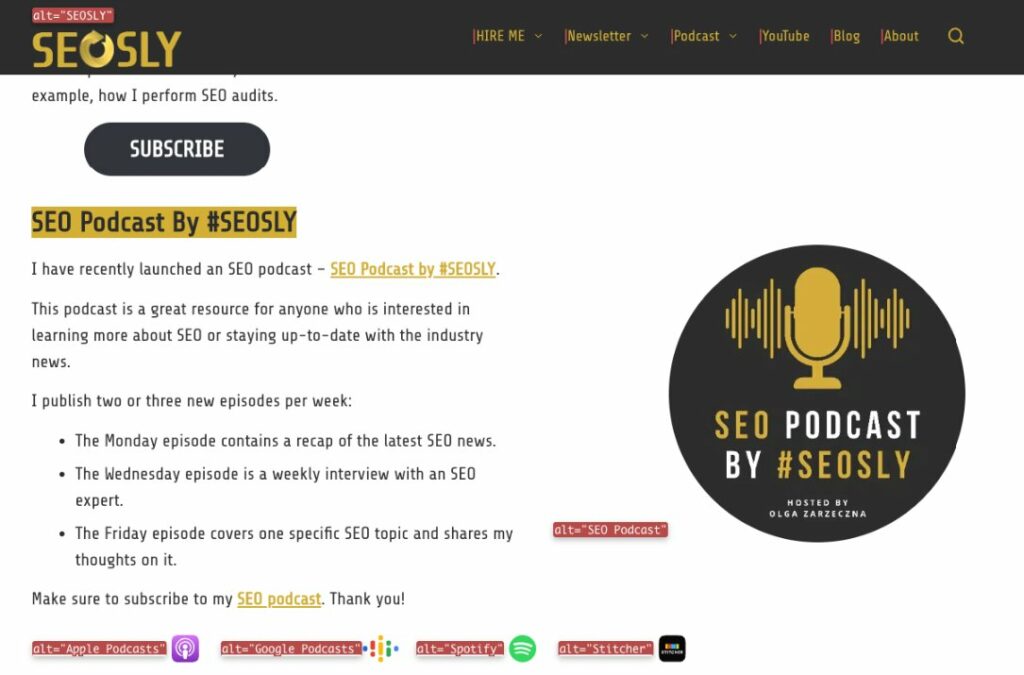
Alt text, also known as “alternative text,” is used to describe the content of an image for users who may not be able to see the image.
This includes users who rely on screen readers or have low-bandwidth connections. Search engines like Google also use alt text to understand the subject matter of an image, which can help improve your image’s SEO ranking.

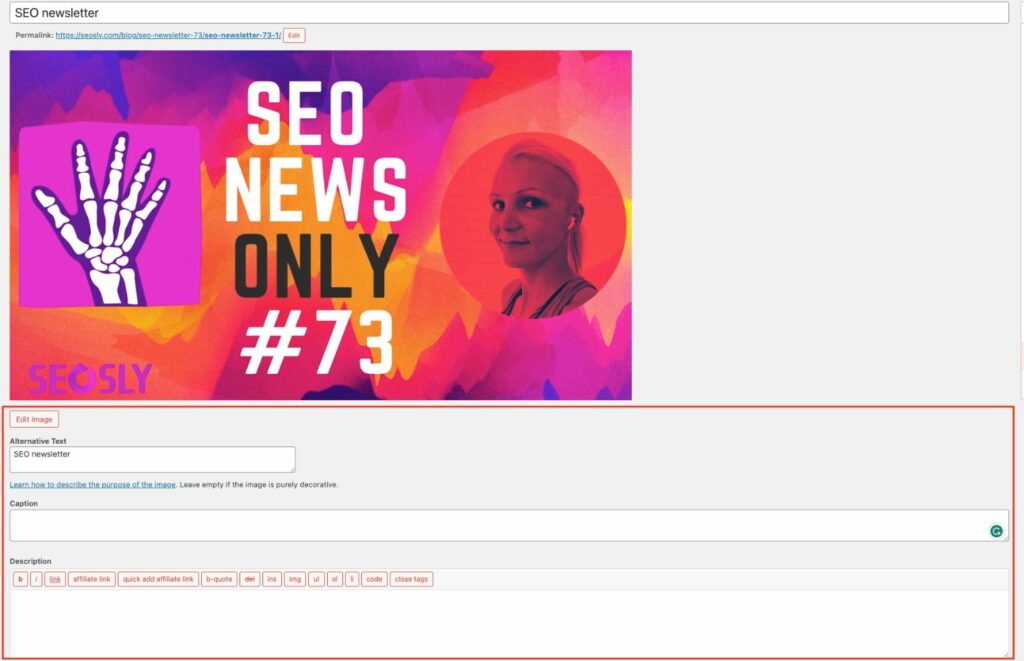
How to write informative alt text for screen readers
Alt text is essential for users who rely on screen readers to access web content. To write informative alt text for screen readers, follow these guidelines:
- Describe the content of the image as accurately as possible, providing essential details that a user with a visual impairment may not be able to see.
