Headings help users and search engines to read and understand text. For example, they act as signposts for the readers, making it easier for them to figure out what a post or page is about. Headings also define which parts of your content are essential and show how they’re interconnected. Here, we’ll give you pointers on how to think about headers and use them to improve the readability of your content.
Table of contents
Did you get a red or an orange traffic light for subheading distribution in Yoast SEO? Learn how to distribute them better. Or did Yoast SEO give you feedback on how you use your keyphrase in subheadings? Learn how to improve that.
Why use headings?
Use headings to show text structure
Headings are signposts that guide readers through an article. Therefore, they should indicate what a section or a paragraph is about. Otherwise, people won’t know what to expect.
Readers like to scan content to understand the text and decide which sections they will read. Headings help them do that. Scanning the text becomes significantly harder for your readers when it contains no headings. It’s even worse when you add long stretches of text after a heading. You don’t want to scare off people with the infamous wall of text.
Ensuring your headings are informative to the reader is good practice for web copy. Some people like to tease their audience in the headings, trying to entice them to read further. While that can work well, it’s also easy to get wrong. Remember that the main focus of headings should be on the content – and the primary purpose should be to make the text easier to read and understand.
Also, keep the following two things in mind: firstly, a paragraph should start with a core sentence on which you elaborate in the rest of the paragraph. When restructuring your text to add a heading, make sure the first sentence of your paragraph contains the essential information of that paragraph. Secondly, consider how the information is structured in your paragraphs, the relation between paragraphs, and how a subheading can help make that information easier to digest.
Read more: Why text structure is important for SEO »
Use headings to improve accessibility
Heading structure is essential for accessibility as well, especially for people who can’t easily read from a screen. Because headings are in HTML, a screen reader can understand the article structure and read them out loud. By reading or listening to the headings in an article, visually impaired people can decide whether or not to read an article. Also, screen readers offer shortcuts to jump from one heading to the next, so they are also used for navigation.
Don’t forget that, in many cases, what’s good for accessibility is also good for SEO!
Keep reading: Writing accessible content: 4 checks you can do with Yoast SEO and the block editor »
Use headings to improve SEO
It’s generally agreed that how you use headings doesn’t specifically impact your SEO. Making minor tweaks to individual headings likely won’t help your performance. However, there are indirect benefits. Using headings creates texts of higher quality that are easier to read. A better text is better for users, which is better for your SEO.
If visitors can’t quickly find what they’re looking for, they’ll probably leave your site and look for another answer to their question. This is why text structure and heading use also impact SEO. Search engines pick up on people bouncing from your site. When you have a high bounce rate, search engines can conclude that your page doesn’t give searchers what they want. Consequently, you might get lower ratings.
With headings, you should always put the user first. Use them to add structure and signposts to your content and to describe what each section is about. If your headings let users know what your article is about, they’ll also help Google understand your content.
How to use headings effectively
So, what is the best way to use headings? There are two things that we can advise you on: you should structure your headings well, and you should use your keyphrase in them. Yoast SEO can help you in both cases. The readability analysis checks how you distribute your headings. And, in the SEO analysis, it checks whether you’ve used your keyphrase in the headings. So, let’s explore the importance of these two aspects and look at how you can use Yoast SEO to write great headings.
Structuring your headings
When editing an article in WordPress or Shopify, you’ll usually see different ‘levels’ of headings in the text editor – from ‘Heading 1‘ to ‘Heading 6‘. These come in different sizes, moving from largest to smallest. Behind the scenes, these are converted into HTML heading tags from <h1> to <h6>. Your theme probably uses these HTML tags in its templates, too.
That’s why, when we talk about how to structure headings and content well, we talk about H1 tags, H2 tags, etc. We’re referring to the underlying HTML code to differentiate between the levels of headings.
Also, remember that the H1 is a heading tag used for on-page organization and structure, while the SEO title is an optimized headline that appears in search engine results.
How to structure your headings
Firstly, you are limited to using one H1 heading on each page. The H1 heading should be the name/title of the page or post. On this page, that’s “How to use headings on your site”. You can think of your H1 like you would think of the name of a book. For example, on a category page, your H1 would be the name of that category. Or, on a product page, it should be the product name.
Then, as you write your content, you can use H2 and H3 subheadings to introduce different sections – like the “How to improve the distribution of your headings“ section, which you’re currently reading, which sits within the “Structuring your headings” section. Think of H2 subheadings like the chapters of a book. Those sections might also use more specific headers (H3 tags, then H4 tags, etc.) to introduce sub-sections. It’s rare for most content to get ‘deep’ enough to need to use H4 tags and beyond unless you’re writing really long, or really technical content.
What does the subheading distribution check in Yoast SEO do?
The subheading distribution check assesses whether you’ve used enough subheadings in your text. Most texts of over 300 words need subheadings to help readers scan the text. So, this check will notify you if your text is longer than 300 words and doesn’t contain any subheadings. It’ll also let you know if a text section following a subheading is too long — i.e., more than 300 words – and suggest you add subheadings to improve the readability of that part of the text.
We also have a video that explains more about the subheading distribution check and the keyphrase in subheadings check in Yoast SEO:
How to get a green traffic light for your subheading distribution
So, what do you do if you get an orange or red traffic light in the Yoast SEO plugin for your subheading distribution? Well, first of all – and this is quite obvious – don’t forget to use subheadings! You should try to create a subheading for every separate topic in your text. This could be for every paragraph or a couple discussing the same topic.
We advise putting a heading above every long paragraph or a group of paragraphs forming a thematic unit. The text following a subheading generally should not be longer than 250-350 words.
Go Premium and get free access to our SEO courses!
Learn how to write great content for SEO and unlock lots of features with Yoast SEO Premium:
An example heading structure
Let’s say that we have a blog post about ballet shoes. We’ve chosen “ballet shoes” as our focus keyword, and written an article about why we like ballet shoes. Without headings, there’s a risk that we might end up writing a long, rambling piece that is hard to understand. But if we structure things logically using headings, we make it easier to read and help focus our writing.
Here’s what the structure of that post might look like:
- H1: Ballet shoes are awesome
- H2: Why we think ballet shoes are awesome
- H3: They don’t just come in pink!
- H3: You can use them for more than just dancing
- H3: They might be less expensive than you think
- H2: Where should you buy your ballet shoes?
- H3: The ten best ballet equipment websites
- H3: Our favorite local dancing shops
- H2: Why we think ballet shoes are awesome
See how we’ve created a logical structure, using H2 tags to plan sections and H3 tags to cover specific topics? We’ve done the same thing in the post you’re reading right now!
This is an excellent example of how your headings should be structured in a medium-length article. You should use fewer (or more general, high-level) headings for a shorter article. If you want to go into more detail, nothing stops you from using H4 tags to create even ‘lower-level’ sections.
Adding headings
But wait, it’s good to know how to structure them, but how do you add headings? We’ll explain how to do this in two popular CMSs: WordPress and Shopify!
Note: The instructions below will walk you through how to add in-text subheadings. Don’t forget to add a post title at the top of the page, too! In Yoast SEO Premium, you’ll get a reminder to do so if the ‘Title’ field is empty.
How to add a heading in WordPress
If you’re using WordPress, there are a couple of ways to do this:
Via the editor
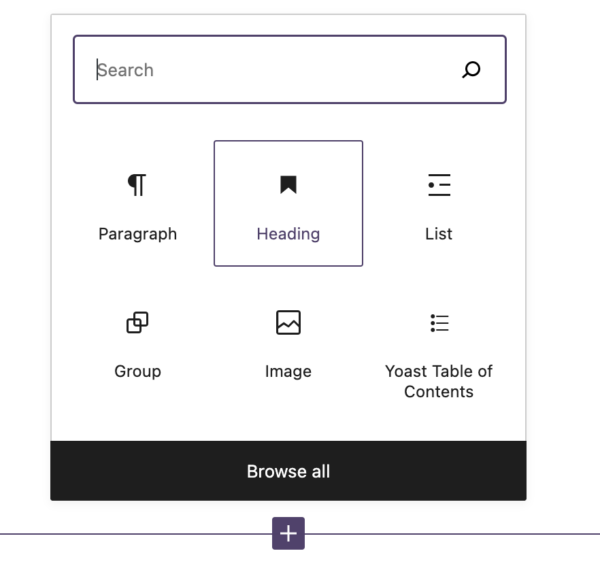
The easiest way to add headings is through the editor. If you use the block editor, click the + button and select ‘Heading’. Then, you can select which heading (H2, H3, etc.) you want to add.

