Understanding Parallel Routes in Next.js
Imagine you’re on a road trip, and you have multiple routes you can take to reach your destination. Similarly, in web development, when you build a website using Next.js, you create different routes for different pages.
What are Routes?
Routes are like paths or directions to specific pages on a website. For example, if you have a blog, you might have routes for the home page, individual blog posts, an about page, and a contact page. Each of these pages has its own route or path.
What is Parallel Routing in Next.js?
In Next.js, Parallel Routing enables you to manage errors and loading times uniquely for each webpage as it loads. It’s akin to numerous roads on a map, each with its own way of handling potential delays during your journey.
Let’s Understand this with an Example:
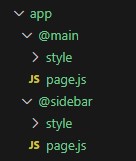
In Next.js, parallel routing allows defining multiple page components to be served simultaneously on different routes. This feature enhances performance by preloading or rendering multiple pages in parallel across multiple routes, improving user experience. These are the folder structures for the Parallel Routes.
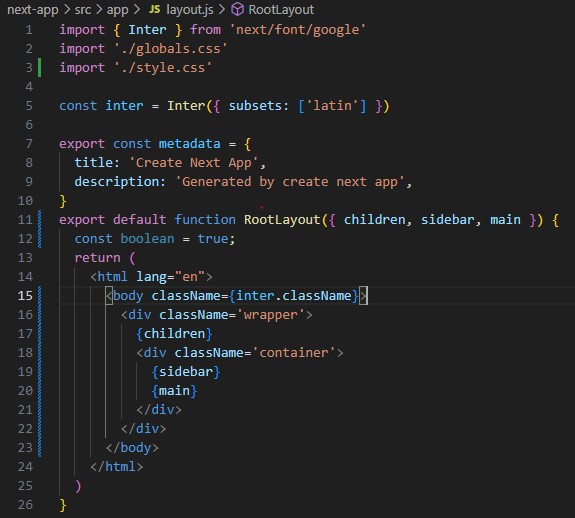
You must label the folder with the @ symbol to mark it as a parallel route, like what I did with @sidebar and @main pages. My goal is to have the content from these files (sidebar and main) displayed alongside the main content in the Root Layout, all within the same homepage using parallel routes.

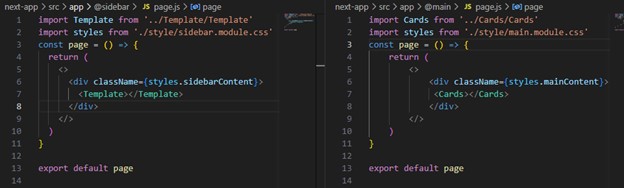
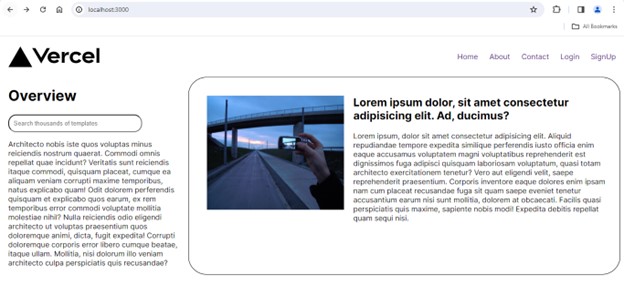
In this scenario, there are two distinct page components: one for the sidebar (@sidebar/page.js) and another for the main content (@main/page.js). These components are designed to display separate sections on the same page, depending on the application’s structure.

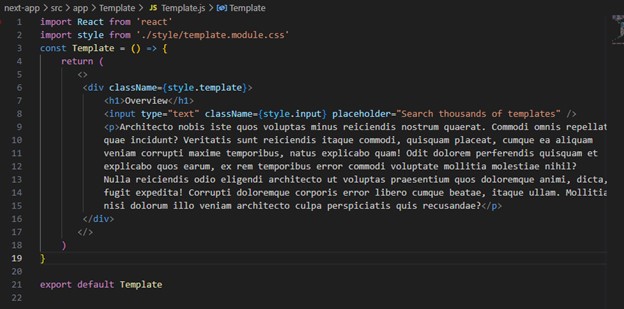
This is the template component can use on the sidebar page. It determines what gets displayed on that page.

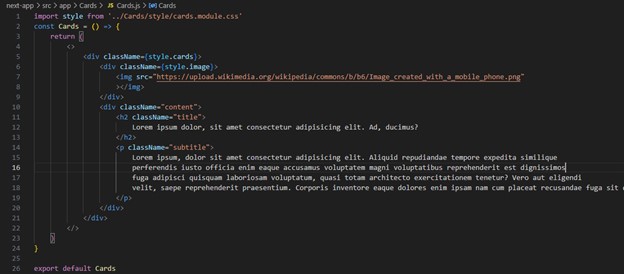
Similarly, the card component can also be included on the main page and decides what content shows up there.

Then, we’ve connected these sidebar and main page within the layout to showcase them on the home page.
Modifying Root Layout for Parallel Routes:

Adjusting the Root Layout for parallel routes allows your app to organize various sections or paths within a single page, presenting the sidebar and main content together within a page box along with other content.

I will be exploring more advanced concepts in parallel routing within Next.js in the upcoming segment. This will involve an in-depth exploration of parallel routing, emphasizing loading and error handling. Part 2 of the series will be dedicated to delving into Next.js parallel routing for loading and error experiences.
For access to the Part-2 blog, please visit: Next.js Parallel Routing for Unique Loading and Error Experiences
