Updated: July 5, 2023.
Learn what Interaction to Next Paint (INP) is, why it’s important, how to measure it, and how to optimize
Web performance matters and Interaction to Next Paint (INP) – a new metric that will soon become one of Google’s Core Web Vitals – is an important part of that picture.
Interaction to Next Paint (INP) measures how quickly a webpage reacts to user interactions. If a page takes too long to respond, users might leave, never to return.
INP gives us a way to quantify this aspect of the user experience, providing a useful metric for web developers to track and improve.
In this guide, I’ll dive into what Interaction to Next Paint really is, how it affects your website, and most importantly, how you can optimize it for a better user experience.
Let’s get started.

TL;DR: Interaction to Next Paint
Interaction to Next Paint (INP) is a performance metric scheduled to replace First Input Delay (FID) in Google’s Core Web Vitals by March 2024. Interaction to Next Paint (INP) measures the time it takes for a webpage to react to user interactions. It’s vital for assessing a website’s performance as it directly influences user experience. Poor INP can lead to user frustration and lower engagement with the website.

Check my other Core Web Vitals guides:
What is Interaction to Next Paint (INP)?
Interaction to Next Paint, or INP, is a key metric used to measure the responsiveness of a webpage to user interactions. This metric gauges the duration between a user’s interaction and the time it takes for the browser to update the user interface (UI) in response.

A Closer Look at (Interaction to Next Paint) INP
To understand INP, we first need to break down the terms:
- An ‘interaction’ refers to any action a user takes on a webpage, like clicking a button, tapping on a touchscreen, or pressing a key.
- ‘Next Paint’ denotes the next visual update of the UI following the interaction.
So, INP essentially measures the time it takes for a user’s action to reflect visibly on the webpage. In simpler terms, if a user clicks a button, INP measures the time it takes for the page to respond to that click visually.
What Does INP Measure?
INP assesses the ‘lag’ or delay between an interaction and the visible response on the webpage. This delay can be crucial as it directly influences user experience.
A webpage with a high INP could seem slow or unresponsive to a user, leading to frustration and possibly causing them to abandon the site.
Specifically, INP measures the following:
- Mouse clicks: How quickly does a button highlight or a menu dropdown after a mouse click?
- Taps on a touchscreen: How swiftly does a button depress or a link underline after a tap?
- Key presses: How promptly does a character appear in a search bar or form after a keypress?
Note, however, that not all user interactions count towards INP. For example, scrolling and hovering do not contribute to the INP metric as they do not typically require a visible response from the webpage.
In essence, Interaction to Next Paint (INP) provides a tangible, quantifiable measure of how interactive and responsive a webpage feels to the user, thus playing a crucial role in assessing and improving website performance.
Comparison of INP with Other Metrics
Understanding Interaction to Next Paint (INP) becomes even clearer when we compare it with other web performance metrics. One such metric that often gets compared with INP is the First Input Delay (FID).
Let’s take a look at how these two metrics differ and why INP has earned its place as a Core Web Vitals metric.
Difference between INP and First Input Delay (FID)
While both INP and FID are focused on the responsiveness of a webpage, they differ in a few key ways.
- Scope of Measurement: FID measures the time from when a user first interacts with a page (like when they click on a link or tap on a button) to the time when the browser is actually able to start processing event handlers in response to that interaction. On the other hand, INP measures the full duration from the moment of interaction until the next paint or visual response on the page.
- First Interaction vs. Ongoing Interactions: FID is about the first user interaction, hence the name ‘First Input Delay’. It provides a snapshot of the initial page load performance, but does not consider any subsequent interactions. INP, however, covers all user interactions throughout the lifetime of the page. This makes INP a more holistic measure of a webpage’s interactive performance.

Importance of INP as a Core Web Vitals Metric
Core Web Vitals are a set of metrics defined by Google to help web developers understand and improve user experience on their websites. Starting from March 2024, INP will replace FID as a Core Web Vitals metric.
- This shift underscores the significance of INP as a more comprehensive measure of interactive performance.
- While FID gave us important insights into the initial responsiveness of a webpage, INP steps further by providing a broader picture of how the page performs over time and through continuous user interactions.
- This makes INP a more reliable indicator of the overall user experience, explaining its importance as a Core Web Vitals metric.
