Understanding how users interact with your site is vital for your SEO efforts.
But how do you keep track of this?
And how can you positively impact user behavior on your site?
In this guide, I’m going to take you through the most important user behavior metrics.
I’ll tell you:
- What they are exactly
- What insights they give you
- How to track them
- How to improve them
You’ll also learn about how site structure and speed can affect user behavior, as well as the relationship between search intent and user behavior.
Let’s jump right in!
What Is User Behavior?
So, first things first.
What actually is user behavior?
The term user behavior relates to every action a visitor takes before they reach a site and while they’re on the site. This includes things like:
- Where and what a user clicks
- How users scroll down pages
- Where users drop off pages and leave the site
By tracking the behavior of your users, you can understand the ways users interact with your site. You can also identify any obstacles that are in their way and the hooks that keep them on your site.
User Behavior and Search Engines
Every search engine uses complicated algorithms to determine its search rankings.
If you’re totally new to the world of SEO then you’re probably wondering why the search engine results pages (SERPs) are ordered the way they are.
Well, you have the algorithms to thank for that.
The exact way in which these algorithms function is very technical and difficult to work out (even for experienced SEO pros). Still, it’s important to have at least some understanding of how search engines collect and analyze data.
As I’m sure you know, Google is THE major search engine. In fact, Google has over 92% of the global search engine market share.
Luckily, Google is relatively open about the way it collects data.
First, Google uses automated software programs called bots or crawlers to crawl and index web pages. The information they find is stored on a database known as an index. When users type a query into Google, a request is sent to Google’s index.
Before the search results are sent to the user, Google’s algorithms get to work. The results are then displayed in an order which is determined by MANY different ranking factors.
Within seconds, a huge list of ranked results is returned to the user.
Google’s algorithms use more than 200 factors to work out these rankings.
Google also pays very close attention to user experience signals such as:
- Click-through-rate (CTR)
- Bounce rate
- Conversion rate
- Navigation channels
- Session duration
- Session frequency
This is done to make sure that the search results are relevant to the user and that the content is actually valuable to them.
Let’s look at a quick example.
If I’m in the market for a new pair of sneakers for jogging, I’m going to want to find out which ones are the best for this activity.
So, I type ‘best sneakers for jogging’ into Google.

Then, Google shows me the results that are the most relevant to my search.

The way I interact with the pages Google suggests will provide further data to its algorithms.
For instance, if enough users leave a page shortly after landing on it then the content probably wasn’t all that relevant to ‘best sneakers for jogging’ after all. Google will notice this and the page will likely see a drop-off in its search rankings.
Still, there are other factors that could lead to users bouncing off a page which I will discuss later on.
Google’s Patent
In 2015, Google introduced a patent called “Modifying search result ranking based on implicit user feedback and a model of presentation bias.”
This patent outlines how Google collects and uses behavior data to adjust search engine results rankings. The patent was a BIG deal within the SEO community as it signaled a change in the way Google’s algorithms worked.
Google brought in a rank modifier engine to work alongside the original ranking algorithm. Its job is to re-rank results based on implicit user feedback such as clicks on the SERPs.
The patent shows that Google can keep track of many different user behavior metrics (which I’ll discuss shortly). It also highlights other mechanisms Google uses like geolocation data to return better search results based on the user’s location.
Clearly, user behavior data is very important to Google.
It uses the data to enhance both search result rankings and user satisfaction. If something’s important to Google then it goes without saying that it’s important to you too. That’s why analyzing user behavior is crucial to your overall SEO strategy.
User Behavior Metrics Explained
Now you know that user behavior is important to your SEO strategy.
But how are you supposed to keep track of this?
That’s where user behavior metrics come in.
They’re valuable data points that give you insights into how visitors interact with your site. They help you understand how users navigate, engage, and respond to your content.
By keeping track of them, you can enhance the user experience, boost conversions, and improve your search engine rankings.
So, let’s delve into the most important user behavior metrics that you need to pay attention to.
Click-Through-Rate (CTR)
What Is It?
CTR is a metric that represents how many users click on your link when it shows up in the SERP.
When the link to your page is displayed to a user, this is known as an impression.
CTR measures the number of impressions that result in clicks.
Let’s say you had 2,000 impressions but only two clicks.
This would work out as a CTR of 0.1%.
How Do You Track It?
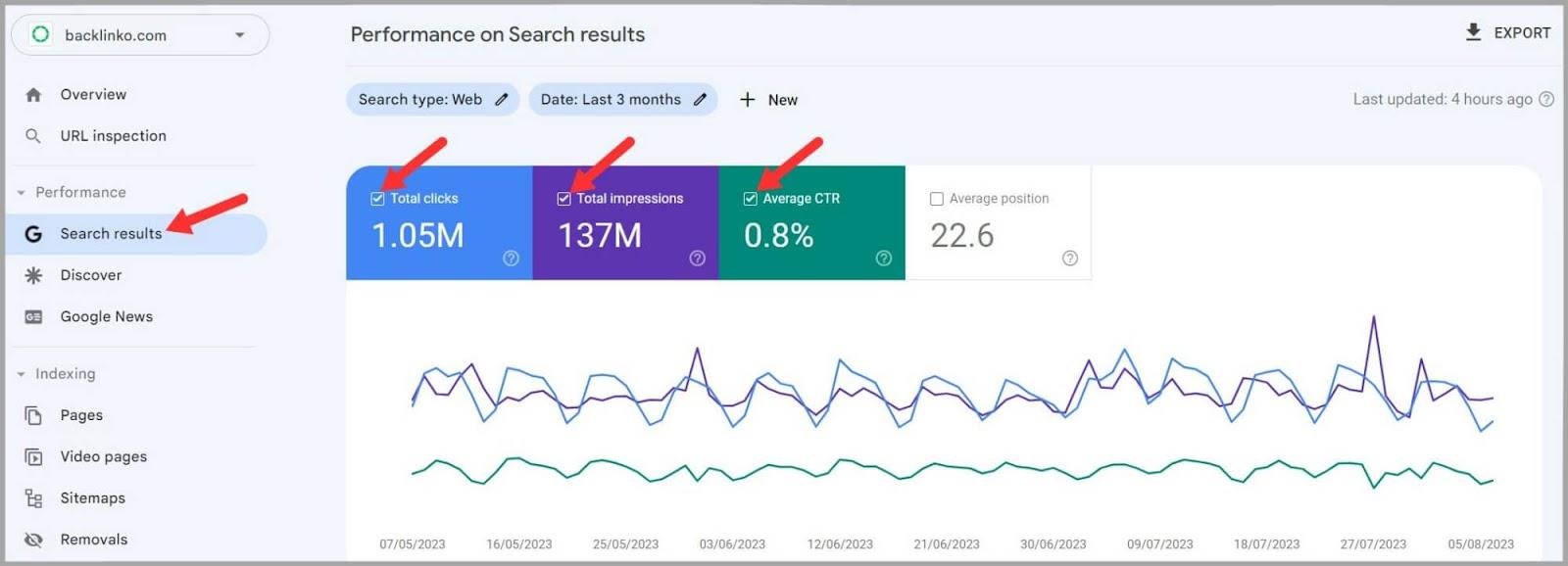
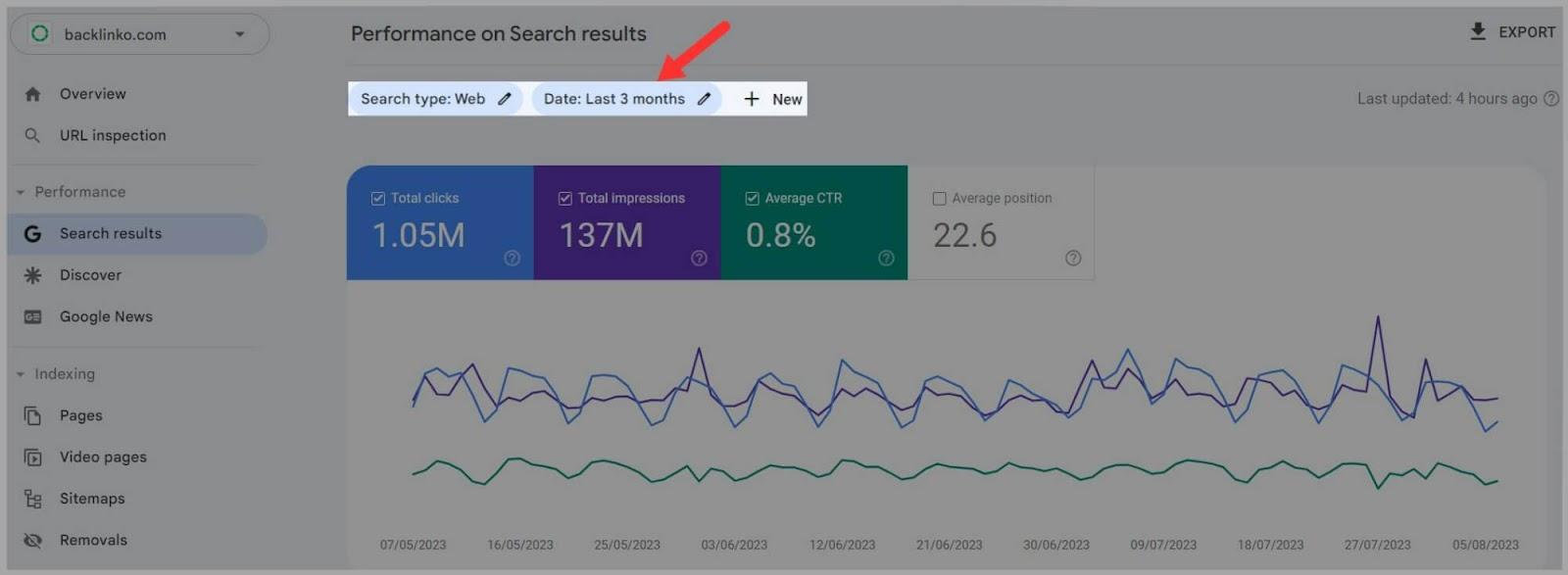
The best way to keep track of CTR is by using Google Search Console (GSC).
To do this, log into GSC and click “Search Results”. At the top of the graph, make sure you select “Clicks”, “Impressions”, and “Average CTR”.

You’ll then see three lines representing each metric for the last three months. You can change the time period at the top of the page.

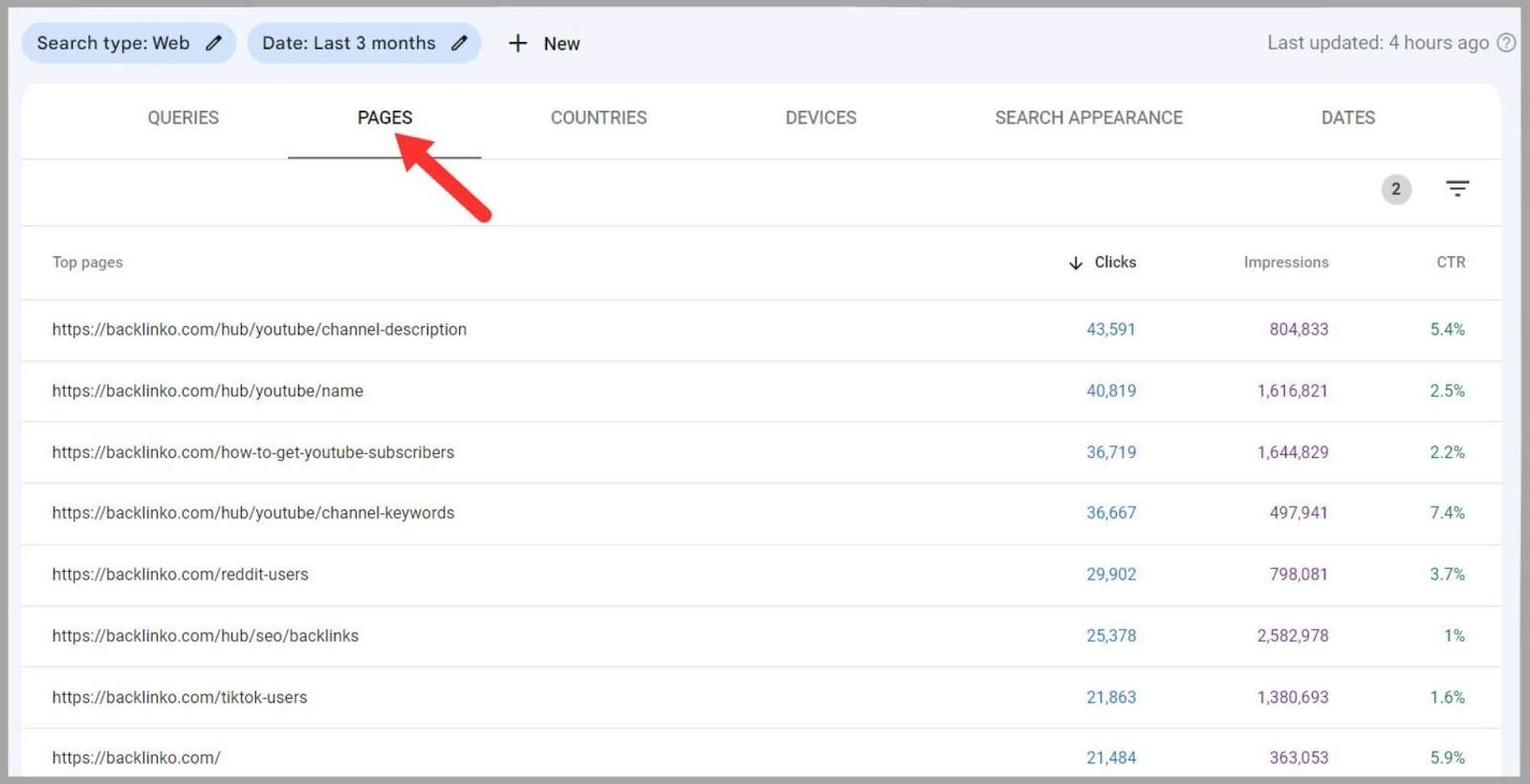
To view these metrics for specific URLs scroll down and click “Pages”.

