We’re excited to announce some major updates we made to SE Ranking’s Website Audit Tool. Here’s how we’re taking its performance capabilities to a whole new level:
- We released the Website Audit 2.0 version, featuring a revamped health score. Now it gives you a more realistic picture of your site’s performance from a technical standpoint.
- We’ve added a JavaScript rendering feature that renders JS content while crawling websites.
These improvements greatly increase the accuracy of our tool. Let’s analyze them closely to see how they can benefit your website and its SEO.
A smarter technical health score for your website
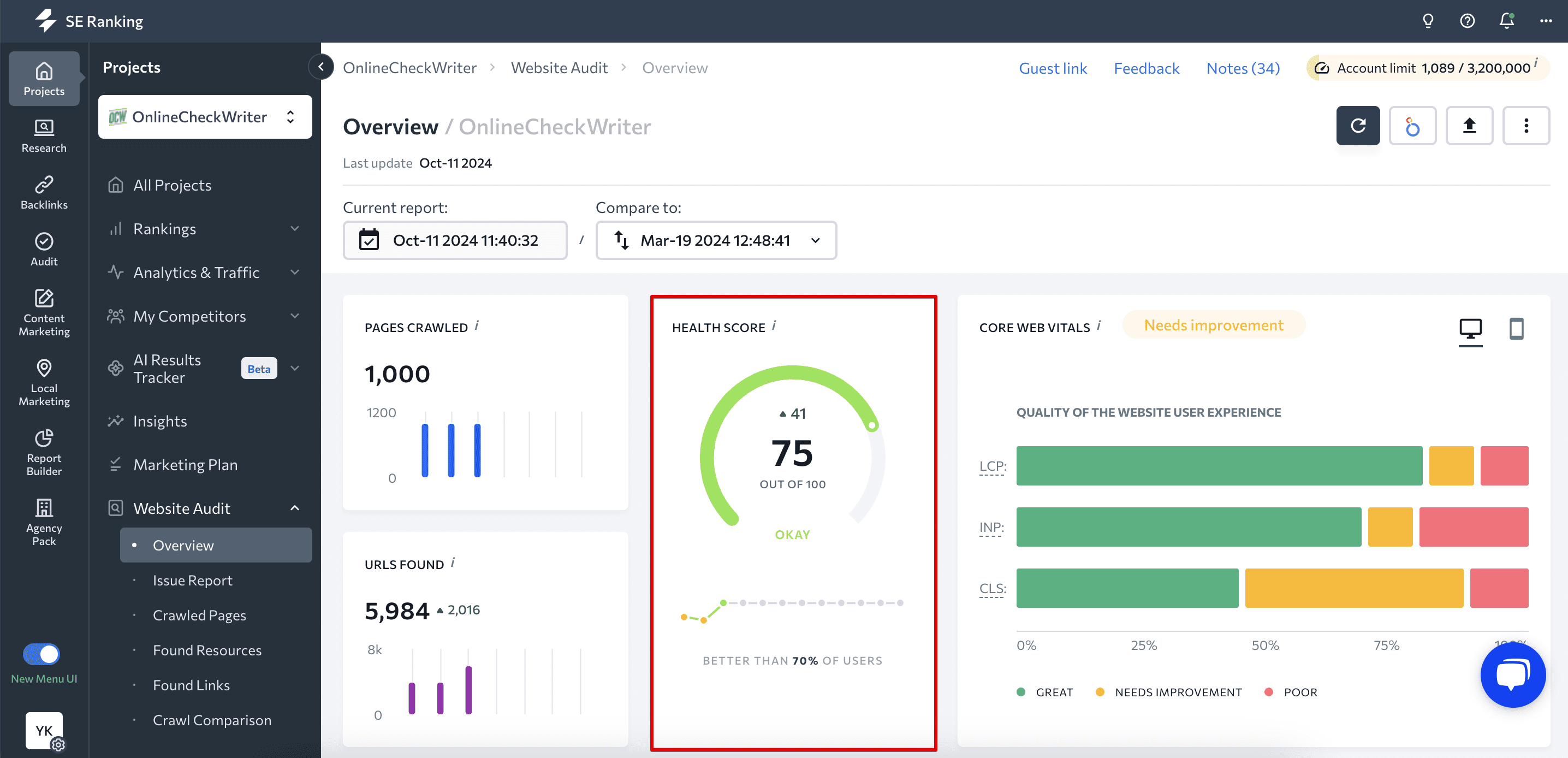
SE Ranking’s website health score metric measures your website’s technical performance. We look at factors like site security, redirects, server errors, broken links, content, and more. These elements, among others, greatly impact your site’s functionality, user experience, and search engine visibility.

