Check robot accessibility and page indexation
The accessibility of your site is the foundation of technical SEO. Search engines crawl web pages and index them into databases to display the most relevant results to their users.
How to find out if your pages are being indexed? By using Google Search Console.
If you don’t use it, set it up right now!
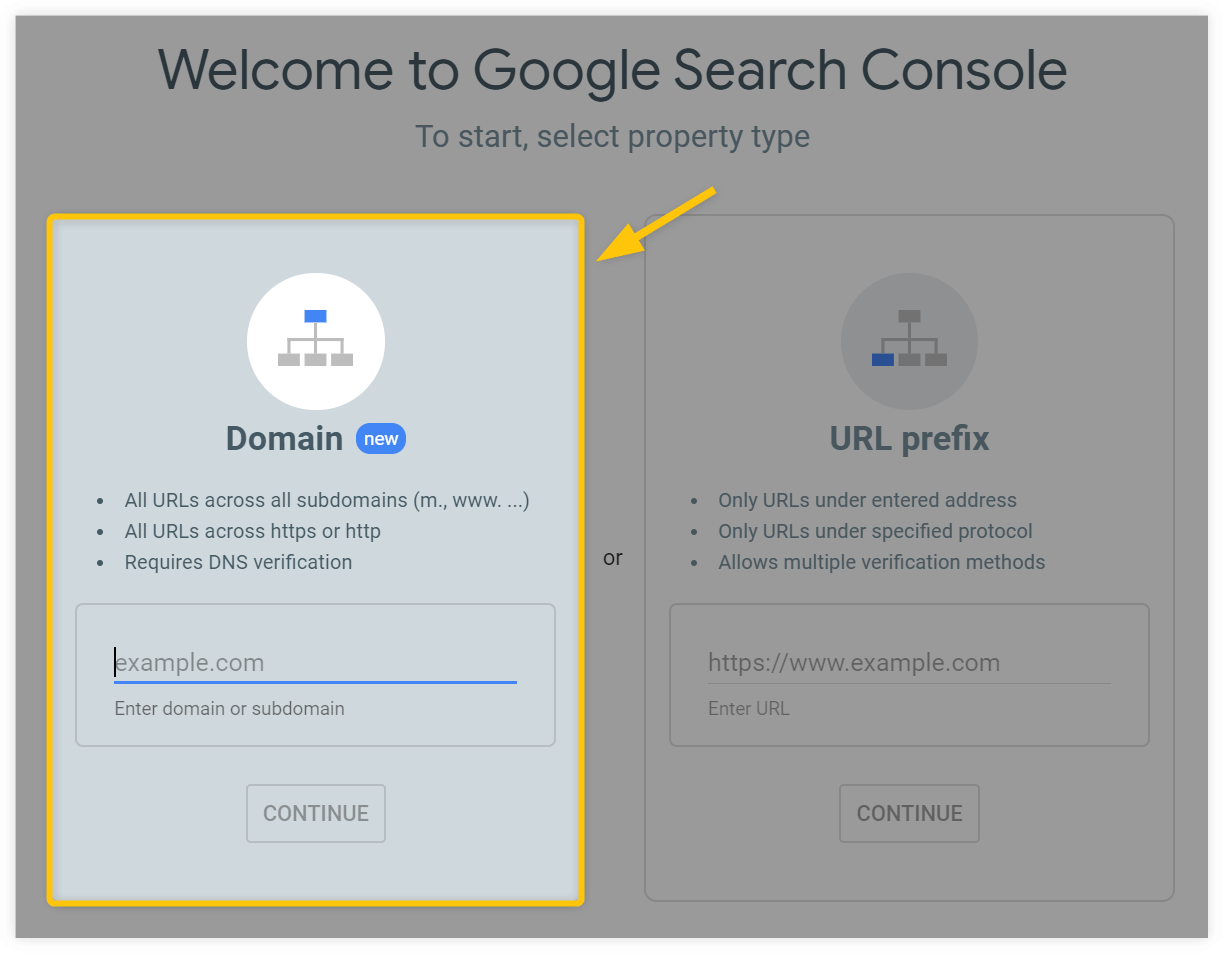
How to setup Search Console
To connect to Search Console, you need to sign up with a Google account and verify your domain.

In the past, you had to verify all the versions (http://, https://, www, non-www), now all you need is to verify your ownership via DNS record which is pretty simple to do. You can follow this step-by-step guide.
The Search Console helps you analyze your keyword rankings, CTRs, possible Google penalties and site indexing.
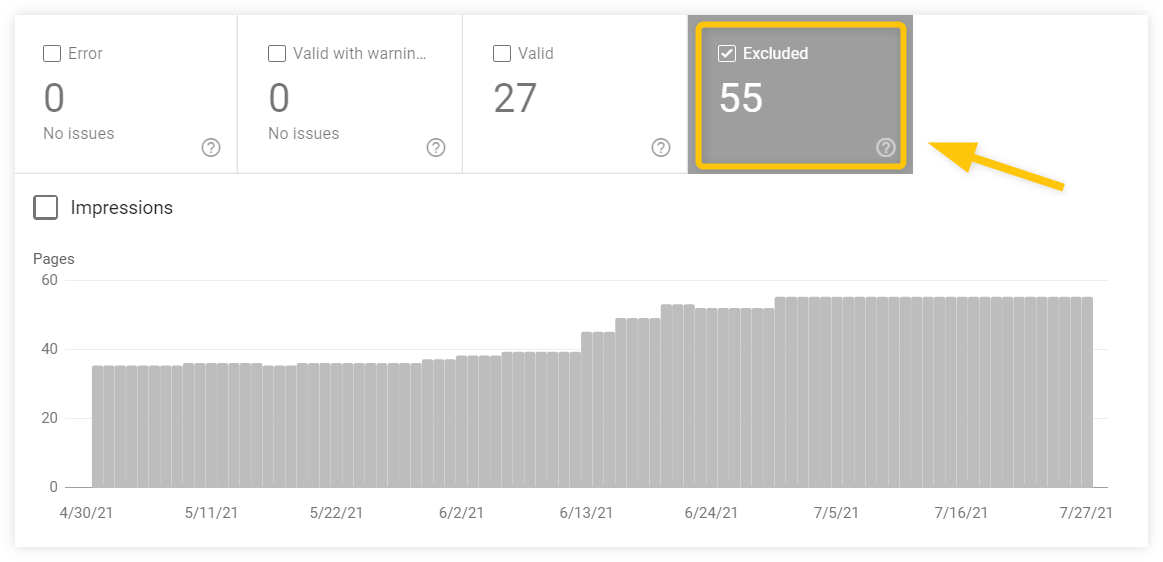
How to check if your pages are on Google?
Open Google Search Console. In the Coverage view, choose “Excluded” and check to see if there are any pages that should be indexed in that list.

