One of the most important things you can assess on your website is what hypertext transfer protocol status codes (or HTTP Status Codes) exist there. These codes can be very complex, often becoming a daunting jigsaw puzzle that must be solved before other tasks can be successfully completed.
In this blog post, we’ll look at the most common HTTP status codes and errors, as well as explain how to handle them to avoid making a mess of your website.
What are HTTP Status Codes?
HTTP status codes are like brief notes from servers that are put on top of web pages, but aren’t in fact a part of them. What they are, are messages from servers that notify you how different requests are received by servers.
Basically, whenever browsers interact with servers, such messages are returned. However, users may not see them at all in many cases. But if you own or optimize websites, it’s critically important for you to understand HTTP status codes. They’re crucial when it comes to diagnosing and patching up various configuration errors on your website.
Side-note: If you want to check the status codes of your site’s web pages, plus get a detailed SEO audit, you’re welcome to make use of SE Ranking’s Website Audit tool.

What status code classes are there?
Each request has HTTP server response data that includes a three-digit number that specifies the request’s result. These response codes are broken down into 5 distinct classes. Let’s quickly go through each one of them:
1XX status codes
These are informational codes that inform clients that everything is going according to plan. They indicate that the server has received the request and is processing it, but no response is available yet. 1XX status codes generally aren’t displayed on-screen. Instead, they serve as internal codes that only browsers refer to.
- 100 — Continue: Informs the client to proceed with the request or ignore the response if the request is completed.
- 101 — Switching Protocols: Sent in response to a client’s Upgrade request header, indicating the server’s protocol switch.
- 102 — Processing: Indicates that the server is processing the request and that no response is available yet.
- 103 — Early Hints: Primarily used with the Link header, allowing preloading resources while the server readies a response or reconnects to an origin.
2XX status codes
2XX status codes are success codes that indicate that the request was received, understood, accepted and processed successfully by the client. Browsers use these status codes internally to confirm the success and current state of requests.
- 200 — OK: These status codes indicate that the request succeeded. The meaning of “success” depends on the HTTP method used, such as:
- GET: The resource has been fetched and transmitted in the message body.
- HEAD: The representation headers are included in the response without any message body.
- PUT or POST: The resource describing the result of the action is transmitted within the message body.
- TRACE: The message body contains the request message as received by the server.
- 201 — Created: The request succeeded, and a new resource was created, typically following a POST or PUT request.
- 202 — Accepted: The request was received but not acted upon. These are suitable in situations where another process or server is handling it, or for batch processing.
- 203 — Non-Authoritative Information: This means the returned metadata is not identical to what is available from the origin server. Instead, it is sourced from a local or a third-party copy. These are often used for mirrors or backups.
- 204 — No Content: There is no content to send for this request, but headers may be useful; the user agent can update cached headers.
- 205 — Reset Content: Instructs the user agent to reset the document that sent this request.
- 206 — Partial Content: Used when the client uses the Range header to request only a portion of a resource.
- 207 — Multi-Status: Provides information about multiple resources, applicable when multiple status codes are suitable.
- 208 — Already Reported: Used when the members of a DAV:propstat element have already been listed and they will not be included again.
- 226 — IM Used: The server completed a GET request, and the response represents the result of instance-manipulations being applied to the current instance.
3XX status codes
They are redirection codes that simply show that the requested content has been temporarily moved to another URL.
- 300 — Multiple Choices: The request has multiple possible responses, prompting the user or user agent to select one, often recommended through HTML links.
- 301 — Moved Permanently: A permanent change in the URL of the requested resource; the new URL is provided in the response.
- 302 — Found: A temporary change in the URL of the requested resource, with potential future alterations; the same URL should be used for future requests.
- 303 — See Other: The server sent this response to direct the client to get the requested resource at another URL with a GET request.
- 304 — Not Modified: Used for caching, informing the client that the response hasn’t been modified, allowing continued use of the cached version.
- 307 — Temporary Redirect: The requested resource has temporarily moved to a different URL. The only difference compared to the 302 Found response is that the user must not change the HTTP method used.
- 308 — Permanent Redirect: The resource is now permanently located at another URL. The difference between this code and 301 is the user must not change the HTTP request method.
4XX status codes
4XX status codes are client errors that signal that something is wrong with the request. They are often related to security issues, but can also be returned if the client times out or if the request was entered incorrectly.
- 400 — Bad Request: The server cannot or will not process the request due to a client error, such as invalid request message framing, deceptive request routing, excessive size, etc.
- 401 — Unauthorized: The client must authenticate themself to get the requested response.
- 403 — Forbidden: The client doesn’t have access rights to the content. Unlike 401 Unauthorized, the client’s identity is known to the server.
- 404 — Not Found: The server cannot find the requested resource, and no redirection has been set.
- 405 — Method Not Allowed: The server recognizes the request method but does not support it for the target resource.
- 406 — Not Acceptable: Sent when the web server, after performing server-driven content negotiation, fails to find content that meets the criteria set by the user agent.