Launching Website Audit 2.0 is a monumental step forward in fine-tuning the health score. Our internal research and close collaboration with the SEO team ensured the tool prioritizes issues that matter most to today’s SEO specialists and provides precise metrics.
How is the health score calculated in the Website Audit 2.0 version?
The health score in the new Website Audit 2.0 version considers the following factors:
- The updated weight of each category.
- The updated weight of each issue’s priority.
- The share of detected pages affected by the issue.
This approach keeps the health score more accurate by ensuring the new formula looks at the true severity of each issue (More critical problems have more influence on the final score than minor issues) and how widespread each problem is across your website (Issues affecting a few pages generally impact your health score less than widespread issues affecting larger portions of your site).
What’s changed in the Website Audit 2.0 version?
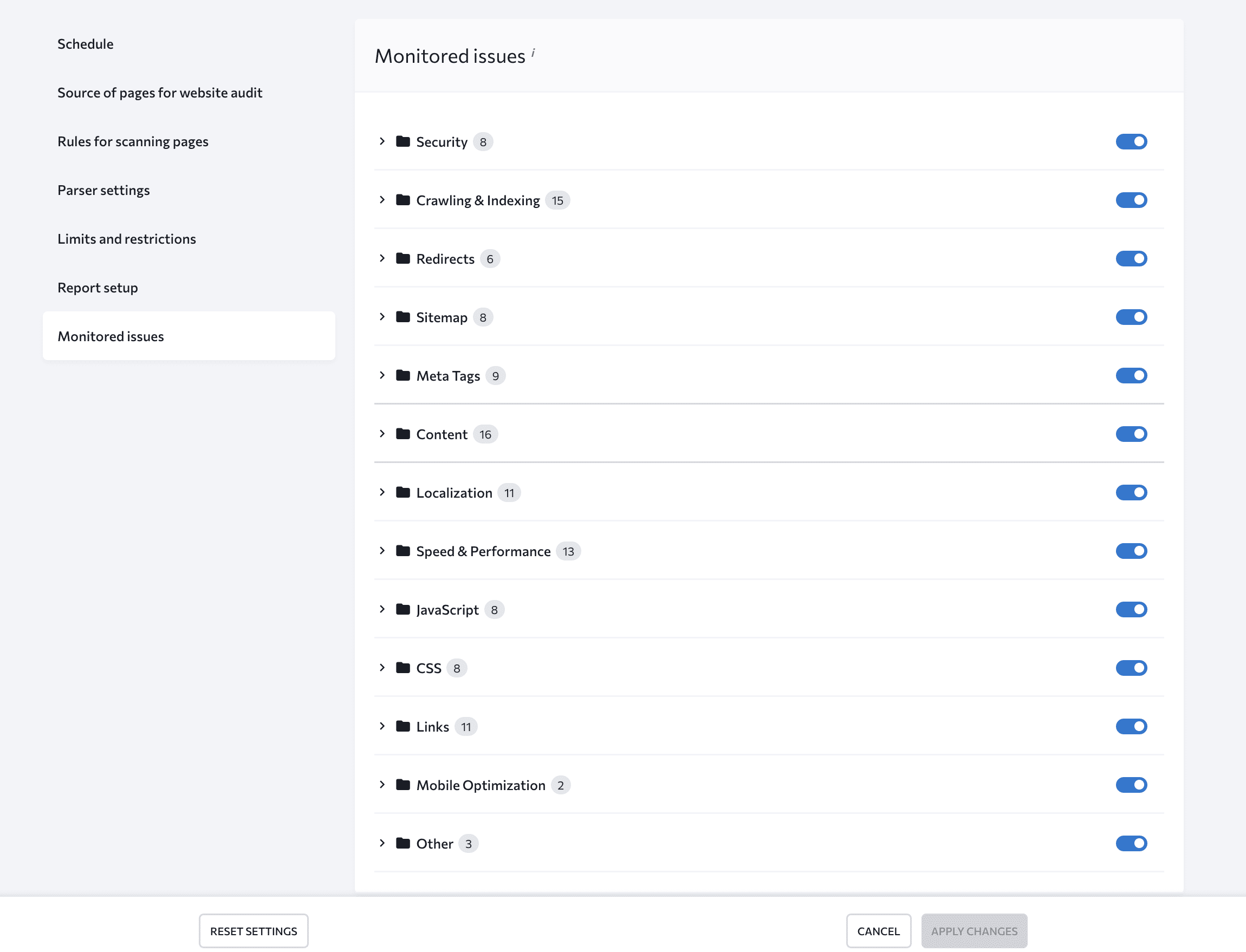
