Every day, millions of French users visit global websites like Amazon.com. Although the official page of Amazon.com is in English, users can still see text and product descriptions in French. This is because Amazon’s global website has a localized version for France, ensuring that all French users can automatically see the website content in French.
If your website has pages localized into several languages, similarly to Amazon, you can specify the language for each page by using hreflang attributes.
Hreflang makes it easy for search engines to identify that your website has content in different languages, streamlining the process of redirecting visitors to the page that corresponds to their region.
What is hreflang?
Hreflang is an HTML attribute used for websites with content in multiple languages and for visitors from different regions.
This essentially means that if the home page, example.com, is translated into German and English, you can use the hreflang attribute to indicate the language and/or the region for your pages. Depending on the user’s location, Google will pick and show them the corresponding version of the page.
How sites use the hreflang attribute
If you lived in France and Googled “Samsung official site,” you would see the following results:

By clicking on the link, you would be taken to https://www.samsung.com/fr/. Google would identify your location and take you to the French version of the website.
How many language versions your website really needs
Creating localized pages for lots of different regions might seem like the best solution for user experience, as users are clearly more likely to spend more time on the site if it is presented in their native language.
Still, it’s important to balance the benefits described above with the resources required to create and maintain multiple language versions. Translating and localizing content can be time-consuming and costly.
John Mueller advises not to scatter your focus throughout dozens of different languages just for the sake of it. The end result may be a bunch of pages with very little traffic that add little value to your site and add huge overhead to both you and search engines. John advises instead to focus on the most important pages rather than localizing all the pages on the site.
Investigate your website analytics to determine the countries or regions where your user base is thriving. Conduct user research to gauge their language preferences and expectations. This will help you make informed decisions concerning the number of language versions your website truly needs.
Is hreflang important for SEO?
Hreflang implementation is important for SEO because these tags help search engines understand the relationship between different language versions or regional variations of your web pages.
By setting hreflang correctly, you can benefit in the following ways:
Hreflang allows search engines to deliver the most suitable language version or regional variation of your web page to users based on their language preferences or geographical location. This personalized approach ensures that users find the content that’s most relevant to them, resulting in an improved user experience on your website. Google values websites that provide a good user experience.
- Prevent duplicate content problems
Search engines may interpret similar content in multiple language versions or region-specific content in the same language as duplicate content, which can have a negative impact on your website’s rankings. Hreflang tags signal to search engines that these are alternative versions of the same content, eliminating the risk of duplicate content issues.
- Target specific audiences
Hreflang empowers you to effectively target specific language-speaking or region-specific audiences. This capability enables you to drive more targeted traffic to your website from different markets.
If you have an international website targeting multiple countries or language markets, hreflang is instrumental in improving your international SEO efforts. By helping search engines understand the language and geographic targeting of your content, hreflang ensures that it is appropriately displayed to users in their preferred language or region.
What does a hreflang tag look like?
An hreflang tag typically takes on the form of the following HTML tag:
<link rel="alternate" hreflang="language_code" href="https://seranking.com/blog/hreflang-beginner-guide/URL_of_alternative_page">
Now let’s see how the hreflang tag is implemented on SE Ranking’s main page:
<link rel="alternate" hreflang="fr" href="https://seranking.com/fr/">
What do these elements mean?
- link rel = “alternate”: The alternate attribute indicates that the link represents an alternative version of the current page, in our case—the French version.
- hreflang = “fr”: This attribute indicates the language or language-region of the alternative page. In our case, the alternative link points to ”fr”, which is the French language code.
- href =“https://seranking.com/fr/”: This attribute specifies the URL of the alternative page associated with the specified language. In our case, the URL points to the page in French, allowing users access to the French version of the content.
Languages and regions
The language and region codes are used to specify the targeted language or region for alternative versions of a web page. These codes can be single codes like it, en, es, de, etc., while in other cases, you may notice a combination of codes like en-US, en-GB, etc.
The first code type (language code) indicates a specific language and follows the ISO 639-1 format. it stands for Italian, en for English, es for Spanish, de for German, etc. The second code type (country code), which is in the combined example, specifies the region for a certain language and follows the ISO 3166-1 Alpha 2 format. For example, en-US represents English as the page is shown in the United States, and en-GB is used to show pages in English for the United Kingdom.
The language code is mandatory and always comes first, whereas the country code is optional and comes second. For example, if you write be with the intent of targeting Belgium, it won’t work. This is because Google perceives the first code as language and be is recognized as the Belarusian language code.