- 407 — Proxy Authentication Required: Similar to 401 Unauthorized, but authentication is required by a proxy.
- 408 — Request Timeout: The server timed out because the client didn’t produce a request within the allotted time.
- 409 — Conflict: Sent when a request conflicts with the current state of the server. It displays information about the problem so the client can fix and resubmit it.
- 410 — Gone: Sent when the requested content has been permanently deleted from the server, with no forwarding address.
- 411 — Length Required: The server rejected the request because the Content-Length header field is undefined, and the server requires it.
- 412 — Precondition Failed: The client has specified preconditions in its headers that the server fails to meet.
- 413 — Payload Too Large: The client’s request is larger than the server’s limit, and the server refuses to process it.
- 414 — URI Too Long: The Uniform Resource Identifier requested by the client is longer than the server is willing to interpret.
- 415 — Unsupported Media Type: The server rejects the request because it does not support the media format of the requested data.
- 416 — Range Not Satisfiable: The range specified by the Range header field in the request cannot be fulfilled.
- 417 — Expectation Failed: The server can’t meet the requirements indicated by the Expect request header field.
- 421 — Misdirected Request: The request was directed at a server that is not able to produce a response.
- 422 — Unprocessable Content: The request was formed correctly but could not be followed because of semantic errors.
- 423 — Locked: The accessed resource is currently locked.
- 424 — Failed Dependency: The request failed due to failure of a previous request.
- 426 — Upgrade Required: The server refuses to process the request using the current protocol unless the client upgrades to a different protocol.
- 428 — Precondition Required: The origin server requires the request to be conditional.
- 429 — Too Many Requests: The user has sent too many requests within a certain time-frame.
- 431 — Request Header Fields Too Large: The server is unwilling to process the request because its header fields are too large.
- 451 — Unavailable For Legal Reasons: The user agent requested a resource that cannot be provided legally.
5XX status codes
These are server errors that specify that the server found the requested web page, but can’t grant access to it. The request is ultimately unable to be processed.
- 500 — Internal Server Error: The server has encountered an unknown issue and does not know how to handle it.
- 501 — Not Implemented: The server doesn’t support the requested method.
- 502 — Bad Gateway: The server received an invalid response while serving as a gateway to get the necessary response for handling the request.
- 503 — Service Unavailable: The server is not ready to handle the request. This often occurs when a server is overloaded or undergoing maintenance.
- 504 — Gateway Timeout: This error response is given when the server is acting as a gateway and cannot get a response in time.
- 505 — HTTP Version Not Supported: The HTTP version used in the request is not supported by the server.
- 506 — Variant Also Negotiates: The server has an internal configuration error.
- 507 — Insufficient Storage: The server can’t complete the request as it lacks storage for the necessary representation.
- 508 — Loop Detected: The server identified an infinite loop while handling the request.
- 510 — Not Extended: Further extensions to the request are required for the server to fulfill it.
- 511 — Network Authentication Required: Client authentication is needed to access the network.
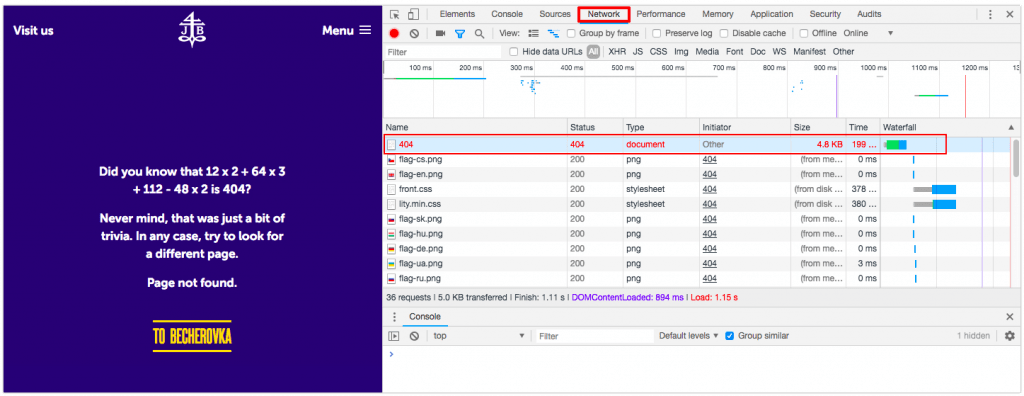
I want to draw your attention to the fact that not every status and error code can be seen, in fact, most of them aren’t shown to users at all. However, you can check them by inspecting a page via your browser (Ctrl+Shift+C to open the Chrome Developer Tools in Inspect Element mode). Just go to the Network tab and refresh the page to get an error code list of each element on the page, including the page itself:

Now, let’s take a close look at the most common server responses and how they need to be handled.
The most important status codes for SEOs
Needless to say, if you want to know how to do on-page SEO, start by ensuring that your website is free from HTTP status code issues.
Before we continue, I want to point out that there are more than 40 different server status codes, but it’s likely that you won’t run into more than a handful of them in your work. So, if you’re in charge of a website and page SEO processes, it’s imperative that you understand them so that you know what to do when you’re faced with HTTP status code issues.