We redefined our issue list and introduced new categories, including Crawling & Indexing, Sitemaps, Meta tags, Content, Speed and Performance, Links, etc. We created them after reassigning checks to more suitable groups. For example:
- The Crawling category previously included an XML sitemap not found in robots.txt file check, while the HTTP Status Code category included a 3XX redirects in XML sitemap check. To make it more structured, we introduced a new category called Sitemaps, which sorts all sitemap-related issues from other categories.
- Crawling checks were previously organized in a separate Crawling category, while indexing checks were scattered across other groups. In the 2.0 version, we combined these checks into a unified Crawling & Indexing category.

We also reassessed the importance of each group and adjusted the category weight accordingly. Higher weights indicate a greater impact on the website’s performance and health score. Here are several examples:
- The Localization category’s weight increased from 2% to 7%.
- The weight of the Redirects category rose from 3% to 5%.
- The newly created Crawling & Indexing category received a weight of 20%.
Some outdated checks, like Frame is used, Flash is used, and Too many links, were deleted due to their lack of significance. Others were given an updated priority level.
Priority (Notice, Warning, Error) tells you which fixes you need to implement first. We reevaluated the weights of these priority types in Website Audit 2.0. To balance the score, we downgraded some and upgraded others.

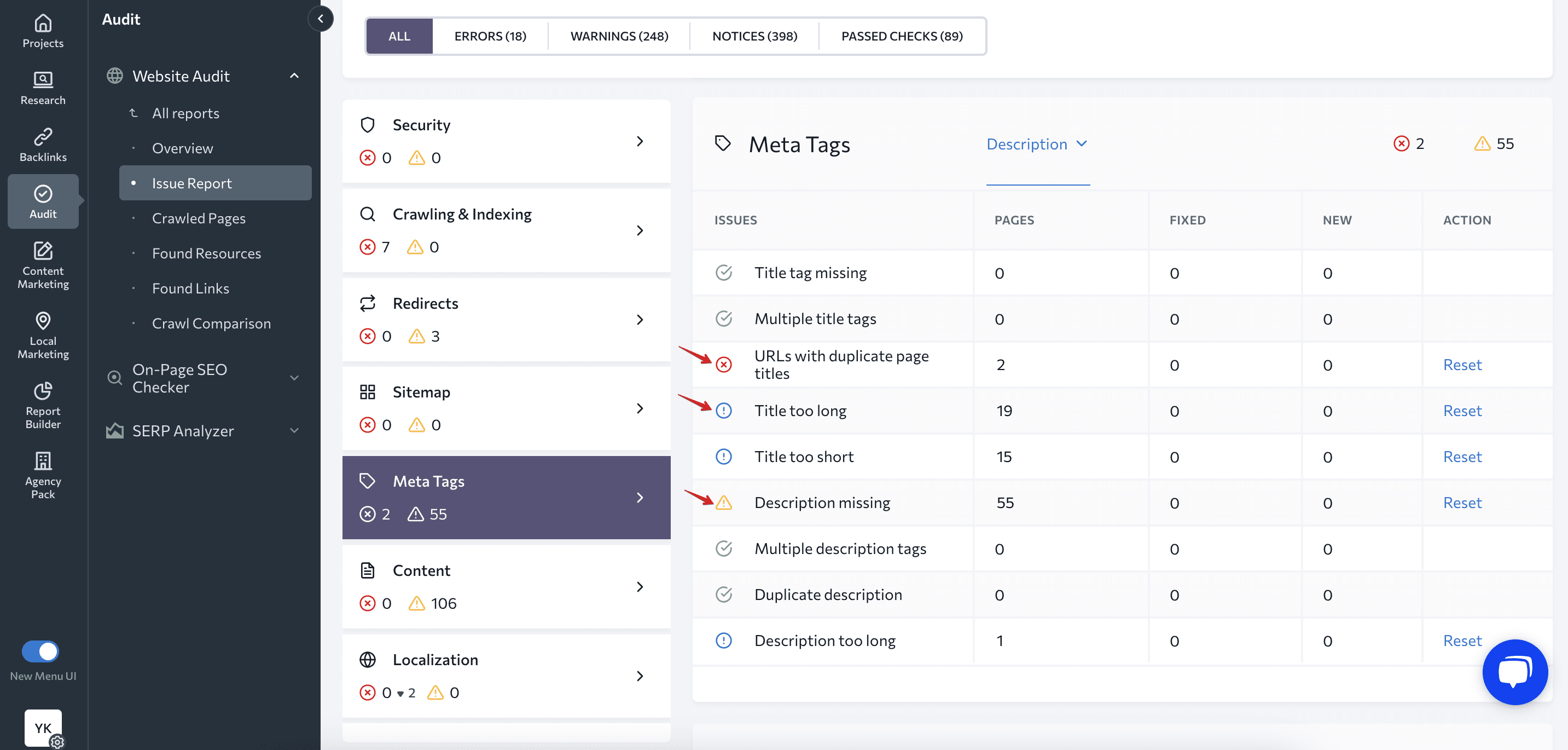
Individual checks received new priority marks that better align with their impact on website performance. For example:
- Issues like Canonical chain, XML sitemap is too large, and Non-canonical pages in XML sitemap were upgraded from Warnings to Errors.
- Checks such as Security certificate expires soon and Description missing were downgraded from Errors to Warnings.
- Problems like 3XX redirects in XML sitemap and X-default hreflang attribute missing were upgraded from Notices to Warnings.
How to access the Website Audit 2.0 version