It’s important to note that the language and region codes do not have to be related to each other. For example:
- pl represents a page in Polish for users from all over the world.
- pl-PL represents a page in Polish for users from Poland.
- pl-DE represents a page in Polish for users from Germany.
In some countries, users may speak different dialects or use different writing systems. For example, China has 10 dialect groups, and the Japanese language has at least four. In cases such as these, language script variations can be used to represent different writing systems or scripts used for the same language.
If your page is in Japanese and targets Japan, you would use ja-JP as the language and country code. But if you use Japanese syllabaries (Hiragana and Katakana), you should use Hrkt as the script code, and the final language code would be ja-Hrkt. You can also add a region code to specify whom to serve the page, such as ja-Hrkt-US. Search engines will understand that your page is written in Japanese syllabaries and will display it to users in the US.
The full collection of scripts is available in the ISO 15924 list.
What is x-default?
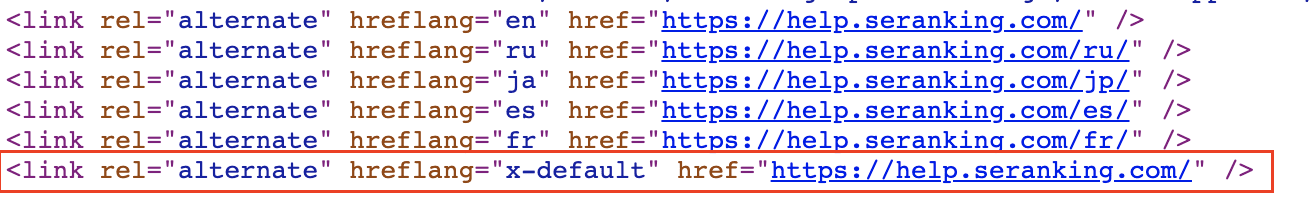
Below is an HTML example that contains the line with the x-default hreflang attribute.

If none of the specified languages match the browser settings of your users, the x-default will automatically redirect them to the default page. As a rule, users are redirected to the main version of the page. Let’s consider an example where hreflang attributes are used for English and Italian versions of the page. If you set the English version as the default using the x-default hreflang attribute, users from Spain and France will be directed to that version of the page because it’s the default.
Using x-default attributes has several benefits:
- The URLs mentioned in the x-default attribute can help search engines discover them. It can be challenging to establish comprehensive interlinking among all localized URLs for larger websites. By using x-default, bots can extract URLs and potentially schedule them for crawling.
- If you don’t have content available in specific languages, but still want your users to take action on relevant pages, you can direct them to default pages where they can perform target actions.
When you need the hreflang attribute
Now, let’s figure out when you need to use the hreflang attribute:
- When only certain parts of a webpage (a template, header, footer, or navigation elements) are translated.
- When the site has different content for different regions. For example, English content for US users and French content for Canadian users.
- When the site is fully localized into several languages:
- A Portuguese website may have two versions:
- one for Portugal: <link rel=”alternate” href=”https://example.com/pt” hreflang=”pt-PT” />
- one for Brazil: <link rel=”alternate” href=”https://example.com/br” hreflang=”pt-BR” />
- A Portuguese website may have two versions:
- When global sites have several versions for different regions in one language. This can include the UK, USA, and Canada versions.
- When websites are available in different languages: English, Italian, and Chinese.
- When sites cater to visitors from specific regions and offer content in English and French only for visitors from the UK.
If your website is similar to any of the examples above, it is necessary to implement the hreflang attribute.
When you shouldn’t use hreflang
Let’s consider several scenarios where either you don’t need to use hreflang or should exercise caution:
- When you don’t target other languages or countries.
Hreflang annotations are primarily used to indicate language and regional targeting for international or multilingual websites. If your website is exclusively focused on serving a specific language or country, and you have no plans to cater to other regions, implementing hreflang isn’t necessary.
- For non-canonical pages
Using the rel=canonical incorrectly together with the hreflang attribute can cause conflicts and confuse search engines. If the page is a duplicate and the canonical tag points to another page, you cannot use hreflang.
When the rel=canonical redirects a user to another page, it sends the following signal to search engines: “Don’t pay attention to this page, please index another canonical page instead.” When hreflang attributes are used on the same page, search engines may interpret them as: “Please index this page; we have great content here. And don’t forget about the versions in other languages too.”