My CTR for “https://backlinko.com/hub/seo/backlinks” is quite low at 1%.
What can I do about this?
The first thing I should do is check what position the page is ranking in. If it’s in a fairly low position, say tenth on the first page on Google or even on the second page, then this could be a contributing factor to its low CTR.
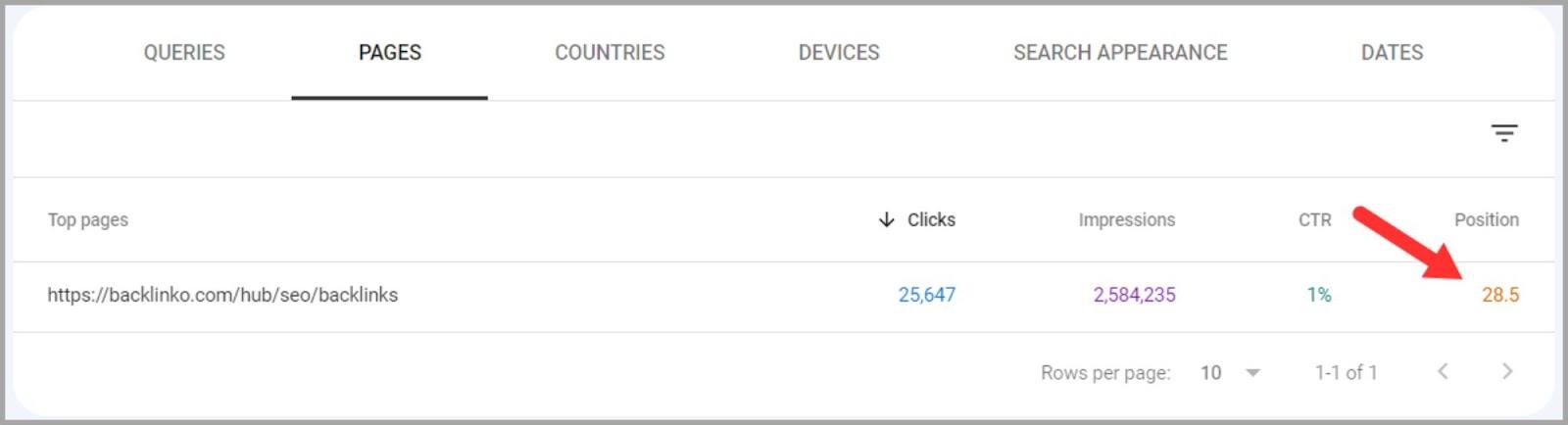
So looking at my page “https://backlinko.com/hub/seo/backlinks”…

I can see it’s average position is 28. If I can get this page ranking high up on page one, then my CTR will definitely improve.
The ranking position of a page directly affects its CTR. The top-ranked pages in the SERPs are naturally going to get more clicks and organic traffic than pages lower down.
But what if your page IS ranking high on page one but the CTR is low?
If this is the case, you’re going to need to take a long, hard look at your meta title and description. You should ensure that they are captivating and motivate users to click through to your page.
On top of that, you should add schema markup to your pages which will enable rich snippets to appear with your link on the SERP. Rich snippets are additional details that can enhance your listing by making it more visually appealing to users. This could potentially improve your CTR.
Some types of rich snippets include:
- Star ratings
- Reviews
- Event dates
- Product prices
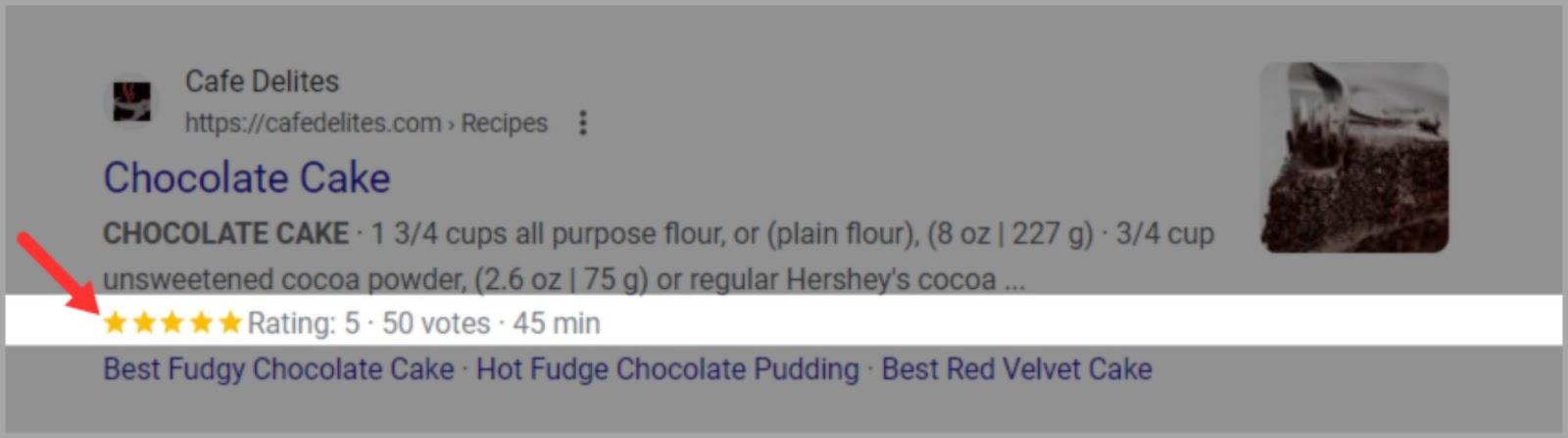
Here’s an example of rich snippets being displayed for a chocolate cake recipe page:

What Insights Does CTR Give You?
Simply put, if your page has a high CTR then users are finding your content to be relevant to their search query.
But you may be wondering, “How would they know this without clicking on my page?”.
Well, users tend to judge how relevant they think a page is by what’s displayed in the SERPs when they type in their query. The first thing they’ll see is the meta title and meta description.
This gives them a good idea of whether or not your content matches their search intent.
Both your title tags and meta descriptions need to be descriptive and optimized. You should also avoid going over the allocated character length. For meta titles, try to keep the length between 50 and 60 characters. For meta descriptions, keep them between 150 to 160 characters long.
Bounce Rate
What Is It?
Bounce rate measures how many users land on one of your pages and then leave without interacting with it. This means they don’t click anything on the page or navigate to another page on your site. If your page has a high bounce rate, then Google sees it as a sign of poor user experience.
How To Track It
To view bounce rate in GA4 you need to customize your reports.
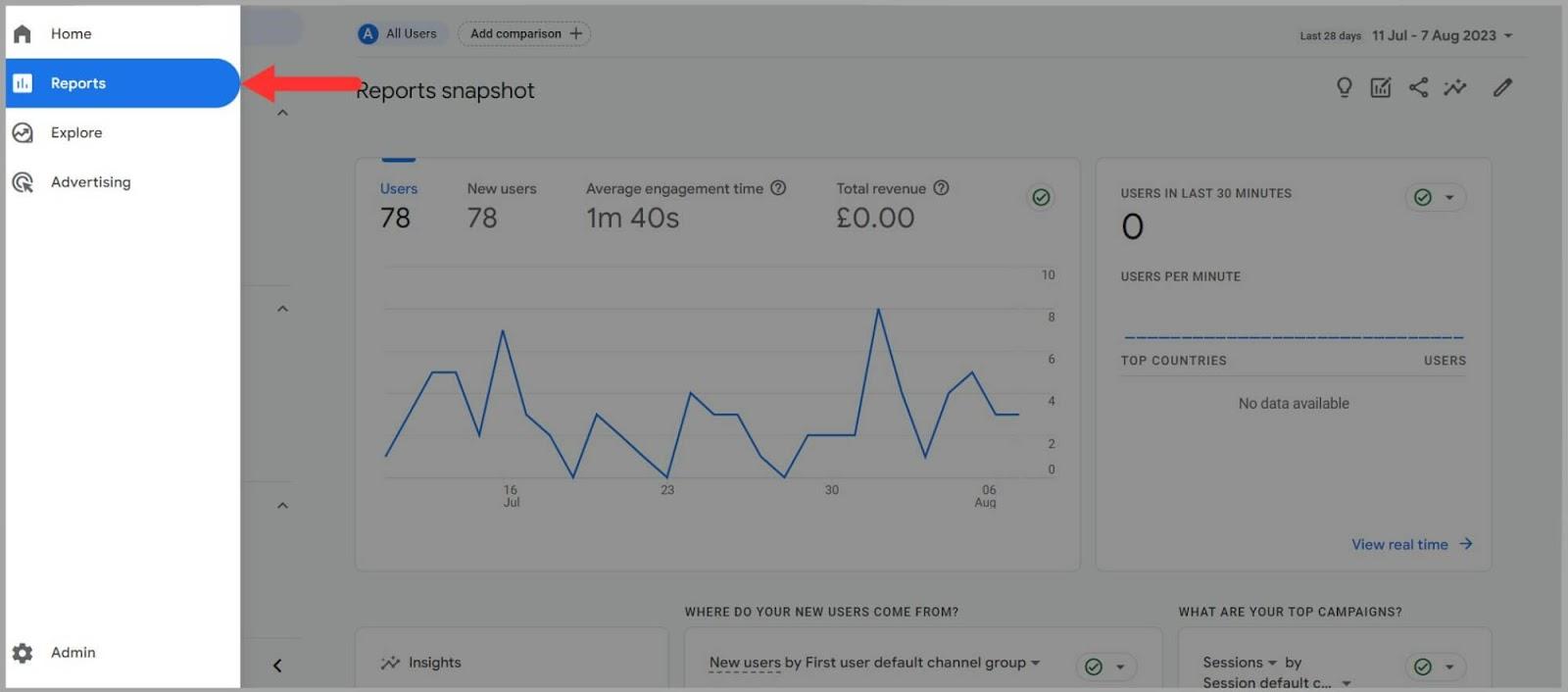
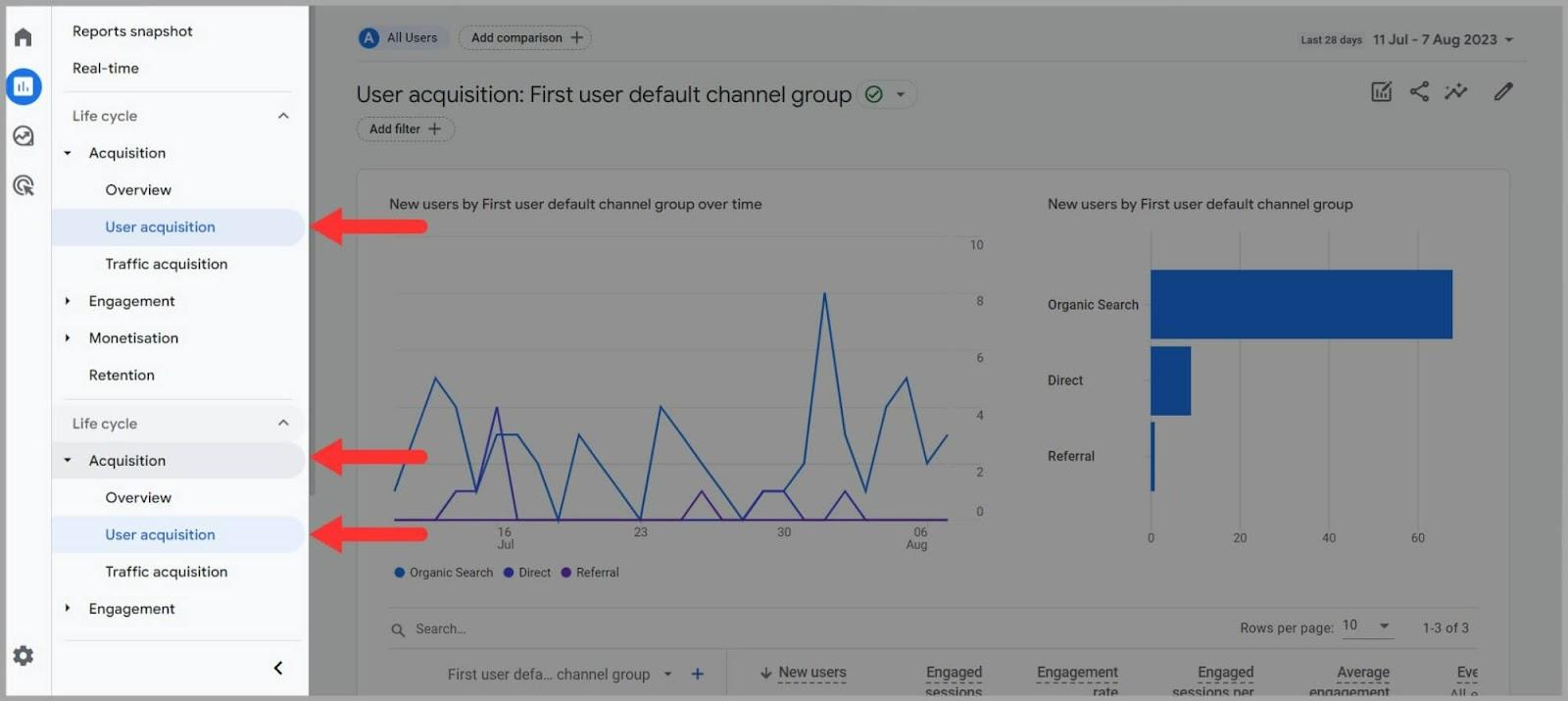
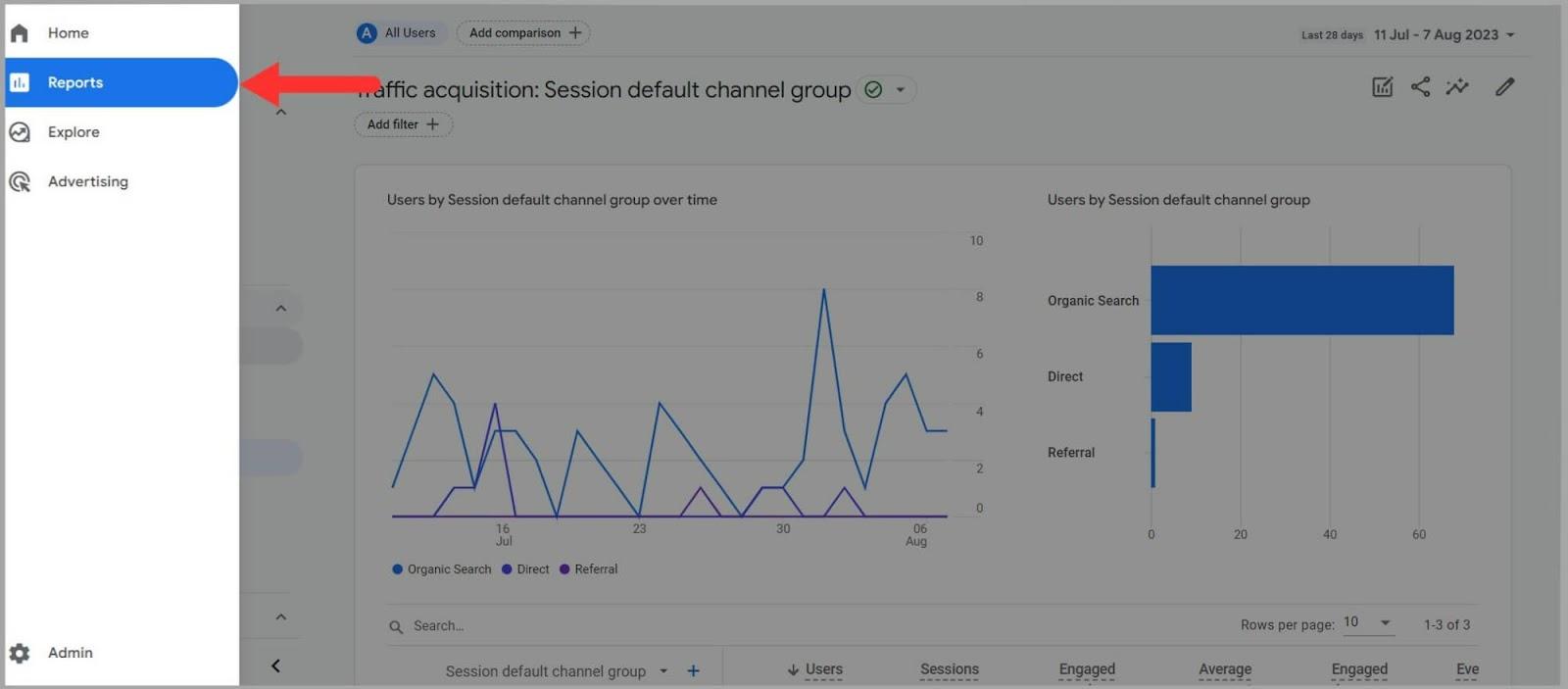
First, log into GA4. Then, click “Reports”.

