So, you are here because you want to learn how to speed up your WooCommerce website. Maybe you noticed your shop is too slow. Maybe you have heard that this is important for user experience and SEO. Whatever the reason, you have come to the right place.
In this post, we will give you a detailed rundown of how to improve the site speed of your WooCommerce online shop. We’ll talk about why speed matters and give you practical step-by-step instructions on how you can increase your ecommerce website’s performance.
Finally, we are even throwing in a case study where you can see the effects of everything we mention on a real-life website.
1 Why WooCommerce Speed Optimization is Important
Let’s start off with the question of why you should even care about this topic. After all, if your WooCommerce website works, what does it matter how fast it loads? Do people really mind a bit of waiting?
In fact, they do.
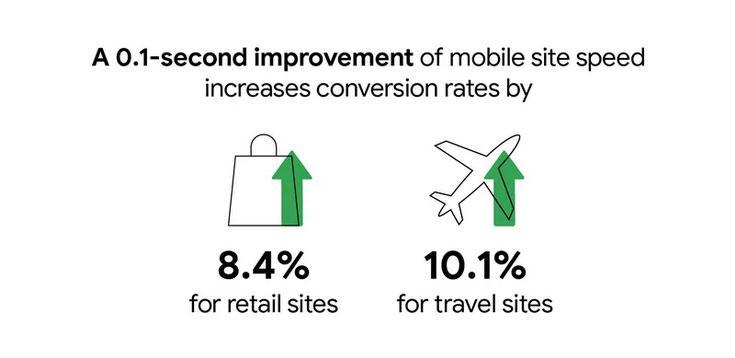
Website speed is one of the most underestimated factors in the success of an online shop. In a Google study, even just a 0.1-second improvement in mobile site load times improved conversion rates on retail sites by 8.4%.

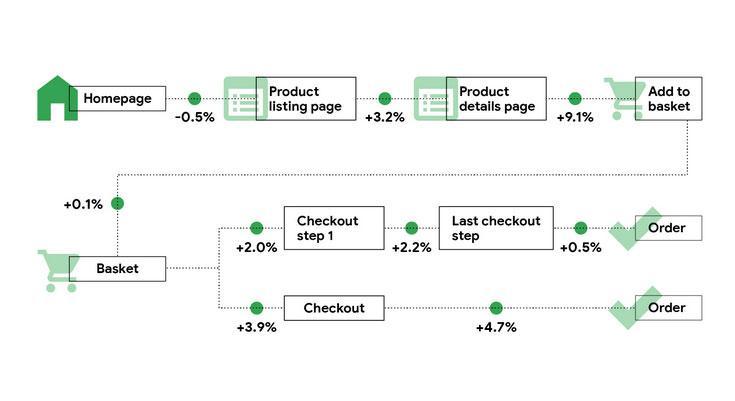
The same study also showed a positive impact on pretty much every step of a buyer’s journey.

In addition, page loading speed is important for search engine optimization. It plays a big part in Core Web Vitals, which are part of the latest ranking factors. Therefore, slow site performance can have an impact on organic visibility, which is why it is part of WooCommerce SEO.
2 9 Ways to Make Your WooCommerce Website Faster
Now that we know why you should care about this topic, let’s get to how to turn it into action. In the following, we will go over several ways you can speed up your WooCommerce shop.
2.1 Pick the Right Hosting
Hosting has a big impact on website performance. It determines the physical machine your online shop’s application resides on. If it’s slow or low quality, it can really do a number on how fast your website loads. Not to mention, bad hosting increases the risk of downtime.
For that reason, you really want to make sure you go for a good hosting provider. Here are factors to consider for that:
- Type of hosting – Educate yourself on the differences between shared, VPS, cloud, dedicated, and managed WordPress hosting. That way, you can choose what is most suitable.
- Traffic expectation – If you are just starting out, there is no need to pay for traffic margins you are not going to meet. Be realistic about the number of visitors you will attract. You can always upgrade later.
- Performance features – Are the data centers located where your customers are? Does your hosting provider offer a CDN? Other performance optimizations? All important considerations.
- Security measures – Does your provider come with an SSL certificate, automatic backups, and other important security factors?
- Other features – The ability to create staging sites, sufficient bandwidth and storage, or an auto-install feature for WooCommerce are all things to consider.
- Budget – Yes, hosting is important, but the cost shouldn’t ruin your business. Make sure you can pay the bill before you buy.
Once you have narrowed down your needs, research your candidates before making a decision.
Check out speed comparisons, downtime reports, and available customer support options, and read customer reviews.
If you are looking for a reliable hosting provider in Germany, a great start is dogado hosting. For regions outside of Germany, check out One.com.

2.2 Choose an Optimized WooCommerce Theme
Besides hosting, one of the main building blocks of a WooCommerce shop is the theme. It controls everything to do with your site’s design and can, consequently, also have a great impact on performance. Therefore, it pays to do some research here, too.
Read reviews, better yet, set up a staging or development site and give it a spin. Check out the theme features firsthand, fill it with some dummy content and run a speed test on it.
It will show you if there are any bottlenecks you should be aware of.

Another consideration is mobile responsiveness. That means, it automatically adapts to the screen size of any device, making it easy to use on phones and tablets as well.
These days, nobody should be selling non-responsive WooCommerce themes but it doesn’t hurt to check. Again, set up a demo site and use a mobile device or browser developer tools to check.
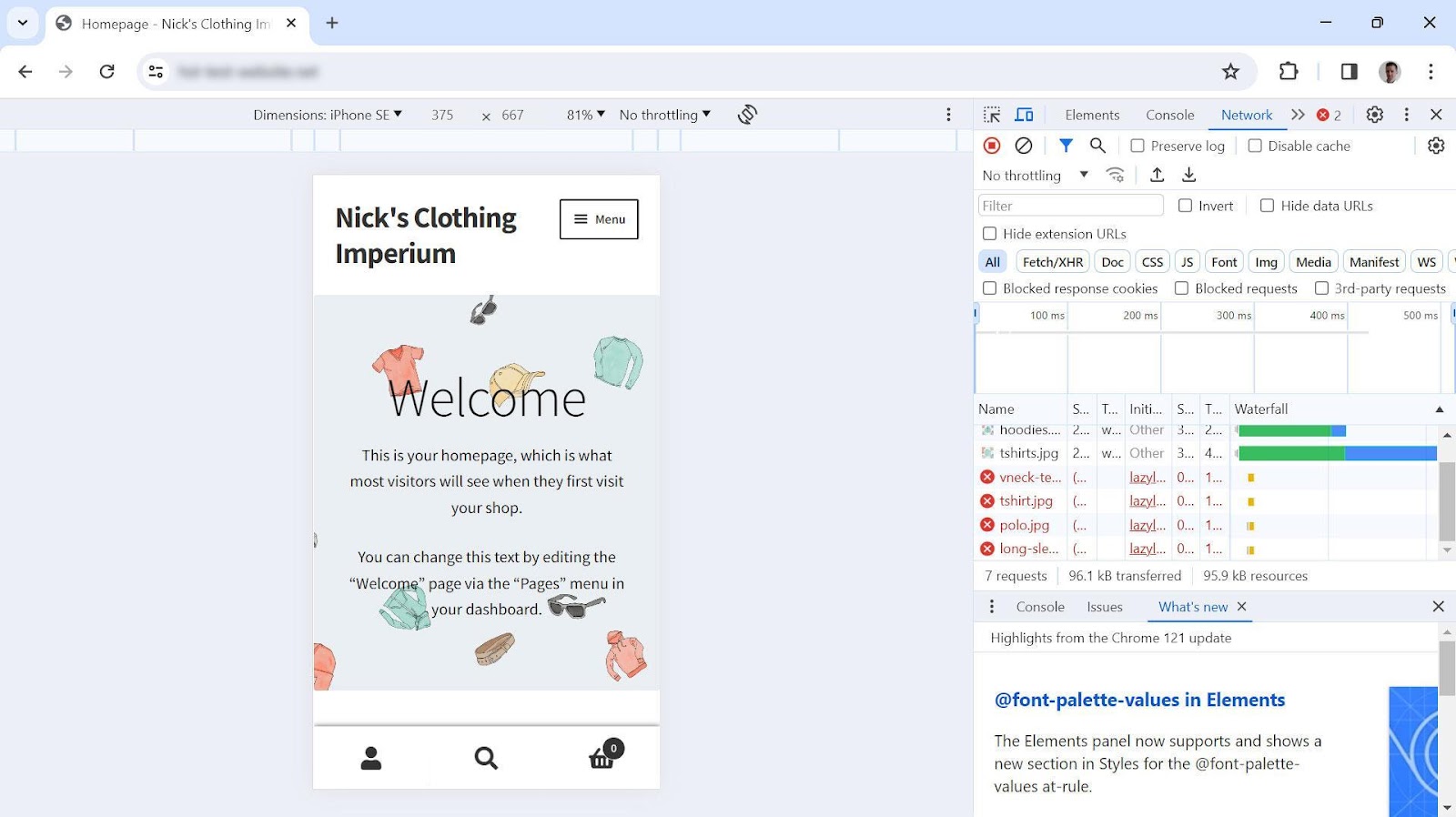
Here’s how to do the latter:
- Open your test site in your browser of choice
- Switch to responsive design mode (Cmd/Ctrl+Shift+M in both Chrome and Firefox)
- Use the settings at the top to simulate different device sizes and connection speeds
- Browse as usual and try out all the features of the site

2.3 Use a Caching Plugin
An easy way to speed up WooCommerce is to use a caching plugin. In case you are not familiar with caching, it means saving a finished version of your shop’s web pages on the server so visitors can access them immediately.
Usually, in WordPress/WooCommerce, web pages are created dynamically from PHP files. These are processed on the server with content pulled from a database to deliver HTML code that the browser can display. A caching plugin skips several steps of that by pre-processing everything beforehand so the server can send the HTML directly.
One of the most popular and best caching plugins for WooCommerce is WP Rocket.