You’ll probably see a lot of excluded pages. It may or may not be a problem. The Search Console will show you all excluded pages and it is up to you to decide if the listed pages should or shouldn’t be indexed by Google.
You may see pages like this:
- URLs automatically created in your CMS – /embed/, /feed/, /wp-admin/
- URLs using parameters – ?ref, ?tags, ?utm
- Pagination pages – ?page=2, /page/2/
Don’t worry. You don’t need these pages to be indexed.
But if you see any important URLs of landing pages, blog posts, categories or products, there can be a problem.
This issue can occur due to a little mistake on the website (a misplaced “noindex” attribute) or more serious issues such as duplicate or thin content.
If this seems to be the problem, try to find the possible reason (there’s a great guide to problems with indexation by Hobo Agency) or just hire a professional to help you.
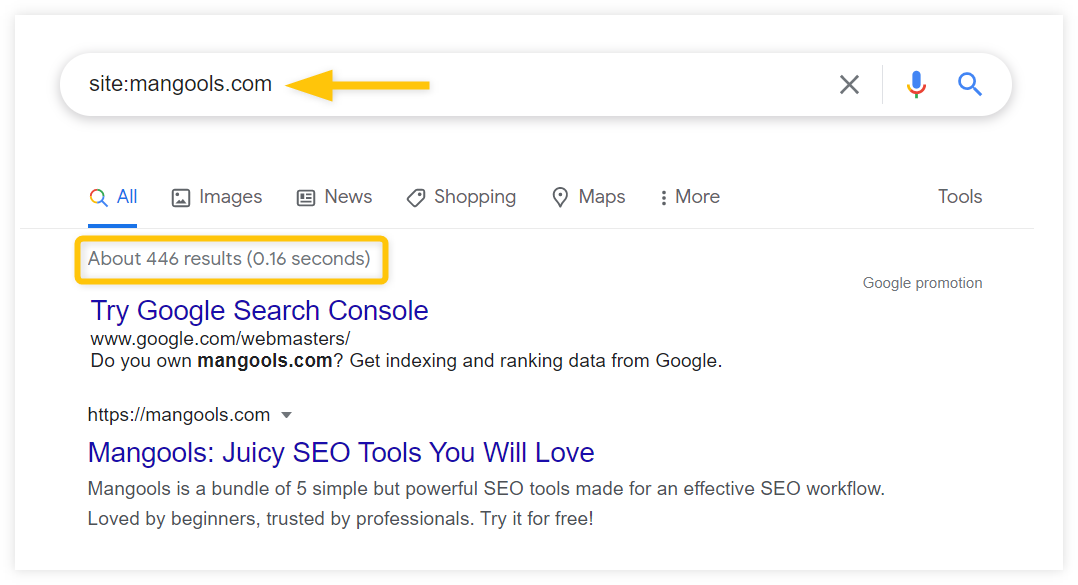
Tip: There’s another quick way to see whether your website is indexed. Just use this search operator in Google:
- To see the approximate number of indexed pages: site:yourdomain.xy
- To see if a specific page is indexed: site:yourdomain.xy/page

