Content is more than just a blog post or a landing page. First of all, there are many types of it: from product descriptions and tutorials to announcements of upcoming events and job postings. Sometimes it’s not such an easy task for a search engine to identify what kind of content you want to showcase. That’s why including structured data is the principal step to helping web crawlers successfully complete this task. It’s important to give proper attention to incorporating structured data into your SEO strategy.
Bear in mind that Google is currently testing and introducing numerous new SERP features to help users find necessary information more quickly and accurately. To display these results, it uses structured data on a webpage. These featured results stand out from the typical list of pages and are more likely to be clicked. Consequently, if you don’t make use of structured data on your website, you risk missing out on additional traffic. This is where structured data and SEO converge as far as increasing your organic visibility.
What is structured data?
Structured data is a unified code that describes the information on a page. It is designed to be easily understood and processed by search engines and other software systems.
Let’s say, you have a website with product listings. In this case, structured data markup will point search engines to a product description, price, availability of products, user reviews, and ratings. In case of a scheduled event, you can specify the ****, venue, program, ticket prices, and other details. Each content type has its own individual elements.
To mark up a page, you have to add special attributes to the HTML code. Unlike the contents of HTML tags, which users can see on their screens, structured data is hidden from the users’ eyes. However, search engines can understand the markup language and easily recognize page elements, correctly interpret the content, and display additional information about the page, product, and company in the SERPs.
How does structured data help SEO?
Structured data is important for SEO because it helps search engines understand content better, enhances search visibility, boosts click-through rates, and optimizes websites for specific search features such as rich snippets, voice search, and local search. By implementing structured data markup, you can provide a more informative and engaging experience for search engines and users alike, ultimately boosting your SEO performance.
Let’s take a closer look at the SEO benefits of using structured data.
- Structured data organizes content for search engines
If the page contains structured data, Google, Bing, and Yahoo! will analyze its content more efficiently and provide a richer browsing experience for users. Your site will appear in search results for very narrow queries, for example, when users look for prices, reviews, and so on.
- Structured data helps adjust the page to voice search
If the page indicates what type of content it contains—for example, tutorial, news, or recipes—Google Assistant will display this content for voice queries, such as “show news”, “answer a question”, “find a recipe”, and others.
- Structured data helps a website stand out in the SERPs
Search results that contain additional information aside from the title and the description are called rich snippets. These extended results, which may include an image, rating, price, etc., are more eye-catching compared to standard results and lead to more clicks. It means that when your page appears as a rich snippet, it will have a higher CTR.
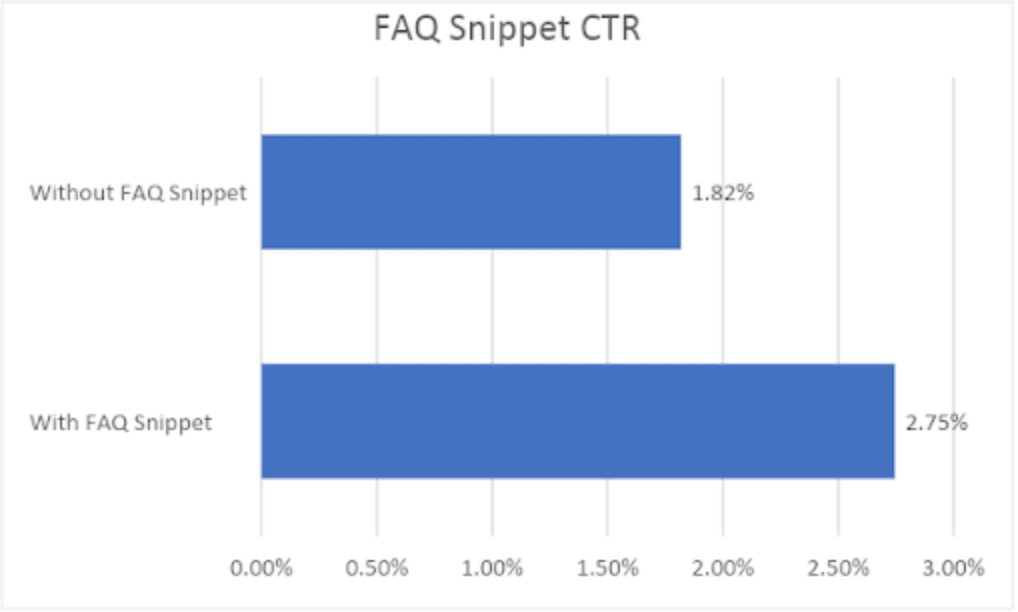
One study shows that implementing structured data on a page increased the click-through rate by 51%.

Also, a page with valid structured data can appear as a Knowledge Graph and even display additional information about images and videos.
- Structured data makes the snippet more attractive on social media
Structured data tells what information should be displayed in the post on social networking sites. If you want your post to include a title along with an image, use the Open Graph markup.
How pages with structured data appear in search results
Thanks to different types of structured data in SEO, rich results can display a range of features, including ratings, FAQ sections, search bars, calories (for recipes), book authors, and many more. Later on, we will analyze several examples of the most popular types of rich snippets and the corresponding structured data markup. We will also see examples of other specific search result features and enhancements.
Structured data markup increases the chances of getting into the News, Images, Videos, Maps, and other sections.
Let’s take a look at these categories and identify which types of markup to use in each case.
Article
Aside from the title and description, a snippet can contain an image, a publication ****, or the last update. There are also different types of article markups, such as NewsArticle or BlogPosting. On the screenshots below, you will see how pages are displayed in the News section of Google, Bing, and Yahoo! as well as the markup code.
Structured data type and features: With the NewsArticle data type, you can label the article’s headline, the cover image, the datePublished, the dateModified, and the publisher. The same data can be added to a blog article, but the markup type should be BlogPosting.
What the NewsArticle markup can do: A more comprehensive snippet with images will help users decide if they want to click on the link.
Who should use it: News websites, blogs, and websites that have an Article category.
Image
This structured data provides search engines with additional information about images. Such visual content is more likely to appear in the Images section of search results.
In addition to the page URL, the result can include an image title, caption, product description, price, availability, brand, and other information.
Bing and Yahoo! don’t display the same additional information as Google. Yet, adding schema helps them recognize a website’s data faster and thus prioritize these pages in search results.
Structured data type and features: To provide additional information about the image, use ImageObject data type. You can indicate the author and dateCreated, add a thumbnail and an image URL. If you want to see a product description next to the image, use the Product markup, which we will describe later.
What the ImageObject markup can do: It displays additional information about the image or a product in the Images section of the search results.
Who should use it: Websites that want to appear in the Image Search.
Video rich results
In the same way, structured data will provide search engines with additional information about videos, making them eligible to appear in the Videos section of Google SERPs. Such rich snippets will have bonus information that is different from the standard description. It will feature a preview image, the **** the video was published, the number of views, etc.
Unlike Google, Bing and Yahoo! don’t display short descriptions. Yahoo! only shows when the video was published, whereas Bing displays the video duration, **** of publishing, and the number of views. Bing and Yahoo! have supported video schema markup for many years and recommend using it to provide more information about a page with an embedded video.