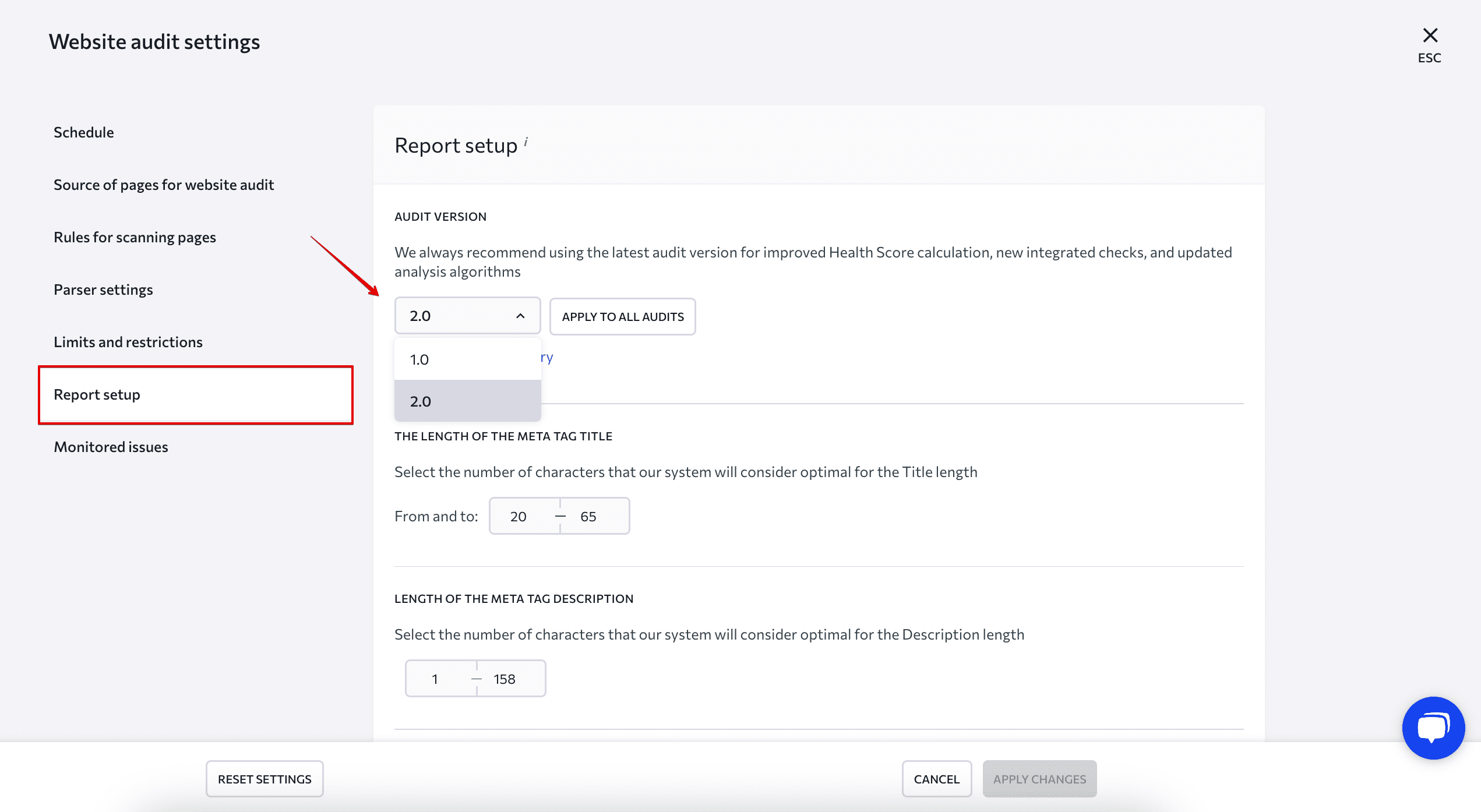
All SE Ranking users can now access the enhanced Website Audit tool in projects and as a stand-alone solution. You can toggle between versions 1.0 and 2.0 in the Report Setup section under Website Audit Settings.

If you conducted a website audit with the older version, you’ll receive a notification prompting you to switch to the new version and relaunch an audit. You can apply the new version to individual checks or all audits. New audits default to the 2.0 version to ensure higher precision.
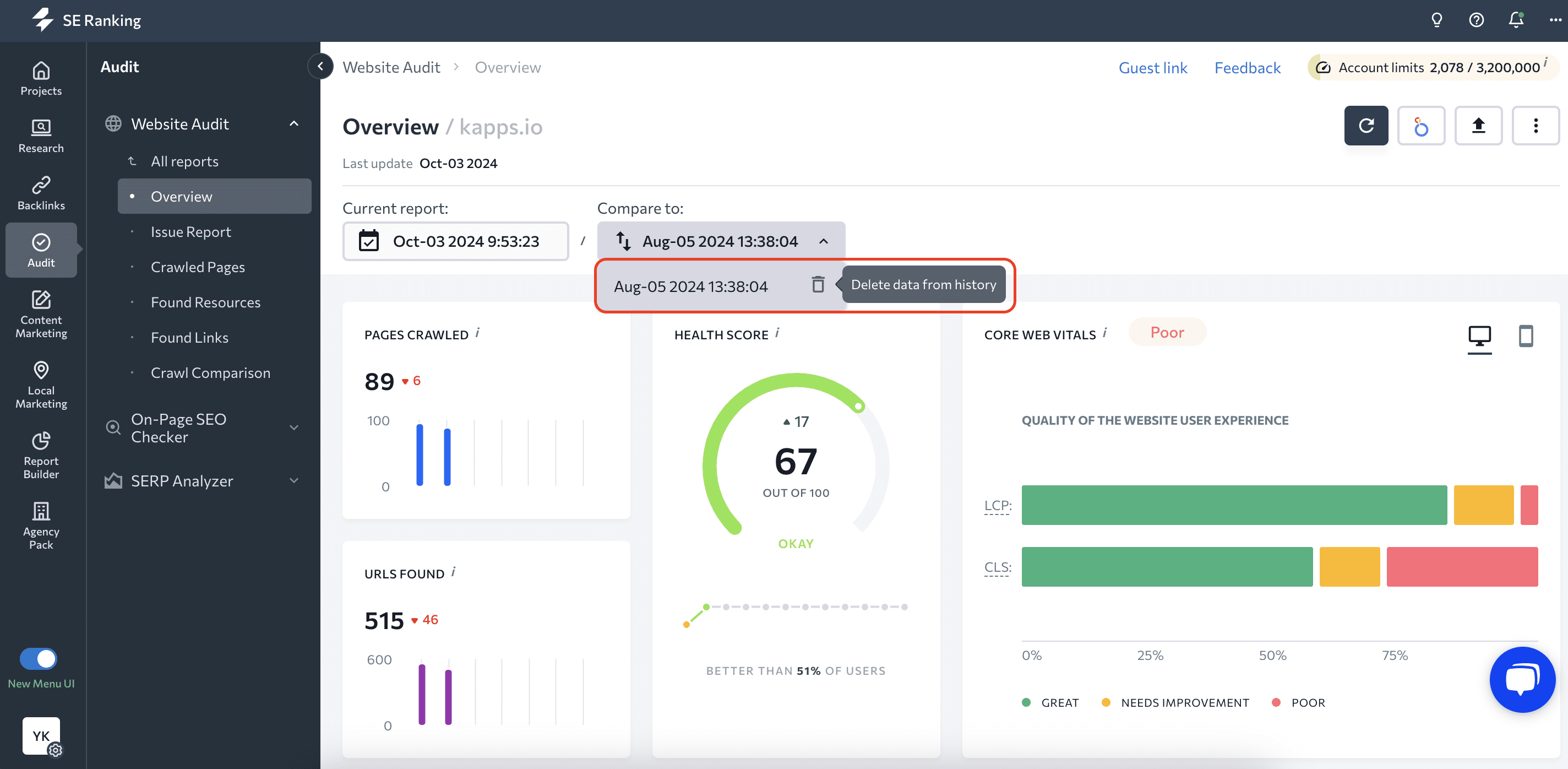
Moreover, you can now delete old audit results from the tool’s history. Select the audit you no longer need and hit the bin icon to remove it from the list.

Read our detailed guide on conducting website audits with SE Ranking. It also gives you a free checklist that takes you through the process step by step.
JavaScript rendering (Client-Side Rendering) in Website Audit
Since JavaScript is the most widely used client-side programming language, many of our users need to audit websites built on JS frameworks. That’s why we added JS rendering capabilities to our Website Audit tool.
Although JavaScript is ideal for building interactive and dynamic websites and user experience-rich single-page apps, auditing them can be challenging. This is because JavaScript requires content rendering for crawlers to access what’s hidden behind JS. Without JS rendering, auditing tools miss content, links, and interactive elements, resulting in incomplete or inaccurate audit results.
We use a client-side JavaScript rendering approach to simulate how a browser loads and displays content. Our Website Audit tool can now capture and analyze dynamic elements and identify otherwise unnoticed technical SEO issues.
Since the tool needs to render each page, the scanning process may take longer. But this additional waiting time is worth it because it gives you the full picture of your JS-based website performance. On the other hand, the standard crawling method is faster and more efficient for sites with little to no JavaScript-generated content.