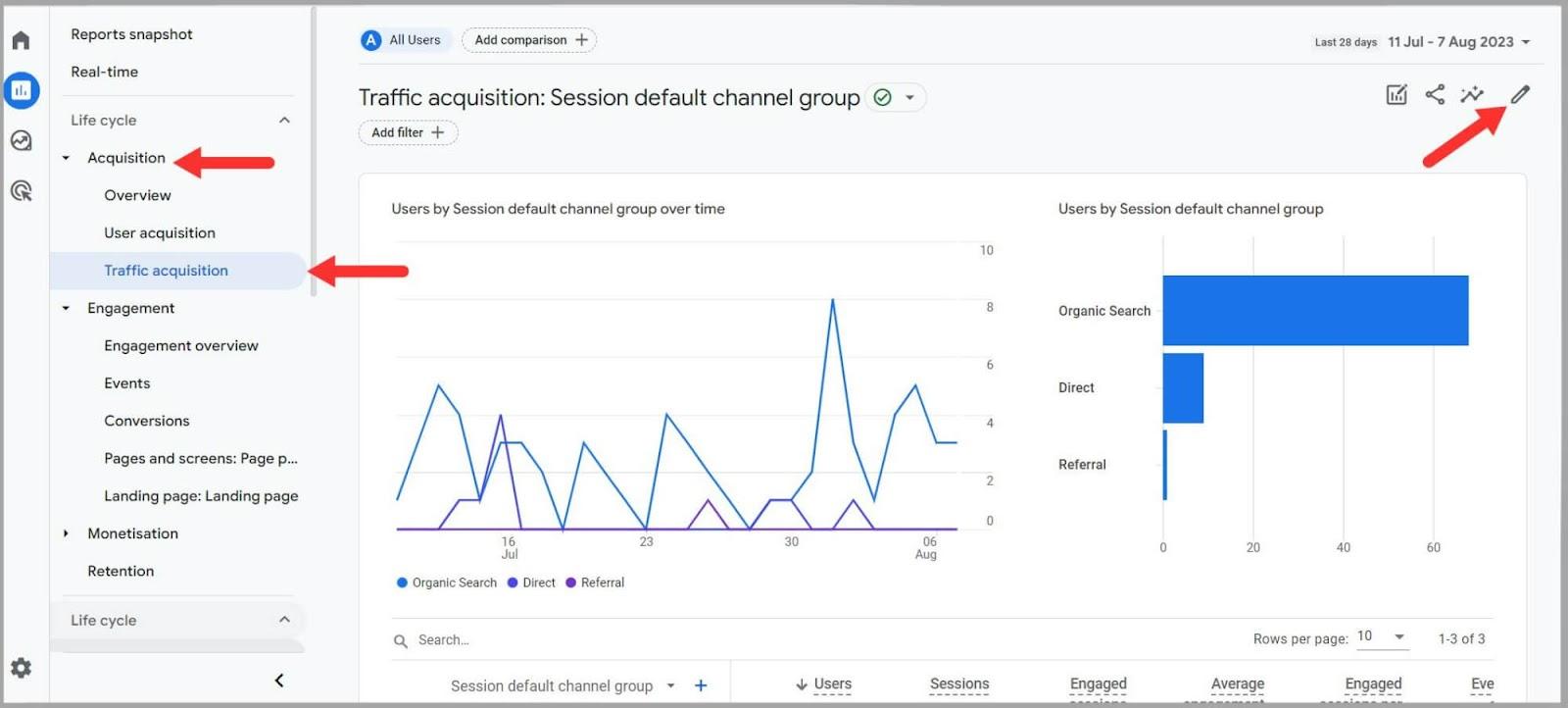
Next, click “Acquisition”. Then, click either “User Acquisition” or “Traffic Acquisition”. Here, I chose “User Acquisition.

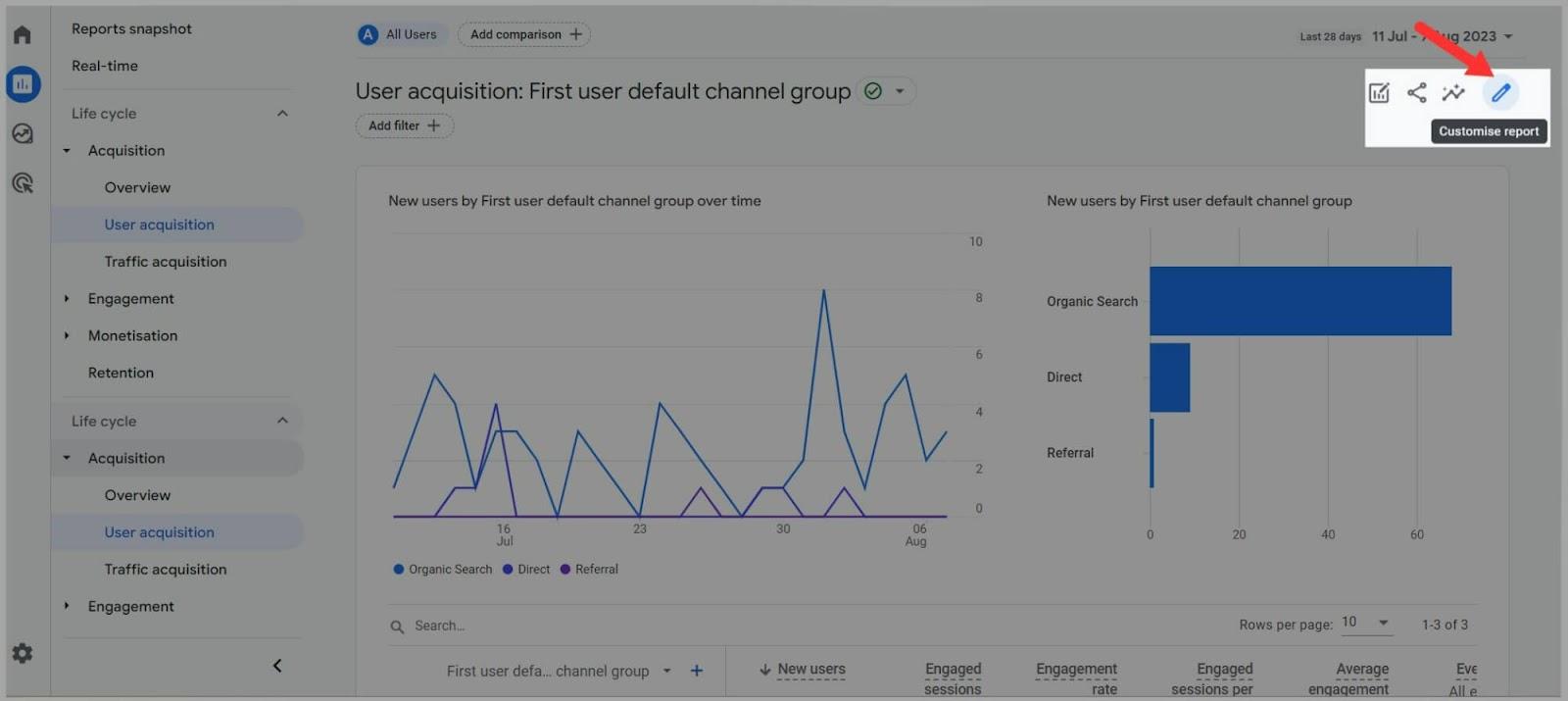
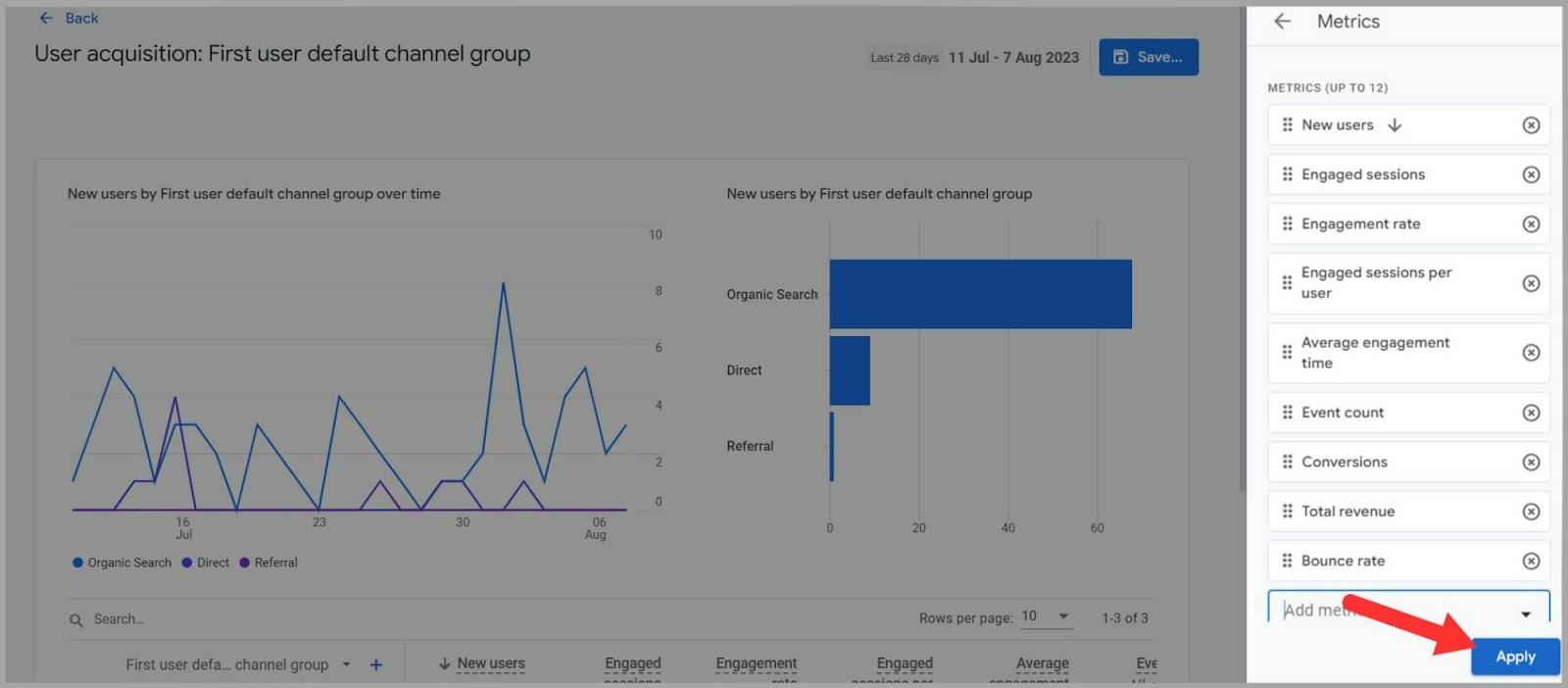
Click the pen icon at the top right of the page.

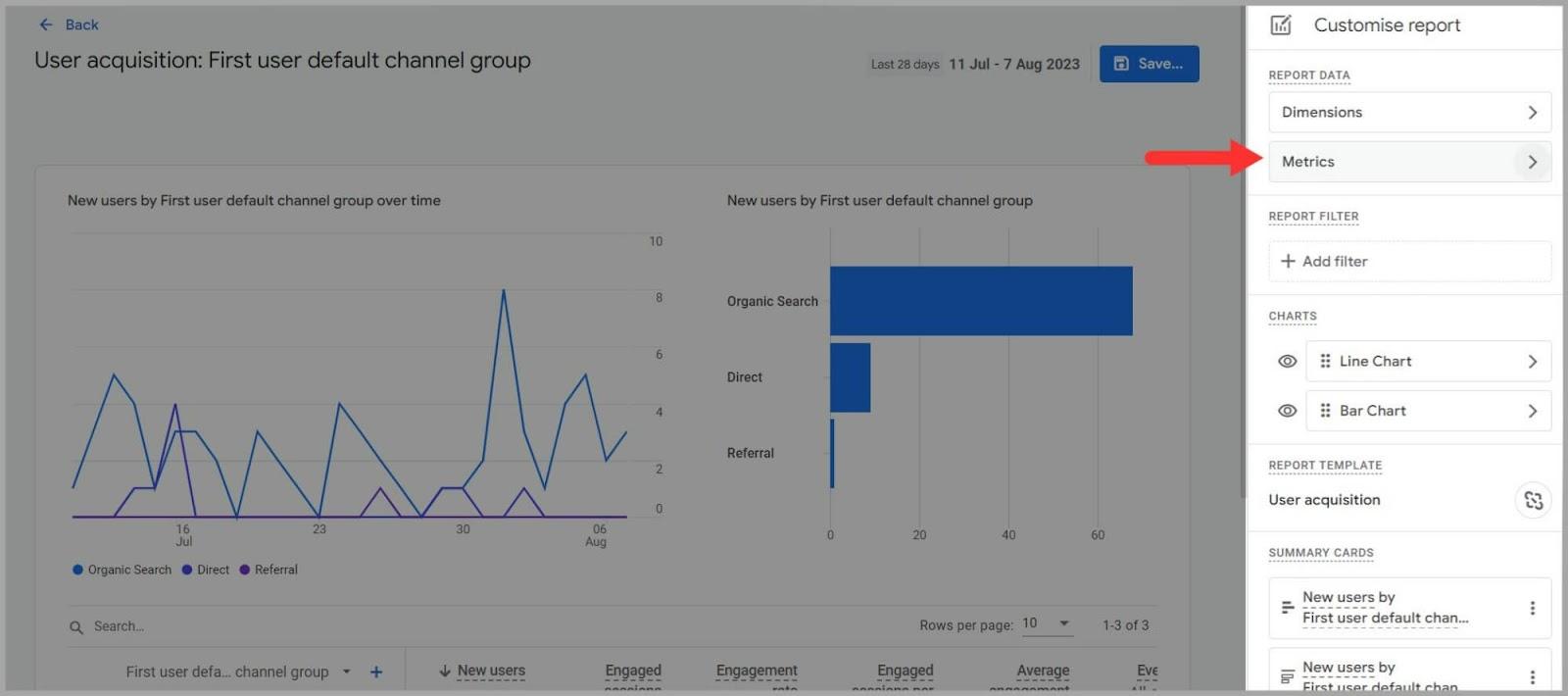
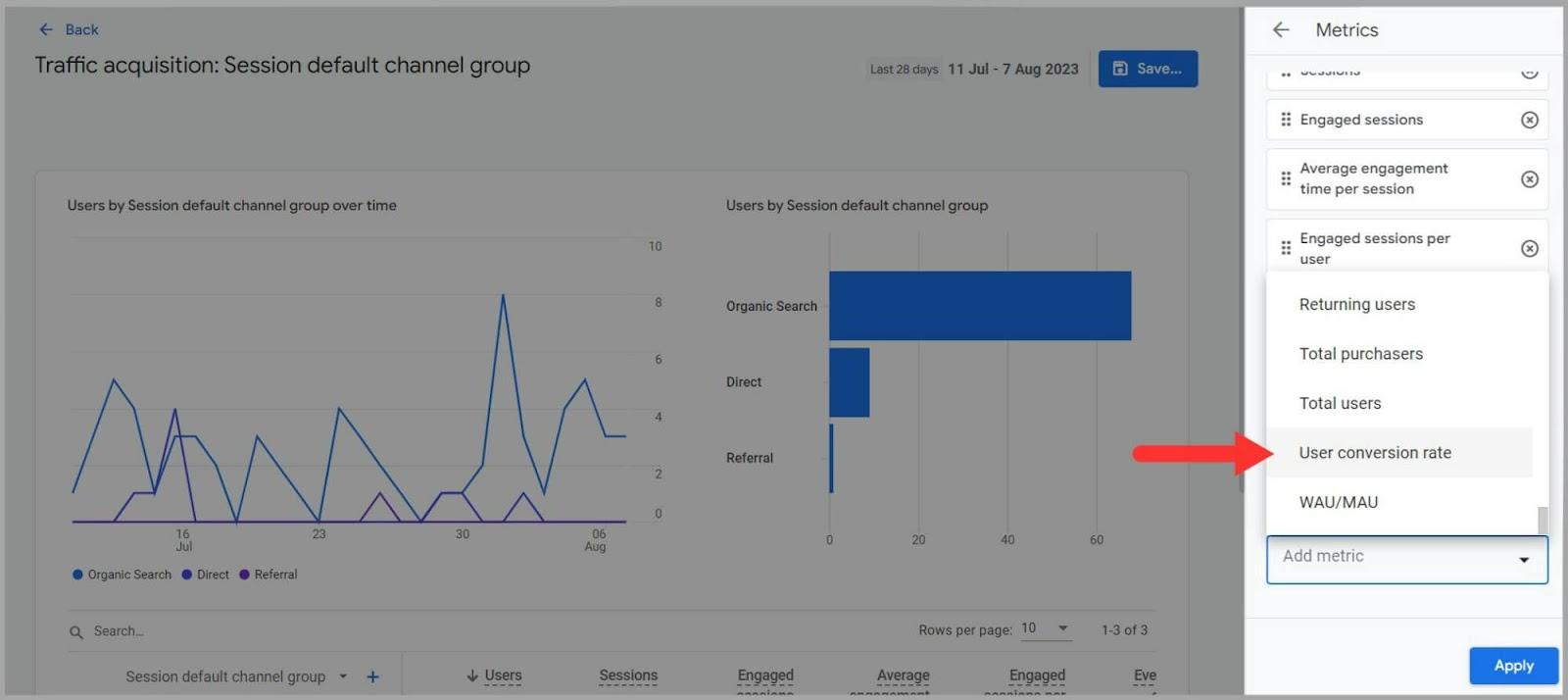
Then, click “Metrics”.