- When you target different cities in the same country
If you have a local business and a website that targets several cities within the same country, and your audience in those cities speaks the same language, you can do without hreflang tags. But if your visitors from those cities use different languages or dialects, and you have specific content tailored for them, make sure to use hreflang tags.
In cases where your same-language content only contains slight differences in some parts (like the product delivery info for different cities), you may want to apply a universal solution such as adding a toggle or price calculator.
Remember that while there are country and language codes, there are no specific codes for cities.
One more thing to keep in mind is to avoid using hreflangs that point to nonexisting pages. This can confuse search engines, lead to errors in indexing, and ruin user experience.
Hreflang and duplicate content
Duplicate content refers to identical or highly similar content that exists on multiple URLs, either within the same website or across different domains. When search engines encounter duplicate pages, they face the challenge of determining which version to show to users. This can result in search engines displaying the wrong version of the content to the intended audience, leading to a loss of targeted traffic and potential conversions.
For example, let’s consider a multinational ecommerce company operating in both the US and the UK. You offer the same products but have separate pages for each country with similar product descriptions and content in English. This can potentially create duplicate content, which violates Google’s policy of serving unique information. But if you have the same content in different languages, such as English and German, the content won’t be considered duplicate because you’re using different languages, even if the messages conveyed are similar.
If you don’t inform search engines that each page is different and made for distinct target audiences:
- The UK pages might appear in search results for users in the US and vice versa.
Or
- Or it’s possible that none of the pages will appear in the search.
To avoid either of these issues, you need to add the hreflang attribute, as shown below, which signifies to Google that it should show the US version of the website to US users and the UK version of the website to UK users:
<link rel="alternate" hreflang="en-us" href="http://www.example.com/us" /> <link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk" />
But remember that hreflang provides guidance to search engines rather than directives. Proper implementation and maintenance are crucial to ensuring its effectiveness, as incorrect or incomplete hreflang tags can lead to duplicate content issues.
Another critical point is that you should still try to make your content as unique as possible. In the quote below, John Mueller advises using hreflang and providing unique and specific aspects for users in each country instead of simply duplicating content across countries.

John Mueller
Search Advocate at Google
Try to make sure as much as possible that there are unique aspects in there. That you aren’t just taking one piece of content and duplicating it for a bunch of different countries without actually providing something unique and specific for users in that country.
If you can’t make the content unique for different markets, ask yourself whether you really need these different language versions in the first place. Sometimes merging them into one using the ‘en’ hreflang without specifying the region makes more sense.
Hreflang tag vs. canonical tag: what’s the difference?
Hreflang and canonical tags are both important SEO elements when dealing with duplicate content and international targeting. However, they serve distinct purposes and can sometimes cause confusion.
Hreflang tags inform search engines about the language and regional targeting of specific web pages, treating each of them as a separate page worth indexing. They guide search engines in displaying the most relevant version of a page to users based on their language preferences and geographic locations.
Canonical tags, on the other hand, specify which URL among multiple URLs with similar or identical content should be considered the preferred or canonical version of a page. They instruct search engines to index and rank the chosen canonical version while disregarding others.
Both tags can be used together. For example, if page A on the English version of your website has the same content as pages A1 and A2, and Page B on the German version has the same content as pages B1 and B2, each duplicated page must have a rel=canonical tag pointing to the main page:
<link rel=“canonical” href=“https://www.preferred-page/”>
Pages A1 and A2 must specify page A as the canonical version, while pages B1 and B2 must indicate page B as canonical. After that’s settled, use the hreflang attribute for the canonical pages to indicate language and regional targeting.
When using hreflang and canonical tags, follow these rules:
- Ensure that the tags don’t conflict with each other. Avoid situations where the hreflang tag indicates targeting for a specific country while the canonical tag on the page points to a different URL.
- Use only one canonical tag per page to avoid indexing issues.
- Don’t merge hreflang and canonical tags into a single tag.
- Help search engines determine the canonical version of a page by consolidating URLs that target different languages into hreflang clusters. This allows Google to better understand the relationships between different page versions, enabling the display of the most relevant version in search results.
How to set up the hreflang attribute
There are three ways to inform Google about multiple language versions of a page through hreflang implementation:
- HTML tags
- HTTP header
- Sitemap
Let’s learn more about each of them so you can direct users and search engines to the most relevant version of a webpage based on language or region.
