In the dynamic landscape of e-commerce, the demand for flexible and tailored solutions has never been more pronounced. IBM Sterling Store 2.0 stands as a robust platform, offering a comprehensive suite of features for businesses striving to enhance their online retail experiences. However, the true potential of this platform lies in the hands of adept application developers who can harness the power of customization. In this blog, we delve into the realm of IBM Sterling Store 2.0 customization, unraveling a collection of invaluable tips and tricks for application developers. Whether you are embarking on a new customization project or seeking to optimize an existing implementation, these insights aim to empower developers with the knowledge needed to navigate the intricacies of IBM Sterling Store 2.0 customization effectively.
Installing the Dependencies:
It is crucial to install essential UI dependencies, including Yarn, Angular, and Lerna. To ensure a smooth integration, be mindful of the accurate versions required, which undergo regular updates corresponding to IBM OMS version upgrades. For precise and up-to-**** information on these dependency versions, it is highly recommended to refer the IBM documentation.
Recommended IDE:
You can use any IDE or development tools of your choice. However, it is recommended that you use the Microsoft Visual Studio Code IDE to have a similar development experience as that of the product application developers.
Bash Based Terminals:
Angular project development commonly relies on the Angular CLI and npm scripts, both crafted to function seamlessly within a command-line environment. GitBash, a Bash Terminal, stands out as a powerful and consistent interface, unlike what command prompt or PowerShell provides.
Browser compatibility settings:
When starting the development server for the IBM Sterling Store 2.0, it is recommended that you launch the Google Chrome browser in the web security disabled mode. This is to ensure that your browser does not block any cross-origin HTTP requests made from your local Sterling Store Engagement application.
- For windows, run the following command:
chrome.exe –user-data-dir=”C:\tmp” –disable-web-security
- For Mac, run the following command:
open /Applications/Google\ Chrome.app –args –disable-web-security –user-data-dir=/tmp
Mashup Endpoint settings:
Designed with flexibility in mind, IBM Sterling Store 2.0 allows you to serve your local micro-frontend applications using your client’s development or QA environment. Alternatively, you have the option to serve the applications directly from your local Devtoolkit. To accomplish the latter, follow the steps outlined below.
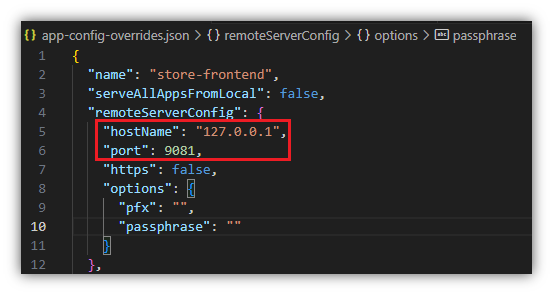
- Update the hostname and port in app-config-overrides.json.

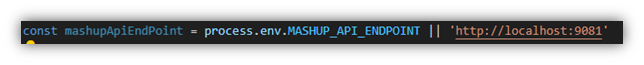
- Update the Mashup Endpoint in webpack.config.js (inside store-root-app).

Local Development Server:
As all the micro-frontend applications are running locally, it results in a high memory consumption. Due to which you might experience performance degradation. And at times, the application might not respond. Therefore, it is highly recommended that you first set serveAllAppsFromLocal=false in app-config-overrides.json and then develop customizations.
Local Development Server Port:
If, after initiating the Development Server successfully, you encounter a persistent white screen during the page load, it is advisable to double-check the local port configuration. Occasionally, the designated port might already be in use by another application, such as a client VPN or other development servers, causing the issue. In such instances, redirect your micro-frontend application to an available port and proceed by restarting the server.
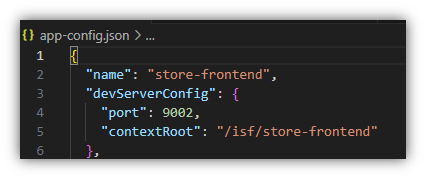
- update the port in app-config.json.

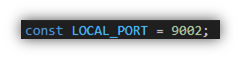
- update the port in webpack.config.js (inside store-root-app).