Here is a list of the most common HTTP response status codes:
301 Status Code — Moved Permanently
The HTTP 301 Moved Permanently status code indicates that the URL requested by the client has been moved to a new location. Browsers follow 301 redirects without asking users to perform an action.

The 301 status code is typically used when switching a website from HTTP over to HTTPS, but it is also employed when setting up access to the website mirror, during URL trailing slash configuration, as well as when transferring a part of the site or the entire website to a new domain.
This redirect is highly recommended if your goal is to transfer the SEO ranking and authority of an old web page to a new one. But simply changing the URL without updating content will have a negative impact on the indexation of new changes. Think about it: You send a new signal to search engines that you want the new page to come up in search, but since the old URL has a lot of authority, Google doesn’t want to replace it with the new page.
Pro Tip: Don’t ever redirect users from a deleted URL to your homepage. Such redirects are treated as soft 404s by Google, meaning that the search giant won’t pay any attention to them, won’t pass the PageRank or any other signals from the old URL to the new one. Instead, lead users to a page that’s similar to the destination page.
Additionally, avoid redirect loops as they prevent users from getting to the target page. In other words, steer clear of using link chains that include a link that’s redirected to a URL that’s already part of the same chain.
It’s also important not to use multiple redirects as each new one will result in a ranking weight loss, and there’s a chance Google may not index the entire link chain.
So, just cut out the middleman and redirect the first page directly to the last one you have set up. On top of that, you can remove 301 redirects as time passes to reduce the server load.
302 Status Code — Found
The 302 Found status code is very similar to the 301 code, but the 302 status code was created for situations when a website isn’t moved permanently, but only temporarily.

Basically, browsers follow the 302 code automatically, and it indicates that the page was successfully found, but it has been temporarily moved to a new location. As a general rule, it should only be used for short content maintenance processes, when you ultimately intend to take your website visitors back to the old web page.
When you set up the 302 redirect, you tell search engines that you plan on using the old URL again in the future. As a result, the temporary new page doesn’t get any traffic value or page authority from the original URL.
Pro Tip: If you leave the 302 redirect in place for too long, Google will end up treating it as if it’s a 301 redirect. Furthermore, make sure to check that your website doesn’t have any 302 redirects that are supposed to be 301 as this is a very common mistake.
304 Status Code — Not Modified
The browser sees the 304 Not Modified HTTP status code when a web page is up to **** with the cached copy on the server. Essentially, this means that the page hasn’t changed since the last visit.
To elaborate, when browsers store data in their cache, they store the Last-Modified header data as well. In turn, this enables browsers to know exactly when the page was last modified. And when search engines look at the page and see that both header values are the same, the server returns the 304 code.
This code can actually be used to speed up website indexation. For example, as crawlers are going through your website, they’ll stumble upon multiple pages. And if they learn that one or several pages have not been changed in any way, they’ll skip them, ultimately, enabling more pages to get indexed.
Pro Tip: Every SEO expert is expecting to see the 200 OK status code as an indication that the request is successful, but the 304 status code basically means the same thing. As a rule of thumb, new pages and first page visits should get the 200 code, and every subsequent visit should produce the 304 code.
307 Status Code — Temporary Redirect
A 307 Temporary Redirect status code indicates that the requested URL has been temporarily moved, and that the original URL should be used by the user agent for future requests.
Note that the only difference between a 302 and a 307 status code is that the user agent must request the new URL with the same HTTP request used to request the original URL.
Pro Tip: SEOs should use this status code if they need to point visitors to a new URL, but eventually bring them back to the original one once all of the website changes or updates have successfully been made. It’s best to use this code when you don’t want to pass your SEO link juice from the old URL to a new one.
308 Status Code — Permanent Redirect
The 308 redirect status response code points out that the requested web page has been moved for good to the URL that is specified in the Location headers.
What this means is that the web page is now permanently located at another URI, specified by the Location: HTTP Response header. This has the same semantics as the 301 Moved Permanently HTTP response status. The difference is that in 308s, the user agent must not change the HTTP method used.
So, if a POST was used in the first request, a POST must be used in the second request.
Pro Tip: For SEO experts, this lets search engines know that the web page and all of its resources have been permanently redirected. In terms of the link juice, it’s passed on to the redirected page.
403 Status Code — Forbidden
The 403 Forbidden status code indicates that the user doesn’t have permission to access the requested web page. This one is pretty straightforward.

There are several reasons why this status code can appear. For example, the user is logged into the website, but doesn’t have the necessary permission to access its closed-off internal network.
Other cases when the 403 status code can appear include situations when the index file for the main page is incorrect. The index file should be called “index” and have the *.shtml, *.html, *.htm, *.phtml or *.php extensions, so make sure to check that that’s the situation in your case.
Moreover, when you switch over to HTTPS, the 403 status code may appear if the Domain Name System (DNS) cache hasn’t been updated yet. Best practices suggest you wait until the cache gets updated, but if it’s a matter of life and death, clear your DNS cache immediately.