If you see a suspiciously low number of indexed pages or you don’t see any pages at all, you may have a problem with indexation.
Are all your important pages indexed? Perfect, let’s move on.
Build a perfect site structure
Site structure is one of the things you should think about even before the launch of the website because it can be difficult to edit it afterward.
To have a good, easy-to-understand structure of the page is important for two main reasons:
- It helps to make the site more crawler-friendly
- It helps to improve user experience
Let’s take a look at specific steps you can do to have a well-optimized website architecture:
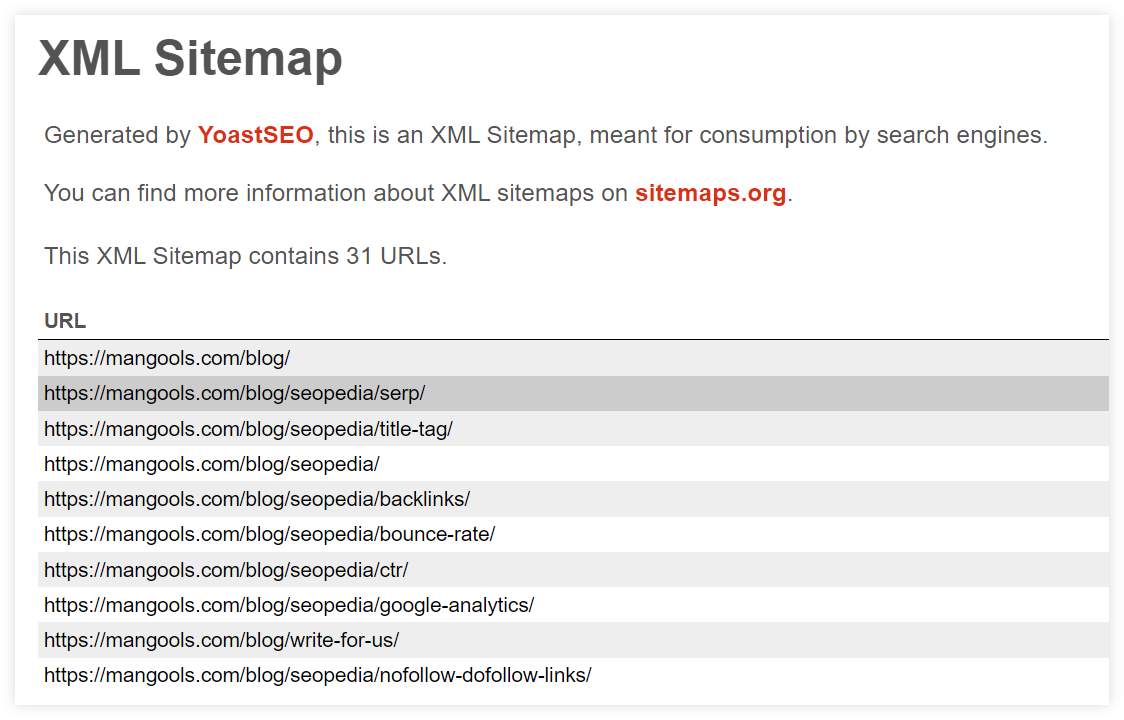
Sitemaps
If you have a large website with thousands of pages, you can use a sitemap.
The sitemap is a simple file (usually a .xml) with the URLs of all your pages. It helps crawlers to find all the pages you want to be crawled and indexed in one place.
Here’s an example of a sitemap generated by Yoast SEO plugin for WordPress

There’s a lot of misinformation when it comes to sitemaps, so remember these things:
- Having a sitemap is not a ranking factor and it doesn’t grant you any “extra points” from Google
- If you have a simple informational website, you don’t need the sitemap. Google is able to crawl and index your content without a sitemap.
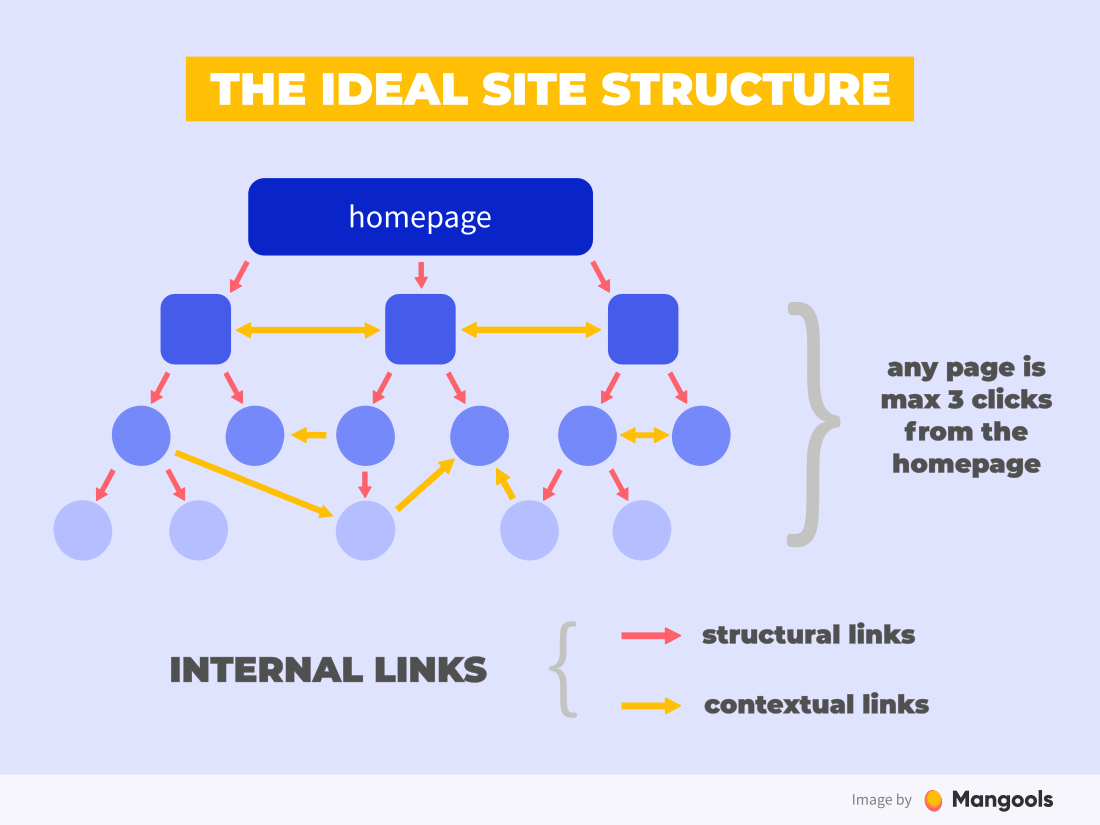
Structure depth
The structure of the website shouldn’t be too deep so that the search engines can crawl all the important content easily and people can find the desired content quickly.
When designing the website navigation, use the so-called three-click rule:
A user of your website should be able to find any information with no more than three mouse clicks from the homepage.
There are two kinds of links you should use to achieve this:
- Structural links (e.g. navigation in menu and footer, breadcrumbs, call-to-actions) – they go in a vertical way based on the hierarchy of the pages
- Contextual links (e.g. in-text links, read more links) – not dependent on the hierarchy