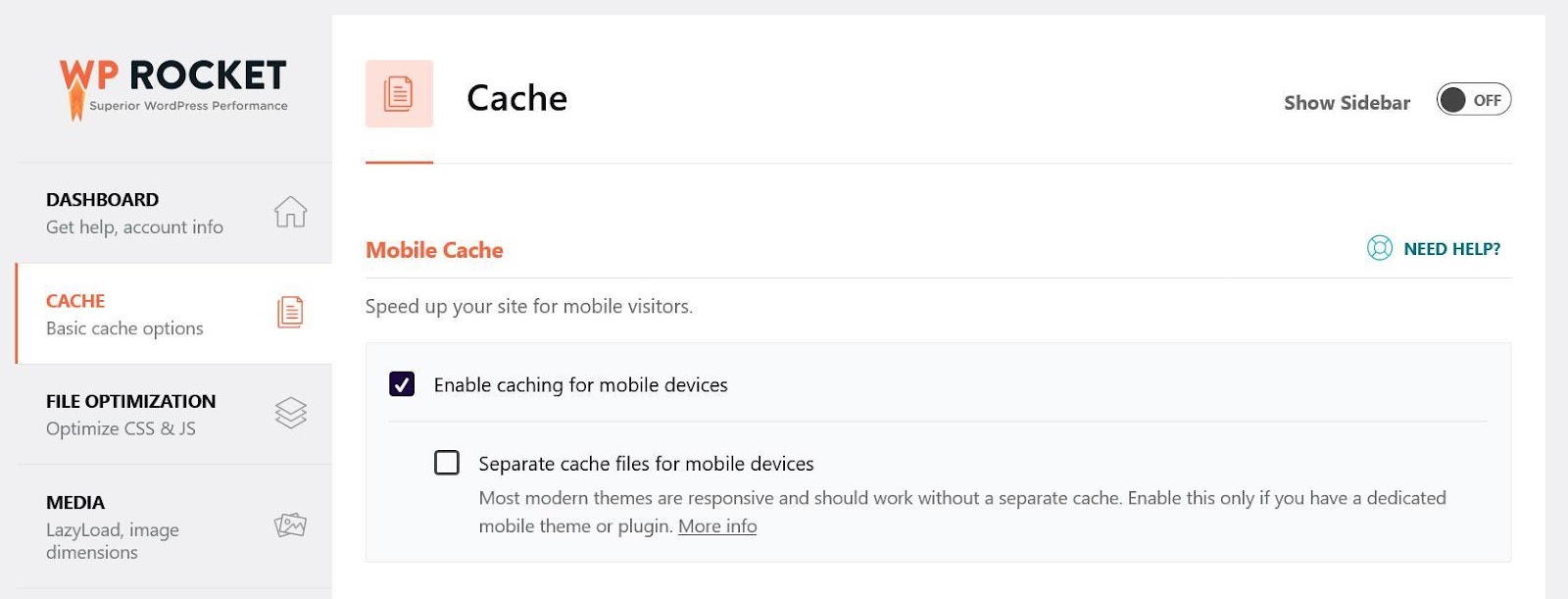
It automatically adds caching to your online shop the moment it is activated, including an option for mobile devices.

Besides that, as you will see below, it offers a lot more powerful functionality to speed up WooCommerce websites easily.
2.4 Optimize Your Code
Another important factor for performance is to improve the code on your website. Caching is a key technique for making WooCommerce faster, however, there are other speed optimization measures you need to consider to tackle more systemic performance issues.
In that spirit, here are three techniques you can use to make your website code more streamlined:
- Minification – This means removing all the formatting from website files meant to make code more readable, such as comments, indents, etc. Browsers are able to understand code without it and the extra formatting makes files larger and, thus, slower to download.
- Reduce unused CSS – If you have code on your website that doesn’t contribute anything to the page it loads on, it only slows it down.
- Delay and defer JavaScript – Delaying and deferring means telling the browser to ignore less important JavaScript files, like analytics scripts, so it can prioritize files essential for the loading process. These are great techniques to eliminate render-blocking resources.
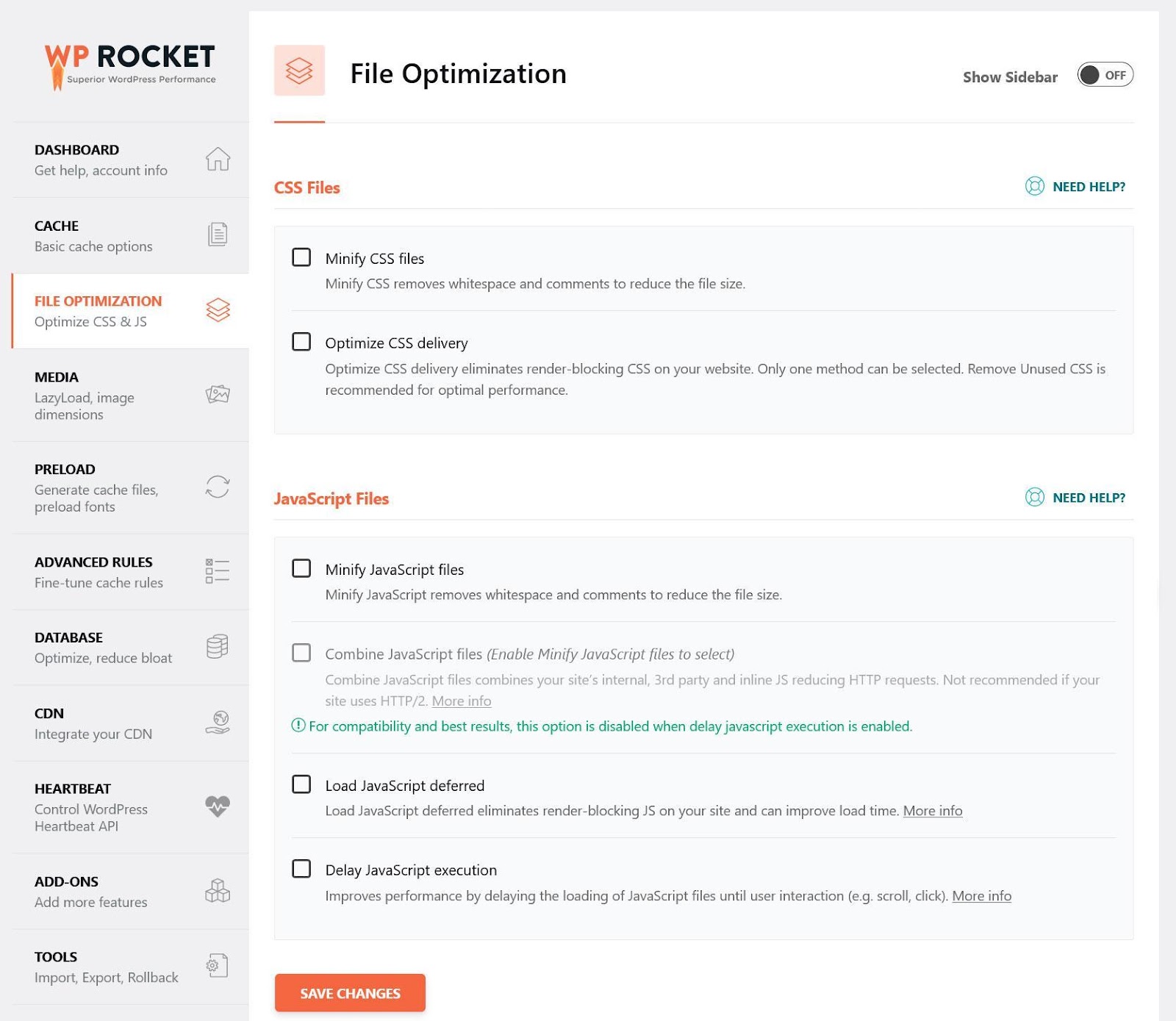
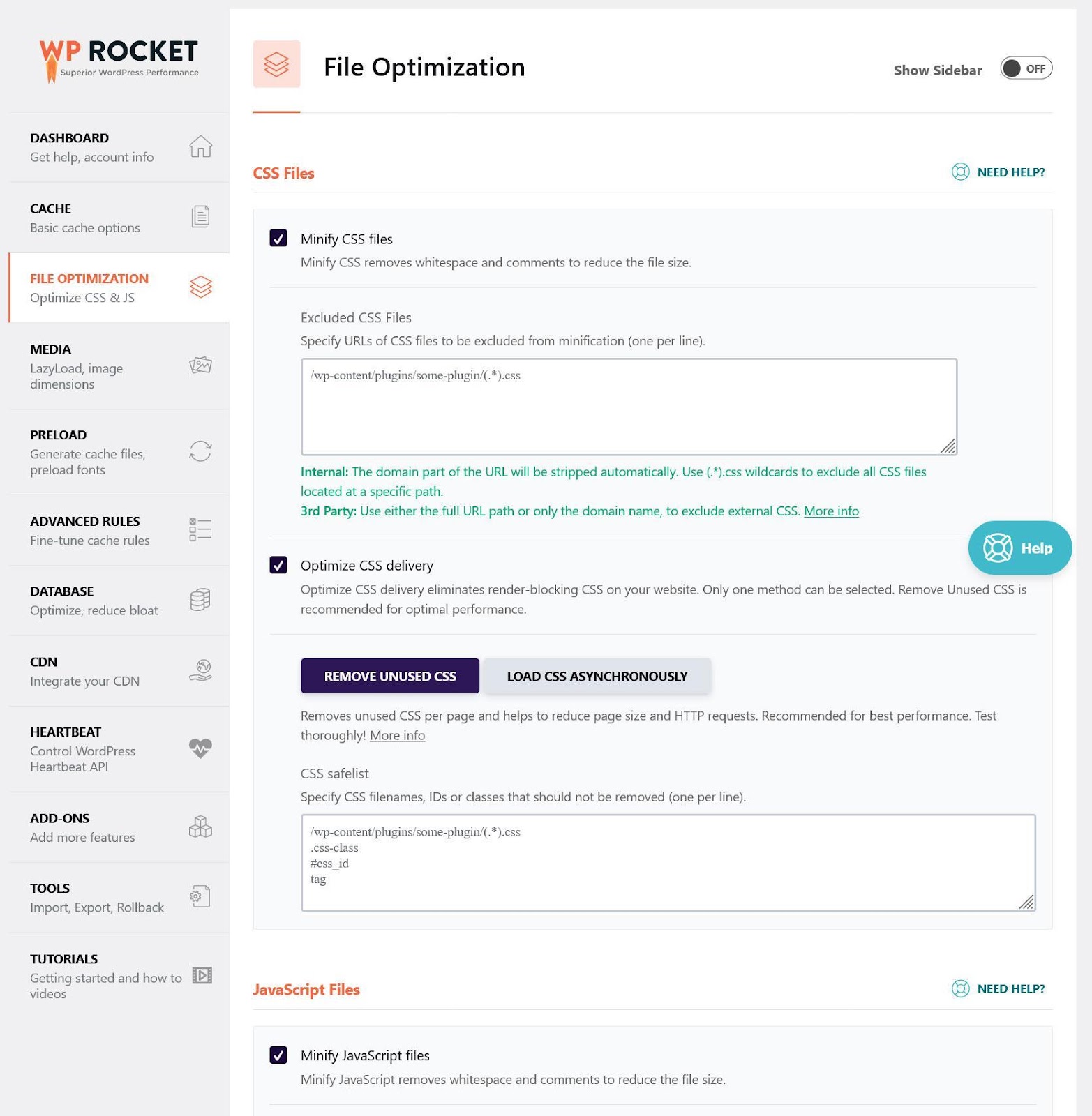
WP Rocket offers options for all of the above under File Optimization. You can minify, optimize, and defer JavaScript and CSS by checking a few boxes.