Structured data type and features: With VideoObject data type, you can add the video title and description, the publishing **** (datePublished), Thumbnail image (thumbnailUrl).
You can also include duration, genre, rating (contentRating), director, cast, the expiration ****, the number of views (interactionStatistic), what countries have access to this content (regionsAllowed), and other information.
What the Video markup can do: The video is more likely to appear in the Video Search. Additional information will be displayed under the video link.
Who should use it: Websites with mainly video content, such as streaming services, educational platforms offering video tutorials, sites with video guides. Keep in mind that for the majority of requests, the Videos section will prioritize videos from YouTube.
Rich snippets and other elements in the SERPs
Let’s move on to rich snippets. This feature is offered by every major search engine. Just like Google, Bing, and Yahoo! recognize rich snippets for many content types, such as reviews, recipes, products and offers, people, events, businesses and organizations, and others. Although, instead of calling this feature “rich snippets”, Bing describes it as “visually appealing, information-rich search results.”
RECIPE
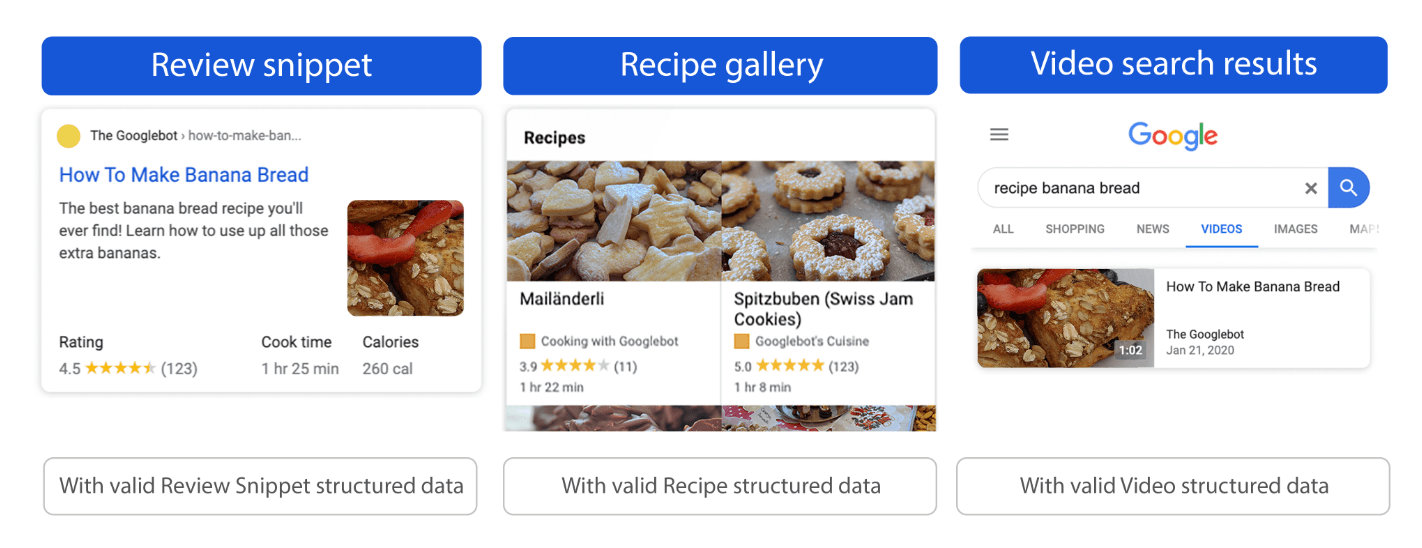
When looking for a recipe, you will probably see a lot of results containing images, reviews, cooking time, calories, and others. Such rich results are supported by Google, Yahoo!, and Bing.
Structured data type and features: The Recipe markup requires using two attributes—name and image. You can also add the preparation time (cookTime), the name of the person or company that created the recipe (author), the recipeCategory, the recipeCuisine, and so on.
What the Recipe markup can do: Such a snippet will display additional information about the dish and its preparation details. You can add a step-by-step cooking process or create a carousel with recipes.
Who should use it: Recipe websites.
PRODUCT
This snippet will appear when users search for a specific type of product, for example, “AirPods”, a brand, or a particular model, for example, “Apple AirPods headphones”. Following the link, the user gets to the product card or the Product category.
Structured data type and features: Product data type must contain a name and one of the following attributes: reviews, aggregateRating, or offers.
You can also include an image, a manufacturer (brand or organization), a unique number (SKU), etc.
What the Product markup can do: The snippet will contain a price or price range for a product, its availability, rating, delivery terms, and so on.
Who should use it: Online stores and marketplaces.
BOOK
When searching for a book, you will see the results containing an author, edition, language, book’s rating, its cost, and availability.
Book schema markup is supported by Google, Bing, and Yahoo!.
Structured data type and features: Book markup type is used for books and includes the book title (name), its author, bookEdition, extension (bookFormat), numberOfPages, aggregateRating, and price.
What the Book markup can do: It makes the snippet more visible and immediately provides the user with all the basic information about the book.
Who should use it: Book stores, libraries.
MOVIE
When searching for movies, structured data markup will display its genre, duration, director, actors, budget. Most rich snippets of this type include user ratings.
Structured data type and features: Movie structured data includes the name of the film and its cover. Additional information may include director, movie release **** (dateCreated), overall rating (AggregateRating), reviews.
What the Movie markup can do: Right in the SERPs, the users can see additional information about the movie rating and can decide whether to watch it or not.
Who should use it: Streaming platforms, film review websites.
COURSE
This snippet includes the title and description of a course or a selection of programs from an educational institution. However, this rich snippet can show up only in mobile search results.
What the Course markup can do: It helps attract more students to a course or educational program.
Who should use it: Course providers, companies recruiting potential employees for internships, online directories of educational institutions.
JOB POSTING
JobPosting markup may contain basic information about the opening: job title, job details, region, address, the expiration **** of the job posting.
Structured data type and features: With the JobPosting structured data, you can specify the **** of publishing (datePosted), job title, company name (hiringOrganization), working schedule (workHours), estimatedSalary, employmentType, educationRequirements, and experienceRequirements.
What the JobPosting markup can do: It helps your website get into the Job Search on Google and attract more job seekers. Additionally, you will be able to invite more motivated candidates by allowing them to filter results by various criteria, such as job title, salary, or location.
Who should use it: Employers and job search websites.
HOW-TO
How-tos are the step-by-step instructions that can answer a user query right on the SERP. You can see such guides if your query begins with words “how to” or similar requests: “how to make a cappuccino” or “how to choose an avocado.”
Structured data type and features: HowTo walks users through steps, required tools (tool), materials (supply), totalTime, etc.
What the HowTo markup can do: It displays important information for the user in the snippet: the list of steps, time to complete a task, featured videos and images, etc.
Who should use it: Pages that describe directions or tips. You can also apply this markup to how-to articles featuring workflows with illustrations.
FAQs
If your page contains a list of multiple questions with corresponding answers on a specific topic, consider marking up your FAQs with structured data to boost your SEO. Users will then be able to click on one of the questions and see the answer. These snippets usually take you to an FАQ page.