Enabling JavaScript Rendering in the Website Audit tool
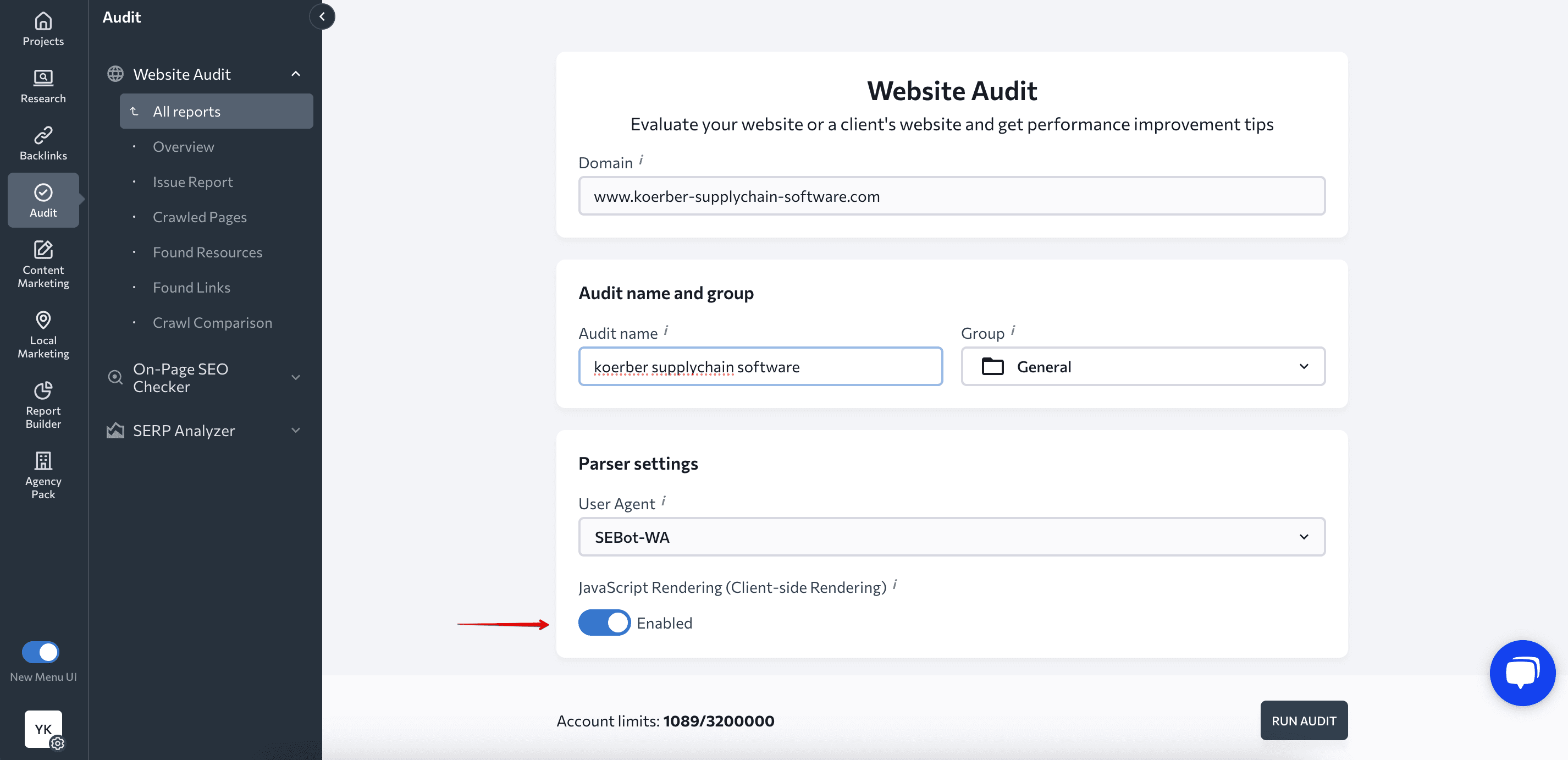
You can enable JavaScript rendering in the Website Audit wizard when starting the check.