Store 2.0 Modules that does not support customization:
Modules located in the following directory do not support customization.
- packages/apps/store-root-app
- packages/libs/common-components
- Applications defined in core-import-map.json.
Extending the application provided Screens:
- Extend the home screen of IBM Sterling Store 2.0 using the CLI command: (example).
yarn override-route –module-Name=home-extn –override-Module-Name=home
–override-Component-Folder-Name=portlets-page –port=5006
- The CLI command only copies the files that are present in the component folder. If the extended component imports files that are outside of the component folder, ensure that you manually copy such files to the appropriate location within the new extension application. Also, ensure that you import and declare in the <store-temp>/extensions/features/<module-name>/src/app/features/<module-name>/<module-name>.module.ts extension module file.
Extending the application provided Modals:
It is similar to extending the application provided screens but here are a few tips for developers.
- If you’ve already extended an application that offers screens with modals as child folders, there’s no need to extend those modals separately if you intend to customize them.
- If you are extending a modal that has not been customized previously, you can utilize the following script to override the specific modal. Override the Identify Customer modal in IBM Sterling Store 2.0 using the CLI command: (example).
yarn override-modal –application-provided-modal-id=functional-components.identify-customer-modal
- The CLI command copies only the files that are present in the component folder. If the extended component imports files outside of the component folder, ensure that you manually copy such files to the appropriate location within the new modal component folder. Also, ensure that you import and declare in the app.module.ts file that is present in the <store-temp>/extensions/features/override_modals/src/app folder.
- If the application-provided modal sends data to the parent screen, the custom modal must also send data to the parent screen. Ensure that you retain the original data model schema without modifying the type or removing any attributes from the data object.
Extending the mashups:
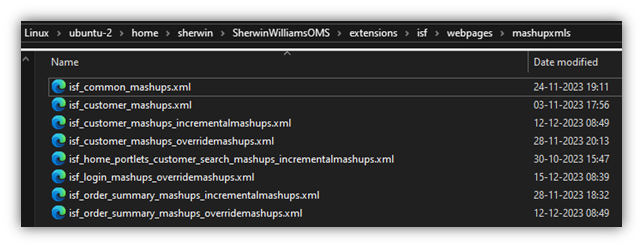
Mashups need to be copied to <runtime>/extensions/isf/webpages/mashupxmls/ for extensibility.
- For incremental modifications limited to input or output attributes, extend the mashups by appending “_incrementalmashups.xml” to the existing mashup file.
- To override the API with a service or incorporate custom mashup class updates or additions, extend the mashups by appending “_overridemashups.xml.” to the existing mashup file.

Extending and packaging the custom mashup classes:
- Within the mashup layer, mashup classes constitute an intermediate Java framework layer, offering enhanced flexibility for data manipulation or the invocation of additional mashups. This capability proves invaluable in addressing complex business use cases.
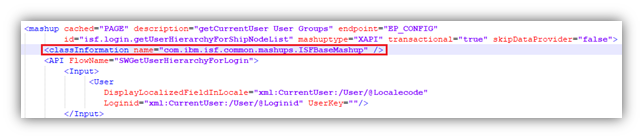
Eg- Highlighted below is the class you can extend; create a custom class by extending this class and update the name of the custom class accordingly.

- Create a JAR file for your custom mashup classes and ensure jar is copied inside <Runtime>/repository/eardata/isf/extn/WEB-INF/lib. Once EAR is built, it will be copied to appropriate location required by the WAR.
Debugging the customizations:
- The appMode=dev property is not supported.
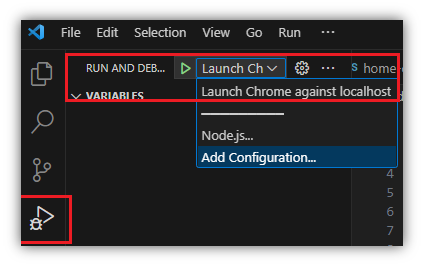
- You can debug the application-provided source code and customization code only in the local development environment. Eg- You can leverage the VS code Debugging option to start the instance in debugging mode.

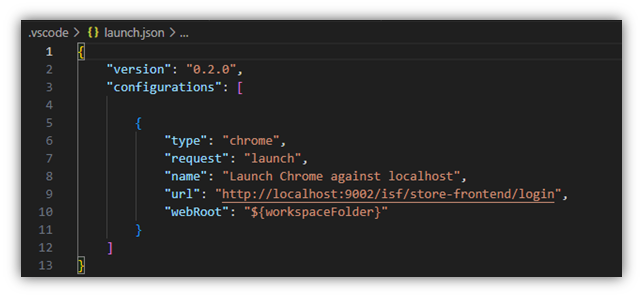
- Create a Launch.json file as a prerequisite:

In the ever-evolving landscape of e-commerce, the ability to adapt and tailor solutions to meet unique business requirements is paramount. IBM Sterling Store 2.0, with its myriad features, opens the door to endless possibilities for application developers. By embracing the tips and tricks elucidated in this blog, developers can not only unlock the full potential of the platform but also streamline their customization processes. As businesses continue to strive for differentiation and excellence in the digital marketplace, the art of customization becomes a key differentiator. Armed with these insights, application developers can embark on their customization journeys with confidence, ensuring that IBM Sterling Store 2.0 becomes a canvas for innovation and a catalyst for elevated online retail experiences.