2.5 Optimize Your Product Images
If you run an online shop, chances are you are using a lot of images to make your products more attractive. That’s a good idea, however, images have much more data than text content, so you need to know how to make your images load faster.
Key techniques for that are:
- Compressing images – Similar to minification, it means stripping away unnecessary data. Doing so can reduce image size without compromising quality.
- Reducing image size – Another way to make images smaller and faster to download is displaying them only as large as needed for the location they appear in. Otherwise, you are making your visitors download unnecessary data.
- Using better image formats – Formats like WebP or Avif use much less data than JPG or PNG.
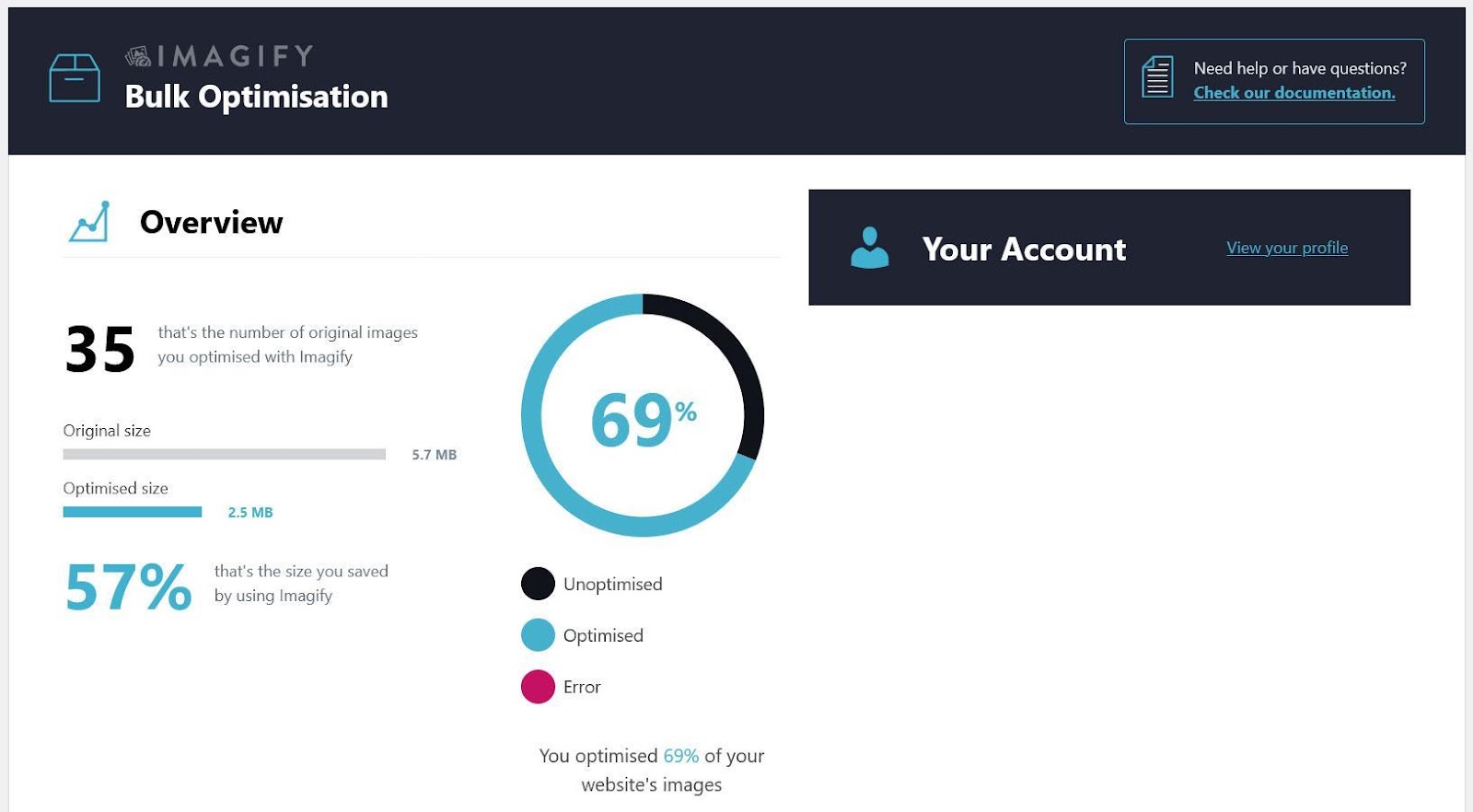
An option to implement the above automatically is Imagify. It’s a companion plugin to the WP Rocket and can compress images in bulk and convert them to WebP.

2.6 Use a CDN
A CDN or “Content Delivery Network” is a collection of interconnected servers positioned in different places of the world. They all contain copies of your website files and the purpose is to shorten the distance and time it takes for visitors in different areas of the planet to access them. It’s a great way to speed up your online shop for international clients.
There are many CDN providers out there. You can simply sign up to one and configure it for your site.
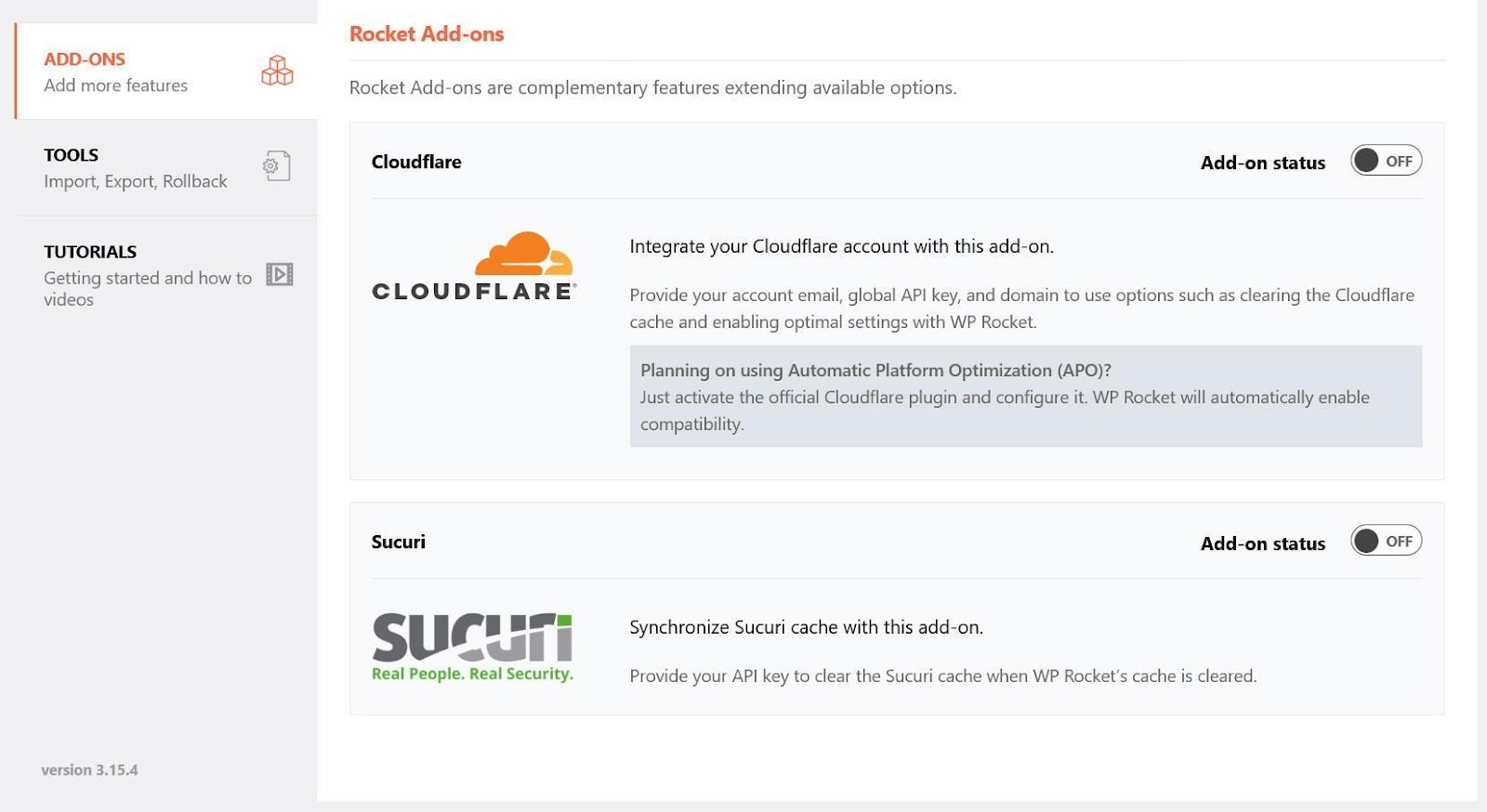
If you want some help, WP Rocket has your back with dedicated add-ons for Sucuri and Cloudflare, two popular solutions. It makes them really quick to configure.

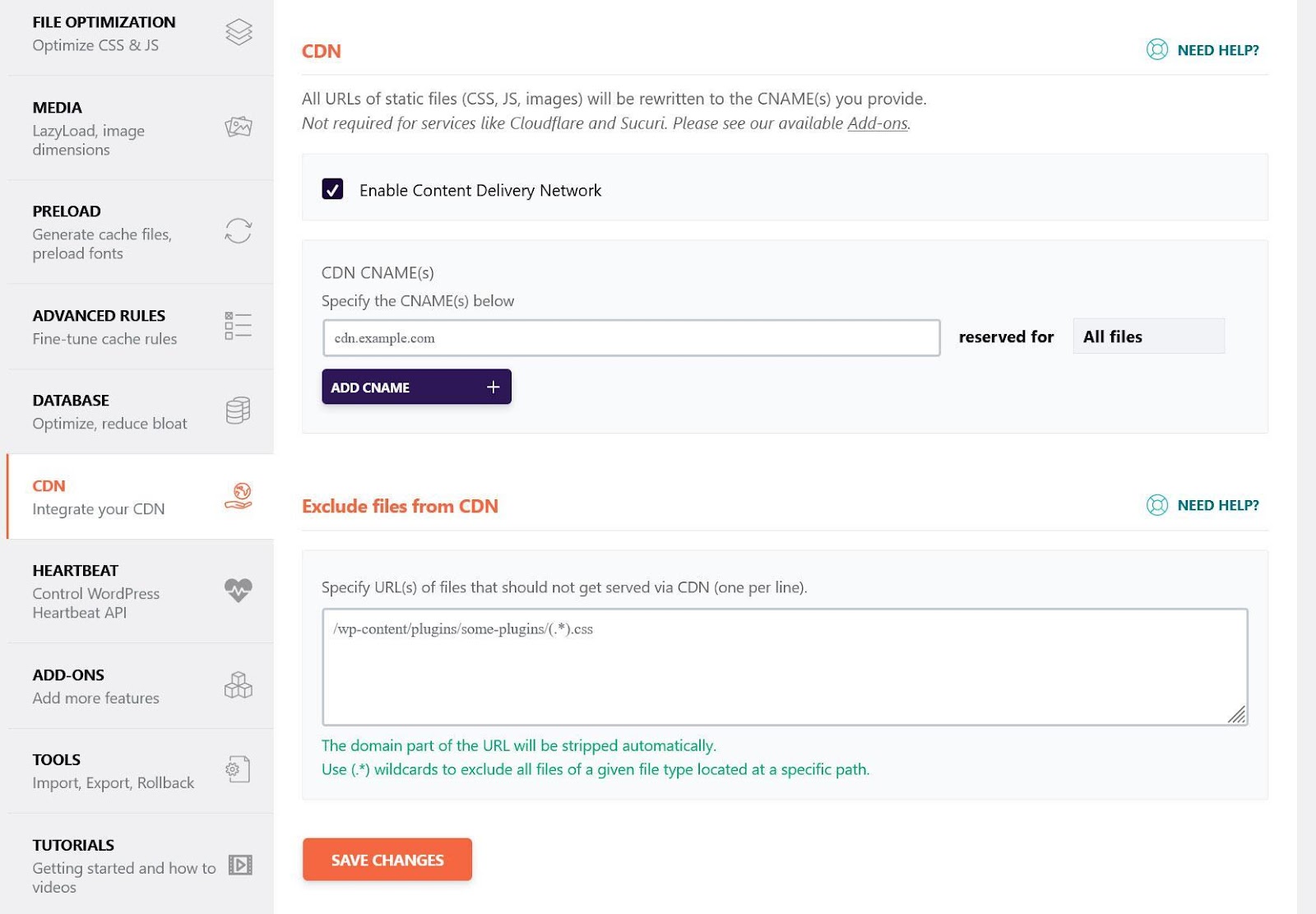
For other options, you can simply enable CDN usage under CDN, then provide the CNAME of your network, and configure which files you want to outsource to it.