Pro Tip: Pages that produce the 403 response code will ultimately be removed from the index, which is why Google advises to use the 404 status code for this instead.
404 Status Code — Not Found
This is one of the most well-known response status codes in SEO. The 404 Not Found error indicates that the server hasn’t found anything matching the requested URL, but a network connection between the server and the client has successfully been established.

Now, don’t worry if you see a lot of 404 pages in your Google Search Console account. Google is simply letting you know which pages are deleted and it’s up to you to check if everything’s okay. But make sure to remove every link to the deleted pages from your site, so that you don’t confuse visitors as they navigate it.
We usually see this error code when we manually enter a wrong URL into the browser and, as a result, try to access a page that doesn’t exist. However, it can also appear if the server admin deleted a file without first redirecting the URL to a new location that’s valid. To solve the problem, you need to check the requested URL, fix it yourself or wait for the admin to do it.
Pro Tip: Pages that display the 404 response code aren’t indexed and don’t pass any authority. This is why some SEO experts use a soft 404 page instead. It returns the 200 status code as well as a page notifying users that the page doesn’t exist. But this is considered bad practice because the success code tells Google that there’s a real page at that URL. Ultimately, the page may end up getting listed in SERPs, and the search giant will continue its attempts to crawl non-existent URLs instead of crawling your actual pages.
Setting up the 404 page for your site
The 404 page used to look like a solid wall of code, but now that times have changed, it has become a lot more creative. However, you must keep in mind that users came to your web page with a specific request, and your job isn’t just to entertain them with cool images, but to help them find what they’re looking for. So, make sure to add your website navigation or a contact form to your 404 pages, especially if they are still seeing traffic.

Now, if your content management system didn’t generate a 404 page for your website, you can create one yourself. Here’s how you can do it:
404 page via .htaccess
To set up a 404 error page on your website, go to the root directory, open the .htaccess file (or create one if it’s missing), and add the following record: ‘ErrorDocument 404 /404.html’.
404 page via PHP
As for creating a 404 page via PHP, in a nutshell, you can use the header function.
404 page via WordPress
You have several options when it comes to creating a custom 404 page in WordPress:
- Edit the existing 404 page offered by your theme.
- Add a custom 404 page if your theme doesn’t offer one.
- Use a 404 plugin.
You can get all of the details on how to do it here.
410 Status Code — Gone
The 410 Gone status code indicates that the requested website is no longer available on the server and no forwarding address is known. And because Google’s URL Inspection Tool labels 410 codes as 404 as well, you’ll end up seeing even more 404 page errors in your Google Search Console.
This status code is typically used on pages that have low trust, don’t have any links as well as on permanently deleted ones. For example, let’s say you no longer offer a particular service on your website and want to stop driving traffic that’s searching for the non-existing page. This is where the 410 status code comes into play.
Since Google doesn’t technically treat 404 and 410 errors the same way, you can use a temporary custom 410 page to provide search engine robots with a more accurate status and information that the old link should be removed from the crawl index. Consequently, this can stop the inflow of unnecessary, irrelevant traffic.
But do think twice before permanently taking down a page. If you’re not sure, you can always set up a redirect and still see some traffic. However, if you do decide to completely kill a page, be on the lookout for links that link out to the soon-to-be-deleted page that will break once the page’s removed.
500 Status Code — Internal Server Error
The 500 status code sends a signal to browsers that there’s an internal server error that’s causing a website to be inaccessible. Unfortunately, this status code does not specifically explain the reason behind the error. Basically, the request cannot be fulfilled.
Pro Tip: Some website administrators will actually log such error responses as a 500 status code containing more information about the request to help debug the error and prevent it from happening again in the future.
What you can do is refresh the page, check the used URL and your internet connection, and then check the permissions you have in your PHP and CGI files, as well as generate a clean .htaccess file.
502 Status Code — Bad Gateway
Every time you visit a website, your browser sends a request to a web server. Not all requests are returned successfully. The 502 status code indicates that the server received an invalid response from an inbound server which it has accessed while acting as a gateway or proxy and attempting to fulfill the request.
Pro Tip: A bad gateway can actually refer to many different things regarding networking. As a matter of fact, this is not an error that can easily be fixed because it requires work with the web server or the proxies you are attempting to access.
After making sure you’re using the right URL, clear your browser cache, DNS flush, and contact your host to resolve such issues on your digital assets.
503 Status Code — Service Unavailable
The 503 Service Unavailable status code indicates that the website server is currently unavailable and, consequently, cannot process the incoming client request.
In the vast majority of cases, the 503 status code appears if the server is too busy, as in it’s exceeding the limit on the number of concurrent users, or if the server’s undergoing maintenance works.
It can also be used in other cases, for example, if:
- There’s a DDOS attack on the website,
- The website’s using a lot of scripts or external elements like widgets and images,
- It’s taking too long to pull the requested data from the database, or
- A lot of search bots or parsing softwares make simultaneous requests.
