What are Props?
In Vue.js, “props” are like messengers that help share information from a parent component to its children. They allow different parts of your web app to talk to each other by passing along essential data.
Declaring Props
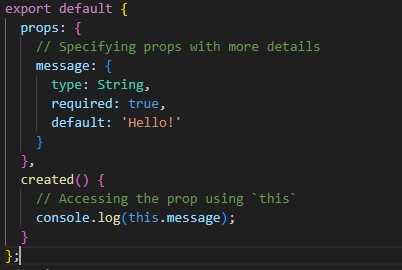
Props are defined using the props option:

Let’s Explore an Example to Grasp How Props Work.
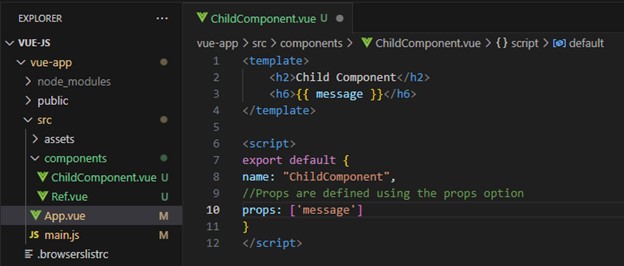
Child Component:
- The ChildComponent’s template sets the visual structure using HTML, displaying an h2 with “Child Component” and an h6 to show the content received through the ‘message’ prop.
- In the script section, the component is created and named ‘ChildComponent,’ specifying that it can accept data via a ‘message’ prop sent from its parent component (App).

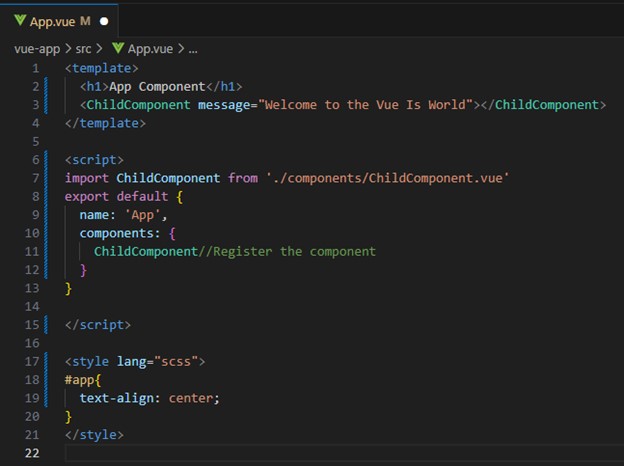
App Component:
- The App Component’s template defines the main app’s appearance, displaying an h1 with “App Component” and embedding a ChildComponent using ‘<ChildComponent>’. It also sends a ‘message’ prop with the text “Welcome to the Vue Js World” to the ChildComponent.
- In the script section, it defines the App component, imports the ChildComponent, and registers it for use within the App.

Output: 
Here’s How this Code Works in Practice:
- The app component, ‘App’, serves as the main component for your Vue.js application.
- It uses the child component, ‘ChildComponent’, which can display a message passed to it as a prop.
- When the app component is rendered, it displays “App Component” and includes an instance of ‘ChildComponent’ with the message “Welcome to the Vue Js World.”
- The child component, ‘ChildComponent’, receives the ‘message’ prop and displays it in an h6 element.
- This structure allows you to create modular and reusable components in your Vue.js application, making it easier to manage your UI and pass data between components.
Using Props with Object, Array, and Boolean data types:
- Using props in Vue.js involves passing different kinds of information, like objects, arrays, or true/false values, from a parent component to a child component.
- It’s like giving specific items or instructions to someone else.
- Objects are like a collection of things, arrays are lists, and boolean values are simple on/off or true/false signals.
- Vue.js lets you pass these kinds of info smoothly between different parts of your app to make them work together.
Let’s Explore Objects, Arrays, and Boolean Types through an Example.
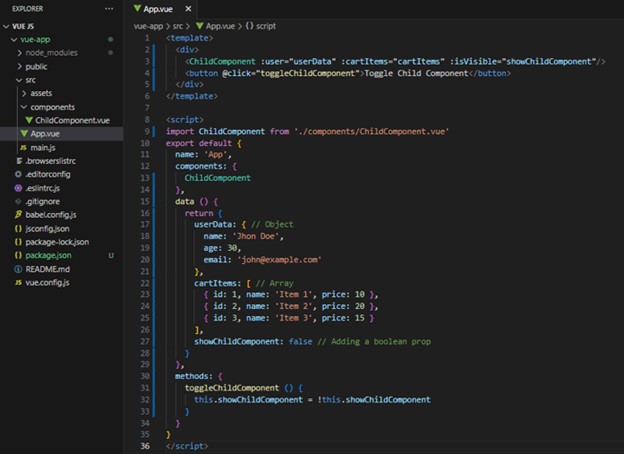
Parent (App) Component:

- The App component contains data: userData (an object with user information), cartItems (an array of items), and showChildComponent (a boolean to toggle the visibility of the ChildComponent).
- It imports and uses the ChildComponent.
- There’s a button that triggers the toggleChildComponent method, which toggles the boolean showChildComponent, controlling the visibility of the ChildComponent.
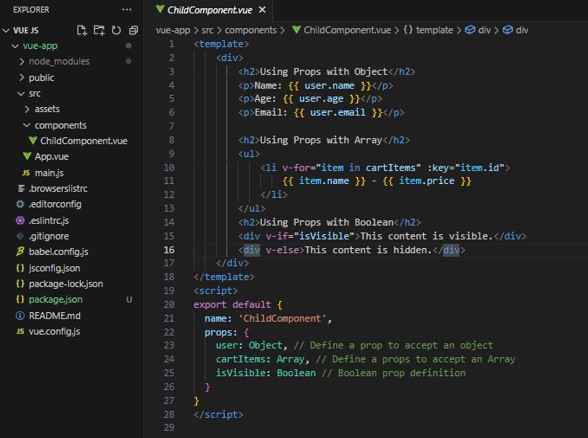
Child Component:

- It receives props: user (an object), cartItems (an array), and isVisible (a boolean).
- The template of ChildComponent displays information passed through props:
- Displays user details: name, age, and email from the user object.
- Lists items with their names and prices from the cartItems array.
- Shows a message based on the value of isVisible.
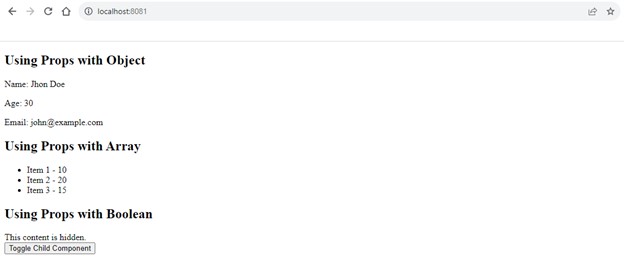
Output:

Code Flow
- Initially, showChildComponent is false, so ChildComponent is not visible.
- Clicking the “Toggle Child Component” button triggers toggleChildComponent, flipping showChildComponent from false to true and vice versa.
- When showChildComponent is true, ChildComponent becomes visible, displaying user information, cart items, and the visibility status based on the passed props.
- The App component holds the data and controls the visibility of ChildComponent, passing relevant information via props for display. The ChildComponent uses these props to render the received data in its template.
Child-to-Parent Communication Using Props
Child-to-Parent Communication Using Props is the practice in Vue.js where a child component shares data with its parent component through props, enabling information transfer from child to parent.
Let’s Understand Child-to-Parent Communication through an Example.
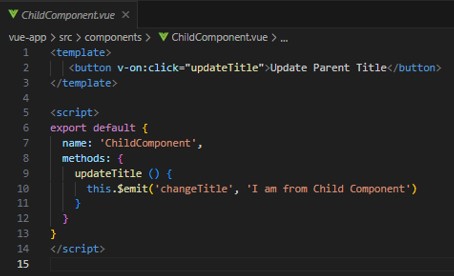
Child Component:

- This code sets up a file named “ChildComponent” with a button saying “Update Parent Title” in its design.
- In its script, there’s a method called “updateTitle” that triggers when the button is clicked. Inside this method, there’s a special function called $emit used to send a message (a custom event) to the parent component.
- This message contains information that the parent can understand, like “I am from Child Component.”
- This helps the ChildComponent communicate with and tell its parent that something specific has happened.
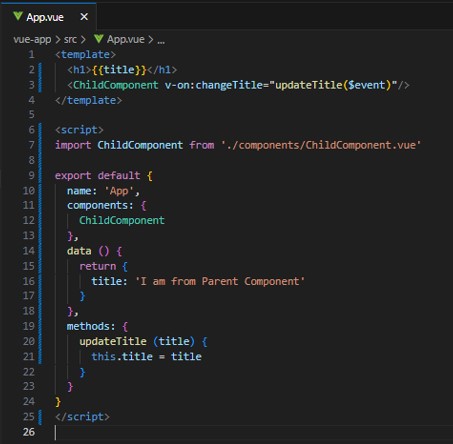
App (Parent) Component:

- The ParentComponent file sets up a parent element.
- It imports and uses ChildComponent within it.
- The parent component has a ‘title’ that it can change, and when ChildComponent sends a specific message, known as ‘changeTitle,’ the parent updates its ‘title’ accordingly.
- The ChildComponent has a button, and when clicked, it triggers this message to the parent.
- This whole setup allows the ChildComponent to control the title displayed by the ParentComponent.
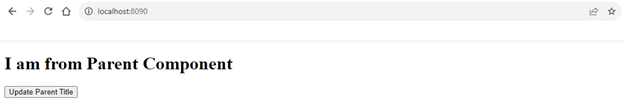
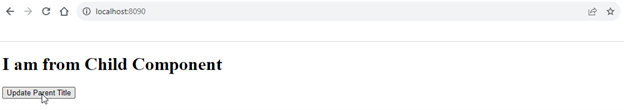
Output:

Upon clicking the button, it triggers an update to the title.

Provide & Inject
Provide: Allows a component to share data with its descendants.
Inject: Allows a component to access data provided by its ancestor.
Usage of Provide & Inject:
- Provide helps share data from a parent component to its descendants.
- Inject enables components to access provided data without passing it directly as props.
Passing Data Through Component Hierarchies
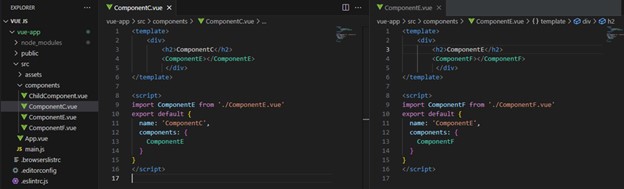
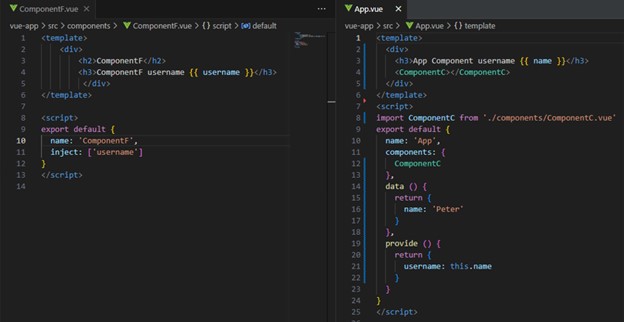
Let’s Understand this Utilizing a Hierarchical Data Flow with Example.


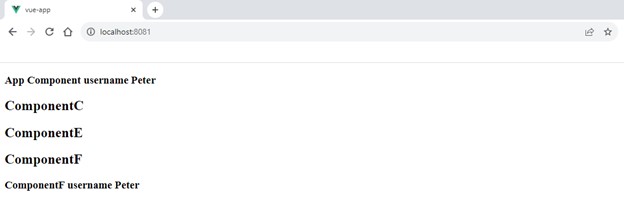
Output:

- App acts as the root component, offering the username data via provide and rendering ComponentC.
- ComponentC then renders ComponentE, which in turn renders ComponentF.
- ComponentF utilizes inject to access the username provided by the root component (App).
Data Flow: - In the App component, the username is provided and set as ‘Peter’.
- ComponentF accesses this provided username from the root (App) using inject and displays it.
- This setup shows how info from the main part (App) travels through middle sections (ComponentC, ComponentE) to finally get to ComponentF. This lets ComponentF grab and show the username given by the main part.
Conclusion:
In summary, Vue.js “props” allow for data sharing between components, enhancing child-to-parent communication. By declaring and using props, you can efficiently pass information from parent to child components, making your web application more dynamic. This flexibility extends to working with objects, arrays, and boolean values. Additionally, child components can use props to update data in their parent components, enabling seamless communication and interaction within your Vue.js application.