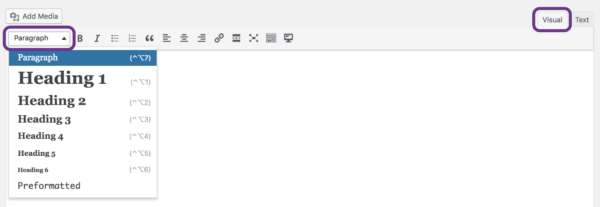
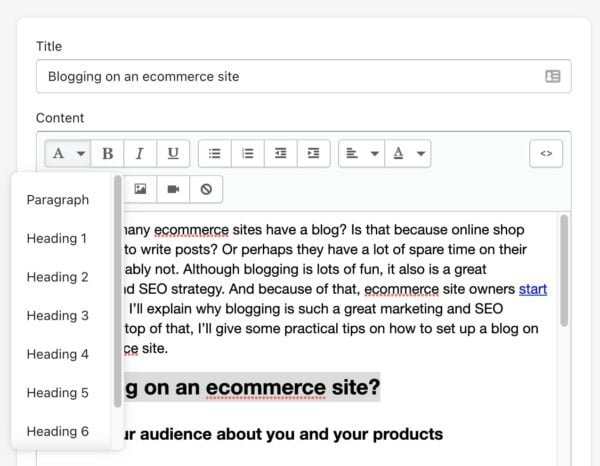
If you’re still using the classic editor in WordPress, it’s easy, too. Ensure you’re on the visual tab of the editor and select ‘Heading 2’ or another heading from the dropdown menu.