HTML tags
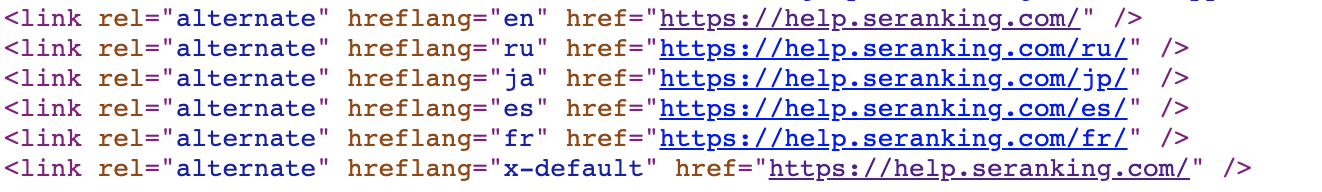
Here is a sample piece of HTML code from seranking.com that includes hreflang attributes and HTML tags.
To bring users from different regions to the right pages, you should insert the <link> tag into the <head> element for each page that you want to include.

Each element must have the following structure:
<link rel="alternate" hreflang="lang_code" href="https://seranking.com/blog/hreflang-beginner-guide/url_of_page" />
The bold elements, “lang_code” and “url_of_page“, are variables representing the language code and/or region, along with the corresponding link. For example, if you want to specify the code for visitors from France, you would use fr as the language code and then add the appropriate link:
<link rel="alternate" hreflang="fr" href="https://seranking.fr/">
You can find a full list of supported language/region codes here..
HTTP headers
If you have non-HTML files like PDFs, you can use an HTTP header to inform search engines about pages available n multiple languages.
The HTTP header must have the following structure:
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2", …
- url: This refers to the full URL of a localized version of your page.
- lang_code: This represents a supported language/region code.
Let’s say you want to provide two German versions of a PDF file: one for users from the United Kingdom and another for international users. The HTTP header would be as follows:
Link: <http://de-gb.example.com/file.pdf>; rel="alternate"; hreflang="de-GB", <http://de.example.com/file.pdf>; rel="alternate"; hreflang="de"
Sitemap
Let’s explore how to use a Sitemap to inform search engines about alternative versions of a page, using the example below.
Suppose we have two pages: one for Spanish-speaking visitors from Argentina and another for Spanish-speaking visitors from other countries
- www.example.com/es-ar/page.html: Spanish website for users from Argentina
- www.example.com/es/page.html: Spanish website for users from other countries
The sitemap will contain the following code:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc>http://www.example.com/es/page.html</loc> <xhtml:link rel="alternate" hreflang="es-ar" href="http://www.example.com/es-ar/page.html"/> <xhtml:link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html"/> </url> <url> <loc>http://www.example.com/es-ar/page.html</loc> <xhtml:link rel="alternate" hreflang="es" href="http://www.example.com/es/page.html"/> <xhtml:link rel="alternate" hreflang="es-ar" href="http://www.example.com/es-ar/page.html"/> </url> </urlset>
Hreflang basic principles
The following fundamental hreflang SEO principles ensure that these annotations function correctly and effectively indicate the language and regional variations of web pages. Read them carefully to properly use hreflang tags in your international SEO strategy.
- Hreflang tag should include all language versions of a page, including the page itself.
This means that in addition to mentioning other language versions, hreflang should also point back to the original page. This is called a self-referential hreflang tag. For instance, if you use hreflang on an English page pointing to the German version of a page, you should also add a hreflang for the English version.
<link rel="alternate" hreflang="de" href="http://www.example.com/de" /> <link rel="alternate" hreflang="en" href="http://www.example.com/us" />
You should add both tags to both pages. By including all language versions, search engines can accurately determine the appropriate version to display based on user preferences.
- Hreflang annotations should have reciprocal relationships.
This means that if a page in English has a hreflang tag pointing to a page in German, the German page should also have a hreflang tag pointing back to the English page.
This reciprocal linking helps establish the connection between language versions. If the return links are missing, search engines may ignore the hreflang tags.
This requirement also prevents unauthorized parties from creating alternative versions of your pages.
- Specify the full address of the alternative URL
Hreflang annotations should use fully-qualified URLs for both the original and alternative versions of the page, including the protocol (http/https). This ensures clarity and prevents any ambiguity in interpreting the URLs.