Remember, the better your INP score, the more responsive your webpage appears to the user, enhancing their experience and (potentially) improving your website’s ranking in search engine results.
How is INP Measured?
Understanding the mechanics of INP is essential for making targeted improvements to your site’s performance.
Let’s break down the user interactions that INP considers, the components that make up INP, and how INP handles multiple user interactions on a page.
User Interactions Considered for INP
To measure the responsiveness of a webpage, Interaction to Next Paint focuses on three main types of user interactions:
- Mouse clicks
- Taps on a touchscreen
- Key presses (physical or onscreen keyboard)
Each interaction initiates a chain of events that culminates in a visual response on the page – the ‘next paint’.
TIP: Notably, passive interactions like hovering and scrolling are not considered for INP.
Breakdown of INP Components: Input Delay, Processing Time, and Presentation Delay
To understand Interaction to Next Paint (INP) better, it helps to think of it as a sum of three key components:
- Input Delay: This is the time between a user action (like a mouse click) and when the browser begins to process that action. Essentially, it’s the delay in the system acknowledging the user’s interaction.
- Processing Time: This is the time taken by the browser to compute the response to a user’s action. For example, if a user clicks a button to open a pop-up, the processing time would include generating the HTML for the pop-up and applying the CSS styles.
- Presentation Delay: This is the time between when the browser has finished processing the user action and when the resulting changes are actually painted on the screen.
Adding these components together gives us the INP for a given user interaction.
Ideal Interaction to Next Paint (INP) Values
Knowing the definition and measurement process of INP is crucial, but it’s equally important to understand what constitutes a good INP score and the potential impacts of a poor score.
Good and Poor INP Values

Google’s Core Web Vitals guidelines provide clear benchmarks for INP scores:
- Good: An INP of 200 milliseconds or less is considered ideal. This means that the visual response to the user’s interaction happens quickly enough to feel instantaneous, resulting in a smooth and satisfying user experience.
- Needs Improvement: An INP between 200 and 500 milliseconds indicates that there’s room for enhancement. While not disastrous, these latencies may be noticeable to users and could potentially detract from their overall experience.
- Poor: An INP of over 500 milliseconds is flagged as poor. At this point, the delay between interaction and visual response is likely to be noticeable and potentially frustrating for users.
Handling Multiple User Interactions
When dealing with multiple user interactions on a single page, INP reports the worst (slowest) 2% of UI responses. This means that even on a page with numerous interactions, the slowest response times are what will be reported as the INP.
For example, if there are 100 interactions on a page and 98 of them have a delay of 50 milliseconds, but two interactions have a delay of 300 milliseconds, the INP will be reported as 300 milliseconds.
This approach ensures that INP provides a realistic measure of the worst user experience on the page, rather than an average or best-case scenario.
Impact of Poor INP Values on Google Rankings
A poor INP value doesn’t just affect user experience – it can also negatively impact your site’s visibility on Google. Since INP is a Core Web Vitals metric, it contributes to the overall page experience used in Google’s ranking algorithm.

Starting from March 2024, INP will replace First Input Delay as one of the key metrics that Google uses to measure user experience quality. A high INP score (i.e., a long delay) can therefore lower your page experience score and, consequently, your Google search ranking.
How to Measure Interaction to Next Paint
Measuring Interaction to Next Paint (INP) is a process that can be accomplished through both field data from actual users and lab data from simulated conditions using a variety of tools.
TIP: Remember, the optimal method for evaluating your website’s INP is by collecting field data from your actual user base.
Measure Interaction to Next Paint with Field Data
The first step in understanding your website’s INP ideally involves field data.
Real User Monitoring (RUM) provides the most accurate and comprehensive field data, offering not only the INP value of your website but also context-specific data that reveals which user interaction influenced the INP value.
This includes details about the timing of the interaction (during or post-page load), the type of interaction (such as a click, keypress, or tap), and more invaluable insights.