Using HTML
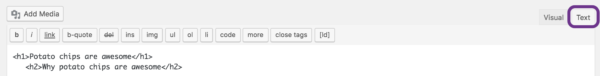
It’s also possible to add headings using HTML. In the classic editor, you will need to make sure you’re on the text tab (or directly in the code) and use heading tags <h1>, <h2>, <h3>, etc., to specify each type of heading. End each heading with a closing tag like </h1>. Like this:

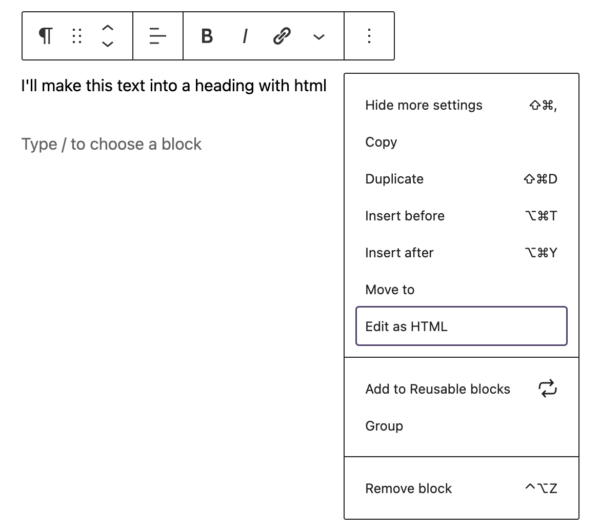
You can switch between the visual editor or edit as HTML in the block editor. Click on the three vertical dots in the block toolbar to do that. Then, select the Edit as HTML option. Like this:

How to add a heading in Shopify
Adding headings in Shopify is similar to that in WordPress’s classic editor. If you’re in the content editor, you can select a piece of text and select the appropriate heading from the dropdown in the formatting menu item:

If you prefer to work in HTML, you can select the code sign in the upper right corner of the editor and create headings in HTML as described in the instructions for WordPress above.

Using your keyphrase in the subheadings
Headings allow you to prominently use your focus keyword (or its synonyms) to clarify what the page is about. By adding your focus keyphrase to your subheadings, you stress its importance. Moreover, if you’re trying to rank for keywords, you must write about it. You’ll probably have difficulty ranking if none of your paragraphs address the main topic.
Still, just like keyphrases, it’s important not to overdo it. Add your keyphrase where it makes sense, and leave it out where it doesn’t.
Yoast SEO can help you with the keyphrase in headings assessment
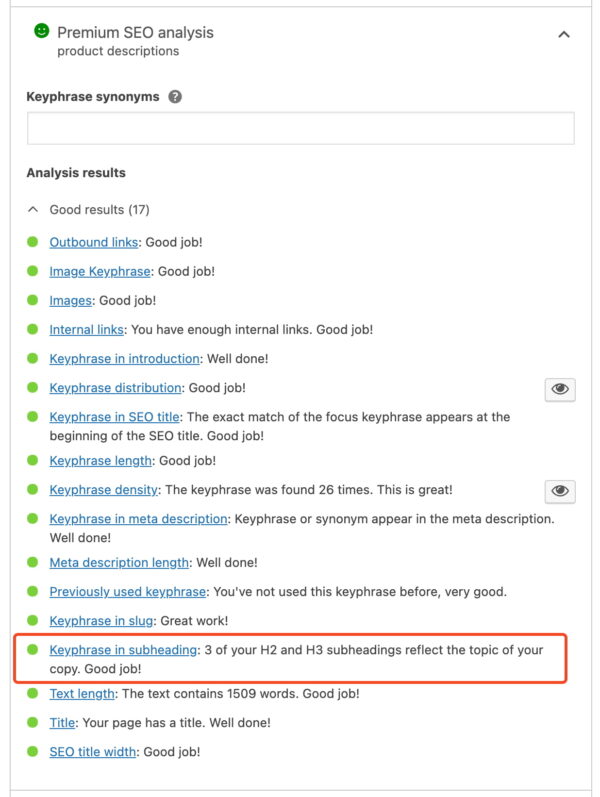
After you insert your keyphrase in Yoast SEO, the keyphrase in subheadings assessment checks whether you’ve used it sufficiently. In Yoast SEO, you’ll get a green traffic light if you use the keywords in 30 to 75% of your subheadings. Keep in mind that we’ll only check your H2 and H3 subheadings. If you have Yoast SEO Premium or if you’re using the Yoast SEO for Shopify app, you can even check your use of synonyms.