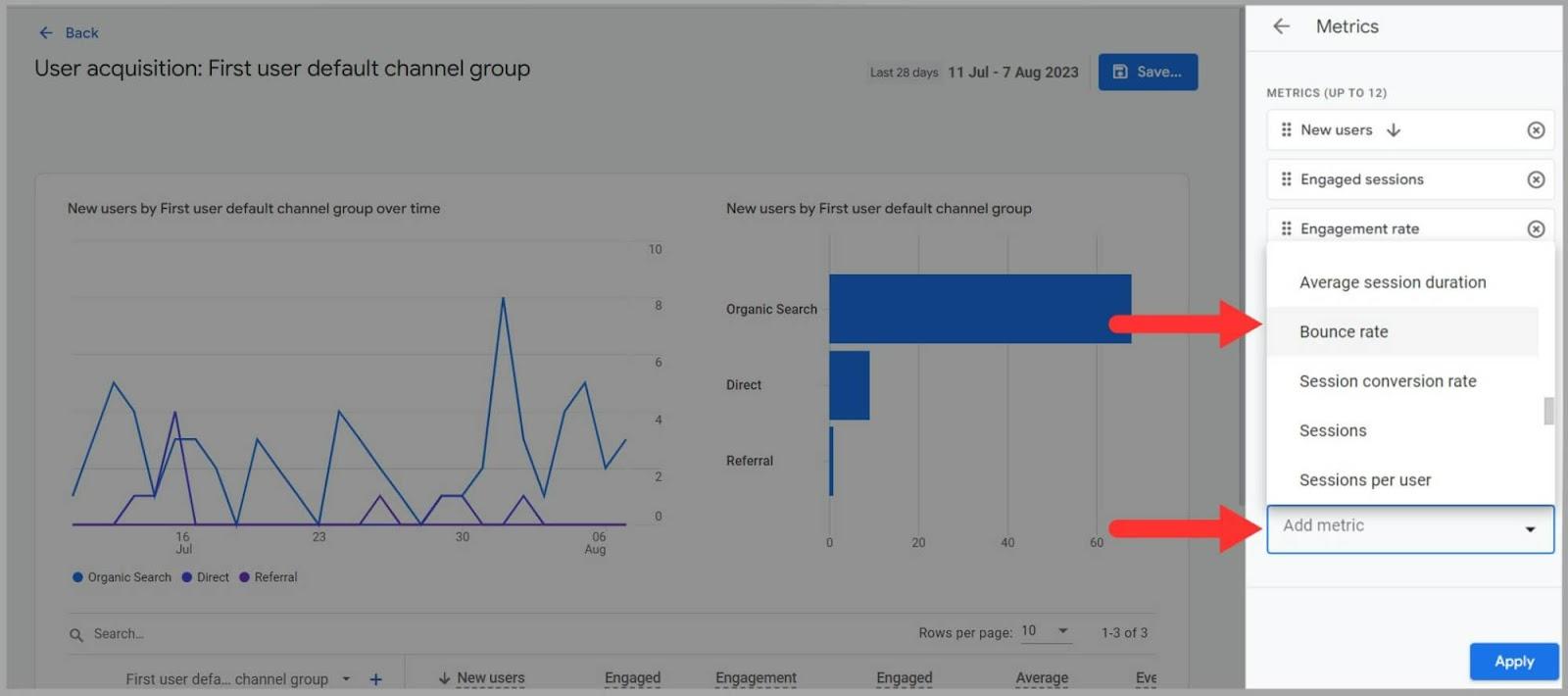
Click “Add Metric” and select “Bounce Rate” from the list.

Finally, click “Apply”.

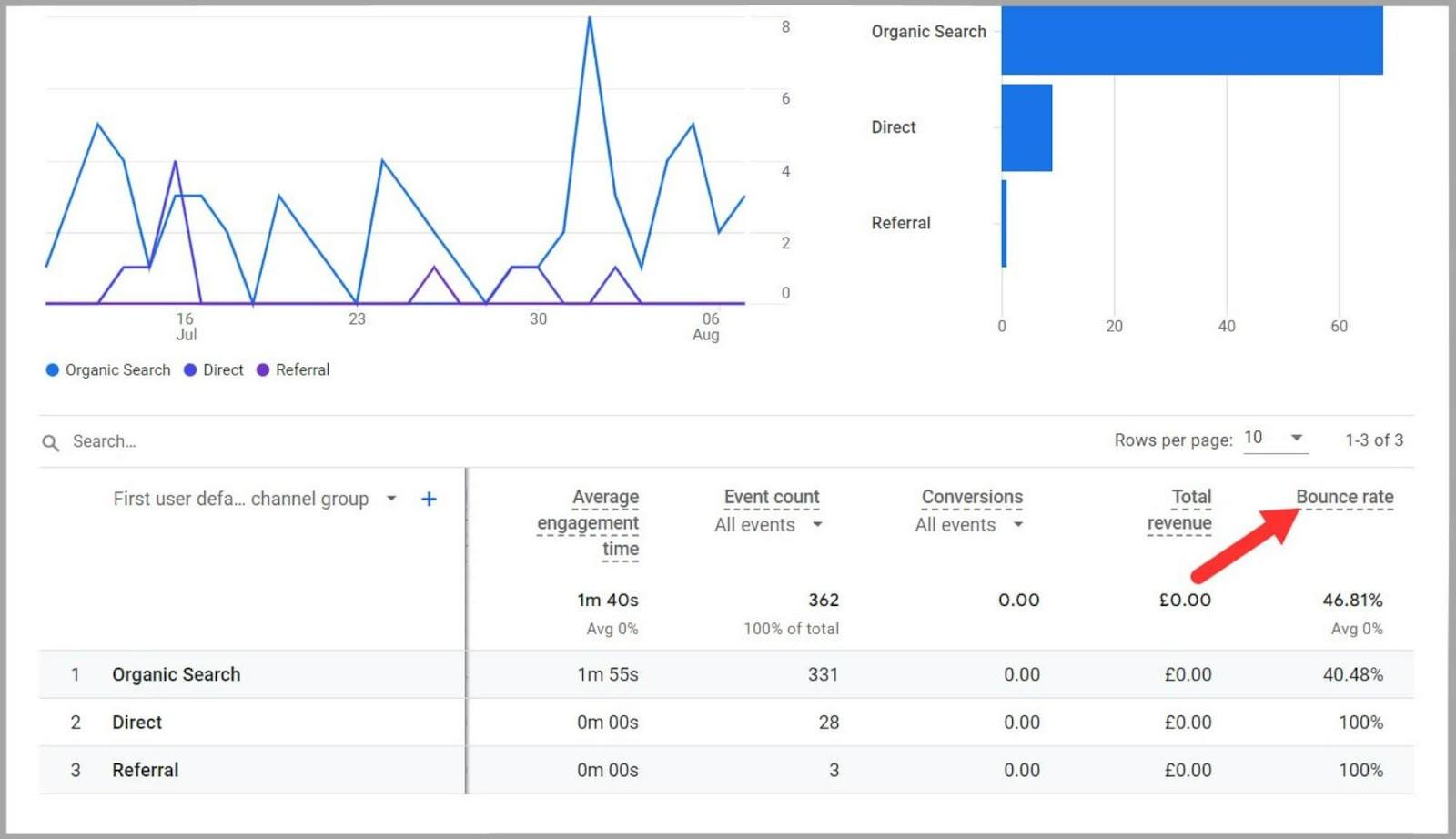
Now, you can view the bounce rate for “Organic”, “Direct”, and “Referral” traffic.

So, what’s considered to be a high bounce rate?
Well, it’s a little complicated.
Essentially, it’s all about context.
For example, if you run an ecommerce site then a bounce rate between 20% to 45% is average. This is usually considered acceptable as users tend to have a specific intent when visiting these sites such as making a purchase. If a user finds what they’re looking for on the landing page, then they’re likely to complete an action and bounce off the site.
For a lead generation site, the average bounce rate is 30% to 55%. As with ecommerce sites, lead generation sites have a specific goal like getting users to sign up to your mailing list. Once users have completed this action on a specific page they’re then probably going to bounce off that page.
What Insights Can You Gain From Analyzing Your Bounce Rate?
It’s seen as a signal that your site’s content, relevance, or usability isn’t meeting the expectations of your users.
Needless to say, this ain’t good.
If you find a page with a high bounce rate, then the first thing to do is check how relevant the content is to the keyword the page is targeting. Make sure it’s valuable and is offering the information or solution that the reader is looking for.
Other factors contributing to high bounce rates could include:
- Pages taking too long to load
- A lack of CTAs
- High image-to-text ratio which doesn’t add any value to your users
- Poor page design and structure
- Pages are not mobile friendly
- Overwhelming ads or pop-ups
- Autoplaying media
- Unclear value proposition
- Unintuitive navigation
- Outdated content
Average Session Duration
What Is It?
Average session duration is the total duration of all engaged sessions divided by the number of sessions during a certain time period.
The average session duration for your site could be low for MANY reasons but here’s an example of a possible scenario:
Let’s say you run a news site.
Many users skim headlines on news sites and read a handful of paragraphs. This means they might be visiting the site many times but only staying on it for a short amount of time.
So, the duration of engaged sessions would be low and the number of sessions would be high. When you divide that low first number by the high second number, you’re going to get a pretty low average session duration.
How Do You Track It?
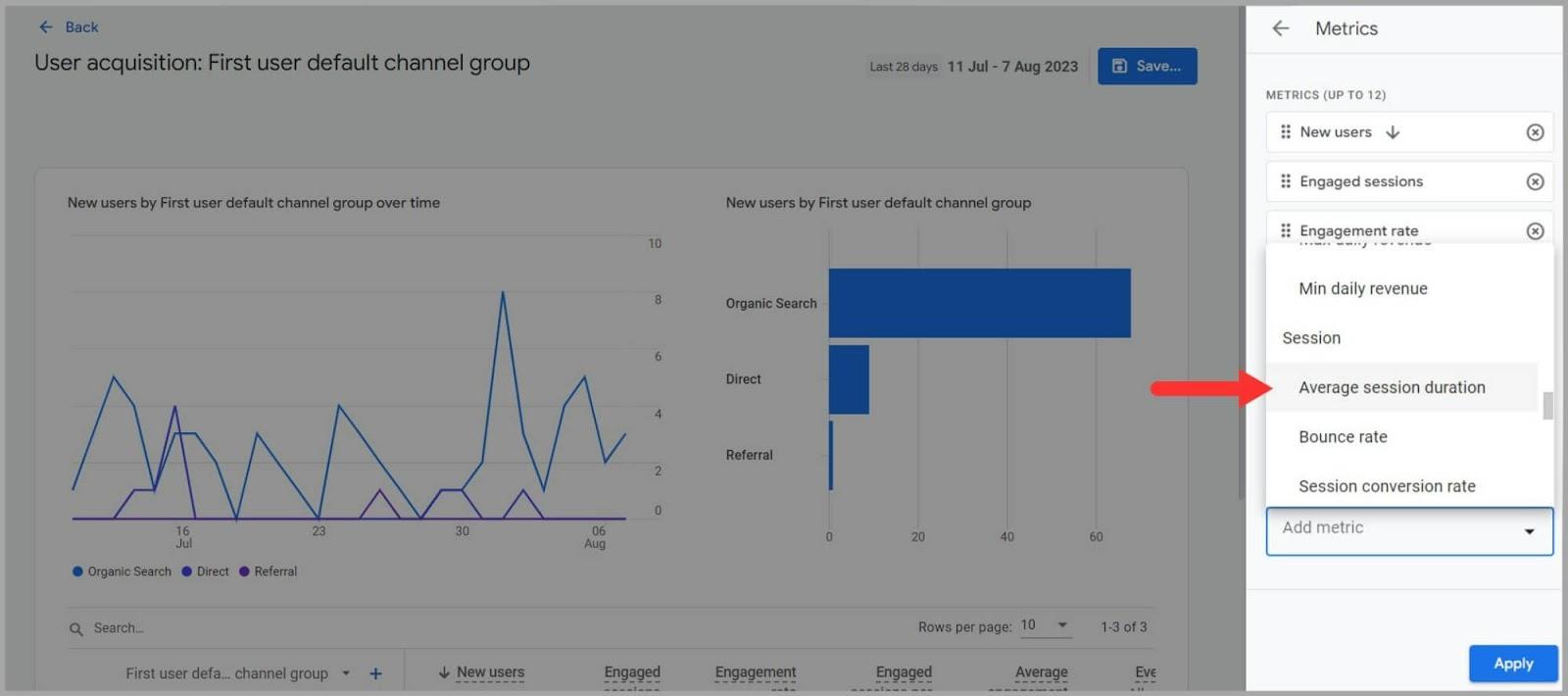
Once you’ve opened up GA4, follow the exact same steps you followed to track the bounce rate.
However, choose “Average Session Duration” from the metrics drop-down instead.