Ideally, the 503 page should contain a message that specifies the exact time when the visitor should come back, but this is rarely the case.
Last but not least, the 503 status code blocks search engines from indexing the site. Additionally, it signals to search engines that the site is poorly maintained because users can’t find what they’re looking for. Therefore, it’s important that such issues are solved as quickly as possible. Otherwise, it will affect your overall search rankings.
Setting up the 503 page via PHP
Here’s what the 503 status code looks like in PHP:
<?php header(“HTTP/1.1 503 Service Temporarily Unavailable”); header(“Status: 503 Service Temporarily Unavailable”); header(“Retry-After: 3600”); ?>
Here you can read up about it in full detail.
Checking the server response with the Website Audit and fixing issues
To stay on top of everything that’s going on with your website, you must always keep an eye on your web pages and monitor their status codes. Sure, you can use the Live HTTP Headers extension for Chrome and the Index Coverage report in Google Search Console to view the status codes of your web pages, but it’s better if you spot and analyze them before the search engines do. That’s why your website needs an audit, and you can easily run one using SE Ranking’s Website Audit tool.
Please feel free to take advantage of our free trial to try out all the features.
As you scroll through the audit report, you will see a detailed breakdown of all things right and wrong with your website, including its SEO health, page, meta, content and links. The best part is that you can easily find out if your site has any pages with an unexpected status code.