How to add your keyphrase in your subheadings
Whether you add your keyphrase to a subheading depends on the paragraph(s) it’s connected to. Every paragraph in your text should tell the reader something about the topic. In addition, your subheadings are nothing more than a very short outline of what you will say in one or more paragraphs. Therefore, adding your keyphrase to one or more subheadings should always be possible. If you’re still struggling to achieve this, ask yourself a couple of questions about the structure of your article.
- Does my text discuss the topic described in the keyphrase? If not, should I pick other keywords?
- Do my current subheadings accurately describe what I discuss below?
- What paragraphs are most closely connected to the topic and the keyphrase?
- What questions do these paragraphs answer concerning the topic and the keyphrase?
Most of the time, you’ll find that answering these questions helps you add the keywords to one or more of your subheadings. If you can’t, you should probably consider question number one again. If that doesn’t solve your problems, consider educating yourself on copywriting and text structure, to get a clearer view of how a good piece is structured. Your keyphrase should be central to the topic. Therefore, you should be able to add the keywords to several subheadings.
Headings in themes
Most themes will use headings as part of their HTML code, but some don’t follow best practices. Almost all themes will automatically use the name of your article in an H1 tag. This is helpful because you don’t need to repeat the post name inside your content.
Unfortunately, some themes use tags incorrectly – in an illogical order (e.g., an H4, then an H2) or use tags messily in sidebars, headers, and footers. This can cause problems for accessibility, as the order of your headings might not make sense. Users, search engines, and assistive technologies usually look at the whole page, not just your content area.
If you have a custom theme, you might be able to fix this by adjusting your HTML code. You may need to contact the developers if you’re using an off-the-shelf theme. Either way, you should check whether your headings make sense on each template type on your website!
Check your blog’s headings
Using headings well is helpful for your users. It increases the chances of people reading your article, improves accessibility, and might even contribute to SEO. So add them to your copy – make sure you use them correctly!
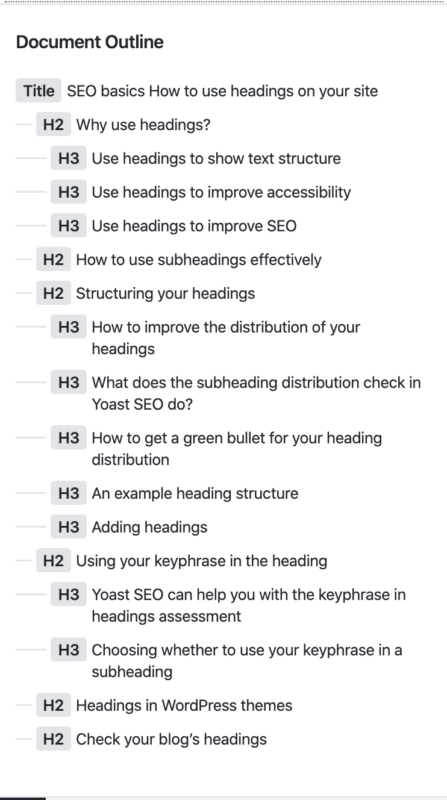
The document overview is a handy button in the WordPress block editor’s upper left of the content editing screen. This shows an outline of the page you’re editing. If you’ve structured your content well, it should look like this!

Read more: WordPress SEO: the definitive guide to higher rankings for your WordPress site »
Source link : Yoast.com