Finally, WP Rocket also comes with its own CDN, called RocketCDN. You can easily add it to your existing WP Rocket account and have it configured automatically.
2.7 Implement HTTP/2
The HTTP protocol is one of the basic building blocks of Internet connections. It’s why we write http:// in front of website URLs.

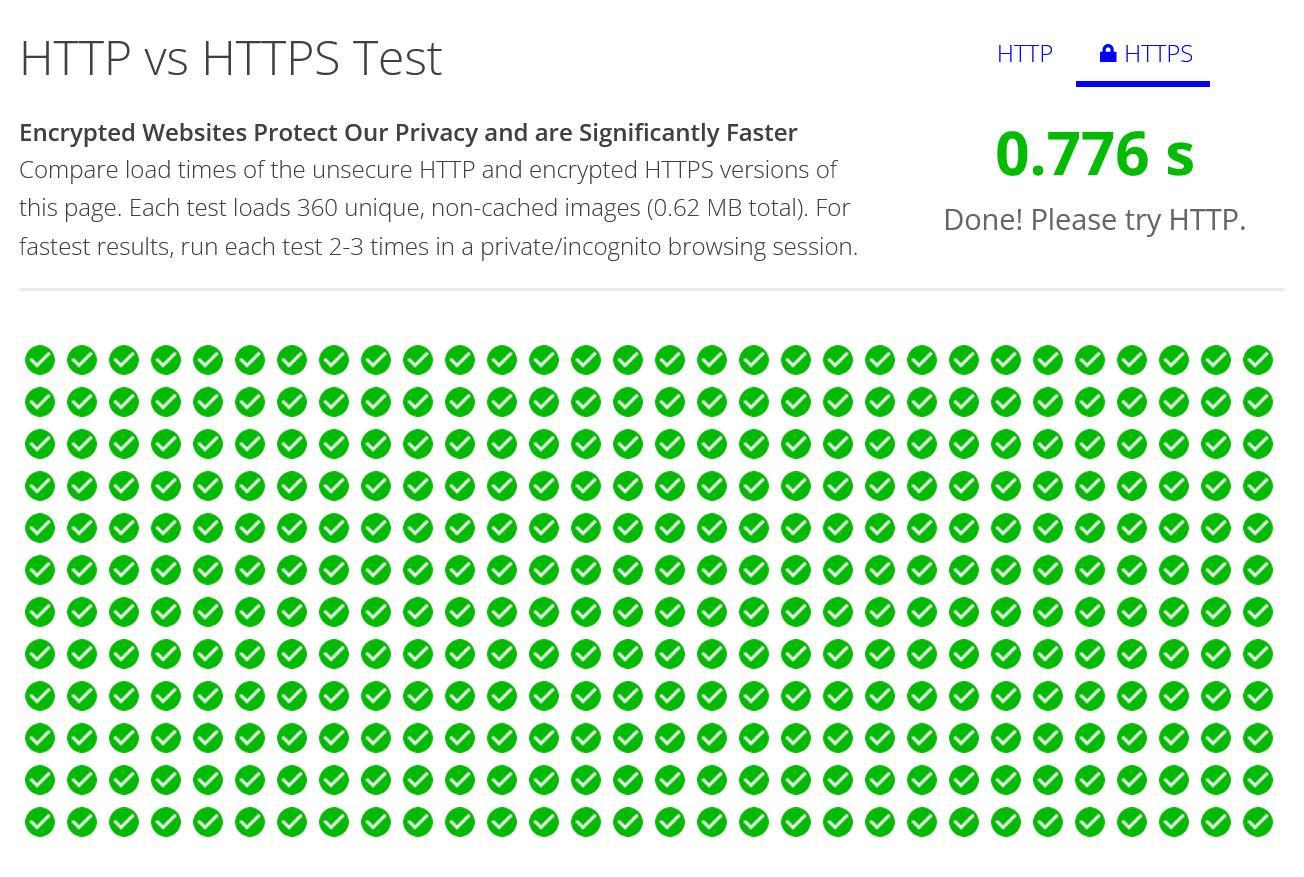
Over time, new and improved versions of HTTP have been released with a strong focus on transmission speed. For example, HTTP/2 is many times faster than HTTP. You can see the proof here.

As an online shop, you should already have HTTP/2 in place. It is the basis of HTTPS, which you need to establish a safe connection and process sensitive payment data like credit card information. If that isn’t the case, be sure to change it ASAP. It will also give your site a speed boost.
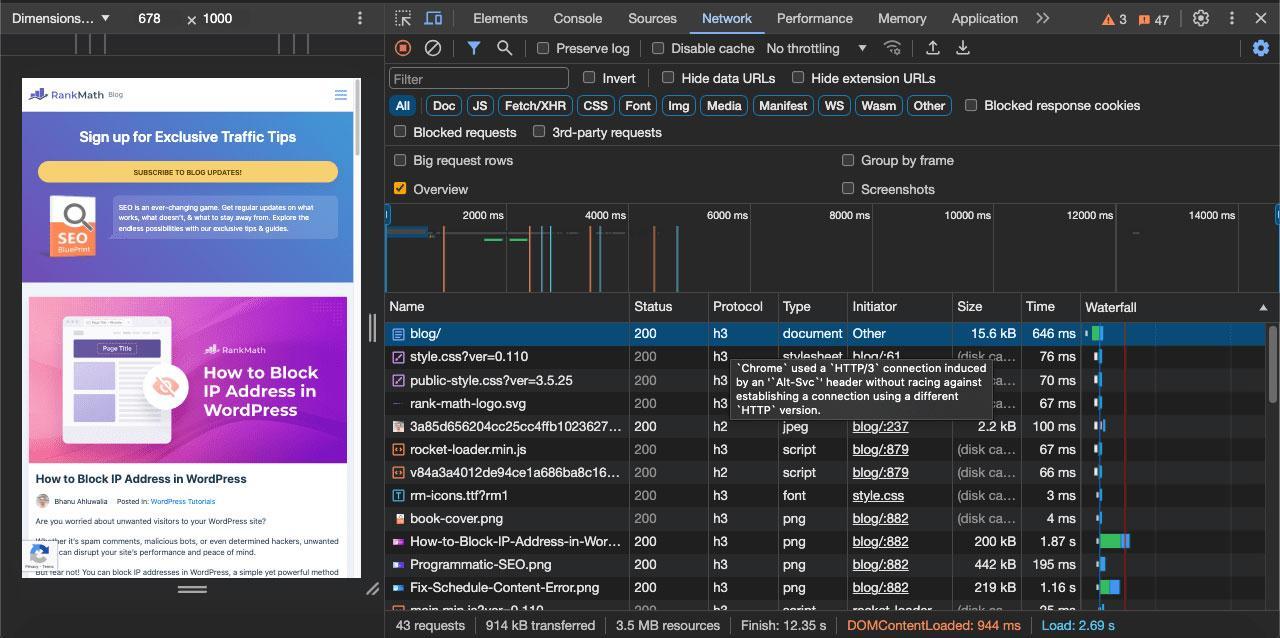
However, by now there is a new version available, HTTP/3, which comes with additional speed improvements. If your web hosting provider supports this protocol, consider moving your WooCommerce site over to it. It’s what we use here at Rank Math as well.

