Sitecore makes it easy to add tables, which is similar to inserting a table in Microsoft Word. You just need to click on the “insert table” button and select the desired size. However, it’s important to consider accessibility when creating tables. Tables, despite their general suitability for screen readers, require specifying the location of table headings to ensure accessibility. For example, it’s important to indicate whether table headings are located in the top row, first column, or elsewhere. Failing to provide this information can make it difficult for users with special abilities to navigate the content.
The guidelines for table-related accessibility, which should be followed, are provided by the URL Tables Web Accessibility
please refer to this URL which should be followed for table-related accessibility.
Let’s see How to Configure It
Let’s learn how to add a heading to Rich Text for improved accessibility by following these steps.
- Go to a Rich text field and open the Rich text editor.
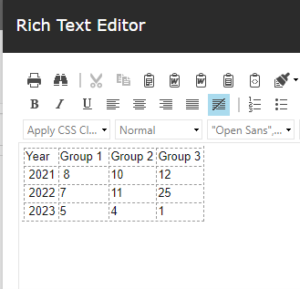
- Add your table by clicking the Insert table button and choosing the size you want.
- Fill in the table’s content

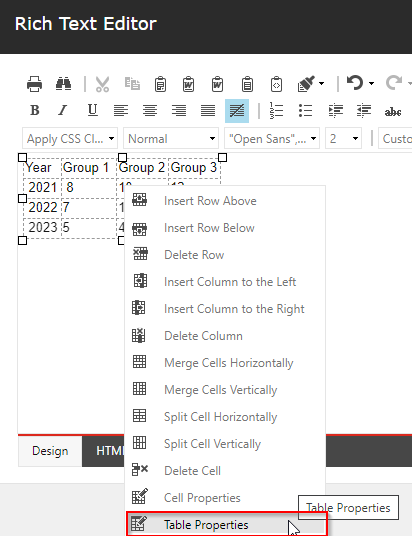
- Right-click the table and select “Table Properties”

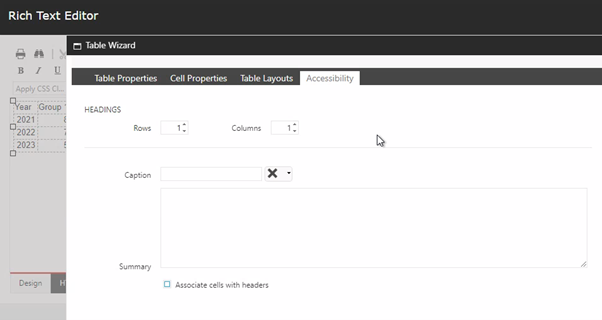
- To ensure accessibility, you can go to the Accessibility tab and specify the heading rows and columns. In this example, I marked the first row and first column as headings.

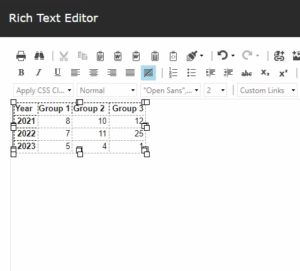
- Click OK to update your table. If your website has style settings for table headings, it will display them as well. This feature can further enhance the accessibility and usability of your site for users with disabilities.

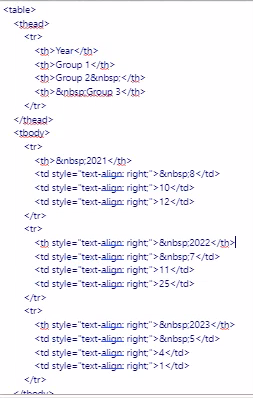
- When you switch to the HTML view, you will also notice that you are using the correct HTML tags now.

An alternative method is to choose the table wizard instead of selecting the table size in Step 1. This option will present you with the same wizard as in Step 4 and enable you to set the table size there as well. By using this approach, you can ensure that you include all the necessary accessibility information from the outset.
I hope you found this helpful!! Check out our Sitecore blog for more helpful tips and tricks.