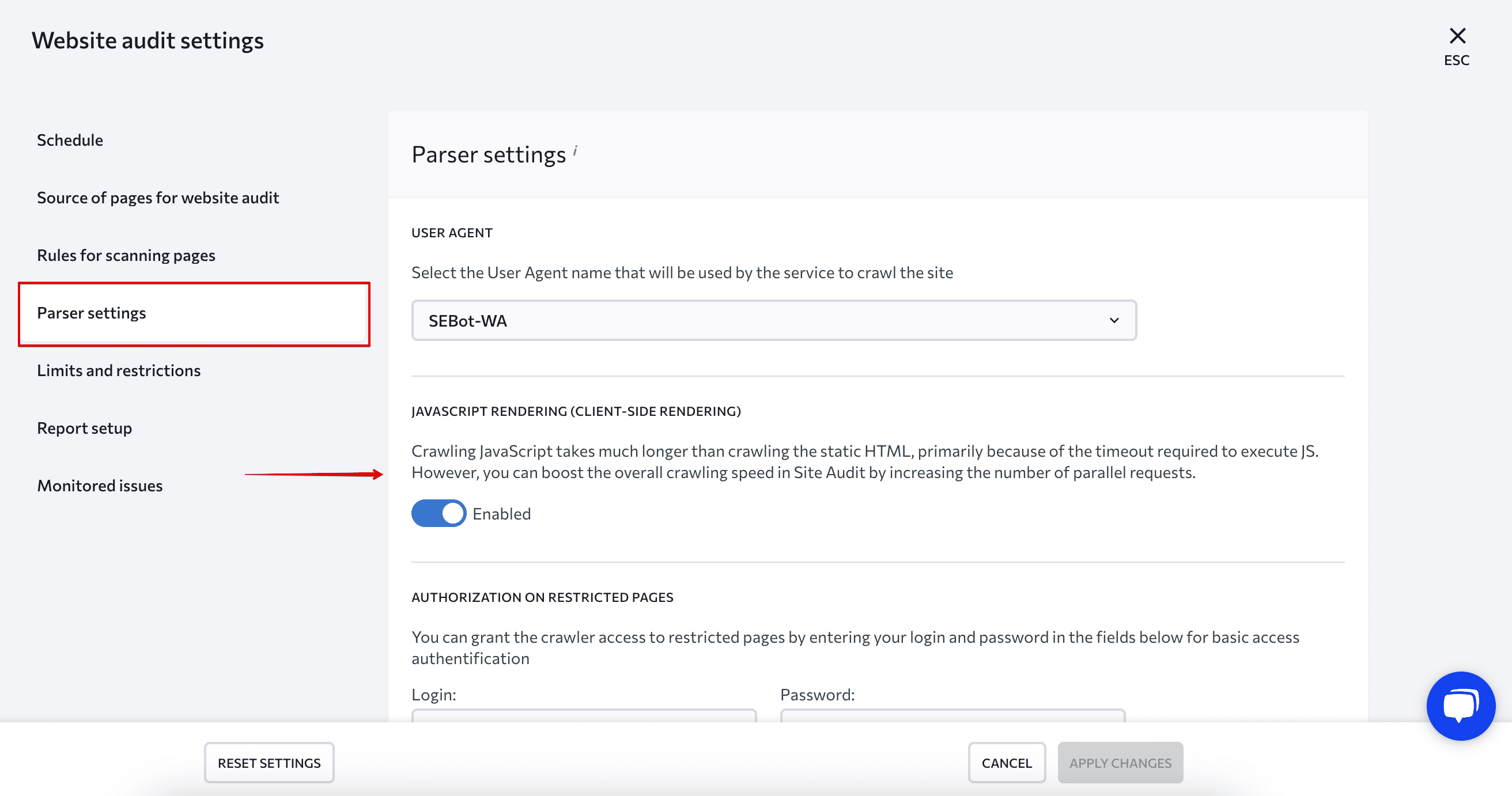
Alternatively, you can activate JS rendering in the Website Audit tool settings under the Parser Settings tab.

This feature comes with Pro and Business pricing plans and is available in both 1.0 and 2.0 versions. So if your website relies heavily on JS and you are on the Essential pricing plan, we strongly encourage upgrading if you want to audit your website properly and access other powerful website optimization features.
Over to you
Our core inspiration when upgrading our tools is to meet your needs, and we appreciate it when you share them. This year, we’ll start our annual wishes campaign earlier to collect your ideas and include them in our roadmap for 2025. So think about what you want us to improve in our platform next. We’d also **** to know if there are any tools we don’t currently have that you’d like us to create. We’ll do our best to make your wishes come true.
If you are new to SE Ranking, start a free 14-day trial with us today, and keep up with our blog for updates to our tools, insightful articles, and SEO industry news.
