Posted by
Rank Ranger
Mobile optimized sites rise higher in SERPs than non-mobile sites when a visitor searches from a mobile device so the Mobile Device Accessibility Test in our On-Page Keyword Optimization
Audit has been upgraded to include the key factors in Google’s
Mobile-Friendly test.
This test can be accessed in the Reports > On-Page section of Rank
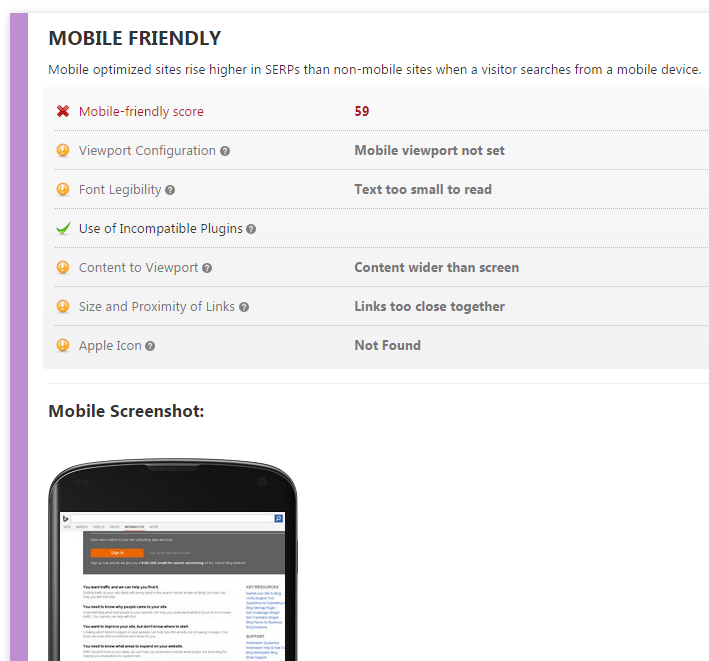
Ranger and determines the mobile-friendliness of a landing page. Factors include:
 Google’s Mobile-Friendly Score
Google’s Mobile-Friendly Score
No doubt this is another Google algorithm that takes into account which criteria the page successfully meets during the test and determines a score based on the weight of each factor.
Viewport Configuration
A viewport controls how a landing page displays on a mobile device. In order to trigger the browser of a mobile device to render your page in a comfortably readable scale, you need to configure the viewport meta element properly to ensure that the page adapts effectively for different devices.
Font Legibility
Google detects text font size of the page to determine if it is too small to be legible on a mobile device. Proper use of CSS to ensure legibility works hand in hand with viewport configuration. Google provides recommendations to help you comply with their requirement to use legible font sizes.
Use of Incompatible Plugins
Google does not like plugins! This test detects the use of Flash, Silverlight and Java and if they’re found on the page then Google declares it as unfriendly for mobile devices (i.e., no Mobile-friendly ranking factor in the SERPs).
Size Content to Viewport
If page content does not fit horizontally in a mobile screen causing the user to scroll to the right or left or zoom in order to read a sentence, then the page creates a poor user experience and is not mobile-friendly. Google provides helpful mobile compatibility design advice to help overcome this issue.
Size and Proximity of Links
Google detects if certain tap targets (e.g., buttons, links, or form fields) are too small or too close together for a user to easily tap on a touchscreen. Guidelines for appropriate tap target size are provided in this PageSpeed Insights article.
Apple Icon
Apple is still a huge player in the mobile device industry, so in addition to the Android compatibility tests – many of which make good sense in design for display on Apple mobile devices – it’s important that landing pages render correctly in the mobile Safari browser. Follow Apple’s Creating Compatible Web Content guidelines if your pages fail the Apple Icon test.
Is Mobile Compatibility Important?
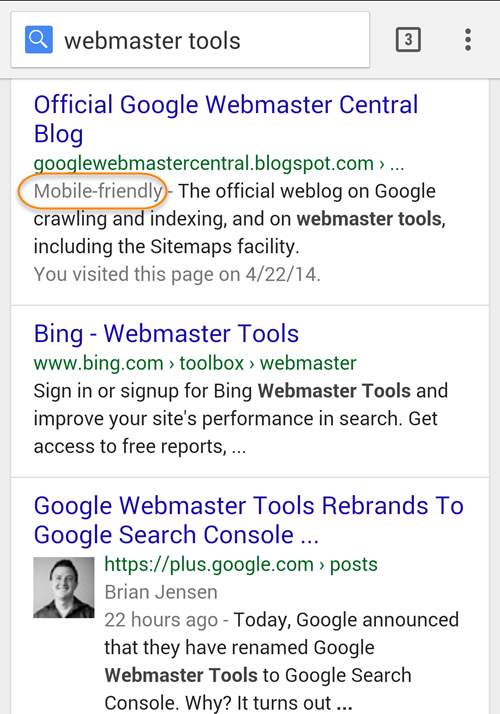
If the Mobile audience is important to your business or organization, you can begin by checking one of your top keywords in a mobile phone. When you find your site in the search results, look for the coveted Mobile-friendly designation below your URL at the beginning of your page description.
When I ran a quick search in order to grab a screenshot for this article, I was surprised to find that Bing Webmaster Tools is not mobile friendly.
Interestingly Google “thinks” that I visited their mobile-friendly
Webmaster Central Blog more than a year ago, yet I’m there at least
weekly – but probably not often with my phone. Is it possible that
they’re not synching my activity across all devices?
Google’s Mobile Friendly test indicates that the text is too small to read, links too close together, mobile viewport not set and the content is wider than the screen. Rank Ranger’s Mobile Friendly test also found that the Apple icon is missing from Bing’s site.

If you’re using a content management system like WordPress, Drupal,
Joomla, Magento, etc. responsive themes and templates should have Viewport Tag and Apple Icon code built in, but to save yourself from future headaches you might want to run the URL of their demo site through our On-Page Keyword Optimization tool prior to making the purchase or even installing a free theme. It is also recommended that you determine mobile compatibility of any plugins you might be considering. For existing sites built on a content management platform, Google provides detailed instructions on how to make your site mobile-friendly.