Structured data type and features: For a question box to appear under the snippet, use the FAQPage data type with Question and Answer elements. Make sure each Question includes the full text of the question and each Answer includes the full text of the answer (acceptedAnswer).
The Answer structured data can include lists, subheadings, and links to other pages.
What the FAQPage markup can do: It can display an extended snippet, provide users with the necessary information in a concise form, and add links to other pages of the website.
Who should use it: The markup can be used in the Support and Help pages. The FAQPage type is used when the information belongs to the resource and is not part of user comments.
SITELINKS SEARCH BOX
This is a convenient and fast way for users to search your website from the SERP. Google sitelinks are usually displayed for branded queries, for example, “AirFrance flights”, “eBay smartphones”.
Structured data type and features: To make the search bar appear under the snippet, use the Website data type together with the SearchAction markup. The markup specifies the potential action (SearchAction), the query-input type, and adds a link to the site search (target).
What the SearchAction markup can do: Enables you to search for information on the site right from the SERP.
Who should use it: Large websites that have many categories, subcategories, and pages.
EVENT
Like the Knowledge Graph, the event experience on Google is located on the right side of the SERP window. It helps people find and attend events in a particular region. This snippet contains the ****, location, the list of participants, description of the event, ticket availability, etc.
Structured data type and features: To get your event on Google, use Event markup which indicates the name, the **** of the event (startDate), and the location. Other attributes may include description, company name, performer, ticket purchase page (offers.url), endDate, etc.
What the Event markup can do: It allows creating an attractive snippet with photos and a logo, be displayed on Maps, inform more people about the event, and attract new participants. By the way, you can feature both offline and online events.
Who should use it: Festivals, conferences, and other events.
Breadcrumbs
A breadcrumb trail indicates the path from the homepage to the current page on the website. Breadcrumbs typically appear above the title in the page’s snippet and consist of a horizontal row of sections that represent different levels on the site’s hierarchy.
Google uses the breadcrumb markup feature to categorize website information in search results. The search engine displays breadcrumb trails based on the search context. This navigation chain may differ from what you see when navigating within the website.
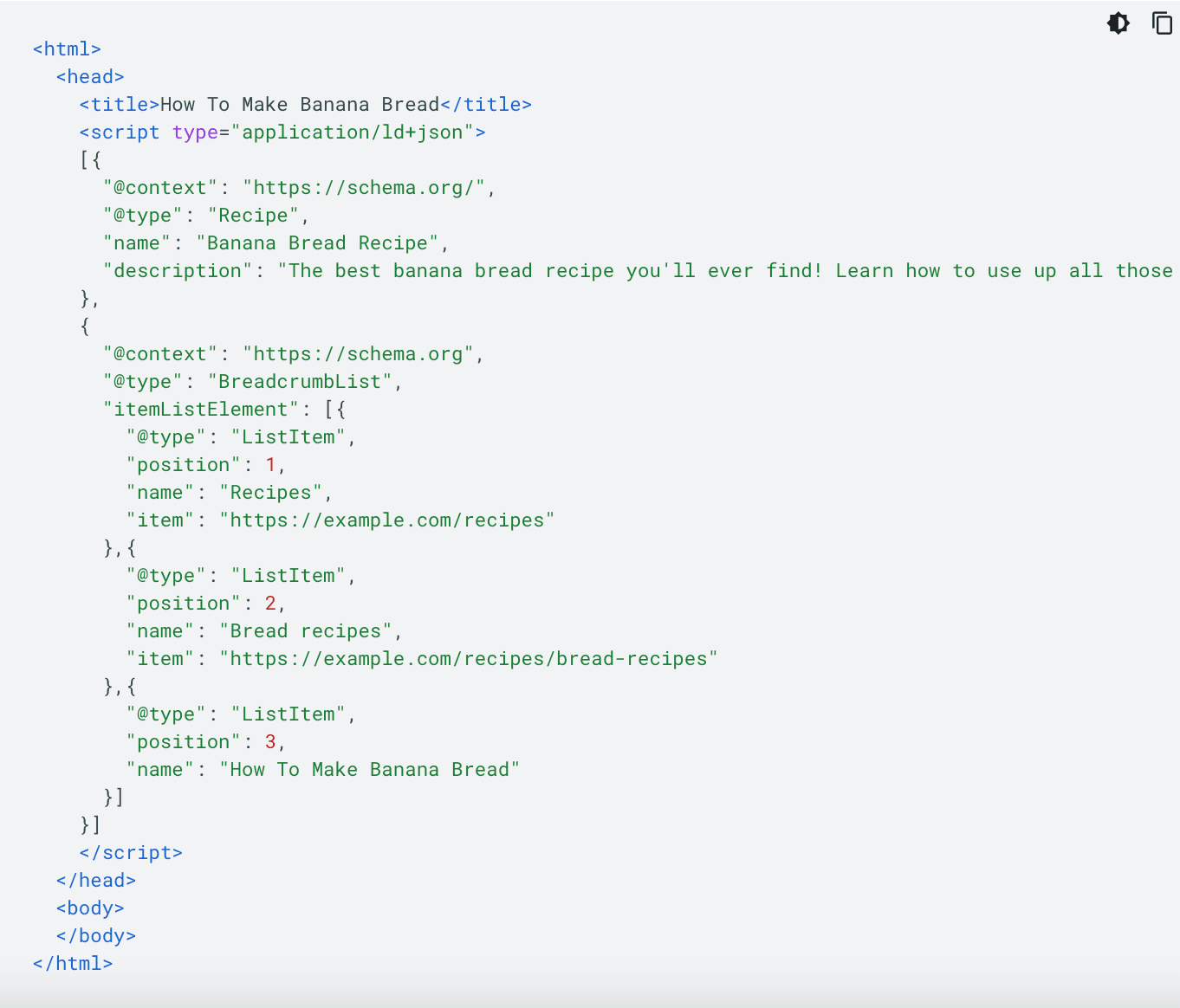
Structured data type and features: To specify breadcrumbs, define a BreadcrumbList that contains at least two ListItems (i.e., levels of website hierarchy). This markup forms a sequence of pages, typically identified by their URL and name. To display the order of the breadcrumb chain, use the position property in ListItems, as shown in the screenshot above.
What the Breadcrumb markup can do: Breadcrumbs aid users in understanding and navigating a website more effectively. In addition, they make search results more enticing to users and assist Google in understanding the structure of your website.
Who should use it: Large websites with complex website structures and many categories, subcategories, and pages. These are usually e-commerce websites.