The structure depth is closely connected to the internal links.
Let’s take a closer look at the importance of internal links.
Internal links
Internal links are a great way to keep the reader on your site. They increase user interaction and bring added value by offering relevant resources or pages.
Internal links also tell the search engines what pages are important and how to get there.
Note: There’s another aspect of internal links you should consider – anchor text. It carries important information about the content of the linked page. Scroll to Chapter 3 to find out more about anchor text.
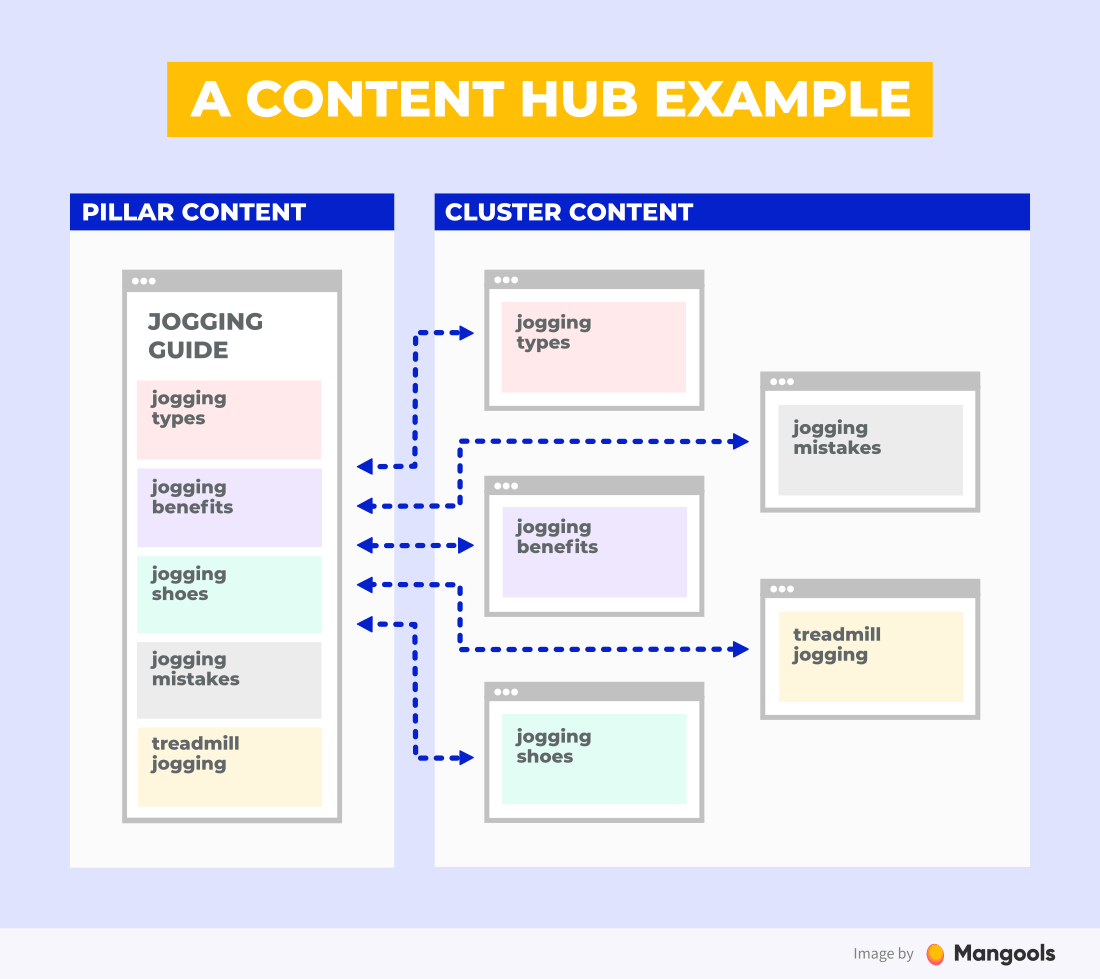
When it comes to blogs, a great way to use internal links is to interlink pages within specific content hubs. It helps to “group” topically relevant posts and give prominence to the most important content pieces.
There are two main types of content in the content hub model:
- Pillar content – a long-form post or page broadly covering the topic
- Cluster content – supporting blog posts explaining the subtopics in detail
Here’s an example scheme of an internal linking within one content hub:

How many internal links should you actually use?
This depends mostly on the length of the text. Multiple internal links on the same page are totally fine for SEO, just make it look natural and don’t go into extremes.
As an example, check out how many internal links we’ve used in this guide. A lot!
As long as the internal links are relevant and provide a good UX to the reader, you don’t have to worry about the numbers.
Pro tip: If you run a blog, look at your latest article and check how many links are going to other pages on your website. If there are none, check if there are posts on your blog that might be relevant to the reader. If yes, link them! Make this process part of your routine before publishing an article.
This brings us to external links.
Link to quality external sources
Many SEO beginners hesitate to link to other websites. They think their “link juice” will spill out to other websites and their authority will suffer.
The truth is, linking out can actually be beneficial for you.
John Mueller from Google said in the Webmaster hangout:
“Our point of view, external links to other sites, so links from your site to other people’s sites isn’t specifically a ranking factor. But it can bring value to your content and that in turn can be relevant for us in search.”
Case study: Outgoing links used as a ranking signal
This great case study by Reboot Online shows that outgoing links are probably used as a ranking signal by Google.
They created 10 websites focusing on a made-up keyword. Five of them linked to other authoritative websites while the other 5 had no outbound links.
Long story short: The pages that linked to other sites ended up ranking higher than the ones that didn’t link at all.
Of course, linking out should fulfill certain conditions:
- It should be done in moderation
- You should link to quality websites (not shady, spammy, low-quality trash)
- It should be natural and relevant
There’s another benefit of outbound links: what you link to is a signal of what your page is about.
You may ask:
How many outbound links are OK?
Our only advice in this is – use your common sense and think about the reader.
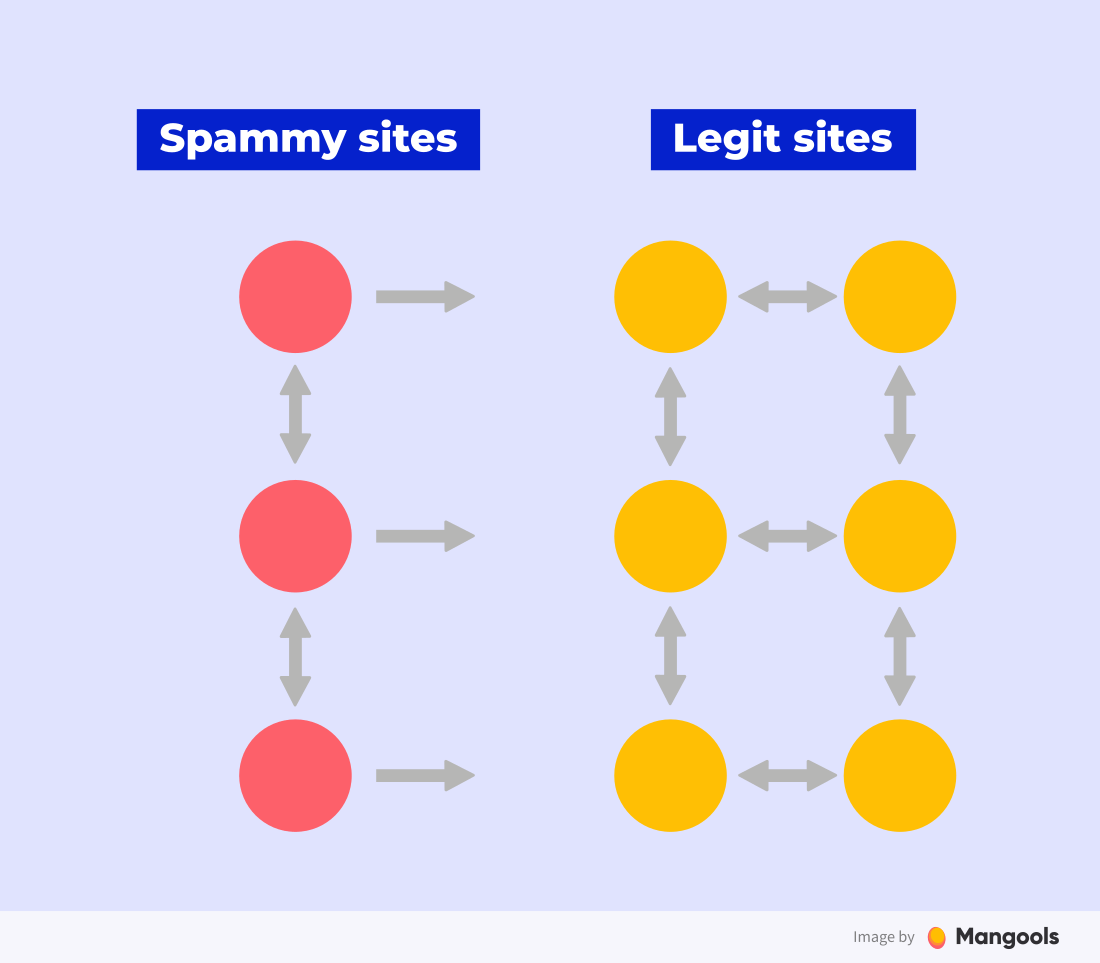
One last thing – be careful who you link to.
Legit websites tend to link to other legit websites, but never to low-quality, spammy websites. This way, it is quite easy to detect the network of spammy websites. Show Google that you belong to the “network” of legit sites.