2.8 Clean Your Database
As you might be aware, WooCommerce websites consist of two parts: the file system and the database.
The database is where all the content is saved, such as text on pages, product descriptions, menu item names, etc. This information gets used on all web pages, so if your database is slow, your entire site suffers.
Over time, databases can get clogged up by temporary and redundant data. Plus, when your site keeps growing, the more information is stored in it, the longer it can take to access the right one.
Therefore, to ensure it runs like a well-oiled machine, you should regularly optimize your database. You can do this manually via a database program like PHPMyAdmin or a WordPress plugin.
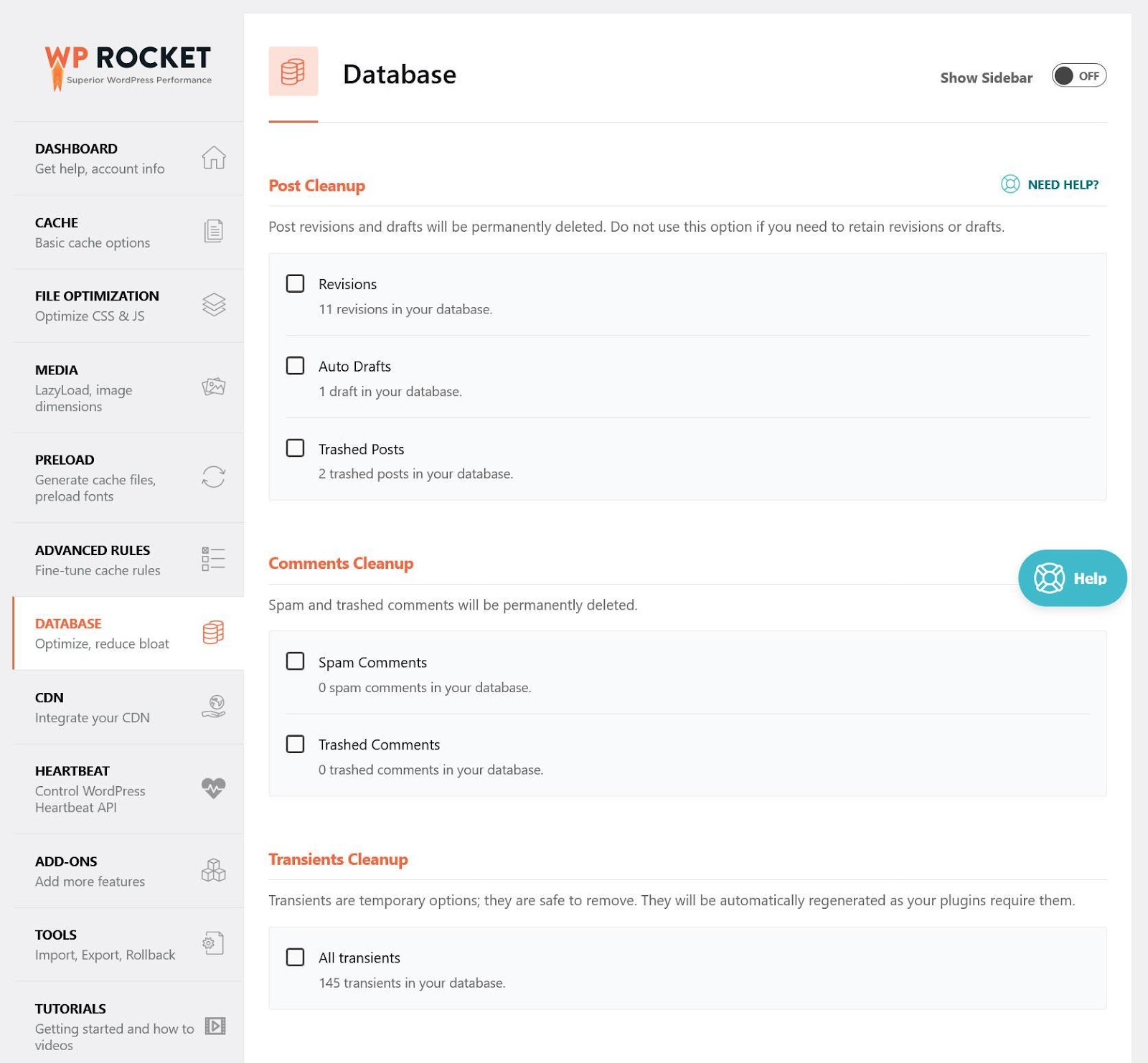
If you are already using WP Rocket, database optimization is – you guessed it – also part of its feature set. Under Database, you can delete revisions and automatic drafts, spam comments, clean up transients (which are temporary database data), optimize tables, and even schedule automatic cleanups.

2.9 Avoid Too Many Plugins
A final factor in the speed of your WooCommerce site is the number of plugins you use. WooCommerce itself has hundreds of extensions and WordPress offers tens of thousands of free plugins as well. Therefore, there is always the temptation to install more on your site for additional functionality.
However, every plugin comes with its own code and files that need to load, potentially slowing down your site. Especially if they are not well coded, which, unfortunately, sometimes happens.
That’s why, for the sake of performance, you should keep their numbers to a minimum. Only have those plugins on your site you actively use. If something doesn’t have a purpose, it’s time to remove it. In addition, you should speed test your website regularly to find out if any plugin has a particularly strong impact on site loading time.
3 Speeding Up WooCommerce with WP Rocket: A Case Study
In the last part of this post, we will go over a case study to show you a practical example of how to speed up a WooCommerce site with a caching plugin.
3.1 Test Setup and Initial Readings
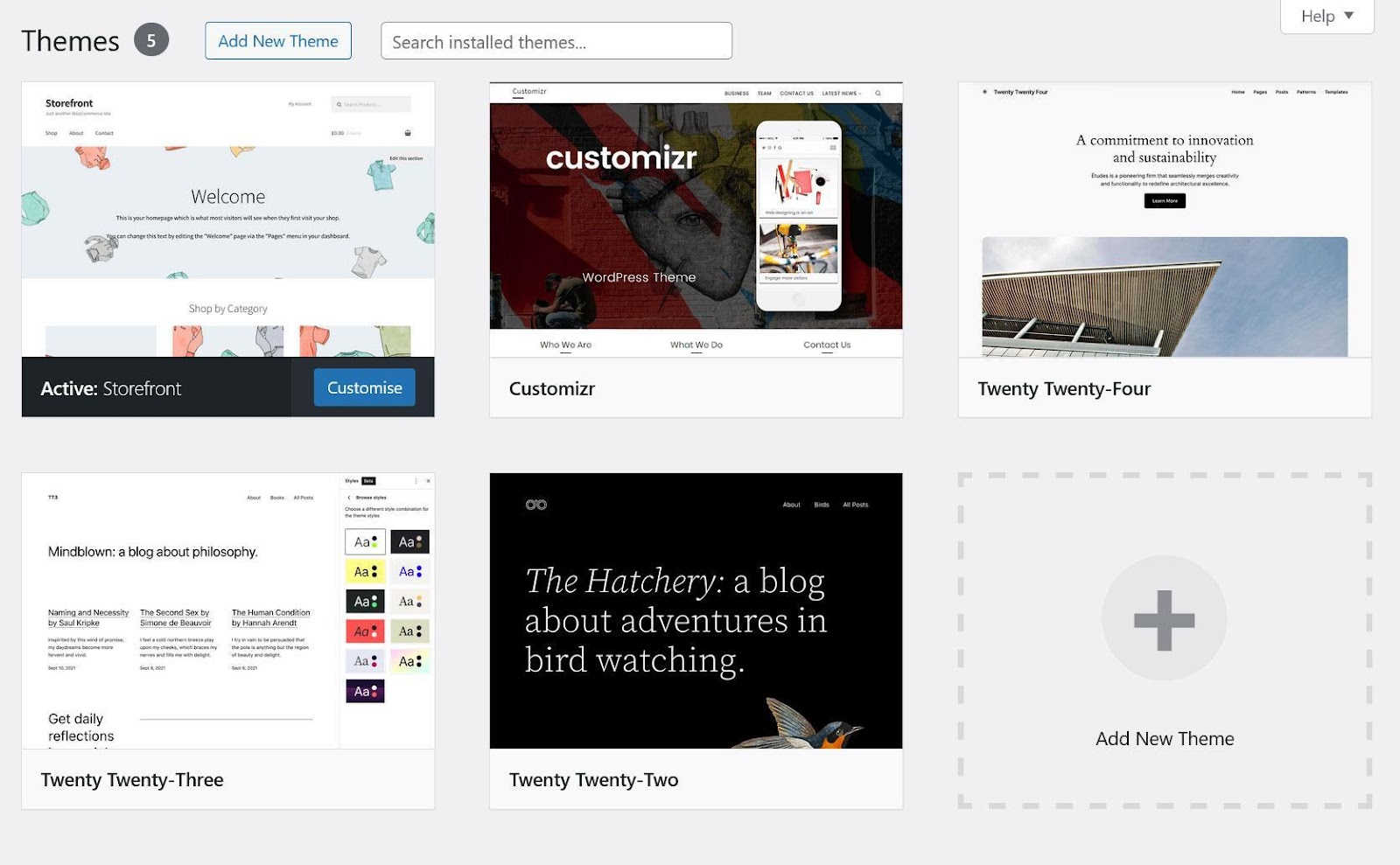
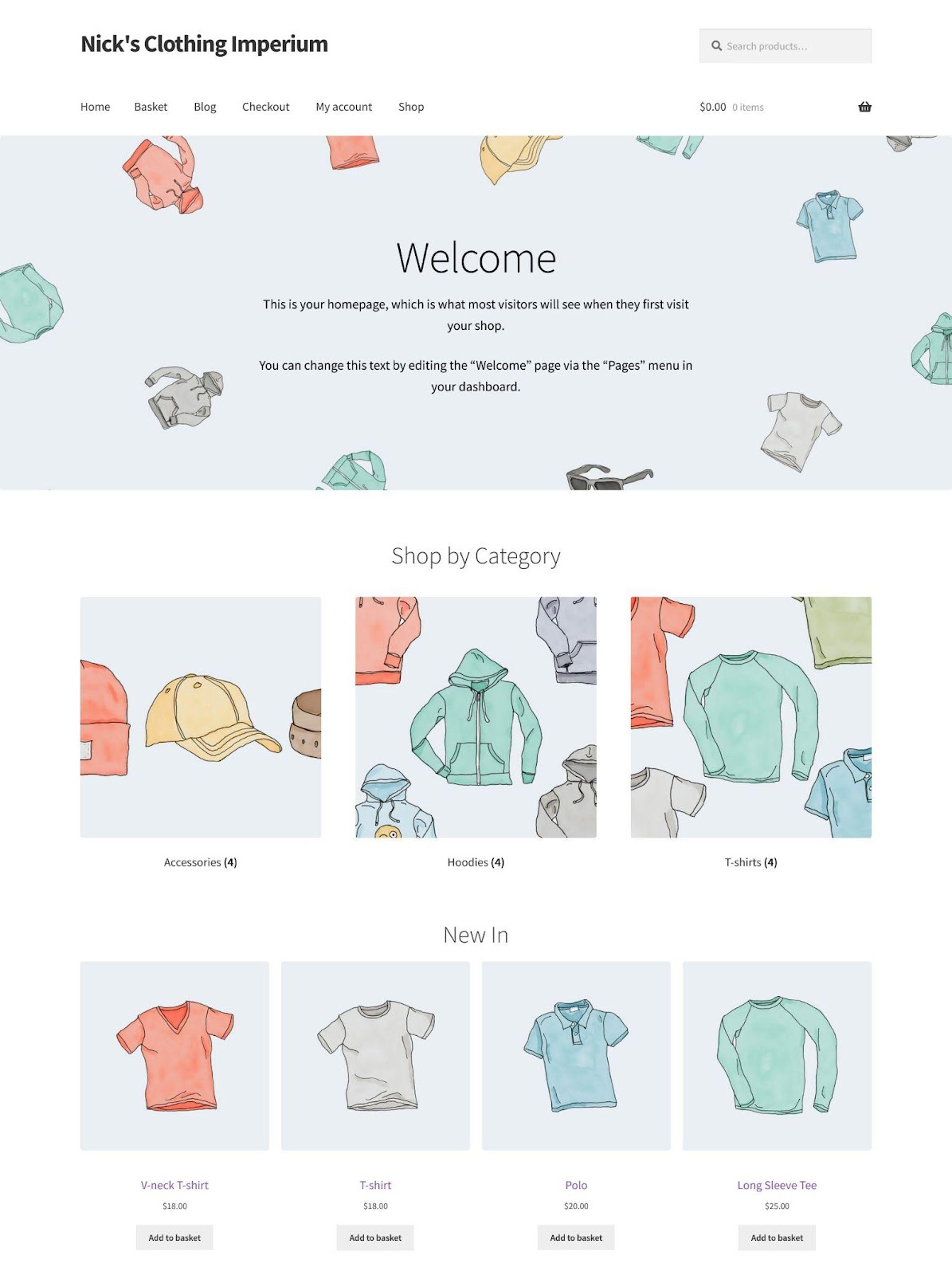
We have set up a simple WooCommerce website using the Storefront theme. It automatically created sample products and a homepage design.