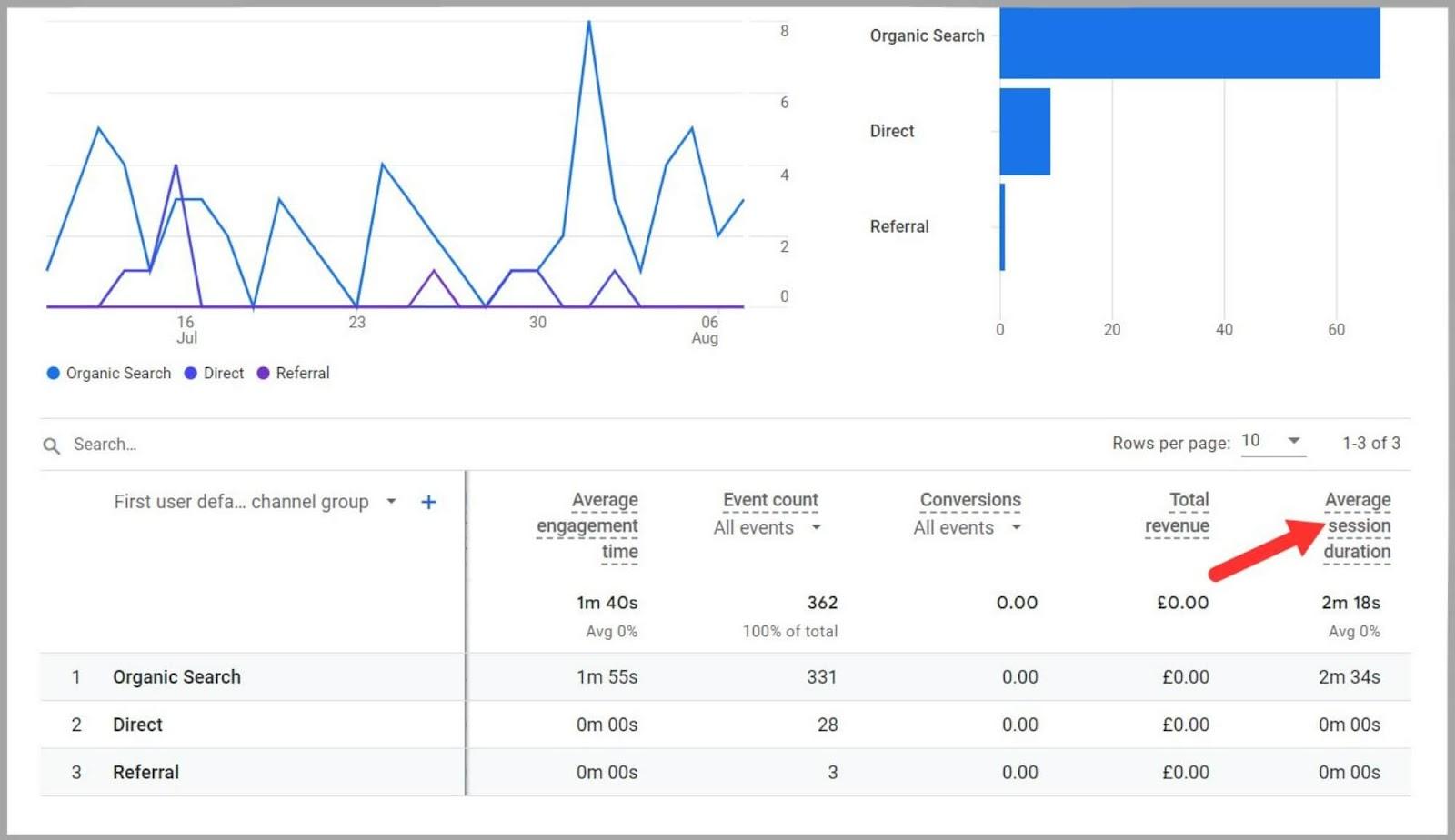
This allows you to view that metric for your “Organic”, “Direct”, and “Referral” traffic.

Generally, an average session duration of two to four minutes is considered to be good.
What Insights Does It Give You?
If users spend a decent amount of time on your site once they land on it, then clearly they’re getting something out of it. It usually means that they’re finding your content engaging and relevant.
They’re most likely spending some time exploring several pages on your site and finding the information they need. It also suggests that your site has a positive user experience (UX).
If it’s easy to navigate, has fast page load times, and looks good then your users are going to be satisfied.
On the flip side, if you notice that certain pages have low average session duration times, then you need to conduct a thorough investigation and find out what the issues are. These could be due to:
- Irrelevant content
- A poor UX
- Low-quality content
- Poor page design and structure
- A lack of images or videos
- No clear CTAs or internal links on page
- The page isn’t mobile friendly
- Overwhelming ads or pop-ups
Conversion Rate
What Is It?
First, you need to define what would be classed as a conversion for your site and business.
A conversion could take various forms depending on your goals. It might entail an action that is part of a customer journey or a marketing funnel.
For example, signing up for a newsletter, filling out a contact form, or adding an item to a cart could all be considered conversions
On the other hand, a conversion could also be a financial metric that is important for your business, such as completing a purchase or subscribing to a service.
Once you’ve established your conversion points, you can use the conversion rate metric to keep track of them.
Unlike Universal Analytics, GA4 allows you to track two different types of conversion rates: “Session Conversion Rate” and “User Conversion Rate”.
The “User Conversion Rate” is the percentage of users who completed the desired action when they visited your site. The “Session Conversion Rate” is the percentage of sessions during which any type of conversion occurred.
How Do You Track It?
In GA4, click “Reports”.

Then, click “Acquisition” and “Traffic Acquisition”, and then click the pen icon.

Click “Add Metric” and then click either “User Conversion Rate” or “Session Conversion Rate”. I went with “User Conversion Rate”.

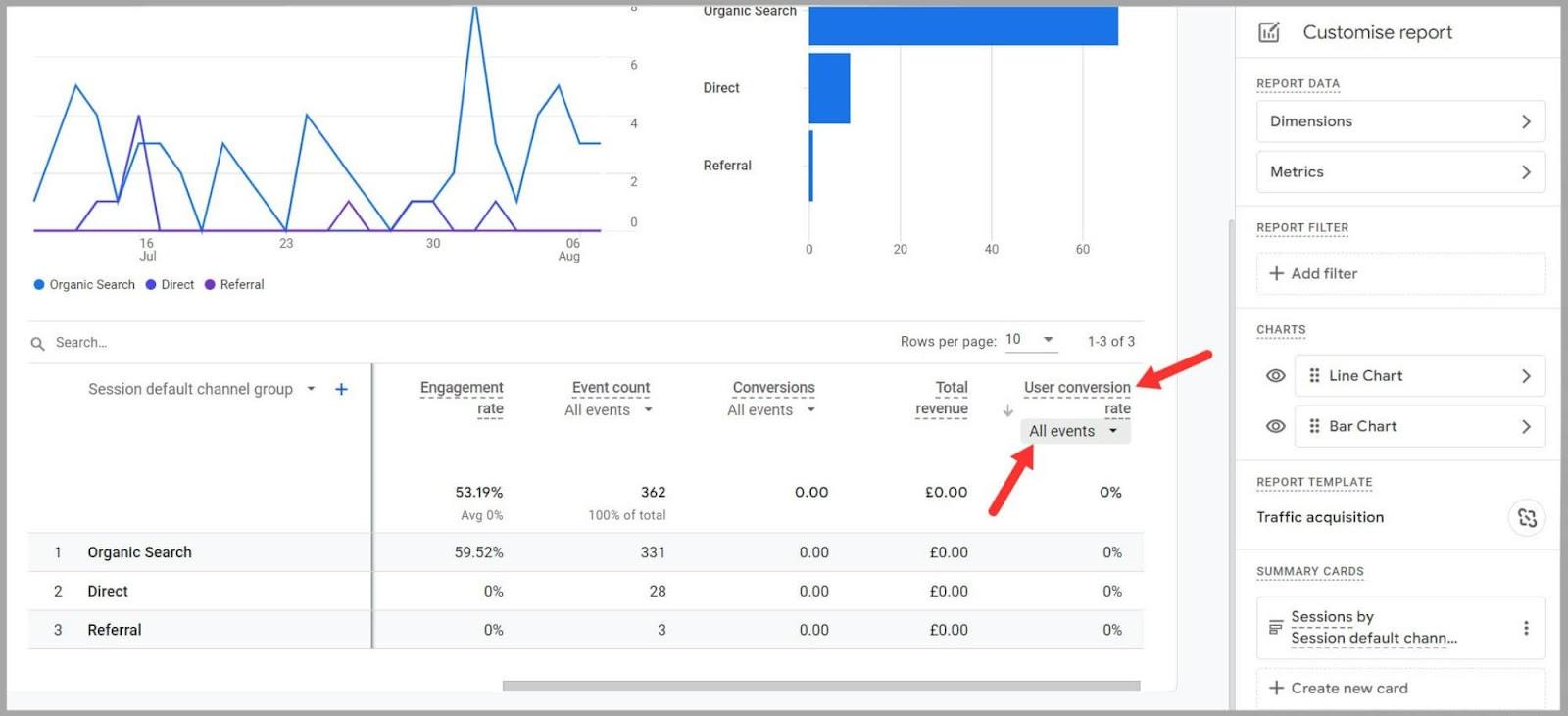
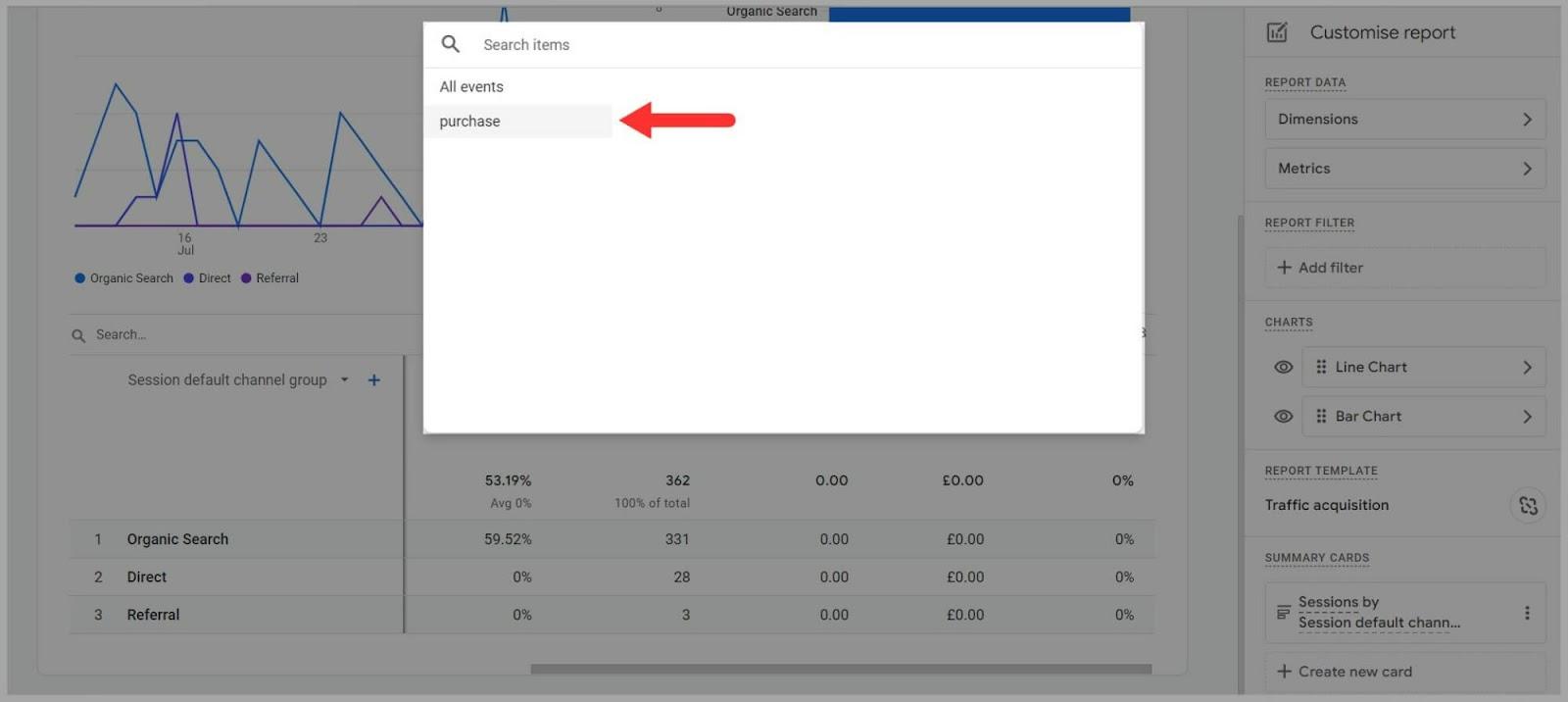
You can then view this in the table below. You can also click on “All Events” to choose the specific conversions you want to view.

If you do, you’ll see a list of the events you can choose from such as “Purchase”.

What Insights Does It Give You?
Conversion rate can show you which desired actions on your site are the most appealing to your audience.
It tells you which of your pages are high-converting and which ones aren’t. If some of your pages are low-converting, then this needs to be investigated. It could be the case that these pages are poorly optimized.
For example:
- These pages might lack stirring CTAs that encourage users to convert. The messaging might not be resonating with your audience.
- The page design might be laid out poorly which is preventing users from completing the desired action.
- If you have a form that users are meant to submit, you need to ensure all the elements are working properly. Test out the form fields and submit button.
- If some of your products or services have a low conversion rate it could also be due to poor positioning or a lack of relevance to users.
If your strategies are resonating with your audience, then more of them should be driven to take the desired action (making a purchase, signing up for a newsletter, etc.).
Plus, if you want to A/B test your pages, conversion rate data is absolutely essential. You can compare how different versions of your pages perform when they’re displayed to users.
By keeping track of the conversion rates for these pages, you can make data-driven decisions on which changes are leading to more conversions.
Funnel Exploration and Path Exploration
What Is It?
In the previous version of GA, Universal Analytics, you were able to track a metric called user flow. However, in GA4 this has been replaced by two metrics—funnel exploration and path exploration.
Funnel Exploration:
Your funnel is the specific route that you want users to take when they’re interacting with your site. For example, if you wanted your users to interact with a specific item and complete a purchase the funnel might look like “product viewing > adding to cart > making a purchase”.
The funnel exploration feature in GA4 lets you trace the steps that users take along your funnel.
Path Exploration:
While the funnel exploration report is good, the path exploration report is better as a direct replacement for the user flow metric.
Like with the funnel exploration report, it tracks users’ journeys across your site including pages and events. Yet, it’s more fluid and adaptable. It reveals looping behavior and insights without predefined paths. You can set your own specific paths or let GA4 uncover trends automatically for you.
As path exploration is the most similar metric to user flow that GA4 offers, let’s focus on that.
How Do You Track It?
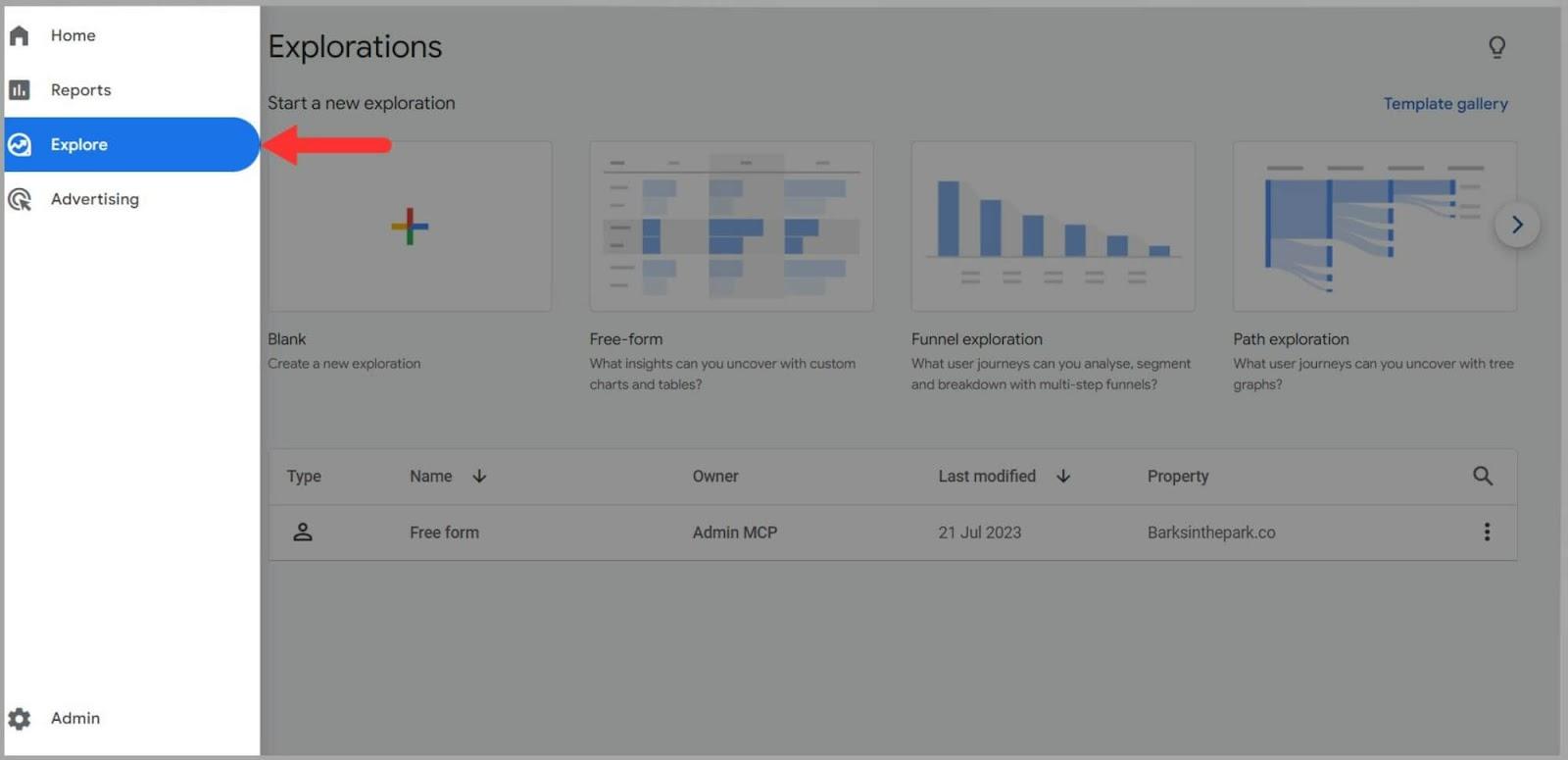
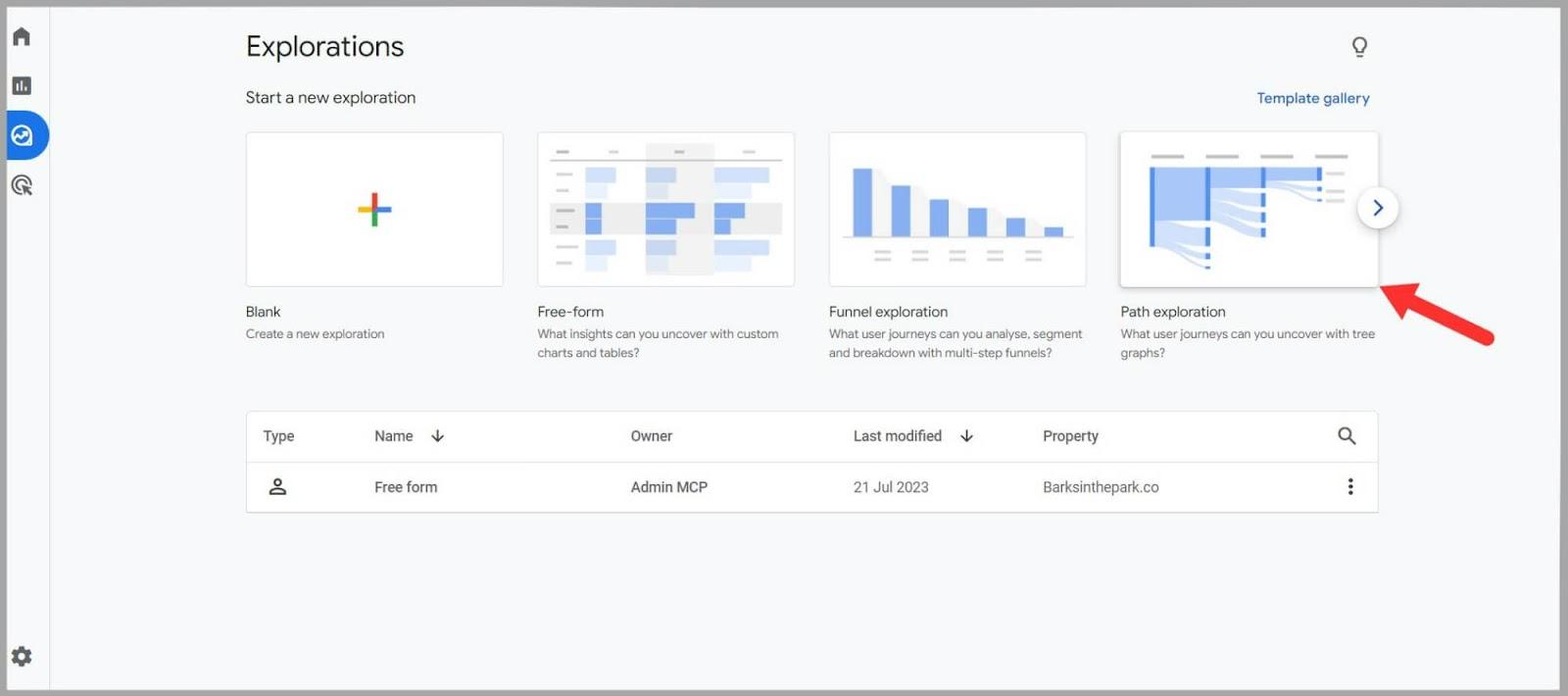
In GA4, click “Explore” on the left side of the screen.

