We’ve all found ourselves in that frustrating scenario where a website displays a loading spinner or a blank screen, leaving us in the dark about what’s happening behind the scenes. This uncertainty can lead to a terrible user experience that tests our patience and leaves us eagerly awaiting a response.
The front-end and back-end of a system work closely together. When we send a request to the backend or ask for information from an API, it takes some time to fetch that data and display it on the front end of a website or application.
The exact duration of this process varies depending on factors like network speed and the response time of the API. Because of these variables, we can’t accurately predict how long it will take for a page to load. As a result, waiting for a page to load or watching a loading animation can become frustrating.
In situations like these, a skeleton becomes a valuable tool for front-end developers, helping them craft user-friendly web pages.
For instance, in React, a skeleton is like a placeholder for your content. It shows up on the screen before the real data is ready, which helps reduce the frustration of waiting for a page to load.
We also have spinners and loaders that tell users the content is taking some time to show up, but for modern development, skeleton screens are a better choice. They show placeholders for the data that’s about to come, giving users a preview.
What is Skeleton Screen?
A skeleton screen is like a preview of a webpage before all the real stuff shows up. It doesn’t have the actual content but kind of outlines where things will go when they load (if your internet isn’t too slow).
Think of it as a rough sketch of a webpage. It uses boxes to show where text and images will go, so you know what to expect even before everything fully loads.
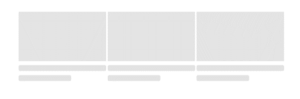
Here’s an Example of What a Skeleton View Looks Like:

When users see the view shown above, they receive a clear signal that there’s content on its way. This content is organized in a row, containing three blocks. This visual cue encourages users to remain on the page and wait for the content to fully load.
In our upcoming blog, we’ll dive into how the skeleton function works and explore the various types of skeleton components in React.
Stay tuned for more!