For example:
<link rel="alternate" hreflang="en-us" href="https://seranking.com/blog/hreflang-beginner-guide///example.com/page-us" />
Search engines will ignore this hreflang tag because the URL isn’t complete.
<link rel="alternate" hreflang="en-us" href="https://seranking.com/blog/hreflang-beginner-guide/https://example.com/page-us" />
This hreflang tag will work because the URL address is complete and includes protocol.
- Hreflang tags can include alternative URLs that belong to different domains.
In certain cases, multilingual versions of a website may exist on separate domains, such as examplesite.com and examplesite.co.uk. But you can still use the hreflang tag to establish connections between these sites, regardless of different domain names, as long as you meet the requirements mentioned above.
How to audit your website for hreflang issues
Manually checking all pages can be very difficult, if not impossible. Previously, Google suggested using the International Targeting report in Google Search Console to identify errors. However, in 2022, the search engine announced the removal of this report from GSC.
Nowadays, the most practical and common way to detect and debug hreflang implementation problems is by using tools like SE Ranking’s SEO website audit tool. This instrument not only checks your hreflangs and provides error details but also offers recommendations on how to fix them.
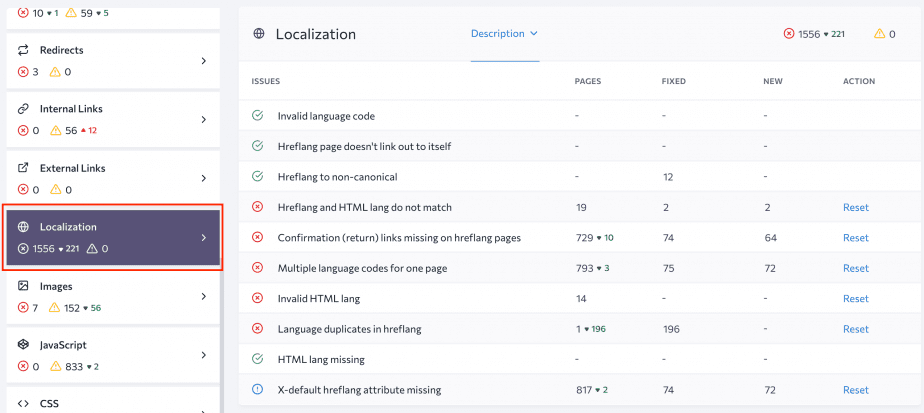
The Website Audit tool will helps identify the following hreflang issues:
- Invalid language codes
- Hreflang pages that don’t link out to themselves
- Hreflangs pointing to non-canonical pages
- Hreflang and HTML lang attributes that do not match
- Confirmation (return) links missing on hreflang pages
- Multiple language codes for one page
- Language duplicates in hreflang annotations
- Missing x-default hreflang annotations
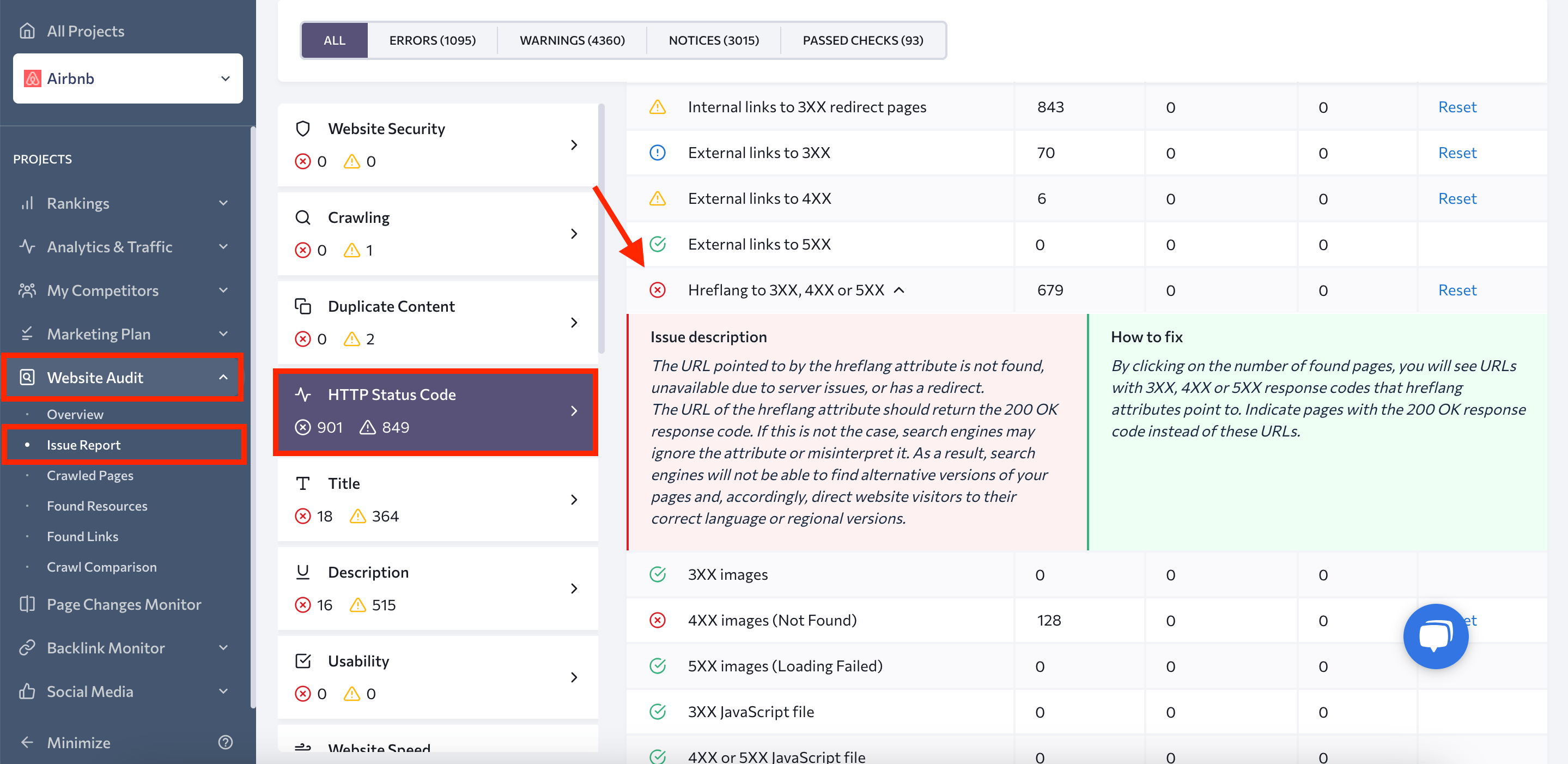
To find errors, log in to your account, select your project, and then go to Website Audit → Issue Report → Localization:

Another section of the Issue Report to check is HTTP Status Code. It highlights hreflangs pointing to pages that return 3XX, 4XX, or 5XX status codes. This indicates that the page referred to by the hreflang tag can’t be found, is unavailable due to server problems, or has a redirect.