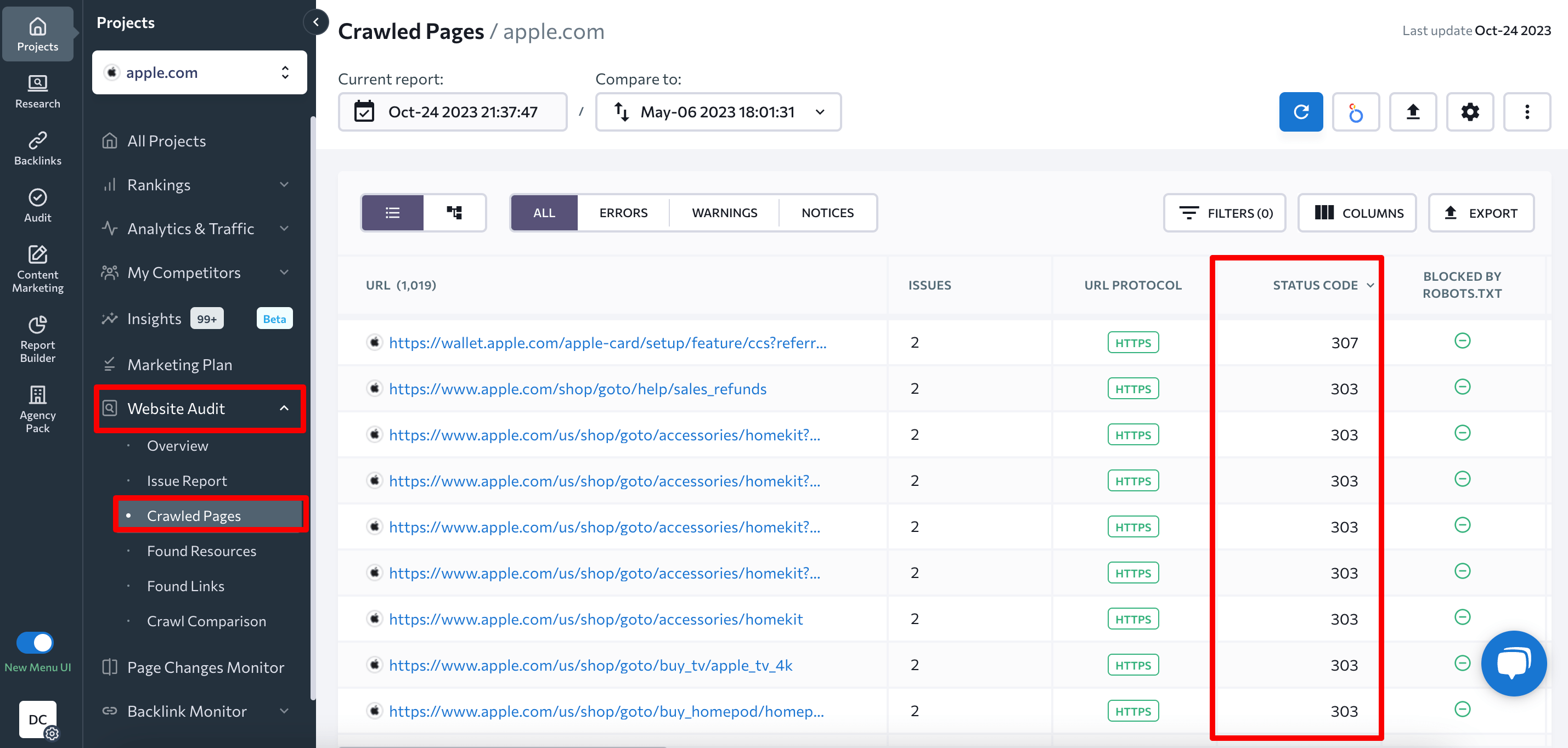
Just go to the Crawled Pages tab to analyze your page status codes without any distractions— either directly in the platform or by exporting an XLS file:

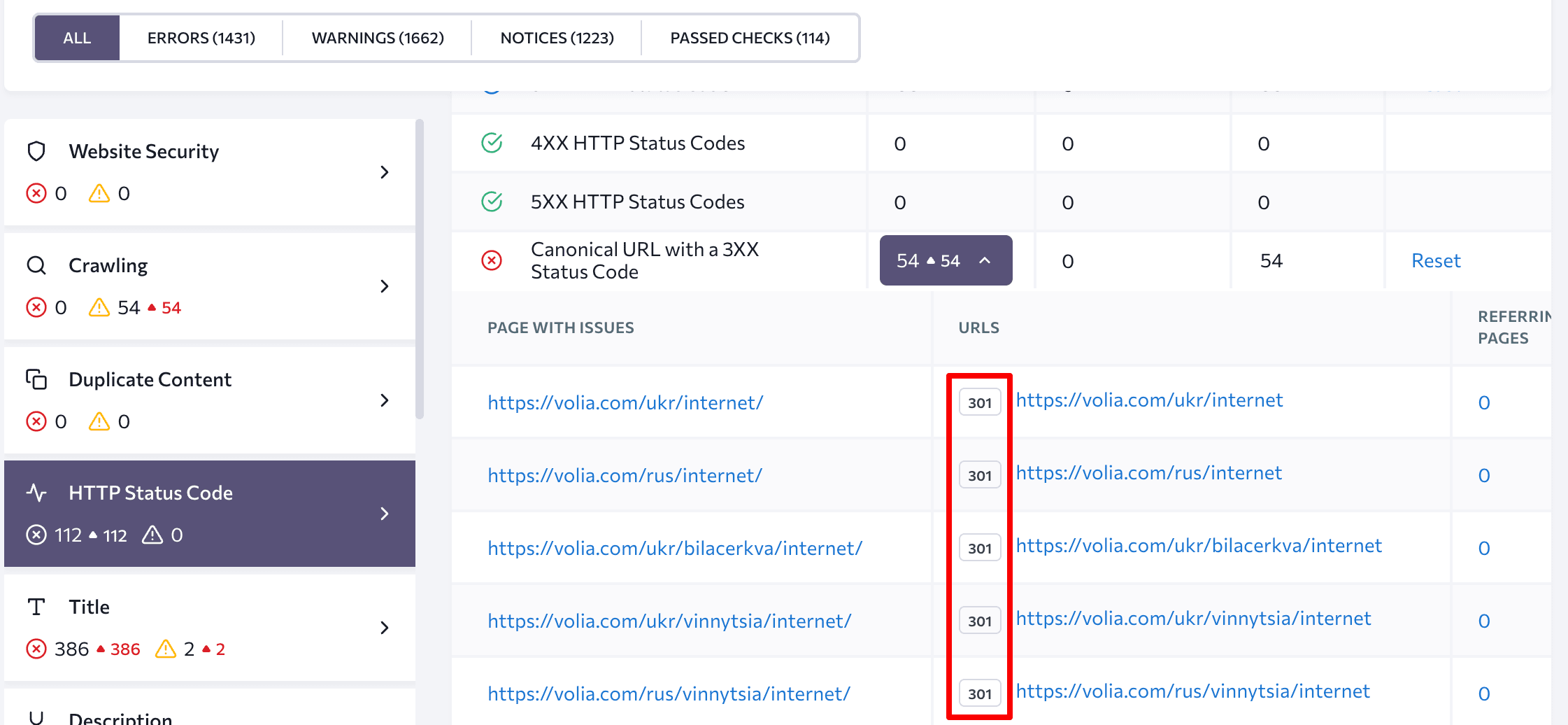
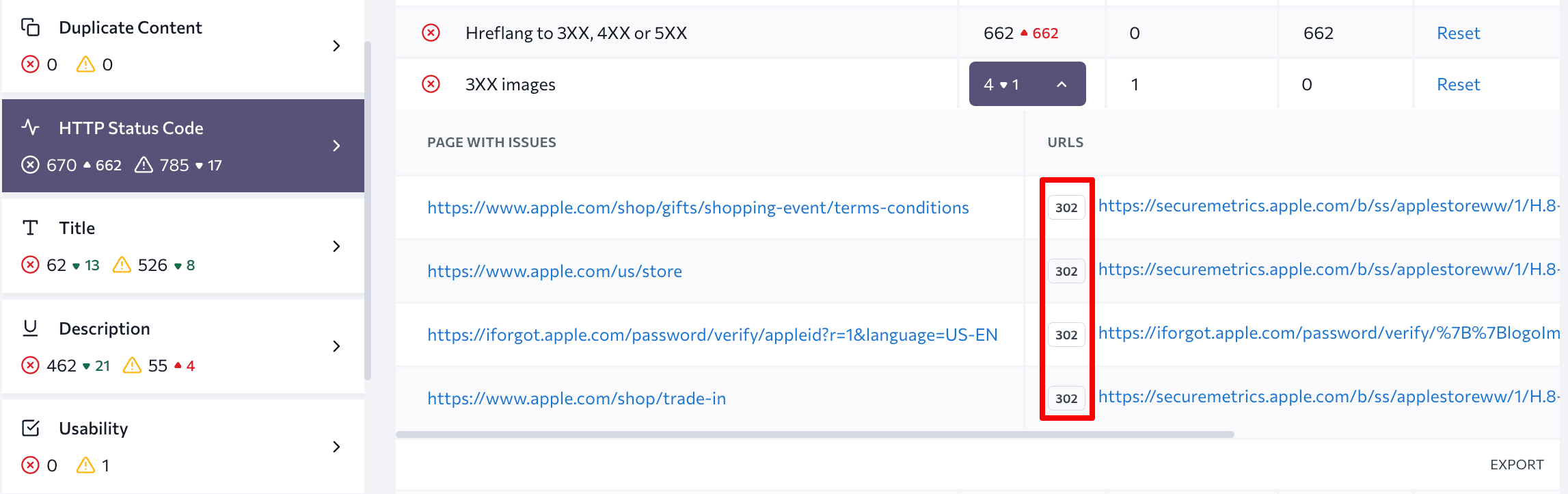
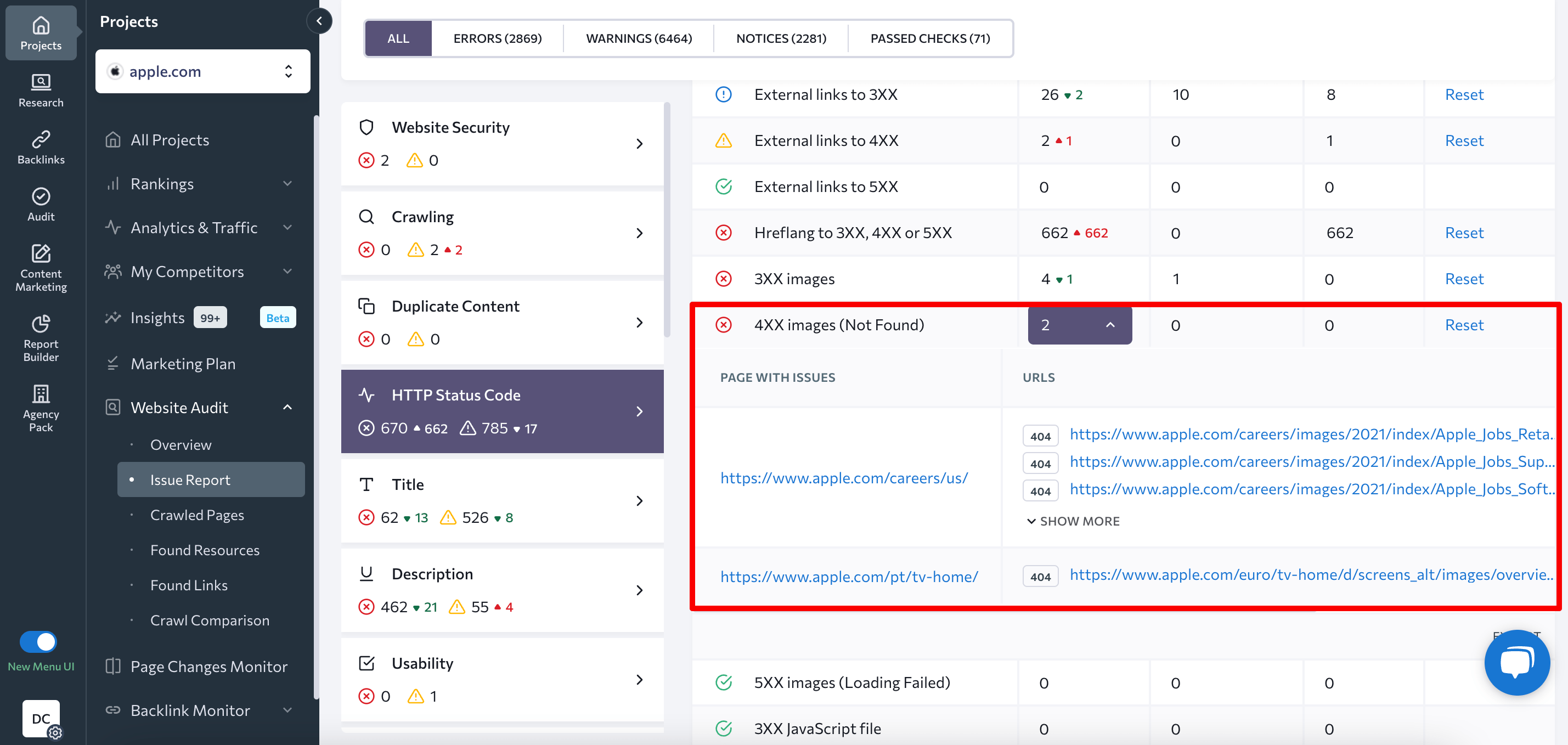
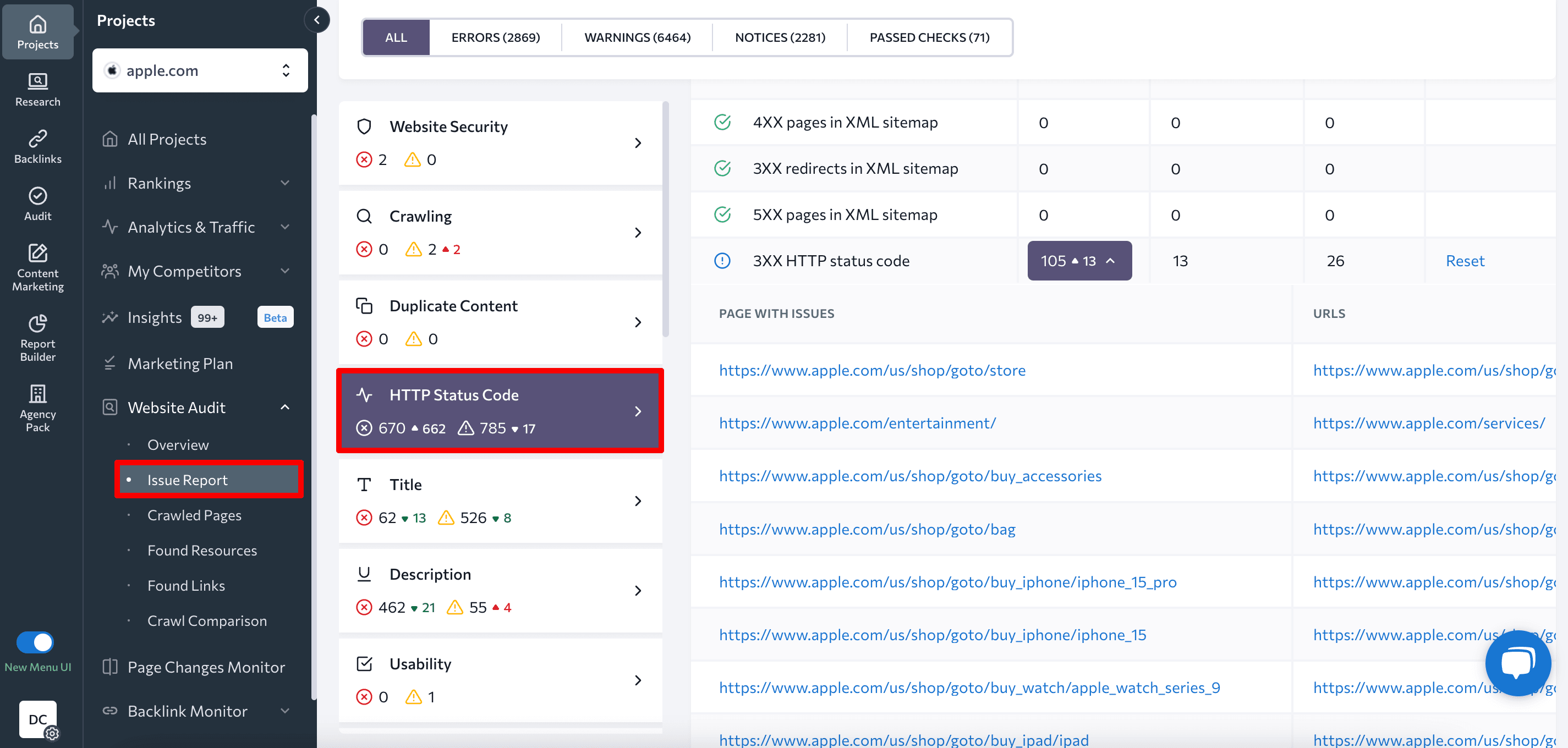
You can also review status code issues on the Issue Report tab. In the HTTP Status Code section, you will find various types of problems and their associated URLs.

In addition to being able to pinpoint and quickly identify website errors, the Website Audit tool can generate a list of suggestions to help SEO specialists do their job accurately.
To address HTTP status code issues, follow the suggested tips provided by the tool:
Make sure the percentage of 3XX pages on your website remains low. If it exceeds 10%, address this issue by removing unnecessary redirects.
Check your 4XX URL list and review all internal pages linked to them. Remove or replace broken links with relevant ones that lead to active pages. For relocated or deleted pages, set up 301 redirects.
When checking URLs with 5XX errors, try reproducing the issue in your browser, and examine the server’s error log. If the problem persists, contact your hosting provider or web developer. Your server may be overloaded or misconfigured. It could also be a temporary issue that is occurring due to server maintenance.
You will still have to implement the changes manually, but finding them will no longer be a daunting task.
Once you optimize the status codes of your web pages using the Website Audit, let Google know so that it can check and update them for everyone to see!