Schema.org vocabulary and markup formats
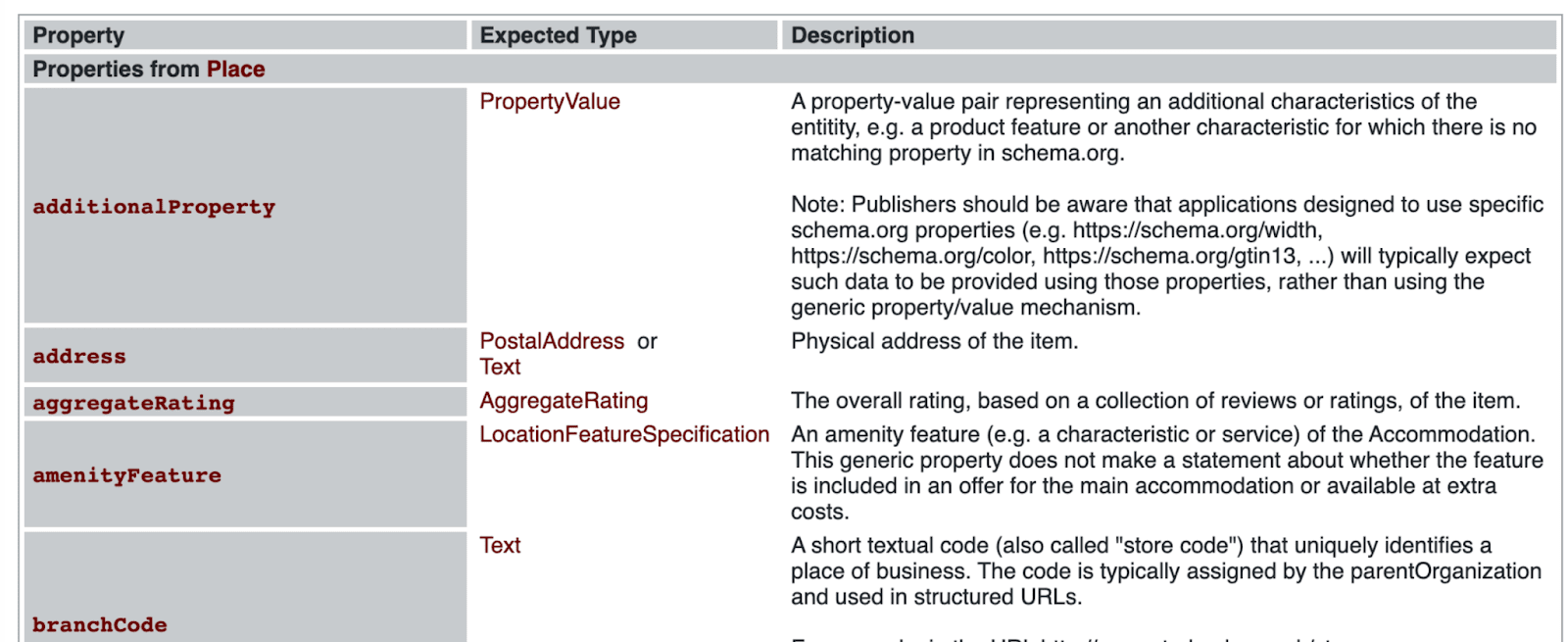
You’ve probably noticed that all our search results examples link to schema.org. Following these links, you will see the guidelines and the lists with properties and descriptions for each markup type.

Schema.org vocabulary is one of the main standards for semantic markup in HTML5 that Google, Yahoo!, and Bing use. By adhering to this unified standard, you can incorporate structured data into web pages, reaping several SEO benefits as a result.
For each type of structured data, different search engines have their own recommendations and guidelines.
See how to use structured data markup for SEO in Google and Bing Webmaster Tools.
There are three ways to use schema.org properties on a web page:
- Microdata
- RDFa
- JSON-LD
The JSON-LD format is primarily recommended by Google, as it is easier for website owners to add and maintain. However, all three markup types are fully supported and equally acceptable for search engines when implemented properly.
In the first two formats, structured data is added to each tag that is visible to users. When using JSON-LD, a JavaScript notation is embedded in a <script> tag in the page <head> or <body> sections.
Now, let’s take a closer look at some other differences in structured data formats and when to use them for SEO. We have also commented on each line after // to explain our examples.
Microdata
Microdata uses HTML tag attributes to describe the properties you want to use as structured data. These attributes can be included in the body or in the head using <div> and <span> tags.
Microdata markup features
Microdata is supported by Google, Yahoo!, and Bing using schema.org annotations. The microdata syntax is described in W3C specifications.
You can place attributes inside the <div> tag:
- itemtype is the data type, for example, schema.org/Product
- itemprop is the property (brand, image, price, URL, and others)
- itemscope creates a new item.
Example. An example of HTML microdata snippet that may appear on a product page.
<head> // script placed in the header of the HTML document <title>AirPods - Apple</title> // Title </head> <body> <div> <div itemtype="https://schema.org/Product" itemscope> // Type: Product <meta itemprop="mpn" content="745623" /> // The manufacturer code <meta itemprop="name" content="AirPods - Apple" /> // Item name <link itemprop="image" href="https://website.com/photos/photo1.jpg" /> // photo1 <link itemprop="image" href="https://website.com/photos/photo2.jpg" /> // photo2 <link itemprop="image" href="https://website.com/photos/photo3.jpg" /> // photo3 <meta itemprop="description" content="AirPods Pro are sweat and water resistant for non-water sports and exercise." /> // Item description <div itemprop="offers" itemtype="https://schema.org/Offer" itemscope> // Type: Offer <link itemprop="url" href="https://website.com/earphones" /> // Product page URL <meta itemprop="availability" content="https://schema.org/InStock" /> // Item Stock Status: InStock <meta itemprop="priceCurrency" content="USD" /> // Currency <meta itemprop="price" content="41.00" /> // Price </div> <div itemprop="aggregateRating" itemtype="http://schema.org/AggregateRating" itemscope> // Type: aggregateRating <meta itemprop="reviewCount" content="29" /> // All reviews <meta itemprop="ratingValue" content="4.6" /> // Average rating </div> <div itemprop="brand" itemtype="http://schema.org/Brand" itemscope> // Type: Brand <meta itemprop="name" content="Apple" /> // Brand name </div> </div> </div> </body> </html>
RDFa
RDFa is an HTML5 extension that stands for Resource Description Framework in Attributes.
RDFa is usually embedded into both the head and body of an HTML page.
RDFa markup features
This format is mostly used together with the Open Graph to mark up pages for social networks. We will take a closer look at Open Graph later.
The visible content of the page is marked up with the following attributes: vocab, typeof, property, resource, prefix. Their features are described in Recommendations.
Example. RDFa structured data snippet that might appear on a product page.