Improve page loading speed
Page speed is a ranking factor, and the reason is clear. In this fast era, nobody is willing to wait for information from a site if there are other faster options.
What happens if you open a page and wait more than, let’s say 3 seconds? You probably hit the back button and look for another result.
Google collects these signals and takes them into consideration in their algorithm.
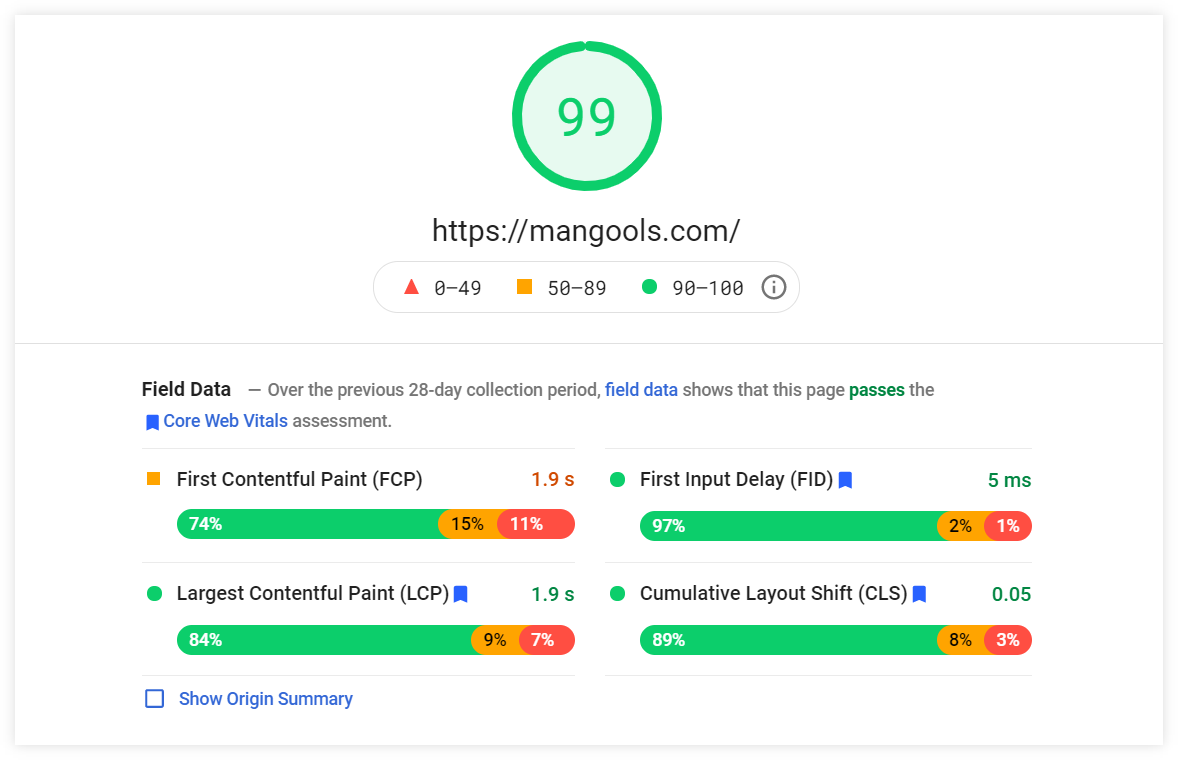
To test the page speed, you can use PageSpeed Insights from Google. Besides the speed score, you’ll also get tips and hints on how to improve the site speed.
Tip: PageSpeed Insights will only show you results for one page at a time. Therefore, the results apply only to this page. Choose multiple page types (homepage, blog post, product page) and test them all.
Don’t forget that with mobile-first indexing, Google is looking at your web “via the mobile device”. Therefore, pay particular attention to page speed on mobile phones.

Note: It is almost impossible to score 100 on mobile devices (we couldn’t find any page that does) so don’t worry too much about it. Just try to stay out of the red zone.
To implement all the technical stuff perfectly, you may need a developer (unless you know something about HTML/CSS minifying or DOM elements).
On the other hand, there are things you can do even if you’re not a web developer.
For most users, sticking to these key best practices will suffice to keep the website speed at a satisfactory level:
Choose a proper web hosting
Hosting has a significant impact on page speed, so make sure you choose a reliable provider.
You don’t have to worry about milliseconds, but don’t expect awesome performance from providers that offer hosting for $0.10/month.
Things you should take into consideration:
- Speed
- Uptime
- Server location
Optimize the images
Image SEO is one of the most important things when it comes to page speed.
Image files that are too big take ages to load (that can mean a few seconds in the SEO world). Therefore, you should optimize the image sizes and find the ideal balance between size and quality.
Also, don’t forget to compress the image files. You can try the tool TinyPNG (it comes as a WordPress plugin too).

Big image files are the most common issue causing slow page loading. Make sure it is not your case.
Pro tip: Try to keep the image file size under 100kB and use lazy loading if there are too many images on the page.
Enable browser caching
What is caching?
Every time someone visits your website, all of the elements are loaded. These elements are stored in temporary storage in their browser called cache. If they visit your website again, the website can be loaded from the cache.
Caching ensures that your website will be much faster for returning visitors.
If you use WordPress, there are many great caching plugins you can install to leverage the benefits of browser caching and speed up your site.
Note: There are other types of caching which might drastically reduce your page load time, for example, server-side page caching.
Consider a CDN
Let’s say you have a hosting service from Germany, but you also have plenty of visitors from the United States. How can you make sure that the page will load fast for everybody, even if the server is based far away from their location?
The answer is: Use a content delivery network (CDN) to host your images or even pages.
CDN providers have servers on each continent, and serve your images or pages from the server closest to the visitor, to make the page loading as fast as possible.
Make your website mobile-friendly
As we mentioned above, in most cases, Google’s mobile-first index favors mobile-optimized sites.
There are several options for mobile: a separate mobile site or responsive design. Each has its advantages and disadvantages, but the best solution for SEO and analytics nowadays is the responsive version.

If you use WordPress, stay calm because most WP themes are built responsively.
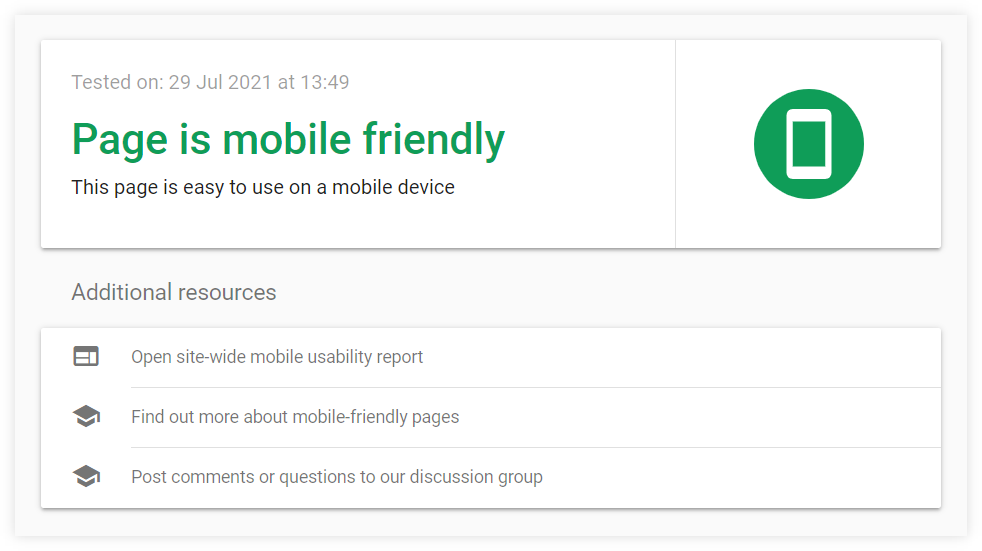
Just to be sure, test your mobile-friendliness in a tool from Google or check any issues in Search Console, section Mobile Usability.