- Aim for alt text that is around 125 characters or fewer. This ensures that screen readers can easily process the information and users get a clear understanding of the image’s content.
- Don’t use phrases like “image of” or “picture of” in your alt text, as screen readers already announce the presence of an image.
- Incorporate your target keywords into the alt text, but avoid keyword stuffing. Use the keywords in a natural and meaningful way to ensure that the alt text makes sense to users and search engines.
Page headings are just as important for accessibility as images. Check how to audit website headings.
How to balance keyword usage with user experience
While incorporating keywords in your alt text can improve your image’s SEO, it’s essential to balance keyword usage with user experience.
Keep these tips in mind:
- Only include your target keywords in the alt text if they fit naturally and help describe the image’s content. Avoid forcing keywords into the alt text if they don’t fit the context.
- Remember that the primary purpose of alt text is to provide accessibility and context for users who can’t see the image. Always prioritize crafting meaningful, informative alt text over keyword optimization.
Naming images for SEO – image titles and captions
Image title refers to the short and descriptive text that provides a name or label for an image. It often appears when a user hovers over an image with their cursor, giving a quick understanding of the image’s content or purpose.
Image caption, on the other hand, is a brief description or explanation that appears below or near the image. It provides additional context or information about the image and helps users understand its relevance to the surrounding content.

How to create informative and engaging titles
Image titles play a crucial role in providing users with a quick understanding of the image’s content.
To create informative and engaging titles for your images, follow these guidelines:
- Aim for a title that succinctly describes the image while remaining engaging. Generally, a title of 5-8 words or fewer is ideal.
- The title should accurately represent the image’s content without being too vague. Users should get a clear idea of what the image is about just by reading the title.
- Incorporate your target keywords in the title, but do so naturally. Avoid keyword stuffing and make sure the title still makes sense and remains informative.
Good examples of image titles:
- “Google Search Console Index Report”
- “JetOctopus crawl results”
- “Example Excel template for an SEO audit”
Bad examples of image titles:
- “Img_00123”
- “Picture1”
- “Image231”
How to create descriptive captions to provide context
Image captions offer an excellent opportunity to provide additional context and information about an image. Here are some tips for crafting descriptive captions:
- Write a caption that clearly explains what’s happening in the image or provides additional details that may not be apparent from the image alone.
- Ensure that the caption is related to the overall topic of your page or article. This helps users understand the image’s relevance and purpose within your content.
- Just like with titles, include your target keywords in the caption, but avoid keyword stuffing. Use the keywords in a way that feels natural and enhances the caption’s value.
Good examples of image captions:
- “An SEO specialist working on website optimization at their desk.”
- “A team of SEO experts discussing a successful campaign during a meeting.”
- “A graph showing the impressive growth of organic traffic thanks to a well-executed SEO strategy.”
Bad examples of image captions:
- “SEO stuff happening here.”
- “SEO, marketing, website, keywords, success, growth.”
- “Image of a person doing something related to SEO.”
Final words of wisdom on naming images for SEO
And there you have it! With these tips and tricks under your belt, you’re well on your way to mastering the art of naming and optimizing images for SEO.
Remember, a picture is worth a thousand words, and by taking the time to apply these guidelines, you’ll help ensure that your images speak volumes to both search engines and users alike. Happy optimizing!