<html> <head> // script placed in the header of the HTML document <title>AirPods - Apple</title> // Title </head> <body> <div typeof="schema:Product"> // Type: Product <div rel="schema:image" resource="https://website.com/photos/photo1.jpg"></div> // photo1 <div property="schema:mpn" content="745623"></div> // The manufacturer code <div property="schema:name" content="AirPods - Apple"></div> // Item name <div property="schema:description" content="AirPods Pro are sweat and water resistant for non-water sports and exercise."></div> // Item description <div rel="schema:image" resource="https://website.com/photos/photo2.jpg"></div> // photo2 <div rel="schema:brand"> // Description of the brand <div typeof="schema:Brand"> // Type: Brand <div property="schema:name" content="Apple"></div> // Brand name </div> </div> <div rel="schema:aggregateRating"> // The overall rating <div typeof="schema:AggregateRating"> // Type: AggregateRating <div property="schema:reviewCount" content="29"></div> // All reviews <div property="schema:ratingValue" content="4.6"></div> // Average rating </div> </div> <div rel="schema:offers"> // Pricing and availability information <div typeof="schema:Offer"> // Type: Offer <div property="schema:price" content="41.00"></div> // Price <div property="schema:availability" content="https://schema.org/InStock"></div> // Item Stock Status: InStock <div property="schema:priceCurrency" content="USD"></div> // Currency <div rel="schema:url" resource="https://website.com/earphones"></div> // Product page URL </div> </div> <div rel="schema:image" resource="https://website.com/photos/photo3.jpg"></div> // Photo3 </div> </body> </html>
JSON-LD
JSON-LD stands for JavaScript Object Notation (JSON) and Linked Data (LD). In this case, the markup data is placed within the HTML document rather than around HTML elements (as with Microdata).
JSON-LD markup elements are put between <script type=“application/ld+json“> and </script>.
Google recommends using the JSON-LD markup format because in some cases it is easier to structure code that is separated from the text, as with PostalAddress and Event data types. Such markup is more concise and easier to embed into an HTML document. Search engines can also read dynamically injected JSON-LD data, such as by JavaScript code or embedded widgets in your CMS.
Example: JSON-LD structured data snippet that might appear on a product page.
<html>
<head> // script placed in the header of the HTML document
<title>AirPods - Apple</title> // Title
<script type="application/ld+json">
{
"@context": "https://schema.org/", // vocabulary
"@type": "Product", // Type: Product
"name": "AirPods - Apple", // Item name
"image": [ // Photo gallery
"https://website.com/photos/photo1.jpg", // photo1
"https://website.com/photos/photo2.jpg", // photo2
"https://website.com/photos/photo3.jpg" // photo3
],
"description": "AirPods Pro are sweat and water-resistant for non-water sports and exercise.", // Item description
"mpn": "745623", // The manufacturer code
"brand": { // Brand information
"@type": "Brand", // Type: Brand
"name": "Apple" // Brand name
},
"aggregateRating": { // The overall rating
"@type": "AggregateRating", // Type: AggregateRating
"ratingValue": "4.6", // Average rating
"reviewCount": "29" // All reviews
},
"offers": { // Pricing and availability information
"@type": "Offer", // Type: Offer
"url": "https://website.com/earphones", // Product page URL
"priceCurrency": "USD", // Currency
"price": "41.00", // Price
"availability": "https://schema.org/InStock" // Item Stock Status: InStock
}
}
</script>
</head>
<body>
</body>
</html>
Open Graph
Open Graph is a microdata vocabulary developed by Facebook that generates page previews in a post. The main tags are now used for other social networks, like Twitter, Pinterest, and LinkedIn. Bing also uses Open Graph, although it currently only uses this information to enhance the visual display of search results for a select group of publishers.
When creating a post, Open Graph markup displays the URL, title, and images of the page that you want to share. As a result, social media posts look more informative and attractive.
For a complete list of Open Graph dictionary properties, check this guide. Also, note that this type of markup is often combined with the RDFa and other Schema-based formats.
How to mark up your web page
In order for your web page to be included in rich search results, follow these steps:
1. Create a page with structured data markup
2. Check the actual appearance in search results with the Rich Results Test.
3. Publish the page in the admin panel of the site and make it available for indexing by robots.
In the following sections, we will take a closer look at what tools will help you structure your web page and test it. Before embedding structured data into your site, make sure to consider the basic search engine recommendations on correctly implementing page markup for SEO and to understand what actions to avoid.
Requirements to the structured data markup
- Structured data must match the overall context of the page.
- The page must be accessible to robots with no restrictions in robots.txt file or HTML code (noindex meta tag). Run an SEO site audit before you mark up your pages to see if they are blocked in any way.
- Markup can be applied only to content visible to users.
- Data types must have properties that are supported by Google, Bing, or other search engines.
- The markup should not mislead users. It must not post spam or include content prohibited by law.
- The content of the elements must comply with the guidelines and approved standards. For example, the JobPosting data type can be used if the job is posted on the page and this posting is unique.
Multiple schema.org instances on one page
Several types of structured data can be used on a single page. For instance, a webpage could feature a recipe, a video demonstrating how to prepare that recipe, and breadcrumb information for user navigation. All of these visible elements can be marked up with structured data, enabling Google to display the page in different search features.

You can nest the items (1) or specify each item individually (2):
- Nesting the items: When there is one main type of structured data and additional types are grouped under the main one.
- Specifying each item individually: When each type of structured data is presented as a separate block on the same page without interlinking with other types.
Take a look at the example below of structured data showing two distinct items on the same page: Recipe and BreadcrumbList.

For more details, refer to Google’s Documentation.
To ensure that Google Search understands the page’s main purpose, first include the main type of structured data that reflects the page’s primary focus.
Consequences of markup mistakes
When the structured data on the pages do not comply with the rules of the search engine, the site may be penalized. You can easily check if your site is clean from any penalties by checking the Manual Actions report in the Google Search Console (GSC).
Here are some of the structured data examples that may lead to manual actions:
- Job posting not hiring.
- Can’t submit application on job offer page.
- Page content does not match structured data.
Another striking example is third-party reviews. You can’t mark up third-party reviews with structured data. The markup should only be utilized for first-party reviews that are originally published on your website.
For a complete list of SEO violations, please refer to the User Manual.
If you were notified of one of these issues, you must fix it following all the recommendations and then submit a reconsideration request in the GSC.
Ways to mark up your web page
Let’s take a look at several ways to structure HTML code.