If your site is not mobile-friendly, there are specific steps you can take:
- Install a responsive theme – or hire a developer to work on the responsiveness of your website
- Simplify the menu – make it clear on mobile devices
- Compress image sizes – this can improve the page speed significantly
- Eliminate aggressive pop-up windows – self-explanatory
- Optimize the text – avoid long blocks of text and make sure the font is readable on mobiles
- Consider AMP – AMP is a technology that enables faster content distribution on mobile devices; it is especially useful for large blogs or news and magazines
Secure your website
Is your site secure and running on HTTPS? If you still use http:// (which you really shouldn’t by this time), you may have a few problems.

In 2014, Google announced that HTTPS has become a (lightweight) ranking signal.
In other words, having a secured website can help you rank better, especially if your page is compared to another page with similar quality but without SSL certificate.
Besides this, an unsecured website can have a negative impact on other areas too:
- Click-through-rate
- Bounce rate
- Sales
- Credibility

The verdict is clear – get an SSL certificate. These days, you don’t even have to pay for it. Let’s Encrypt offers a free SSL certificate that is automatically offered by all major web hosting providers.
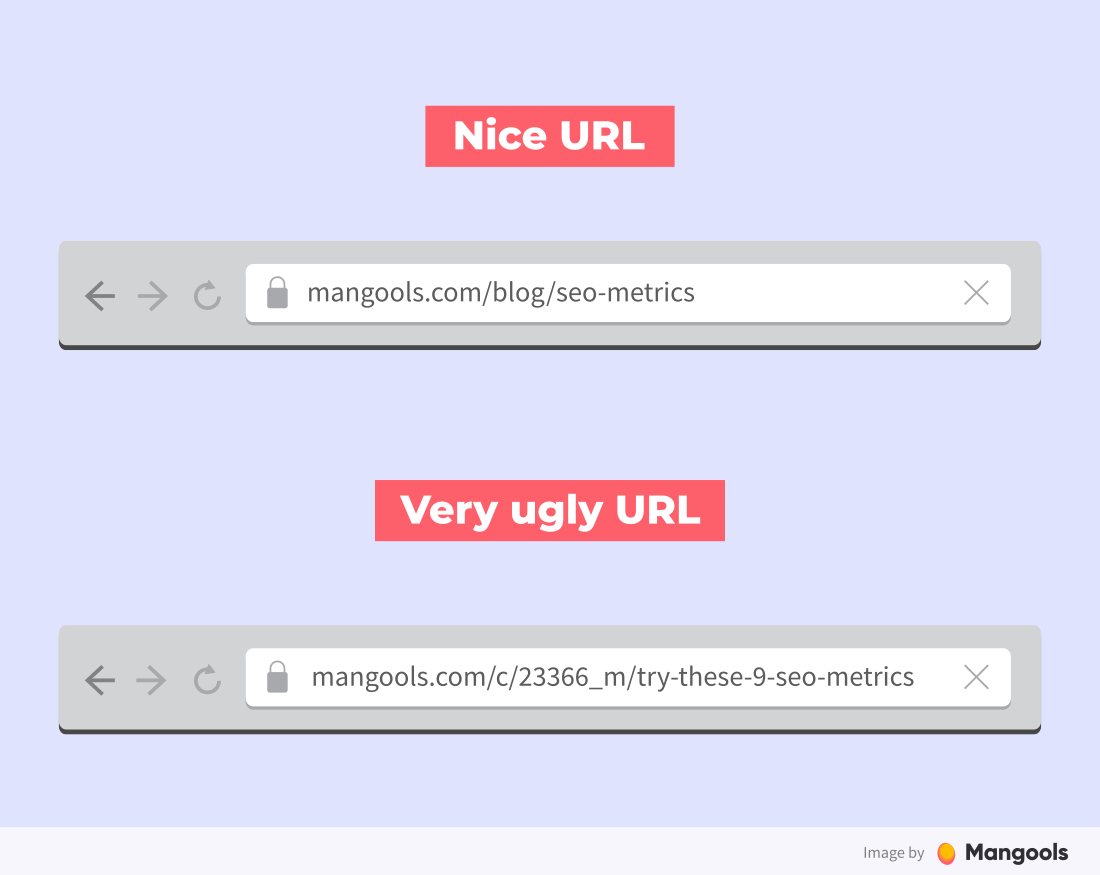
Create short and simple URLs
What do your page URLs look like in search results? Do they help to understand the content they contain?
Here are some best practices regarding the URLs:
- The shorter the better
- Separate words with a dash
- Ideally, it should include the focus keyword
- Don’t use digits or other special characters
The URL should be short and descriptive
Why?
First of all, it looks better and makes more sense for the users.
If we wrote a post about “10 Most Common On-page SEO Mistakes”, the ideal URL would probably be:
- mangools.com/blog/on-page-seo-mistakes
On the other hand, we should avoid:
- mangools.com/blog/on-page-seo → The post does not deal with the on-page SEO as a whole, only with the most common mistakes
- mangools.com/blog/10-on-page-seo-mistakes → If we decided to add one more mistake to the post, the number in the URL becomes incorrect

