Today I am going to show you a way to implement redirects using Netlify’s redirects capability and Content Hub ONE as the underlying repository to manage the redirects. This technique can be implemented with any headless CMS (e.g. XM Cloud), however I decided to use Content Hub ONE due to the simplicity. Also, since Content Hub ONE is still a very new headless CMS, at the time of this writing it does not have webhooks out of the box. I’m going to show you a workaround to get updated redirects published to Netlify.
Redirects Content Model
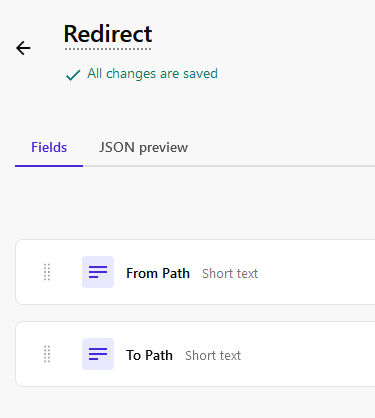
In Content Hub ONE I created a very simple model to represent a redirect with a “from path” and “to path” – it can easily be augmented with more fields such as status code (301, 302, etc). Netlify supports redirecting to other paths on the same domain or other fully qualified domains.

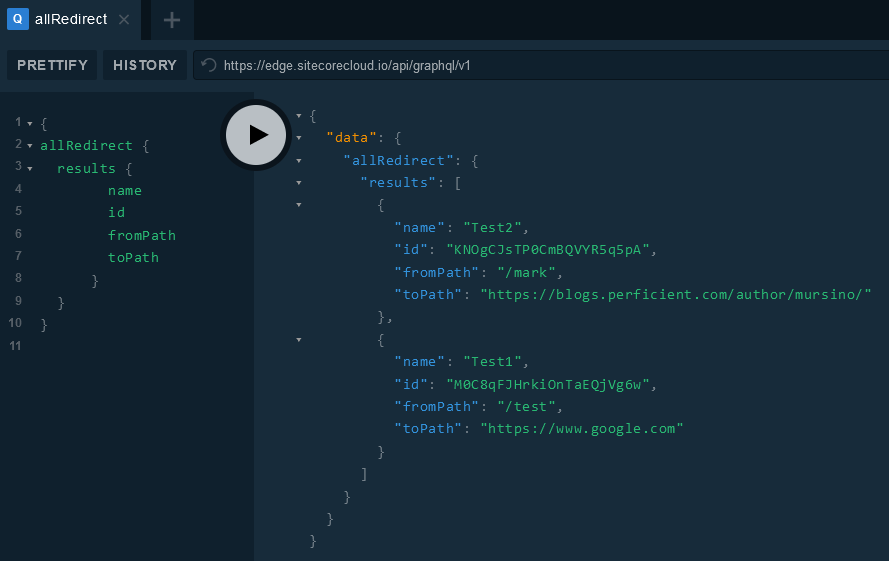
The GraphQL and result are very simple and will be easy to fetch and put into our Netlify redirects format:

Netlify Redirects
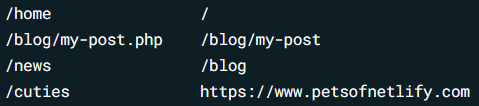
Next we need to understand how redirects work on Netlify so we can get the right data from Content Hub ONE to Netlify in the expected format. Netlify uses a flat file in the root called _redirects with space or tab delimeters between the to and from values on each line:

Note: you cannot directly access _redirects as a plaintext file by the URL in your browser. Netlify sends an error to the browser. So the best way to test redirects is to test them individually or write out another physical .txt file to the file system with the same content.
Generate Redirects Node.js Script
The full repository of the sample code is available on GitHub.
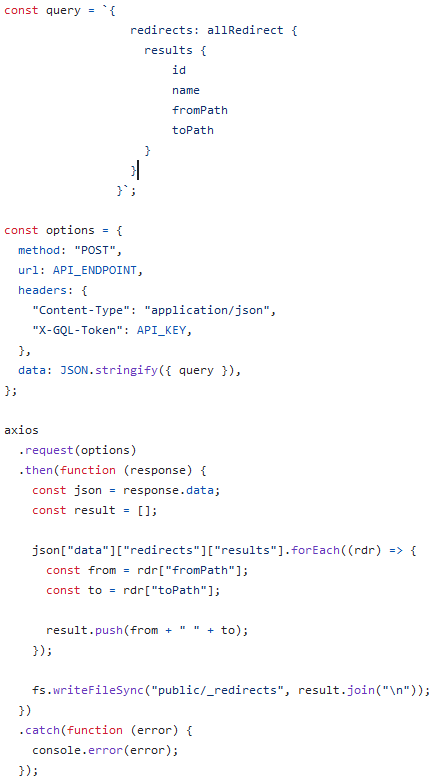
Let’s now write a Node.js script to query for redirects in Content Hub ONE. Since this script runs server-side I decided to use Axios to make the requests:

Because I am doing this demo with Next.js, all public assets need to be placed into the public\ folder. If you use this solution where that is not required make sure you update your script.
Also note, the script (node ./scripts/generate-redirects.mjs) is added as a postbuild script in package.json so it runs automatically after build
Netlify Build
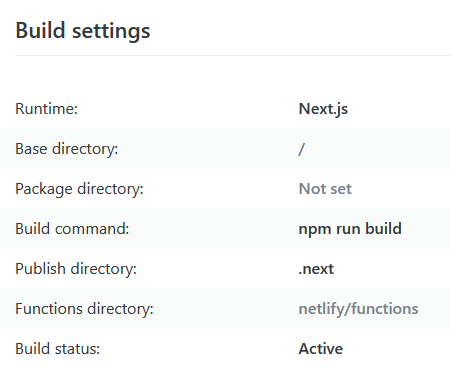
Setting up a new site and build on Netlify is ez-pz. It will probably take you about a minute to do. Since this is a Next.js app, it automagically did most of the configuration work for me:

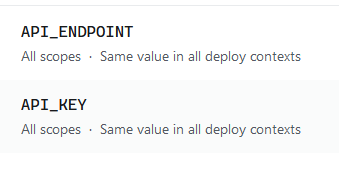
Also, make sure you add your environment variables for API_ENDPOINT and API_KEY which are used in the code:

Again, in true Netlify fashion you can easily paste these into Netlify to load them in:

Scheduled Build to Publish New Redirects
Now we need a way to build and deploy the app with new redirects over time so we keep the redirects up to **** based on published content. Once Content Hub ONE introduces webhooks we can use a content publish webhook to trigger a Netlify build hook to build the app. Since webhooks don’t yet exist in Content Hub ONE a workaround is to schedule a webhook POST using Pipedream. 🙌Thanks to Dan Solovay for this idea from his SUGCON NA talk.
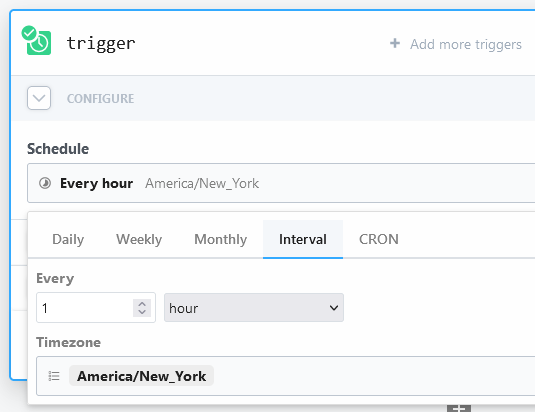
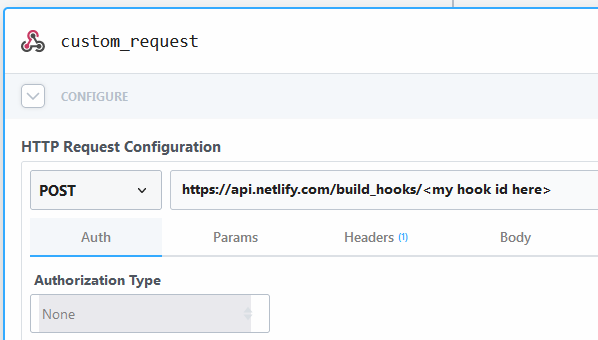
In Pipedream I created a Scheduled trigger that runs hourly. You can set it to run every 5 minutes if you really want, or whatever interval makes sense for you:

Then I added a step after the trigger to POST to my Netlify build hook which will rebuild the app and thus query for new redirects and rebuild the _redirects file.

Where can we go from here
The purpose here is to show you how to leverage Netlify’s redirects capability with the flat file to execute redirects on the edge. You can use any headless CMS you want to store and manage the redirects. The added value of using Content Hub ONE here was to show how to workaround not having a wehbook on content publish. Using a scheduled job with an integration platform like Pipedream can allow you to schedule builds over time to keep content fresh.
A few ideas to improve this solution are:
- Separate Netlify builds – find a way to run just the `postbuild` script in a Netlify build. This will allow us to have a build hook just for regenerating redirects and not the whole app. If you know how to do this in Netlify please comment below!
- Webhooks – the best solution would be to use a CMS-managed webbook for content publishes. Once Content Hub ONE introduces these I will update and simplify the solution.