Then, click “Path Exploration Report”.

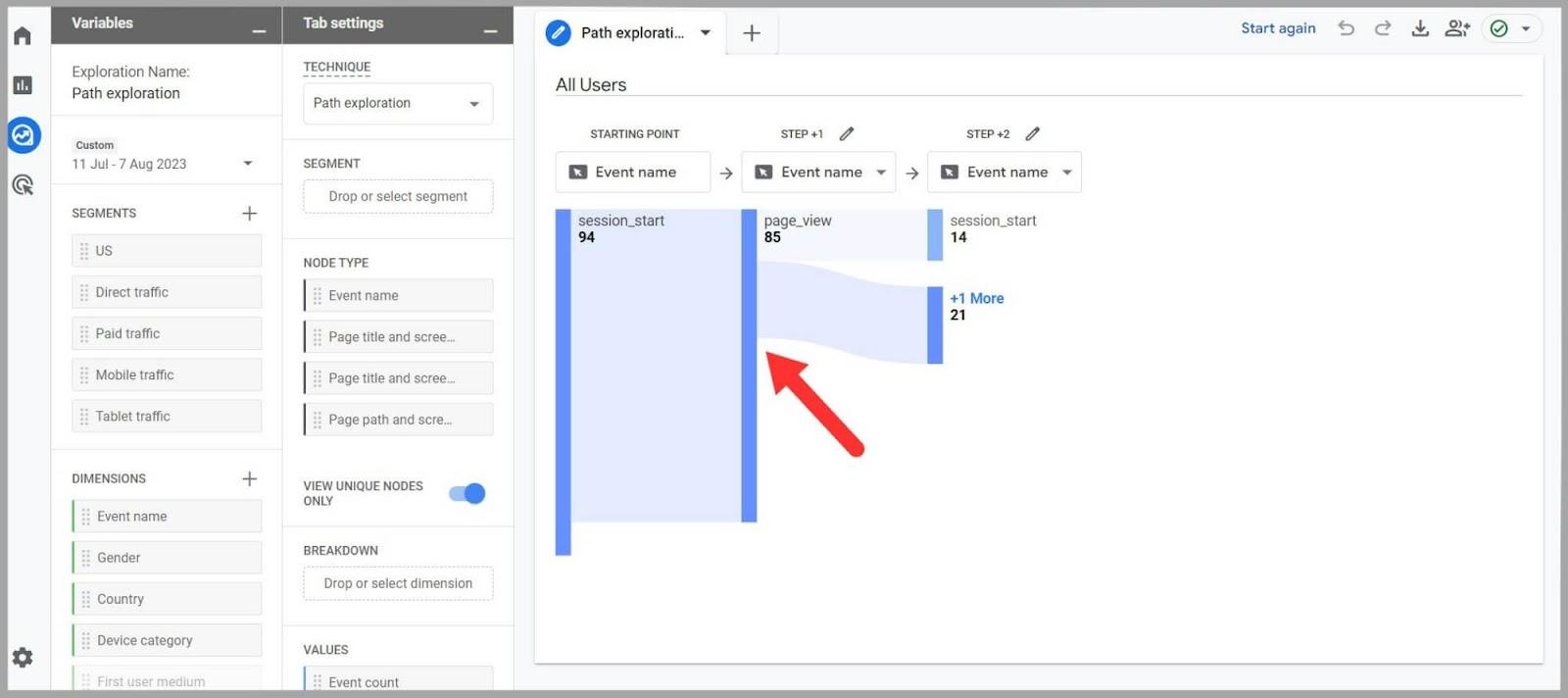
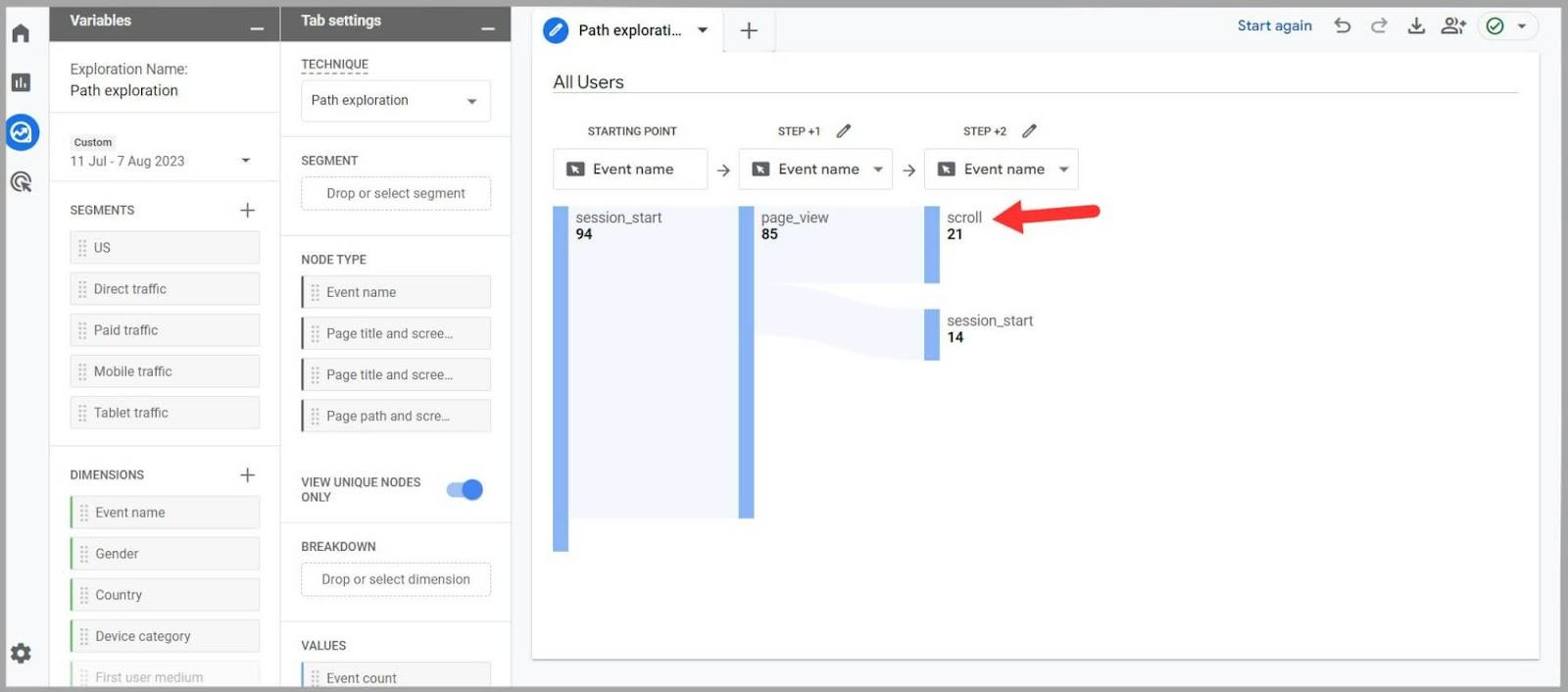
You’ll see a flow chart showing you the steps most users are taking once they start a session on your site.

If you click “Step +1 more” then you’ll see a new event which in this case is “Scroll”.

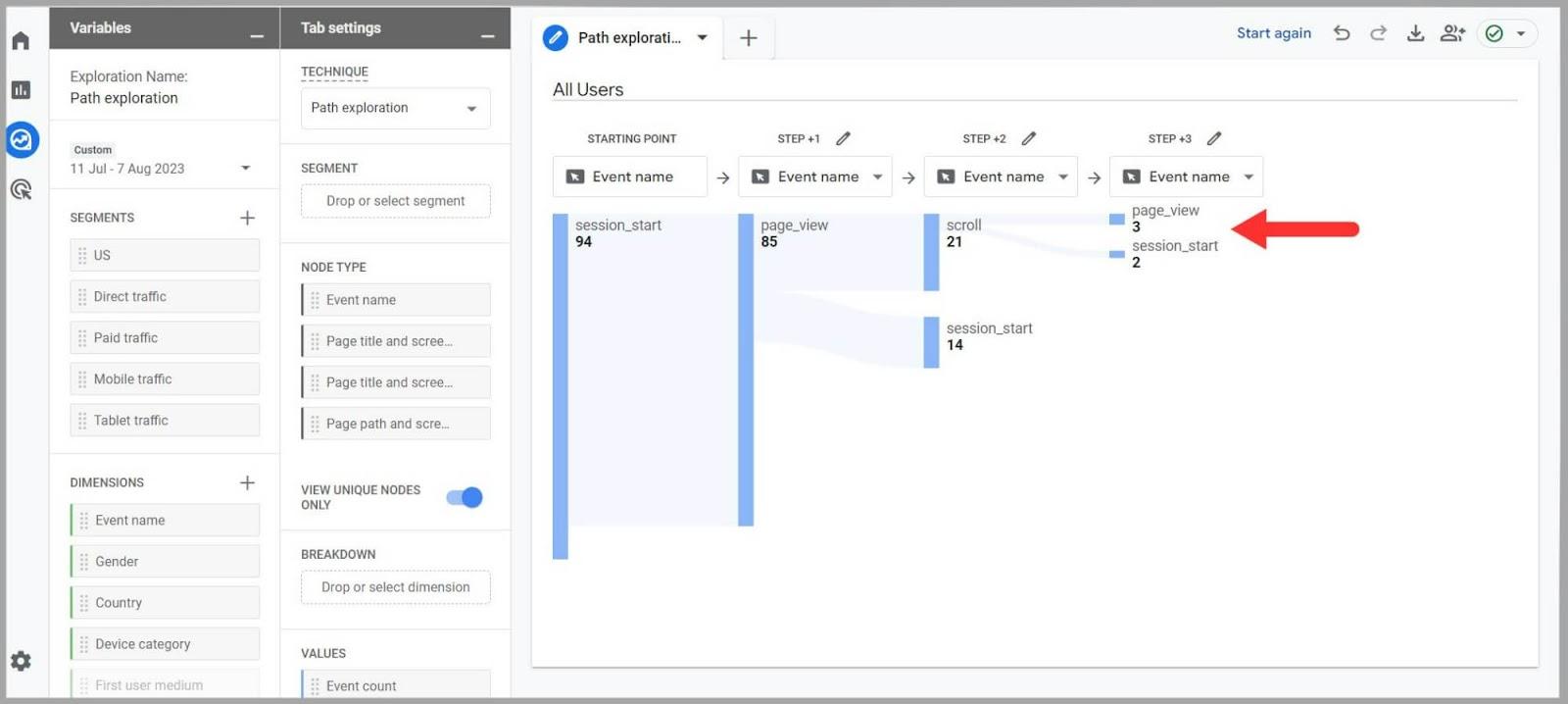
If you click on a step then GA4 will reveal a new step.