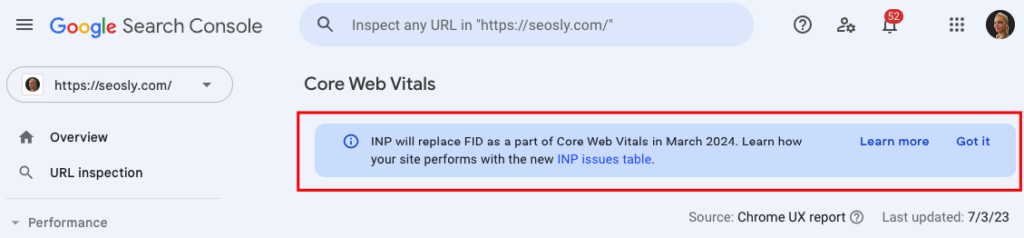
If your website is included in the Chrome User Experience Report (CrUX), you can access field data for INP and other Core Web Vitals quickly via CrUX in PageSpeed Insights and Google Search Console Core Web Vitals report.
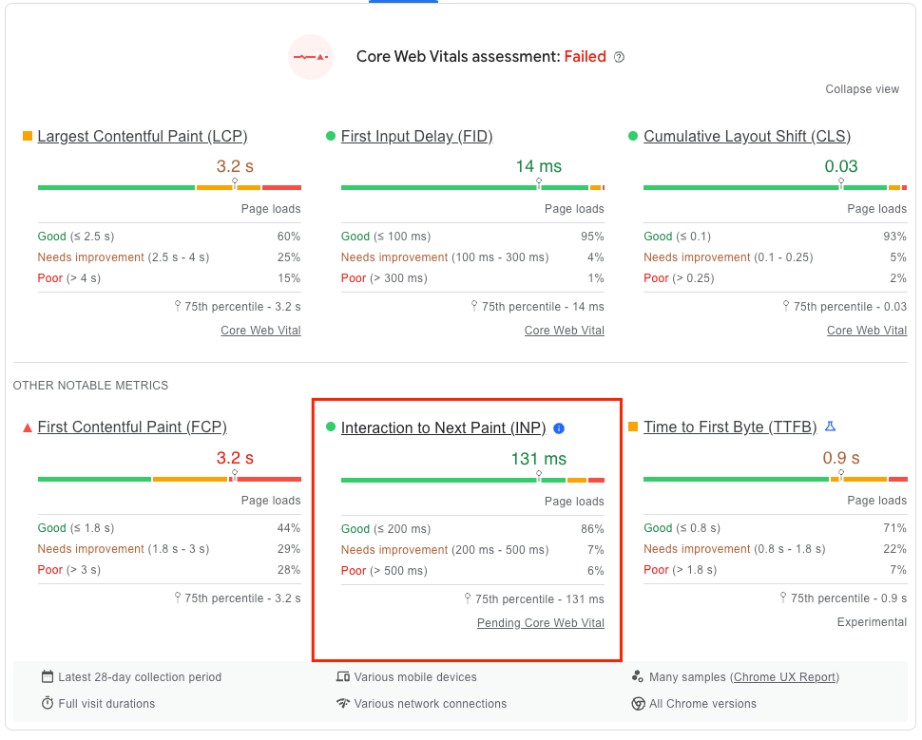
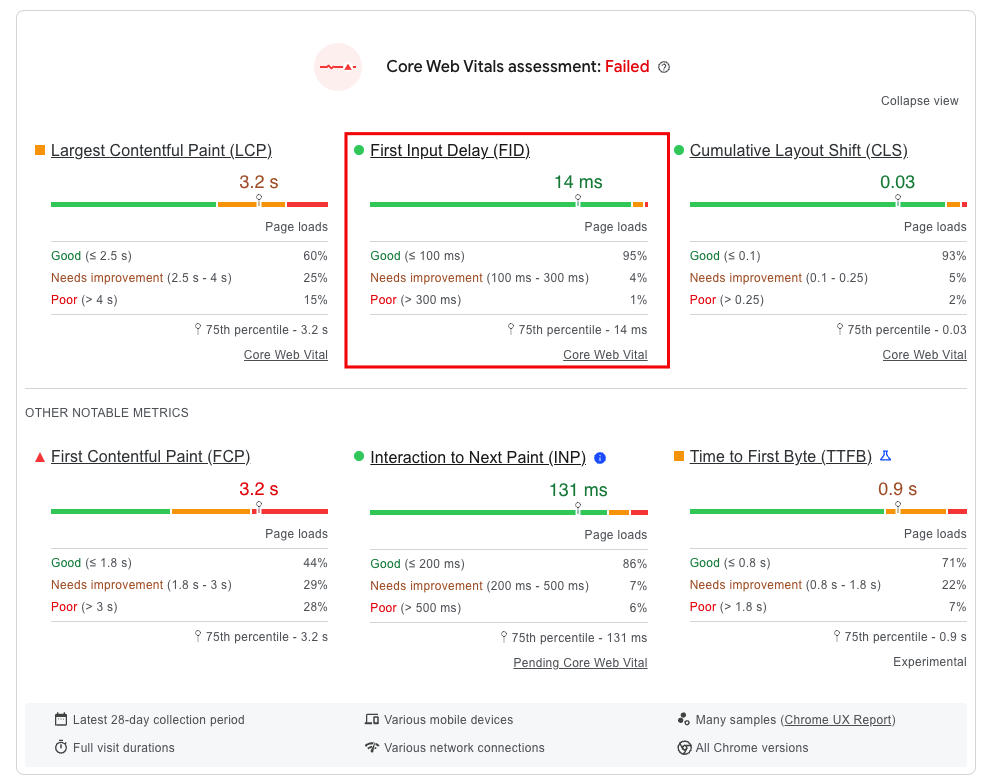
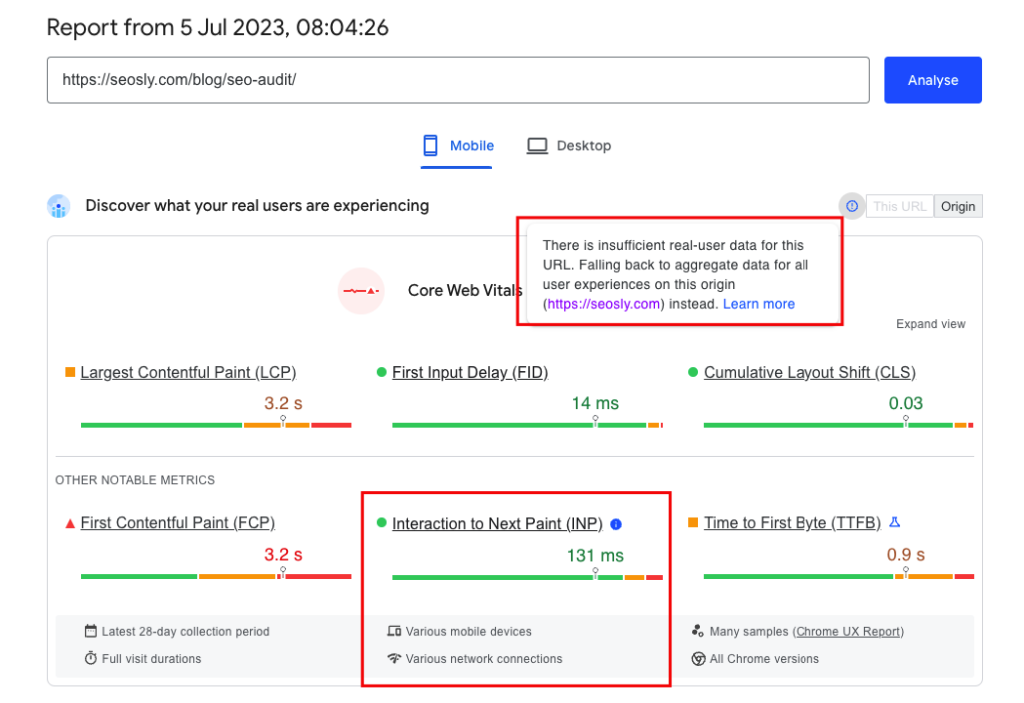
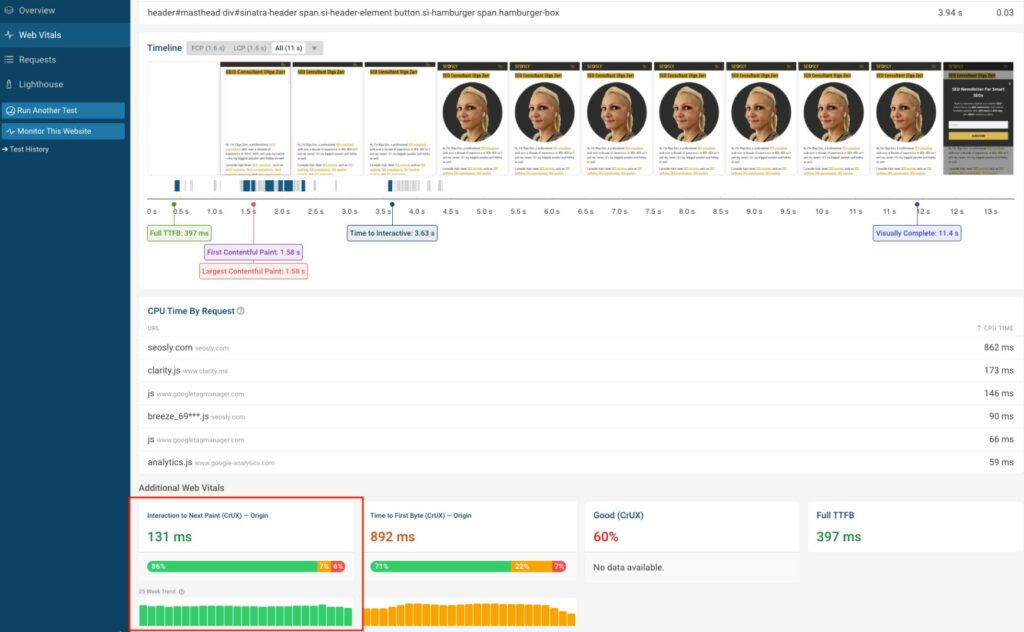
- Google PageSpeed Insights gives you information about one specific tested page (if it has collected the data for that page). If it hasn’t you, may see no information about INP or see the information for the homepage (like in the screenshot below).

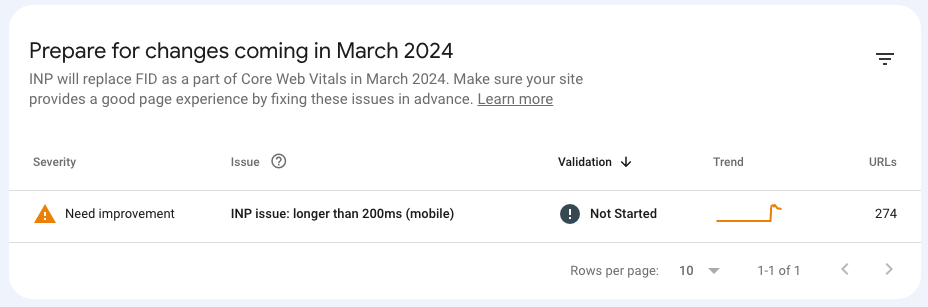
- Google Search Console lets you analyze page in bulk and learn, for example, what types of pages have INP issues.

Measure Interaction to Next Paint with Lab Data
Lab testing is particularly beneficial when your field data indicates slow user interactions. Even in the absence of field data, you can adopt strategies to replicate slow user interactions in a controlled environment.
These methods include simulating standard user journeys and testing interactions at each step, and interacting with the webpage while it loads, which is often when the main thread is busiest. These strategies are crucial for identifying potential slow interactions during pivotal user experiences.
Here is a nice guide that talks about how to measure and monitor Interaction to Next Paint.
How to Optimize Interaction to Next Paint
Optimizing Interaction to Next Paint (INP) can significantly improve your website’s performance and enhance the user experience.
Here are some strategies and techniques you can use to reduce INP:
Reduce Input Delay Component
Input delay occurs when the browser is too busy with other tasks to start processing user input.
Here’s how you can reduce it:
- Minimize JavaScript execution: Keep your JavaScript execution time to a minimum. Heavy JavaScript tasks can block the main thread and delay the response to user input.
- Break up Long Tasks: Split large JavaScript tasks into several smaller tasks. This keeps the main thread free more often and reduces input delay.
- Use requestIdleCallback: You can use the requestIdleCallback function to schedule non-essential work to run when the browser is idle. This helps to keep the main thread free.