The URL specified in the hreflang must return a 200 OK response code. If it doesn’t, search engines might disregard or misinterpret the hreflang annotation.
Read our detailed website audit guide and take the time to check your website with SE Ranking’s Website Audit tool, which is excellent for detecting SEO issues, including broken internal links, crawling problems, duplicate content, redirect errors, etc.
Common hreflang mistakes
Implementing hreflang correctly can be challenging. Even minor mistakes can have a significant negative impact on your website’s visibility and user experience.
Let’s see how by delving into some of the most common hreflang mistakes made by website owners and SEO practitioners. By understanding these pitfalls and learning how to avoid them, you will be better equipped to achieve accurate language and regional targeting.
Let’s analyze these mistakes in more detail.
Missing return links
If page A has an hreflang tag pointing to page B, then page B must also include an hreflang tag pointing back to page A. Failing to include reciprocal links can cause search engines to misinterpret the guidelines.
For example, if the French page uses an hreflang annotation for the German version, the German page must also link back to the French page.
The French version of the page should look like this:
Page 1: https://www.example.com/fr
✅<link rel="alternate" href="https://example.com/de" hreflang="de" /> <link rel="alternate" href="https://example.com/en" hreflang="en" /> <link rel="alternate" href="https://example.com/fr" hreflang="fr" />
However, in the example below, the German version is missing the URL of the French page::
Page 2: https://www.example.com/de
<link rel="alternate" href="https://example.com/de" hreflang="de" /> <link rel="alternate" href="https://example.com/en" hreflang="en" /> ❗ <link rel="alternate" href="https://www.example.com/fr" hreflang="fr" />
— the German page doesn’t link back to the French page.
No self-referencing hreflang
Each page should not only include URLs of other language versions but also reference itself. In the example below, the French page contains the required URL, but the German version does not.