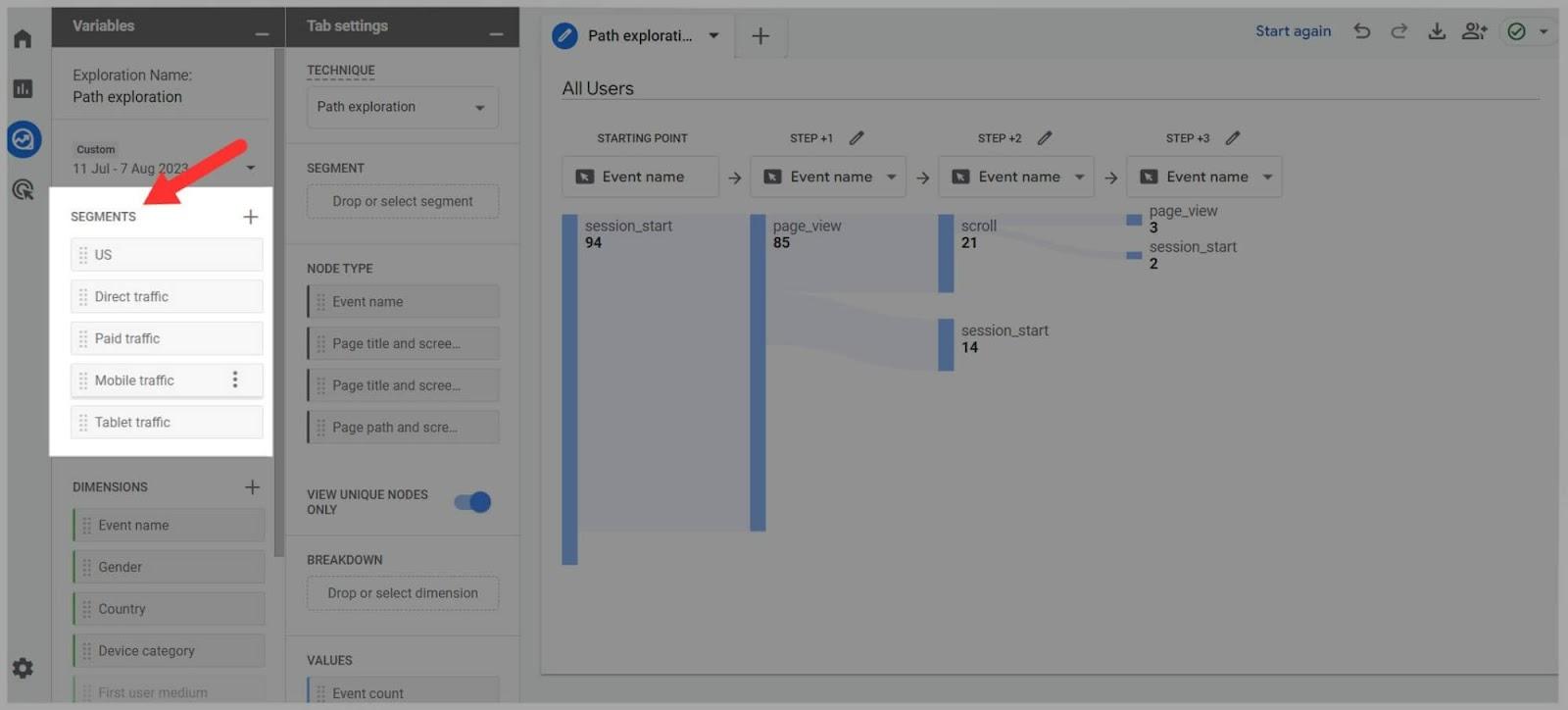
You can customize the data you see by choosing one of the segments on the left side of the page.

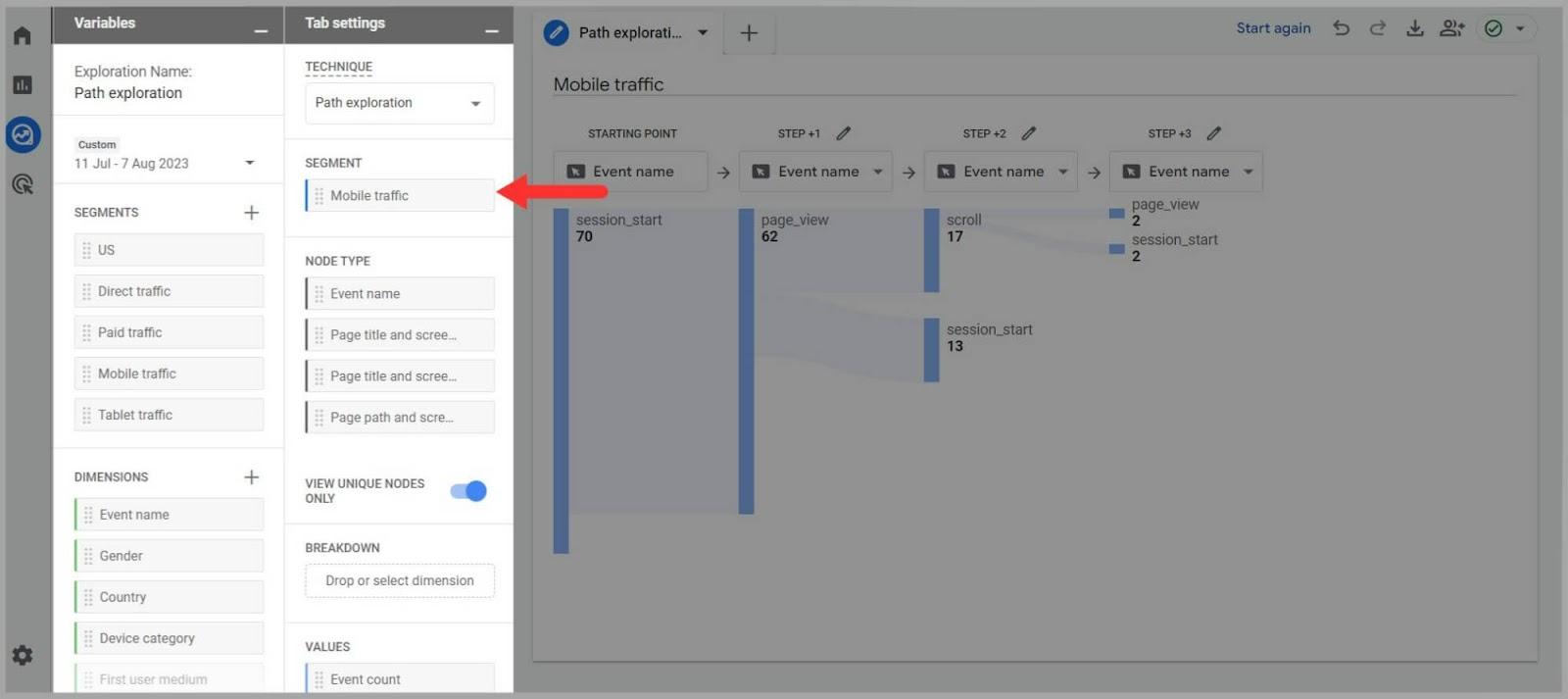
For example, you can select “Mobile Traffic” to see the common steps users on mobile devices are taking when they land on your site.

What Insights Does It Give You?
The path exploration report can be particularly helpful for understanding the user journey through your site and the common paths they take to complete tasks. You’ll get an idea of the exact steps users take from the time they land on your page, to the next page they visit after that and the pages where they get stuck.
You’ll also be able to identify potential drop-off points in the process and bottlenecks. This could be caused by unclear messaging, complex interactions, or inefficient page design elements.
The report gives you information you can use to optimize the UX on your page and increase user satisfaction. You can also use it to identify any stumbling blocks that are in the user’s path.
For example, let’s say you notice a drop-off at the checkout page.
You need to make sure that the different elements on your page, such as the “Complete Purchase” button, are working properly. Plus, you should check that the forms your users need to enter their information into are functioning correctly.
You can also offer guest checkout options, and reduce the number of steps required to complete a purchase.
Exit Rate
What Is It?
The exit rate metric monitors the number of times users are leaving your site from a specific page.
It doesn’t matter how many other pages on your site a user has visited before they exit.
For example, let’s say a user lands on your homepage, navigates to a blog post on your site about Ferraris, and then exits from this page. That’d be recorded as an exit on the Ferraris blog page.
To work out the percentage for exit rate, you divide the number of exits by the number of page views. So, if a page had 130 exits and 1,000 page views the exit rate would be 0.13%.
How Do You Track It?
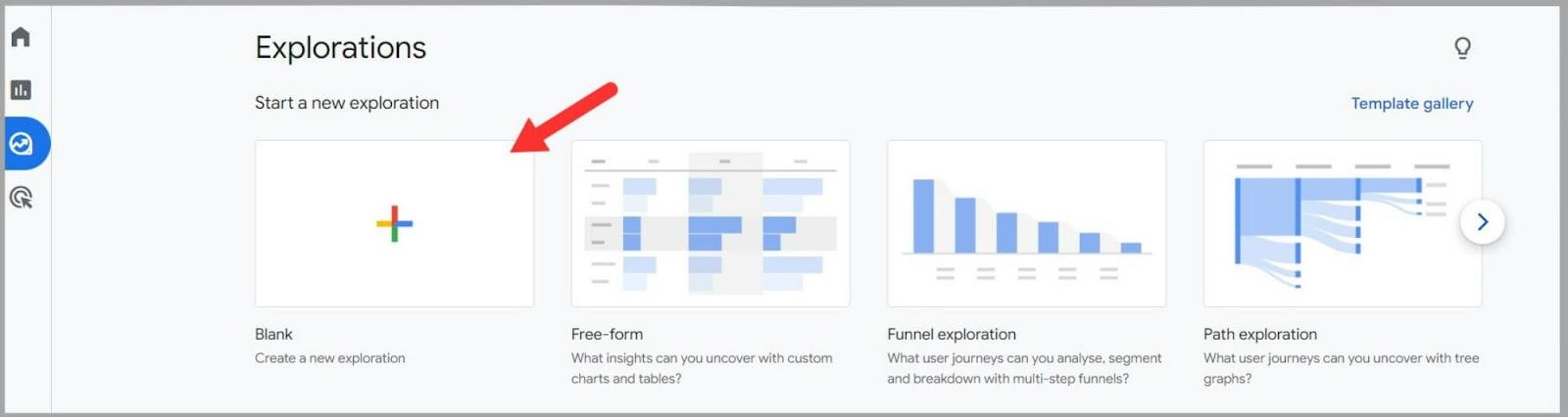
In GA4, click “Explore” and then click on a “Blank” exploration.

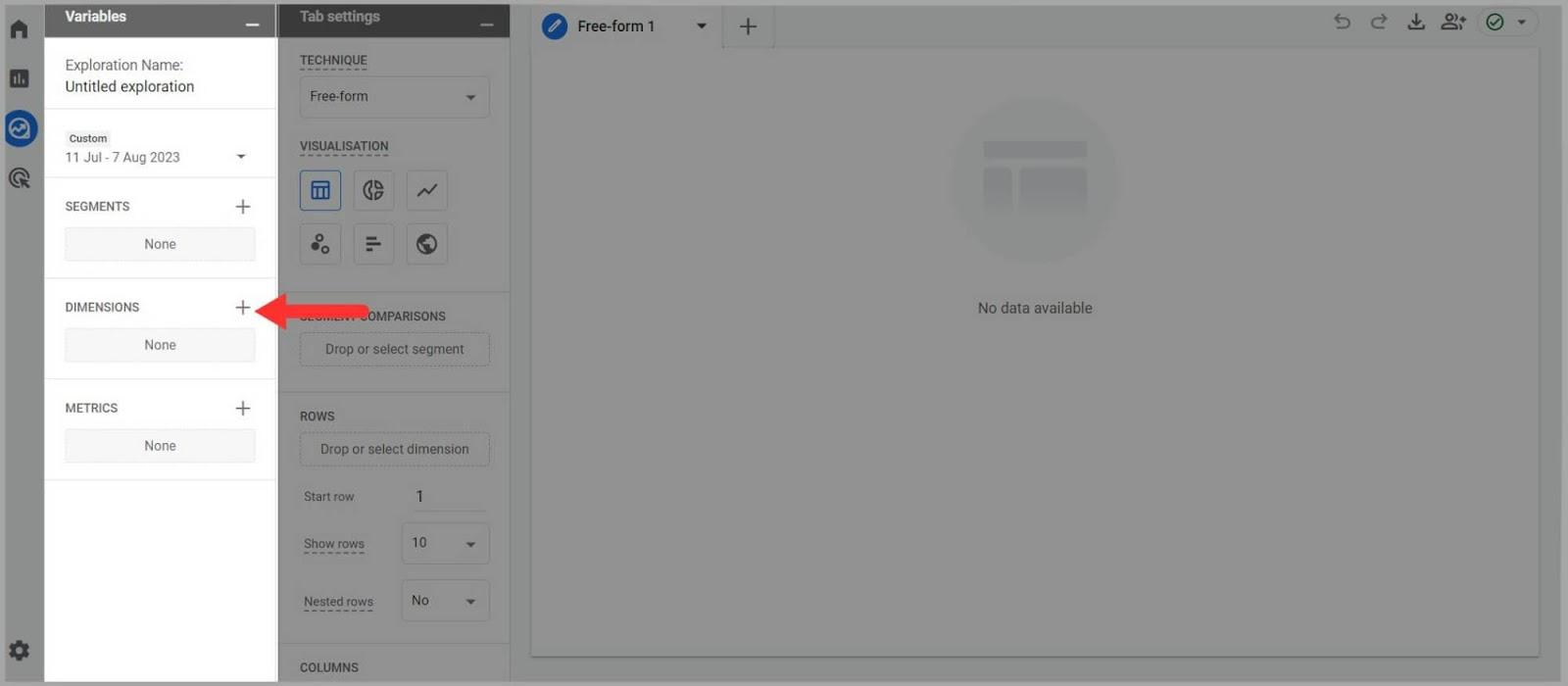
Click the “+” sign next to “Dimension”.

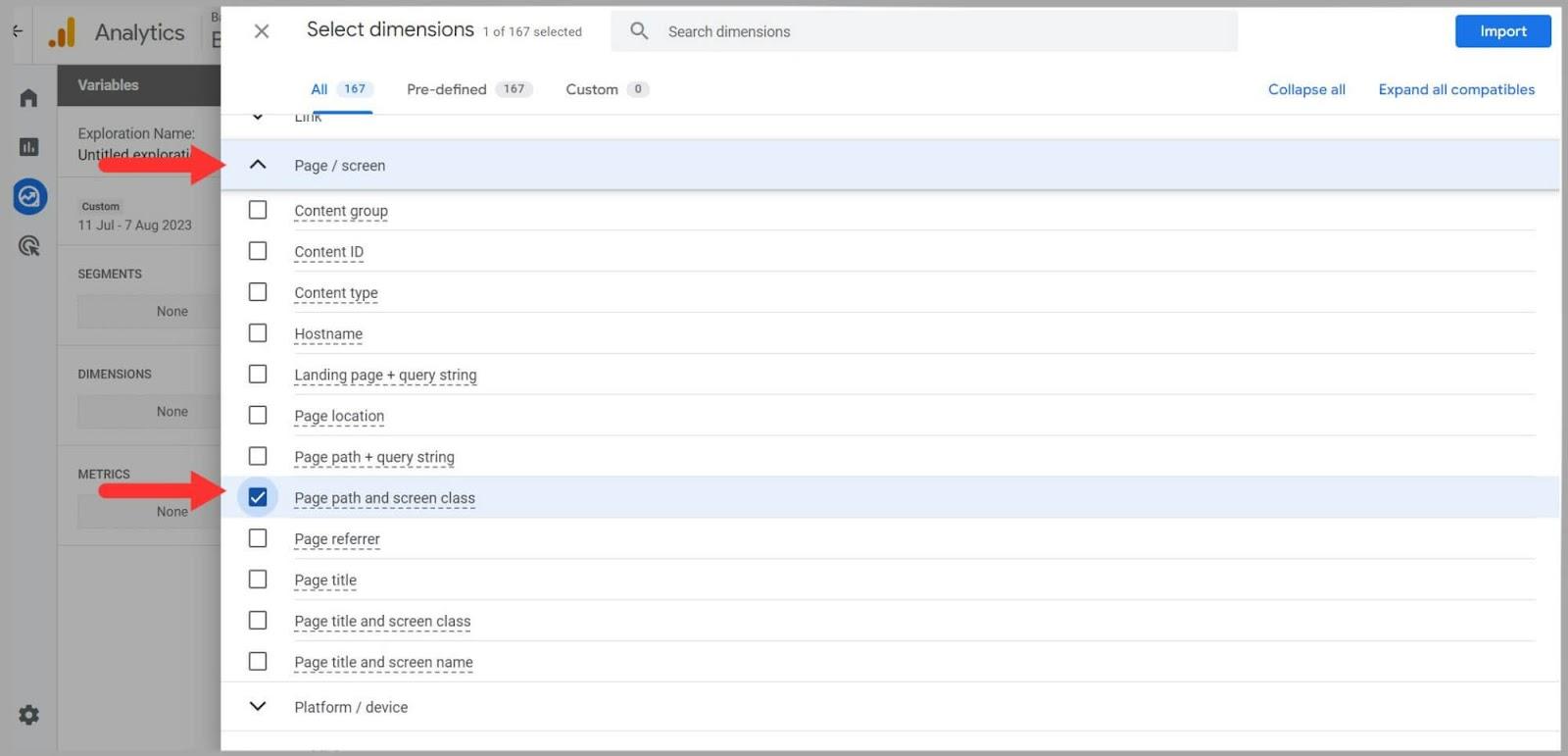
Click “Page/Screen”, and then “Page path and screen class”. Then, click “Import”.