Minimize Processing Time
The processing time is the time taken by the browser to run the event handlers for the user interaction.
Here are ways to minimize it:
- Keep Event Handlers Lightweight: Try to keep the code in your event handlers as light as possible. Heavy computations can increase processing time and lead to higher INP.
- Use Web Workers: Web Workers allow you to run JavaScript in the background on a separate thread. This can free up the main thread and reduce processing time.
Decrease Presentation Delay
Presentation delay is the time taken from when processing ends to when the updated UI is presented on the screen.
Here’s how you can decrease it:
- Use GPU Acceleration: Transitions and animations that can be handled by the GPU should be. This can make rendering more efficient and reduce presentation delay.
- Avoid Layout Thrashing: Avoid layout thrashing by not interspersing reads and writes to the DOM. This can trigger multiple layout recalculations and increase presentation delay.
Utilize Content-Visibility for Off-Screen Elements
The content-visibility CSS property can significantly improve rendering performance. By applying content-visibility: auto; to off-screen elements, you instruct the browser to skip rendering of those elements until they’re needed. This can reduce the time it takes to get to the first paint and can improve your INP score.
Tools to Measure Interaction to Next Paint (INP)
Measuring Interaction to Next Paint (INP) is crucial to understanding and optimizing your website’s performance. There are a variety of tools available that can help you measure and monitor INP effectively.
Let’s take a look at a few of them.
Google PageSpeed Insights
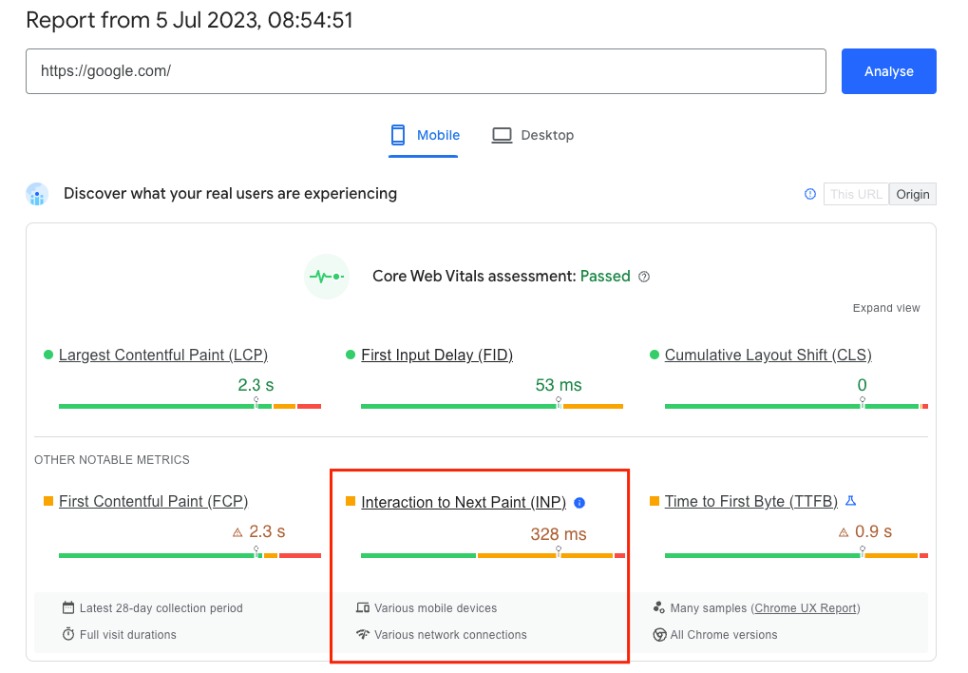
PageSpeed Insights is a tool from Google that provides insights into your website’s performance. It measures INP and other Web Vitals metrics, giving you an understanding of how your site is performing in real-world conditions.
Here’s how to use it:
- Navigate to the PageSpeed Insights website.
- Enter your website’s URL and click “Analyze”.
- The report will show your INP value under the “Core Web Vitals assessment” section.

DebugBear Free Website Test
DebugBear is a robust performance monitoring tool that offers detailed insights into your website’s INP and other Core Web Vitals.
Here’s how you can use DebugBear to measure INP:
- Go to the DebugBear website.
- Enter your website’s URL and click “Start Test”.