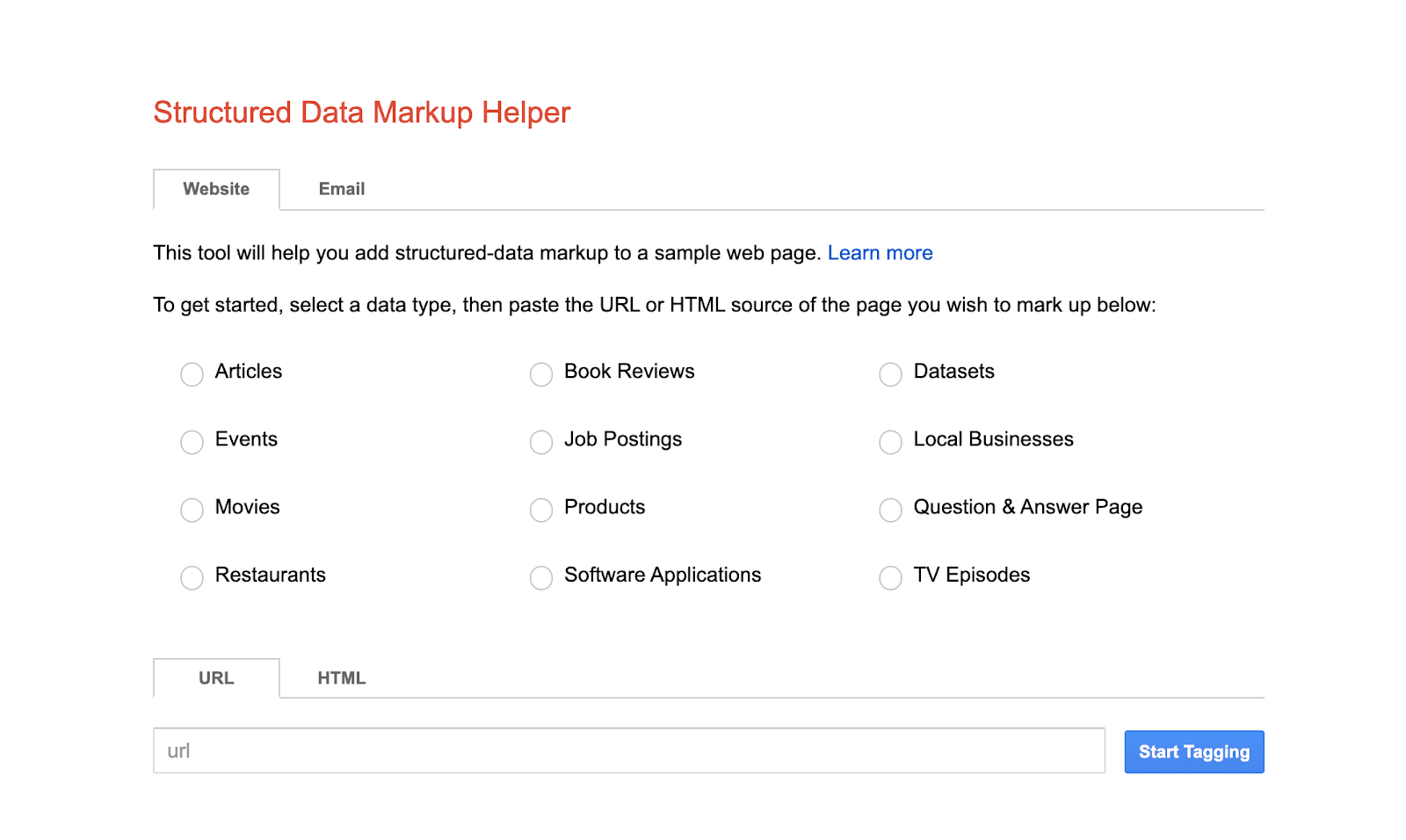
STRUCTURED DATA MARKUP HELPER
This Google tool allows you to mark up selected elements on a page. With it, Googlebot recognizes its content more accurately.
To use the tool, you need to select the markup data type (Articles, Products, Movies, Events, etc.), specify the page URL or HTML code. Then, select fragments of the page, assign values to them, and click Create HTML. Learn more about how to use Google Markup Tool.

The finished code must be added to the page through the site’s admin panel or directly to the HTML file.
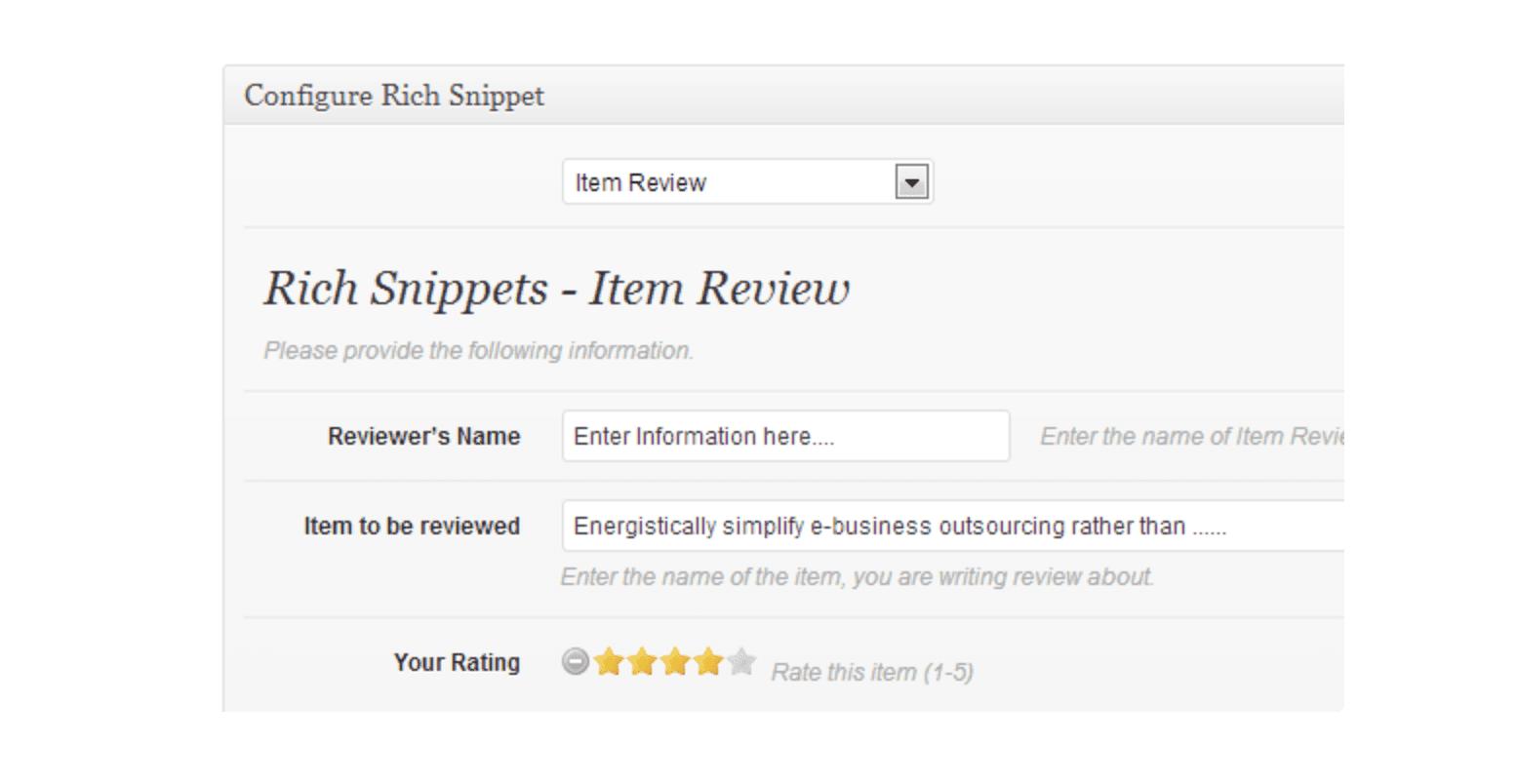
CMS PLUGINS
CMS developers provide special software that structures the code. For example, All In One Schema Rich Snippets and Markup (JSON-LD) structured in schema.org modules are used in WordPress; Microdata and Schema.org extensions are used in Drupal; Google Structured Data is for Joomla.