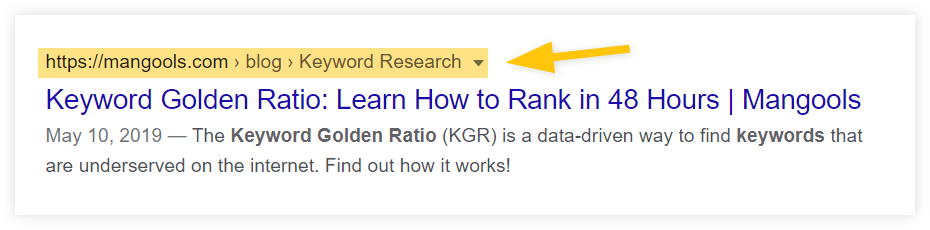
Secondly, if the URL is well-structured, Google will create breadcrumbs to show in the SERP snippets. It looks like this:

This looks much better than an ugly, long URL full of symbols and abbreviations with no clear meaning at all, right?
Tip: In WordPress, URL strings are created automatically from the title of an article. This is usually too long, so make sure to shorten the URL before you hit the publish button.
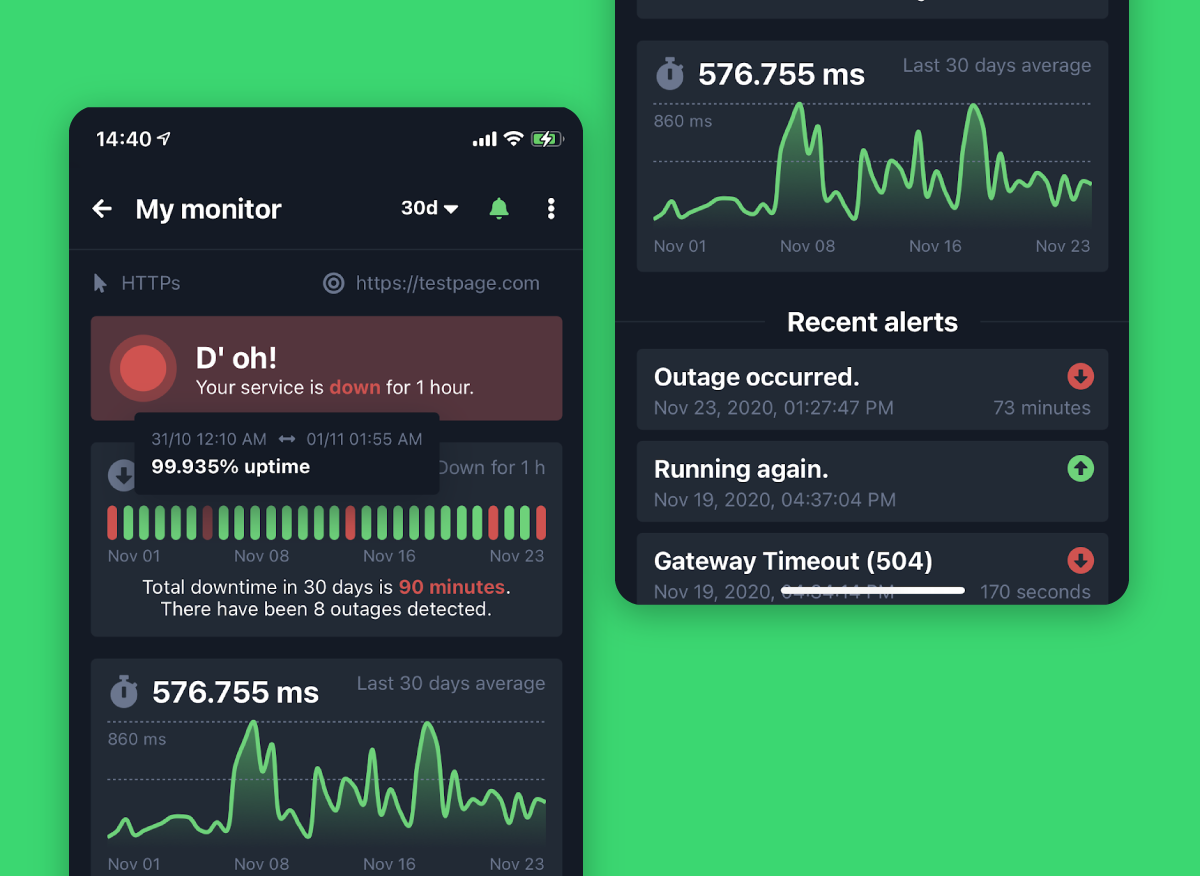
Monitor your uptime
Another thing you can do to improve the crawlability of your website is to make sure it has as few downtimes as possible.
Sure, every page goes down now and then but it shouldn’t happen too often and for a long period of time. Having too many long-lasting downtime periods has a negative impact on your SEO and traffic.
If the downtimes happen too often or last for long periods of time (more than a day), it may cause a couple of things:
- Google will deem your site unstable (especially if it happens often)
- you will lose rankings (especially if the downtime lasts for more than a day)
- Google may reduce the crawl frequency (or even de-index the site)
To prevent this, it is good to have some kind of uptime monitoring so that you are alerted when the downtimes happen and can fix the issues as soon as possible.
(We **** UptimeRobot because it is very easy to set up, has a practical mobile app, and offers 50 free monitors.)

After mastering technical on-page SEO, let’s dive into another important part of on-page SEO – content optimization.