- Navigate to the “Web Vitals” tab to find your INP under the “Additional Web Vitals” heading.

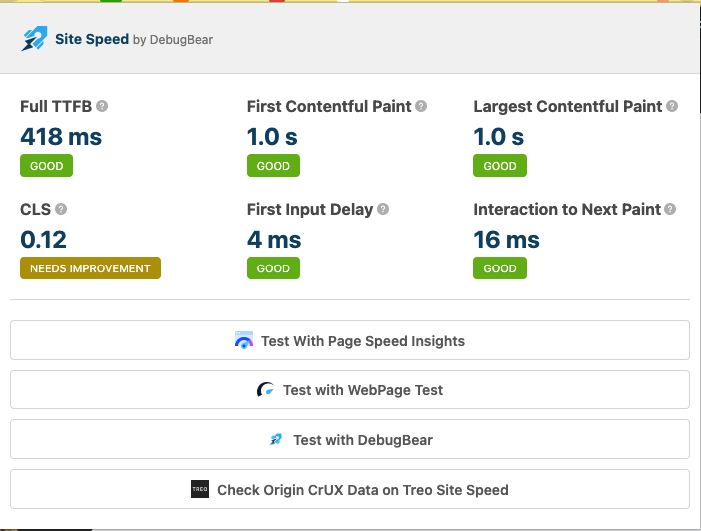
SiteSpeed by DebugBear Chrome Extension
There is also a handy Chrome extension Site Speed by DebugBear that lets you measure the lab value of the Interaction to Next Paint (INP).
All you need to do is click on the extension while visiting the site whose INP you want to measure.

The Web Vitals Library
The Web Vitals library is a JavaScript library by Google that allows you to measure Web Vitals, including INP, directly in your own application. Here’s how you can use it:
- Include the Web Vitals library in your application by adding the following script tag:
<script src="https://unpkg.com/[email protected]/dist/web-vitals.iife.js">. - Use the
getINPfunction to measure INP:webVitals.getINP((info) => console.log(info));.
With these tools, you can effectively measure and monitor your website’s INP.
The INP Metric in Practice
Understanding Interaction to Next Paint (INP) as a theory is a great starting point. However, to fully appreciate its impact, let’s take a look at how businesses have utilized this metric in practice to improve user experience and website performance.
Practical Examples of Websites Improving Their INP
Here are two examples of how a website may improve their INP and what benefits it may bring.
E-commerce Platform’s Improvement
Consider the case of a popular e-commerce platform that was experiencing high INP values. Shoppers were encountering delays when interacting with product listings and checkout buttons. In response, the development team decided to undertake a performance optimization project focusing on INP.
They identified two significant issues:
- Unoptimized Images: High-resolution product images were slowing down the rendering of the website.
- JavaScript Heavy UI: The interactive elements of the website were heavily reliant on JavaScript, causing delays in processing user inputs.
To address these issues, the team optimized image loading by implementing lazy loading and used web workers to offload JavaScript processing. As a result, they were able to reduce their INP from an average of 380ms to a much more acceptable 100ms.
News Website’s Journey
In another example, a news website found its INP was being negatively affected by third-party scripts. Each time a user clicked a headline, the associated analytics and ad scripts caused a delay before the article could load.
The solution involved a combination of script deferment and prioritizing first-party content over third-party scripts. This way, user interactions would register and respond more quickly, while analytics and ads would load after. The result was a considerable decrease in INP, leading to a better reading experience for their users.
Challenges and Successes of Optimizing INP
Optimizing INP is not without its challenges. Issues can stem from various parts, such as unoptimized images, heavy reliance on JavaScript, or third-party scripts. Each issue demands different strategies, adding complexity to the optimization process.
However, as the examples above demonstrate, the potential benefits of optimizing INP are significant. A decrease in INP can lead to improved user experience, potentially increasing user engagement and conversion rates.
It’s worth noting that while INP is a crucial metric, it is just one of many. The overall performance of a website depends on a broad range of metrics and factors. Therefore, it’s essential to consider INP alongside other Core Web Vitals and performance metrics to provide the best possible experience for your users.