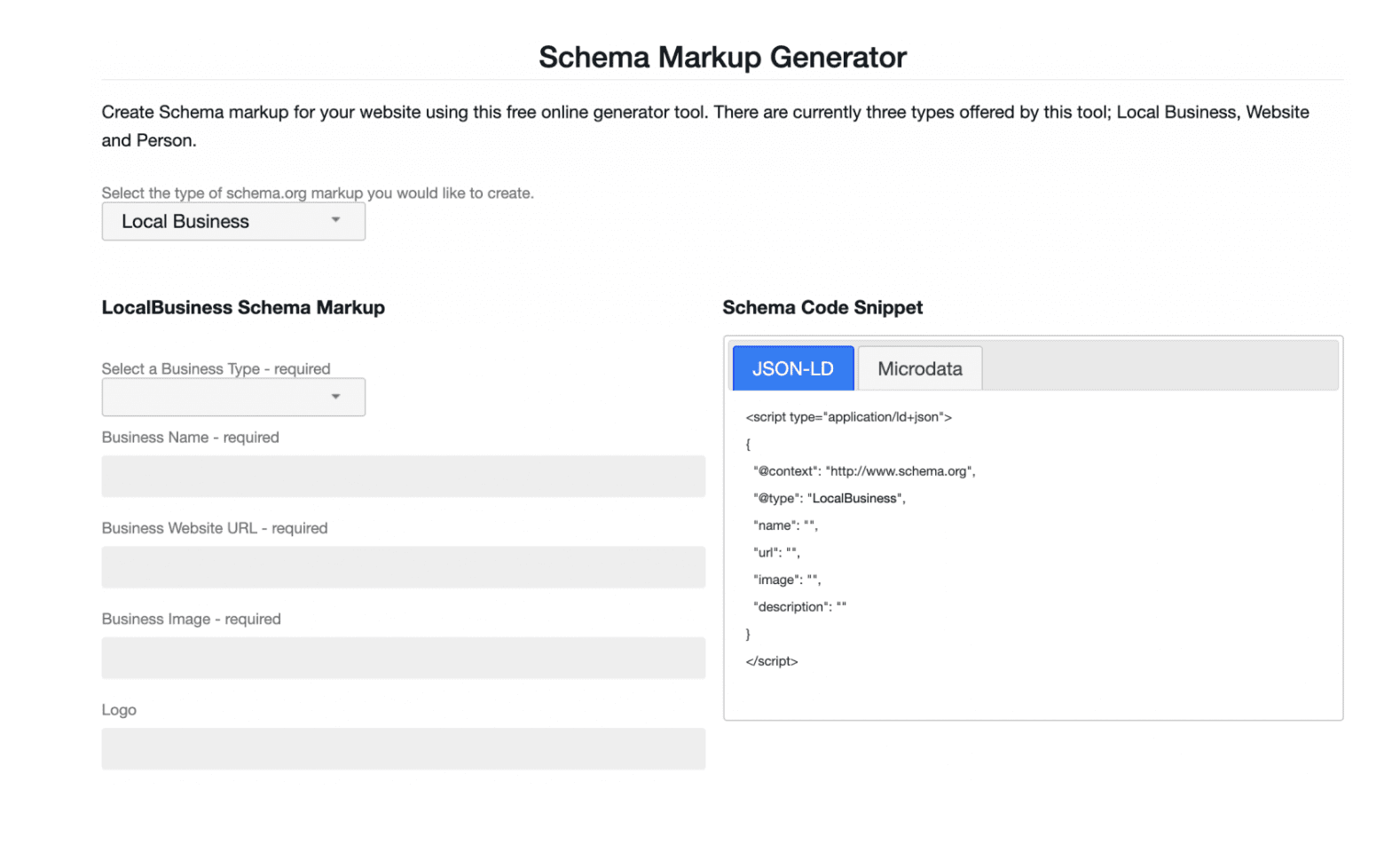
Other markup generators
There are alternative services for structuring the code, for example, Schema Markup Generator, Schema Markup Generator (JSON-LD), and others.

How to test and preview your structured data
Let’s review some services that will help you test the structured code.
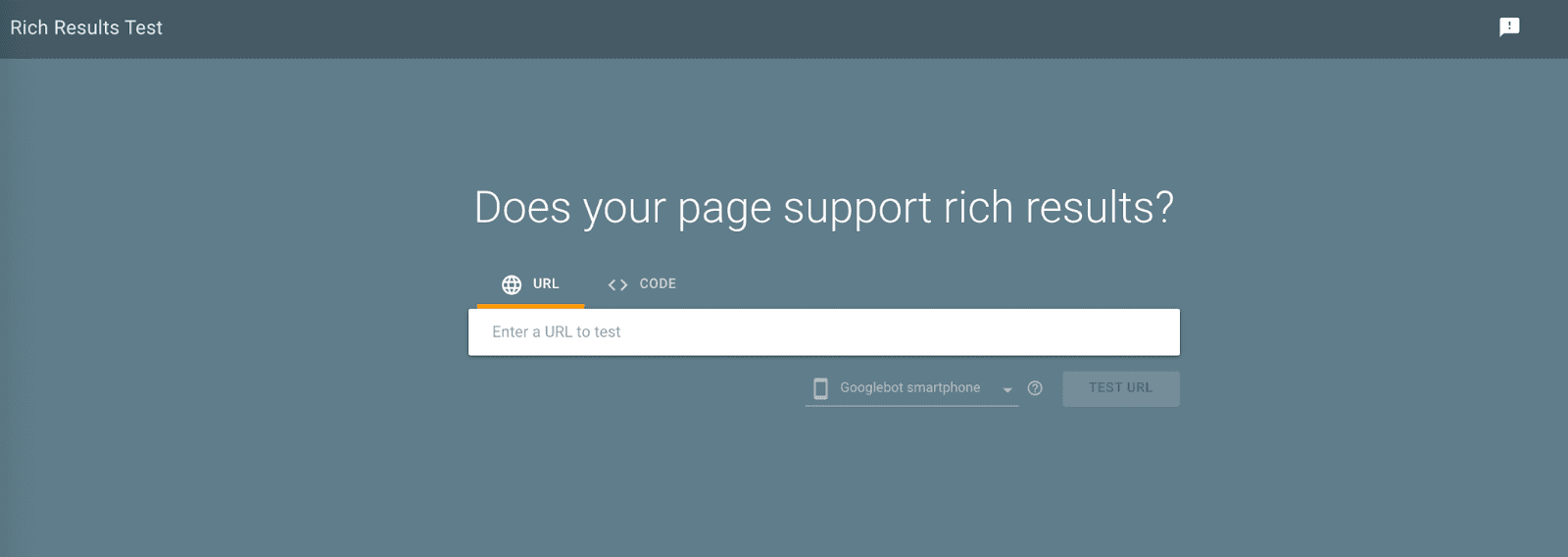
RICH RESULTS TEST FROM GOOGLE
This is a free online service that allows testing the page with structured data by entering its URL into the Fetch URL box. You can also check the marked-up code by clicking the Test code button.
If the markup was implemented correctly, the notification “Page is eligible for rich results” will appear on the screen. It will also show you the structured elements found by the system and how they are displayed on the device screen.

Even after deployment, you can use Google Search Console to monitor your pages’ SEO health and performance. It will show whether you get impressions and whether any mistake has crawled into the code. You must verify your site to access Search Console statistics and tools using one of these methods.