We also installed a number of common plugins and WooCommerce extensions.
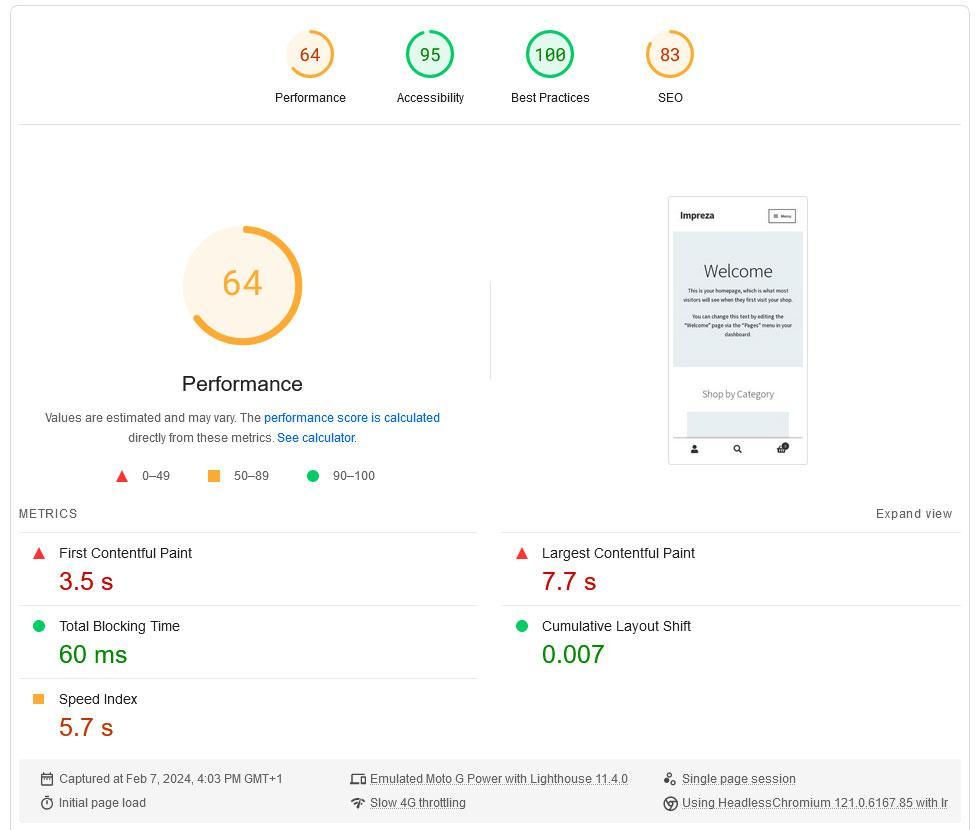
When we first run the site through PageSpeed Insights, the results are somewhat mediocre.

They are not horrible but also nothing to write home about:
- Performance score: 64 (mobile), 75 (desktop)
- Largest Contentful Paint: 7.7 s (mobile), 2.5 s (desktop)
- Total Blocking Time (there is no INP data yet): 60 ms (mobile) version, 0 ms (desktop)
- Cumulative Layout Shift: 0.007 (mobile), 0 (desktop)
So, in short, Largest Contentful Paint is too high on both mobile and desktop and the speed score overall could be better. The other Core Web Vitals readings were fine.
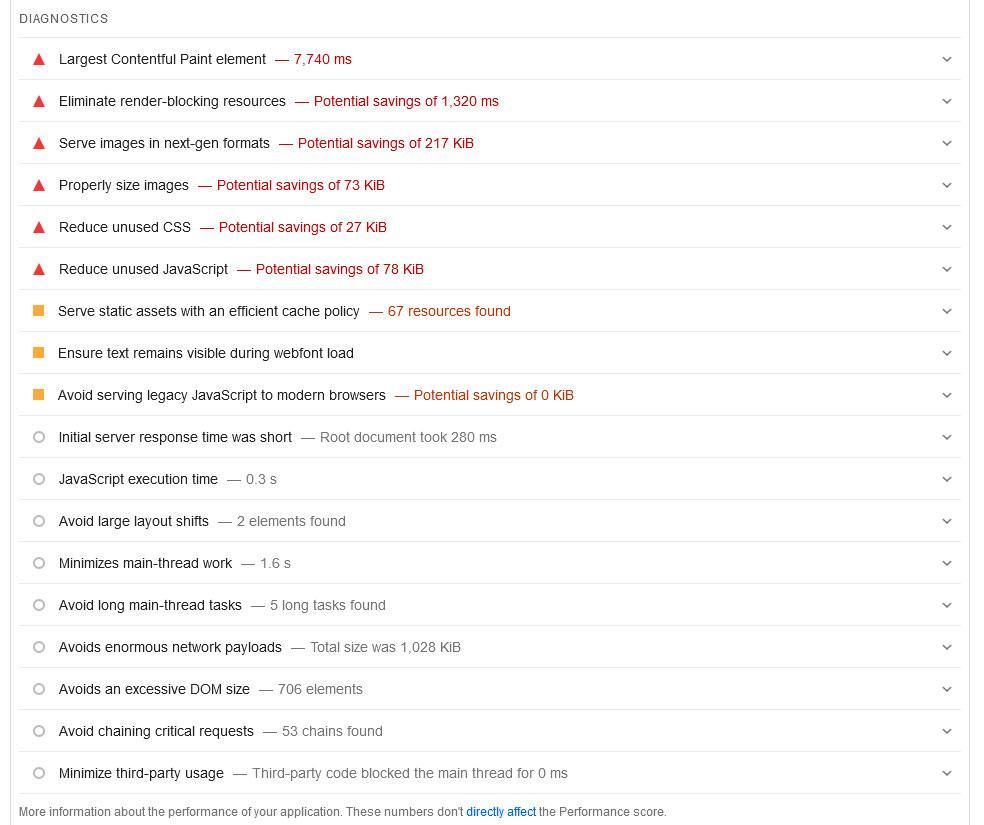
If we look at the Diagnostics section, we can see that there is a lot of potential for improvements. It mentions many of the fixes we talked about above.

Let’s see how WP Rocket can help.
3.2 Speed Optimization
Once you install and activate the WP Rocket plugin, it automatically makes a number of improvements:
- Activate caching, including mobile cache, and set the lifespan to ten hours
- Enable Gzip compression to shrink website files and make them faster to download
- Speed up the loading time of the WooCommerce shopping cart
- Enable cache preloading and preloading for links
These are already effective methods for speeding up WooCommerce. Yet, there are many additional things we can do.
First of all, in the plugin settings, under File Optimization, we switched on the options to minify, optimize, and defer CSS and JavaScript.

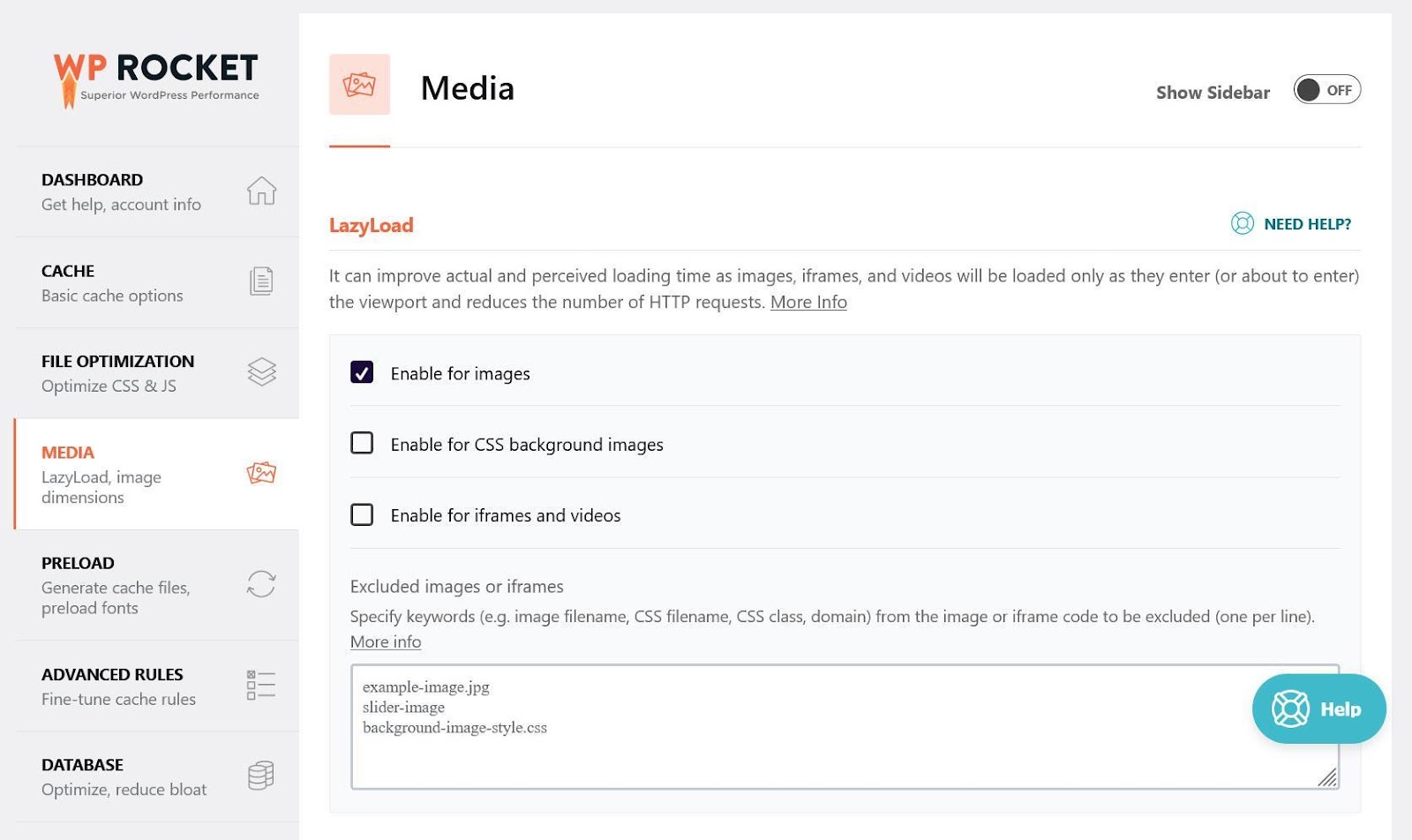
In addition, under Media, we enabled lazy loading.