Olga Zarr’s Approach to INP and Core Web Vitals
When it comes to INP and Core Web Vitals, I have a rather specific stance. After observing and studying various websites and their performances over time, I’ve realized that improving Core Web Vitals has seldom led to a direct and significant uplift in their Google rankings. This insight might seem surprising given the attention these metrics receive in SEO circles.
Don’t get me wrong. I certainly see the value of these metrics as indicators of user experience. A website with better performance in areas like INP is likely to offer a faster and more responsive interface. And this improvement, in turn, can contribute to an enhanced user experience which might help boost conversion rates.
However, in my experience, these improvements in Core Web Vitals are too small a factor to directly influence a website’s rankings in a substantial way. The algorithm that determines search rankings is complex and multifaceted, taking into account hundreds of different factors. While site speed and responsiveness are indeed components of this algorithm, they are just a small part of a much larger picture.
That said, I’m not advocating for ignoring these metrics. Instead, my advice is to consider them as part of a holistic approach to improving your website. After all, a website isn’t just about search engine rankings. It’s about delivering value to your visitors in the best way possible. So, optimizing your site’s Core Web Vitals, including INP, should be about enhancing your user’s experience first and foremost, rather than solely chasing better rankings.
Frequently Asked Questions about Interaction to Next Paint (INP)
Here are the most often asked questions about Interaction to Next Paint (INP). After reading them, you will probably know all there is to know about this new metric. I believe I’ve beaten the topic to death! 😆
What is Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) is a performance metric that measures the time it takes for a page to respond and render updates following a user interaction. It considers all qualifying interactions throughout a user’s visit to a page.
How is INP different from First Input Delay (FID)?
While FID only considers the first user interaction and the initial processing delay, INP measures all qualifying interactions and the complete delay from interaction to the subsequent UI update.
What types of user interactions are considered for INP?
INP takes into account keypresses, mouse clicks, and taps on touchscreen devices. It does not consider hovering or scrolling.
What is a good INP value?
For a positive user experience, websites should aim to have an INP of 200 milliseconds or less.
How can poor INP values impact my website?
Poor INP values can negatively affect the user experience on your website, potentially leading to decreased user engagement and conversion rates. As of March 2024, INP will also influence Google’s ranking algorithm as a Core Web Vitals metric.
How can I improve my website’s INP?
You can optimize INP by minimizing the Input Delay, Processing Time, and Presentation Delay components of the metric. Techniques such as implementing content-visibility for off-screen elements and being aware of performance costs when rendering HTML using JavaScript can also help.
What tools can I use to measure INP?
INP can be measured using tools such as Google PageSpeed Insights, DebugBear, the Web Vitals library, and various Real User Monitoring (RUM) solutions.
How does INP handle multiple user interactions on a page?
INP records the delay for each qualifying interaction on a page. It usually reports the slowest delay, ignoring some outliers if there are many interactions.
Is INP a field or a lab metric?
INP is primarily a field metric, meaning it’s measured from real users in their actual browsing conditions. However, it can also be measured in lab conditions to aid in performance diagnostics and improvement strategies.
How does INP contribute to Core Web Vitals?
INP will become a Core Web Vitals metric from March 2024, assessing a page’s overall responsiveness to user interactions. Together with the other Core Web Vitals metrics, it will help to evaluate the overall user experience provided by a webpage.
What happens if my website has an INP value greater than 200 milliseconds?
If your website’s INP is consistently above 200 milliseconds, it could signify that your website is unresponsive or slow to update following user interactions. This could lead to a less than optimal user experience.
Does Google consider INP when ranking my website?
From March 2024, INP will be incorporated into Google’s Core Web Vitals, which is a set of metrics considered by Google’s ranking algorithm.
Can I ignore INP if my other performance metrics are good?
While it’s beneficial to have good performance across all metrics, INP specifically measures the responsiveness of your webpage to user interactions, which is a critical aspect of user experience. Hence, it should not be ignored.
How often should I measure INP?
Regular monitoring of INP is recommended, as it can vary based on changes to your site and shifts in user behavior. The frequency can depend on the size of your site, how often updates are made, and the overall performance history.
Why does INP matter?
INP is a crucial metric for understanding a website’s responsiveness to user interactions. It directly correlates with user experience, engagement, and potentially, conversion rates. From March 2024, it will also contribute to Google’s search rankings.