You can enter the page address into the Test Your URL field, and the Improvements section of the report will display the types of rich results the search engine supports, for example, Navigation bars, Question and Answer page, Events, Products, Recipes, Reviews, Job Postings. Keep in mind that some structural elements of the page may not be included in the report.
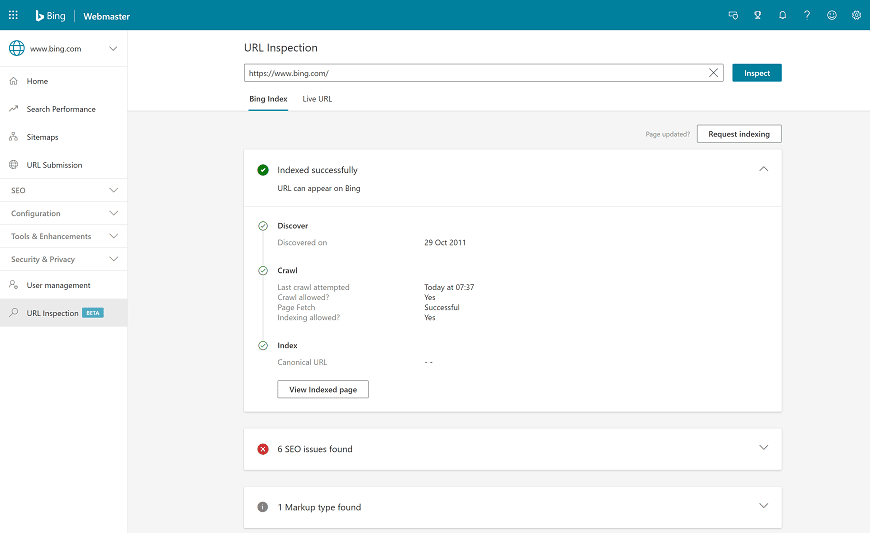
Bing Markup Validator
Bing Markup Validator is a part of Bing Webmaster Tools that helps check if structured data was correctly implemented on a website. Whether you are using HTML Microdata, Microformats, RDFa, Schema.org, and OpenGraph—the Bing report will show the code from the scanned page.

OTHER TESTING TOOLS
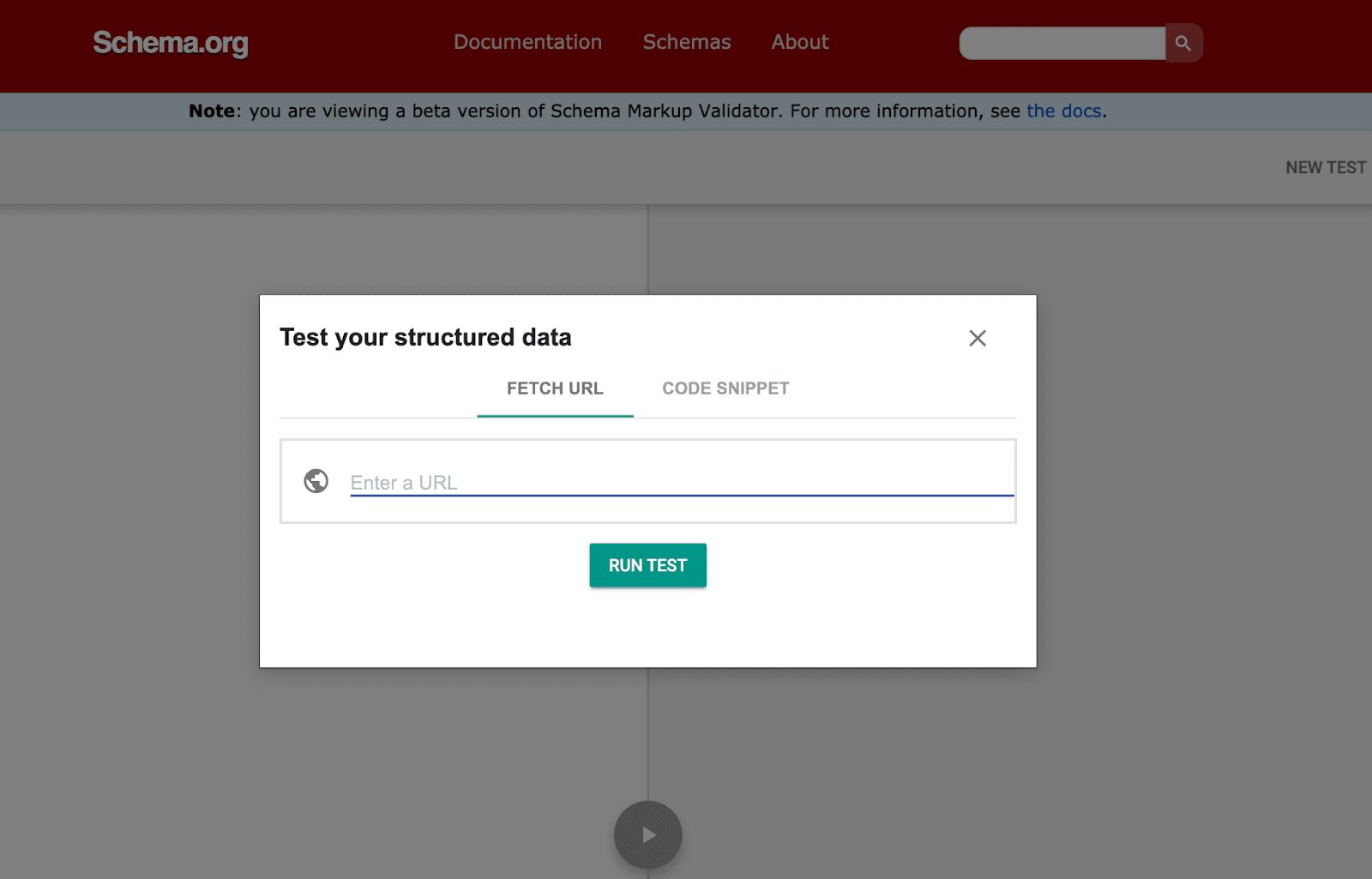
There are alternative platforms for testing your code. For example, Schema.org validator, where you can test structured data for the Article and Product categories.

How to view structured data markup of other sites
If you see good examples of rich snippets of other sites, you can check their markup details and apply the same to your website.
To see the HTML code of a page, follow the snippet and press Ctrl+U or Command + option + U (for Mac). To quickly find the tags in the code, use markup-specific snippets, like schema, JSON; or a data type, such as Product.
Conclusion
Structured data can be a major SEO boost if used properly. It is an effective way of communicating with search engines and helping them quickly understand the page content and better represent your website in SERPs.
To markup your site, you need to:
- Choose a structured data format: Microdata, RDFa, or JSON-LD.
- Pick the dataset available for your content.
- Mark up your page using the methods described in this article.
- Test and preview your structured data.
- Update the page code and make it available to search engines.
- Track the page performance in Google Search Console.
We hope you enjoyed reading this article and have gained valuable insights into structured data for SEO and schema markup.