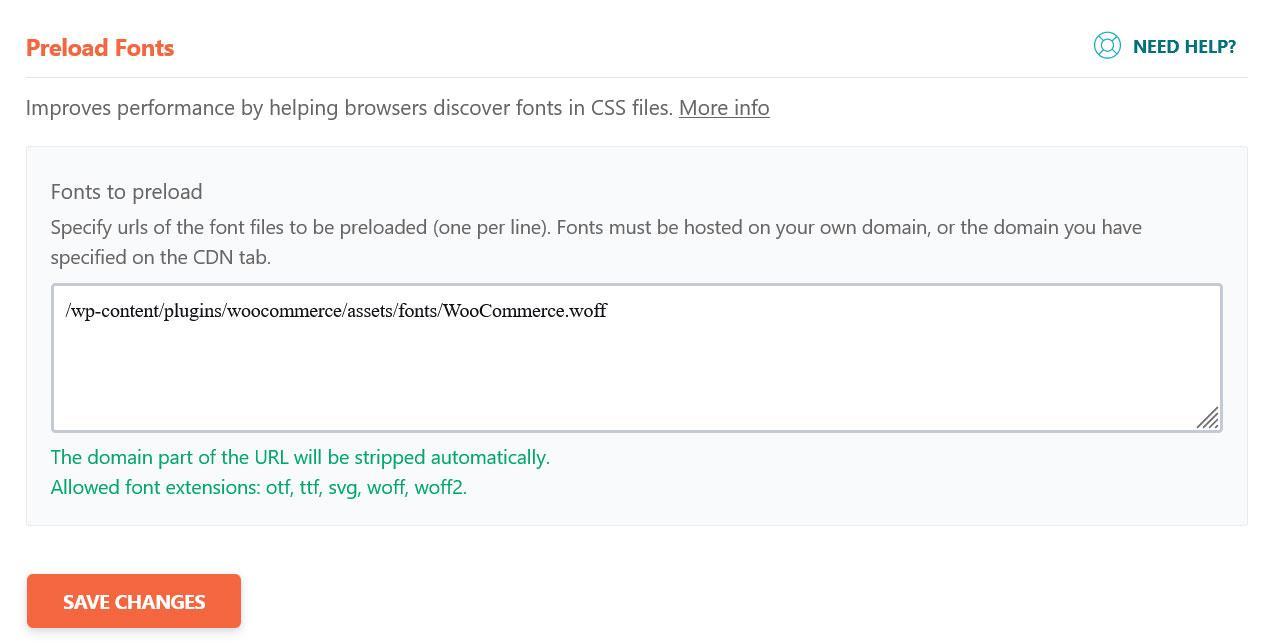
After that, we made sure preloading is activated and specifically told WP Rocket to preload the font file included in the WooCommerce plugin, which is something that popped up in the speed test.

If you want to do the same thing on your WooCommerce site, you can copy and paste this path: /wp-content/plugins/woocommerce/assets/fonts/WooCommerce.woff
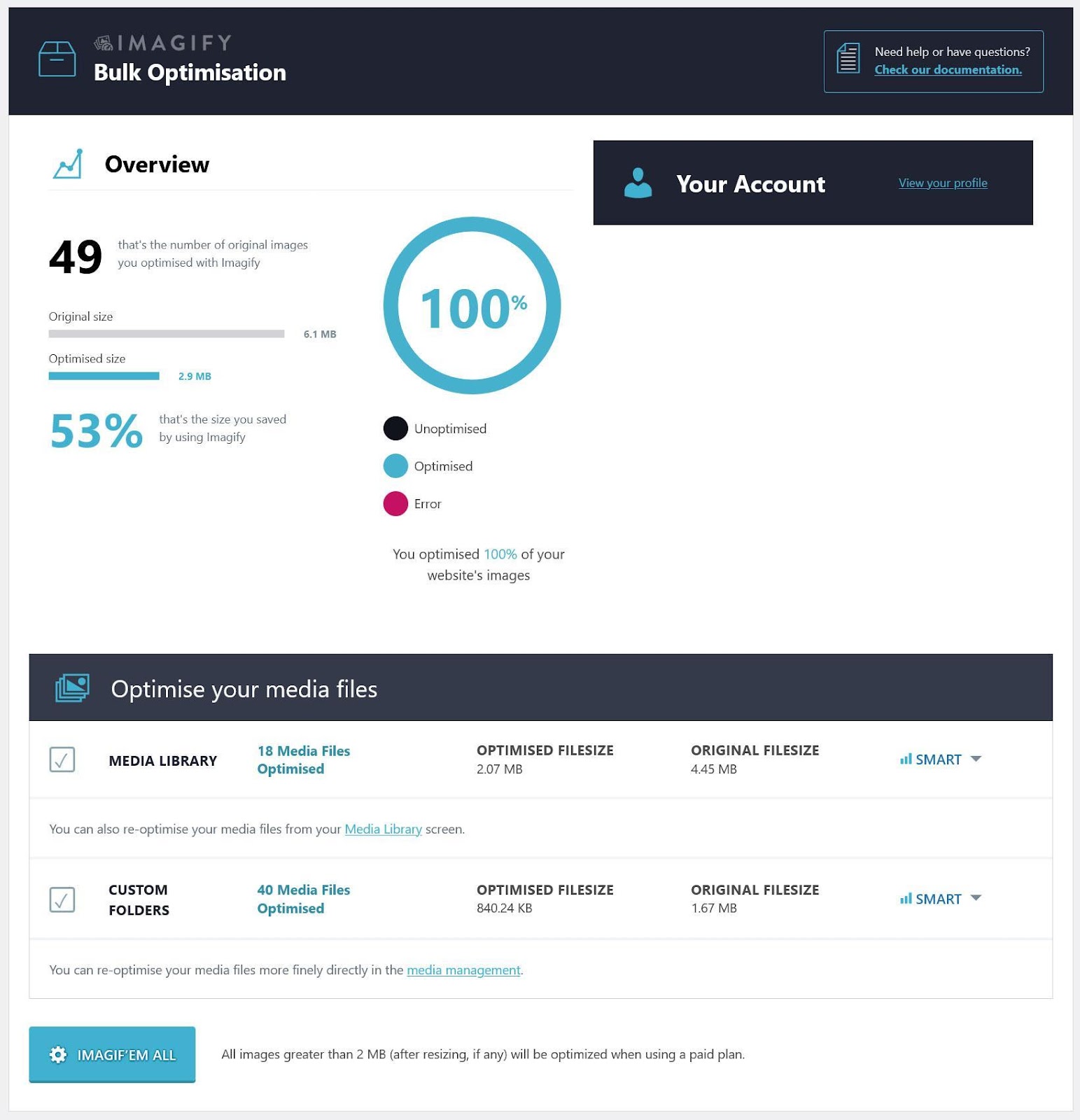
Under Image Optimization, we installed Imagify and ran all the images on the site through its bulk optimizer.

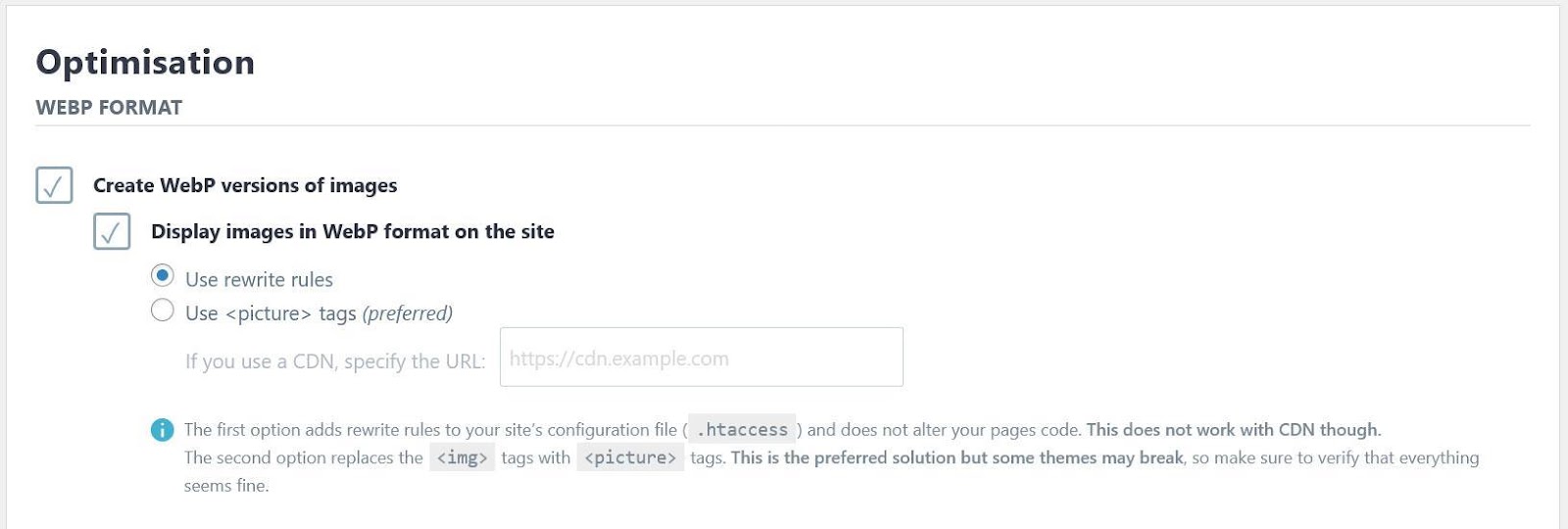
We also switched on the option to display images in the WebP format.