Page 1: www.example.com/fr
✅<link rel="alternate" href="https://example.com/de" hreflang="de" /> <link rel="alternate" href="https://example.com/en" hreflang="en" /> <link rel="alternate" href="https://example.com/fr" hreflang="fr" />
—the French page references itself in hreflang annotations
Page 2: https://www.example.com/de
<link rel="alternate" href="https://example.com/en" hreflang="en" /> <link rel="alternate" hreflang="fr" href="https://www.example.com/fr"/> ❗ <link rel="alternate" href="https://example.com/de" hreflang="de" />
—the German page doesn’t reference itself in hreflang annotations
Region code alone is specified (missing language code)
When specifying hreflang, it is necessary to include either the language code or both the language code and the region code if required. Specifying only the region (country code) will not work because the search engine will not be able to determine the language solely based on the country code.
To implement the hreflang correctly, write it like this:
- fr-FR—to specify the language and the region
- fr— to specify only the language for accessibility to users from all countries.
Also, keep in mind that hreflangs are not case-sensitive. This means that country code written in upper case and language code written in lower case, or vice versa, will both be accepted. The same rule applies if you write everything in uppercase or lowercase.
Invalid language code
Making a mistake in language code can result in the hreflang tag not functioning correctly or at all.
For example, if you mistakenly use sl instead of sk as the language code for Slovak, the page will be targeted to the Slovenian language. Similarly, specifying the code al instead of sq as the code for the Albanian language will cause the tag to fail because the code of the Albanian language is sq.
To avoid errors with your hrelfang annotations, double-check the correctness of the language codes.
Several language codes for one URL
If multiple language codes have the same URL, search engines are unlikely to determine which language version to show.
For example, if hreflang = “fr” and hreflang = “de” lead to https://www.example.com/de, this will create a conflict.
Multiple pages with the same language code
When multiple pages in a set have the same language code, this can create confusion and dampen the effectiveness of hreflang annotations.
Let’s say your website has two versions of a page that both mistakenly share the same hreflang language code, such as de: https://www.example.com/ and https://www.example.com/de. This creates difficulty for search engines in determining which version to display for visitors who prefer to see content written in German.
Hreflang to non-canonical URLs
Hreflang tags should be used specifically to indicate language and regional alternatives of canonical URLs.
Placing hreflang tags on or pointing to non-canonical URLs can confuse search engines about the relationship between different language or regional versions. This is because:
- The hreflang tag requests search engines to show the localized version of a page in search results based on users’ language and location.
- However, the canonical tag instructs search engines to index another URL instead.
These conflicting instructions can misdirect search engine indexing and impact the visibility of pages for users. Make sure that your hreflang tags point only to canonical pages.
Hreflang to non-200 pages
If the page returns anything other than the 200 OK status code, something is wrong with that page. It may be currently unavailable or no longer exist, among other issues. If your hreflang tag links to this kind of page, you are essentially asking search engines to display a broken page in search results. Since search engines can’t show their users content that doesn’t exist or is unavailable, it’s important to ensure that sure your hreflang attributes point to active pages.
Hreflang to noindexed pages
“Noindex” is a directive that instructs search engines not to include a particular page in their index, resulting in the page not appearing in search engine results.
If you add an hreflang tag to a noindexed page, you’ll confuse search engines with conflicting directives, similar to the situation with hreflang on a non-canonical page.
On the one hand, your hreflang informs search bots that this page has alternative language versions that they should process. On the other hand, the noindex directive tells them that the page should not be indexed. Because of this, search bots can misinterpret your requests or ignore them altogether.
Missing x-default
While it is not mandatory to use “x-default”, we highly recommend doing so. Including an “x-default” pages allows for better targeting of users from countries outside of your core regions who may also want to visit your website. Without specifying a default page, search engines may choose a URL that isn’t the one you intended. For example, if your site doesn’t have a French version, you can specify that all visitors from France should be redirected to the main version of the page, typically the English version that is not region-specific.
Conclusion
Applying hreflang tags is an excellent strategy for assisting search engines in delivering the right page results to users who are searching within distinct languages and regions. By implementing hreflang correctly, you can address duplicate content issues, improve the user experience, and give your content a major global SEO boost.
One final thing to consider is that implementing hreflang attributes requires attention to detail. Even the smallest mistake can result in lost rankings and duplicates, but doing it correctly can result in nominal benefits for both websites and users.