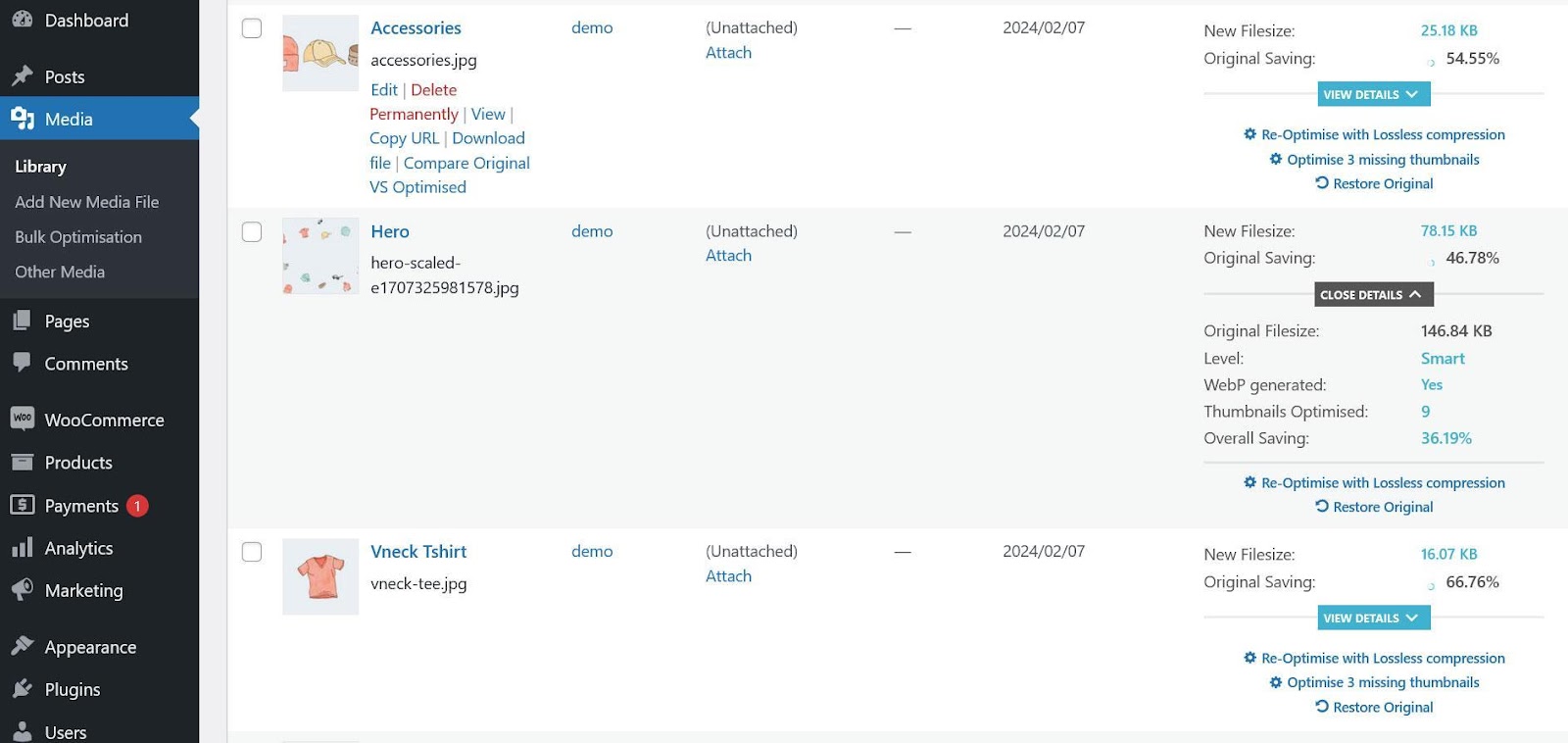
Finally, we went to the media library and specifically optimized all the thumbnail sizes for the hero image that appears on the homepage.

It is one of the main elements that PageSpeed Insights showed to impede loading. We also reduced its width by half with the built-in editing tools.

3.3 Final Speed Results
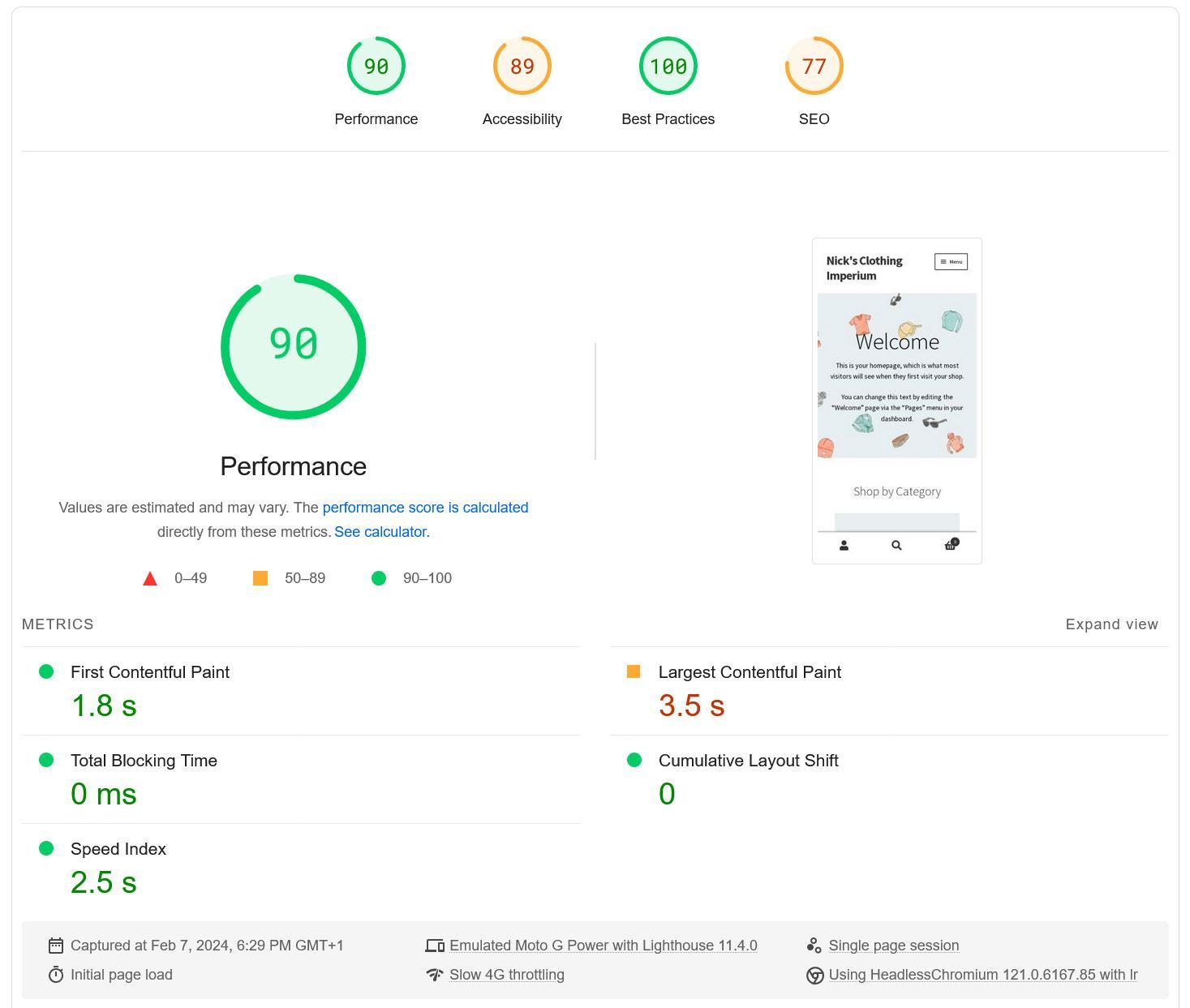
After making these adjustments, we tested the site again. This time, it looks much better.

Here are the changes we achieved:
| Before | After | Change | |
| Performance score (mobile) | 64 | 90 | +26 |
| Performance score (desktop) | 75 | 93 | +18 |
| Largest Contentful Paint (mobile) | 7.7 s | 3.5 s | -4.2 s |
| Largest Contentful Paint (desktop) | 2.5 s | 1.5 s | -1 s |
| Total Blocking Time (mobile) | 60 ms | 0 ms | -60 ms |
| Total Blocking Time (desktop) | 0 ms | 0 ms | +/-0 |
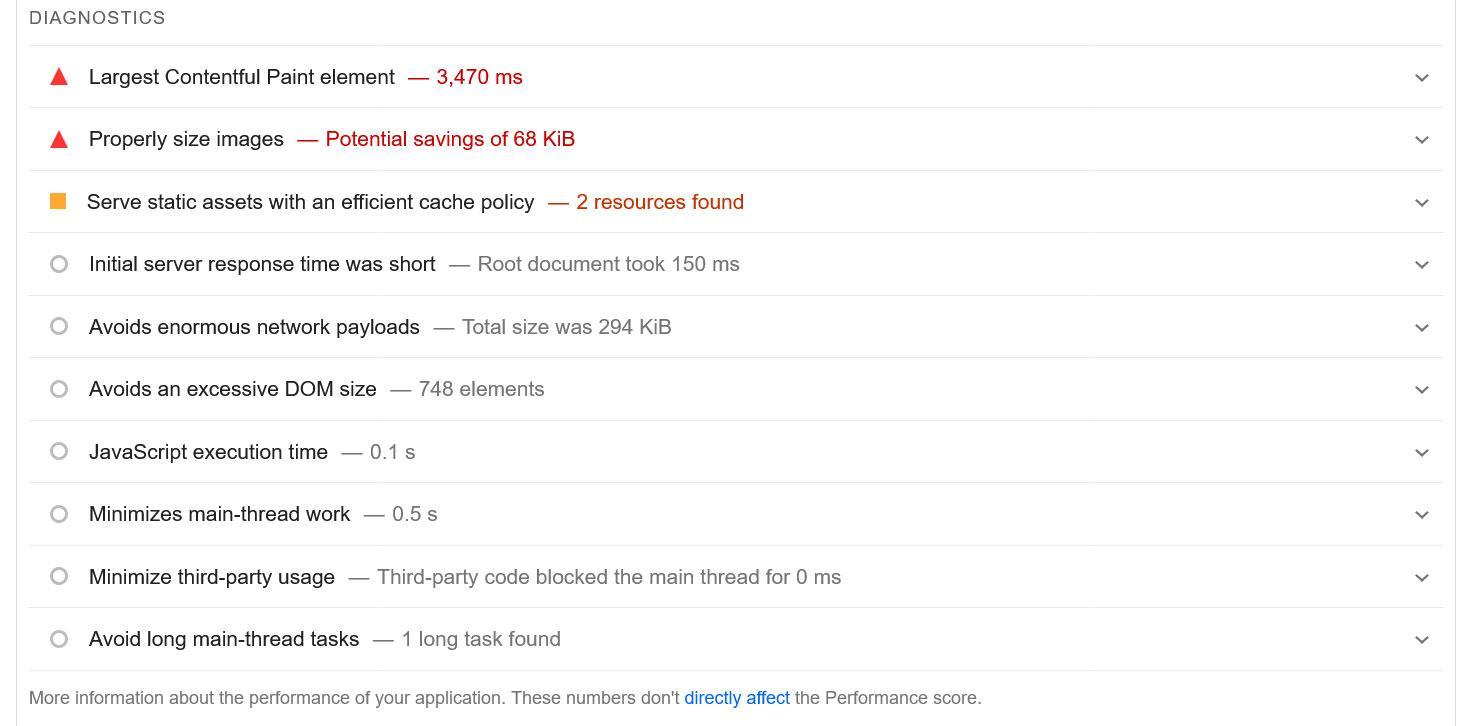
The Diagnostics section has also improved. Most of the earlier recommendations are gone or better than before.

The biggest issue is still the Largest Content Paint image. Unfortunately, because of the way WordPress works, it uses the same image on mobile and desktop and there is nothing to be done about it at the moment.
However, given the fact that the optimization only took about ten minutes to implement, the results are pretty good!
4 Final Thoughts on Speeding Up WooCommerce
Website performance is a critical topic, especially on e-commerce sites, where loading speed has a direct impact on sales, conversions, and SEO. To neglect it means not giving your online shop the best chance for success.
Above, we have gone over a number of effective steps to improve the speed of your WooCommerce shop. Picking the right hosting and theme, using a caching plugin, optimizing your code and images as well as cleaning up your database and plugins are just a few of the measures you can take.
If you feel like any of the more technical solutions are above your skill level, you can always recruit the help of WP Rocket. As we have seen in the case study, it can have a big impact with very little effort.
If you like this post, let us know by Tweeting @rankmathseo.