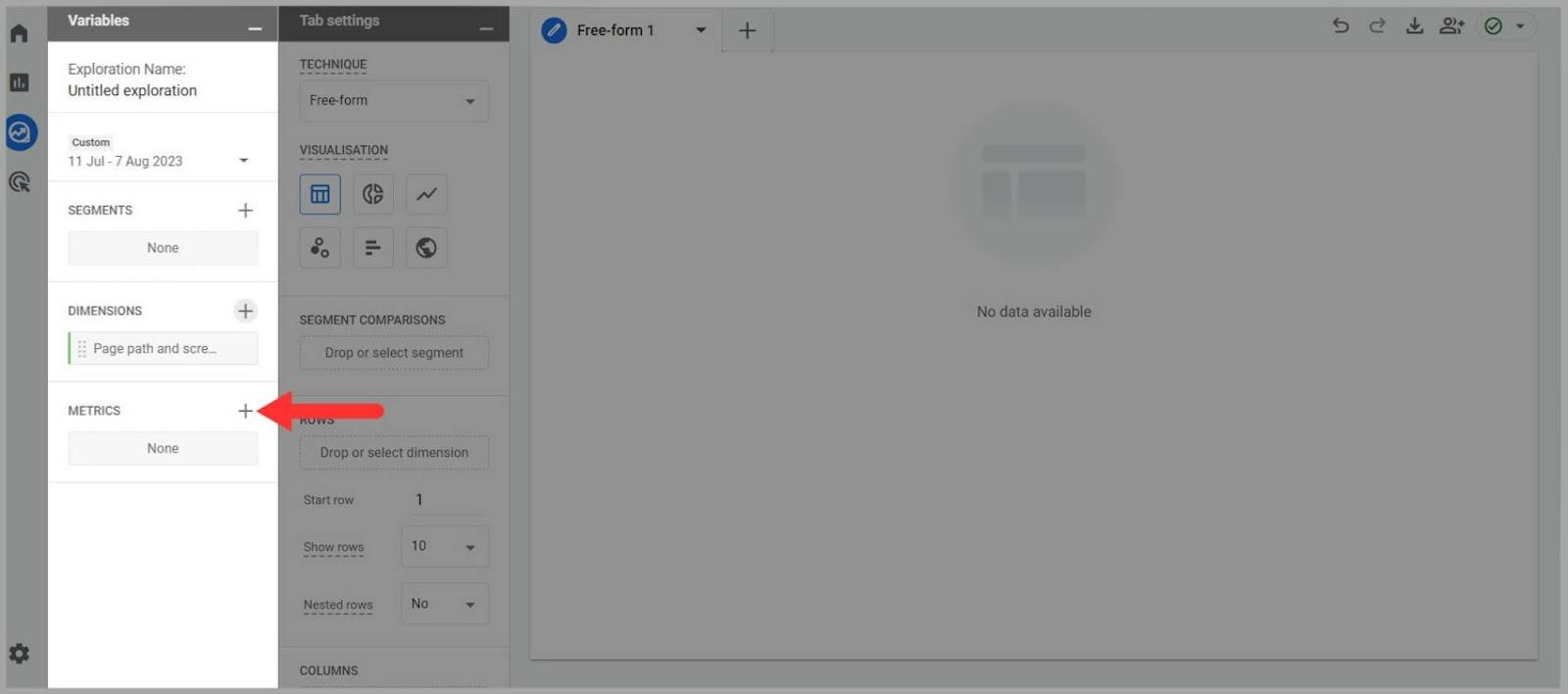
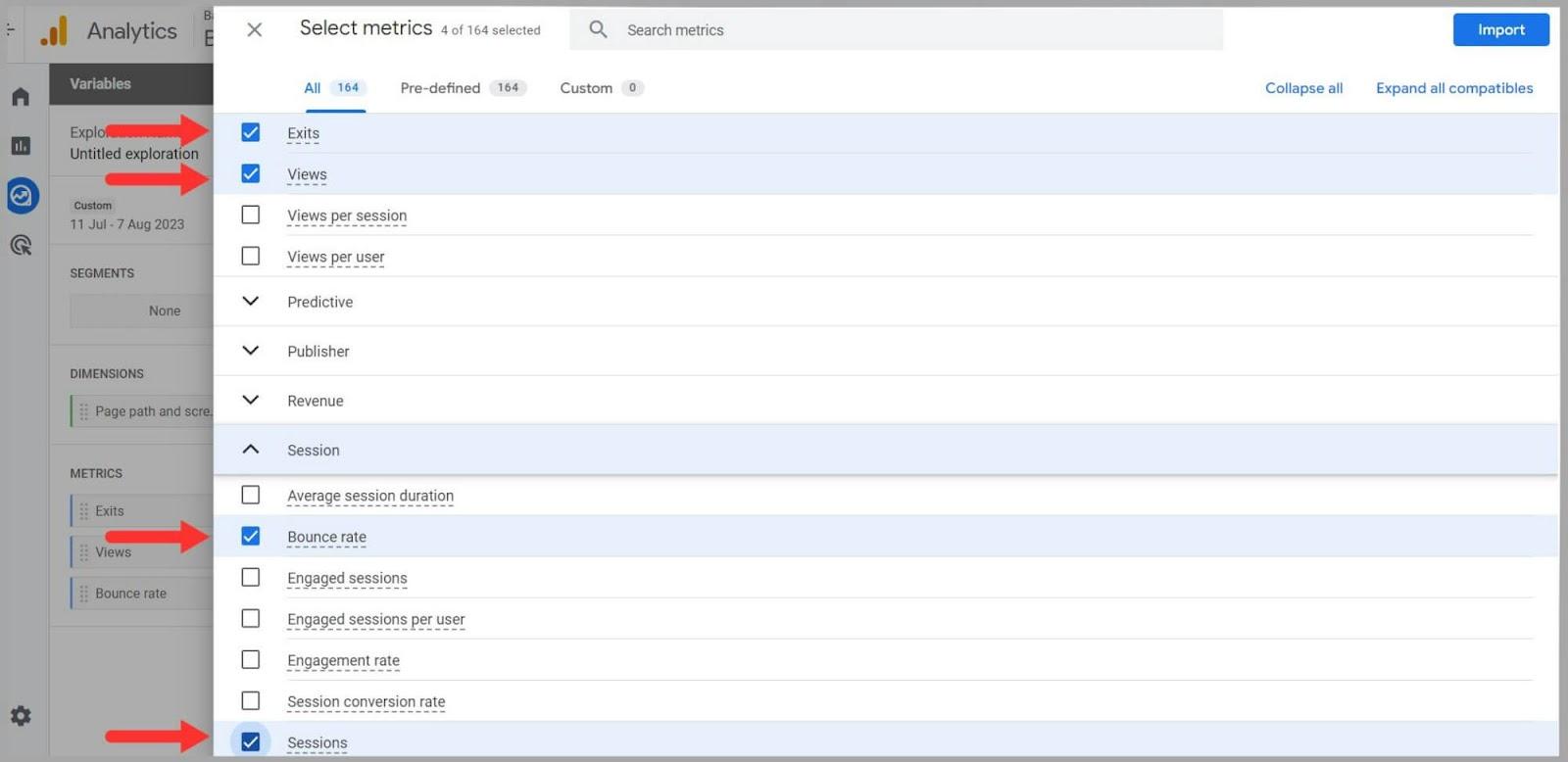
Next, click the “+” sign next to “Metrics”.

Choose “Exits”, “Views”, “Bounce Rates”, and “Sessions” and click “Import”.

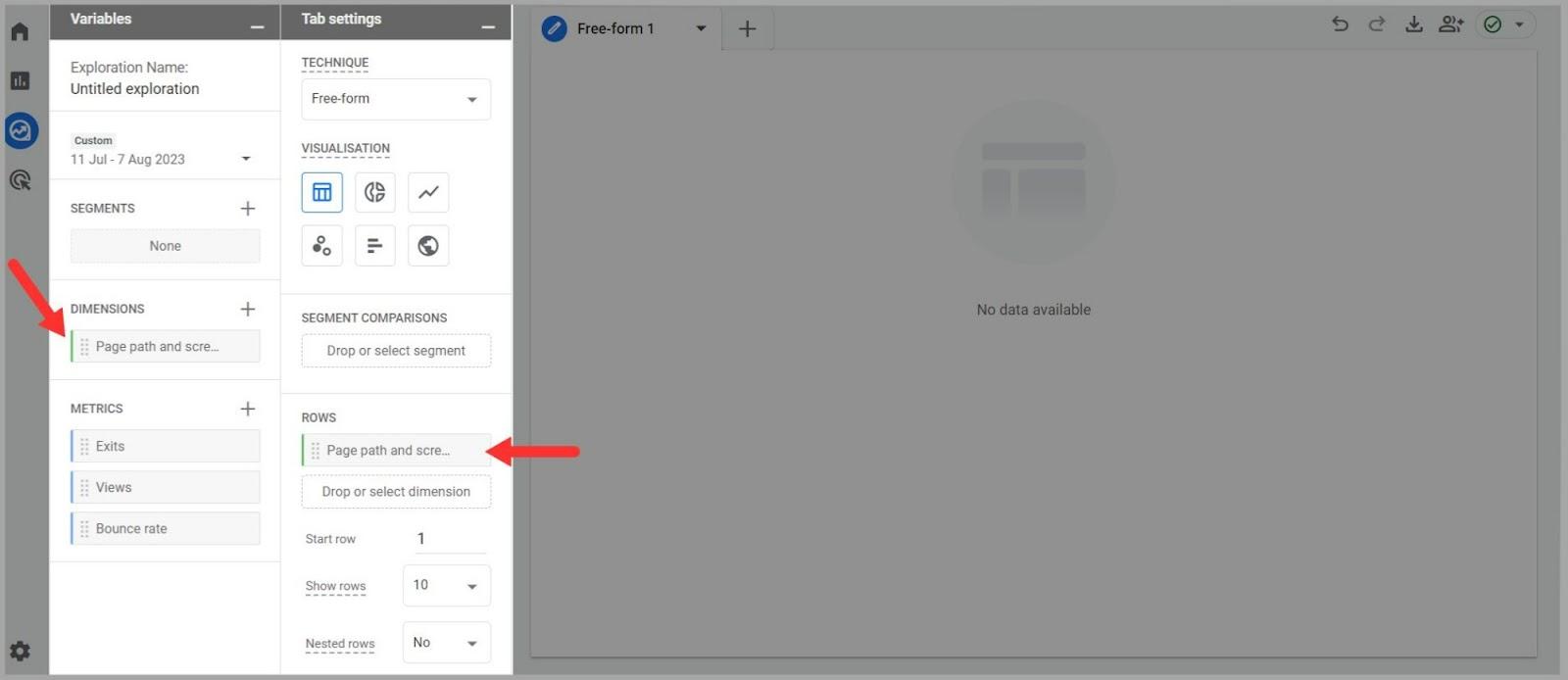
You’ll then need to drag the “Page path and screen class” section into the “Rows” section.

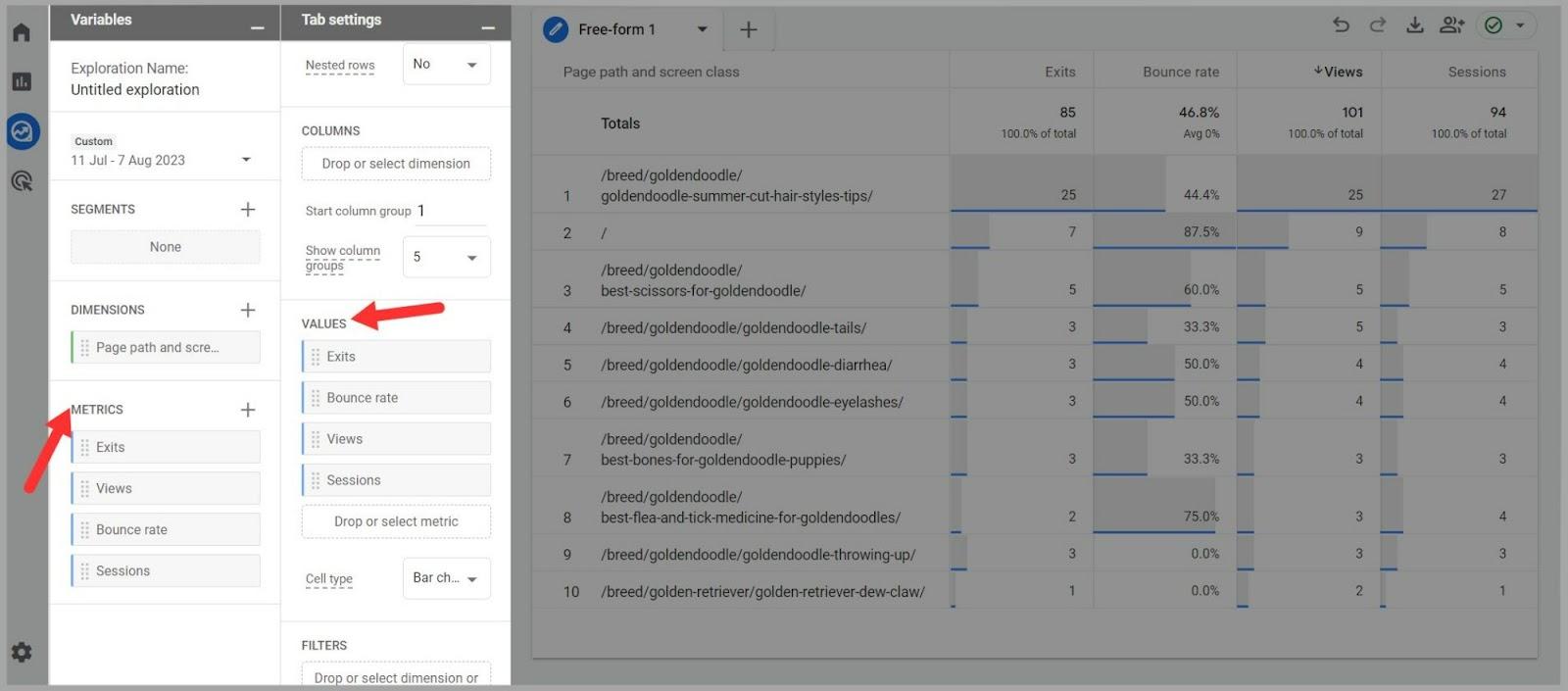
Then, drag the “Metrics” into the “Values” section.

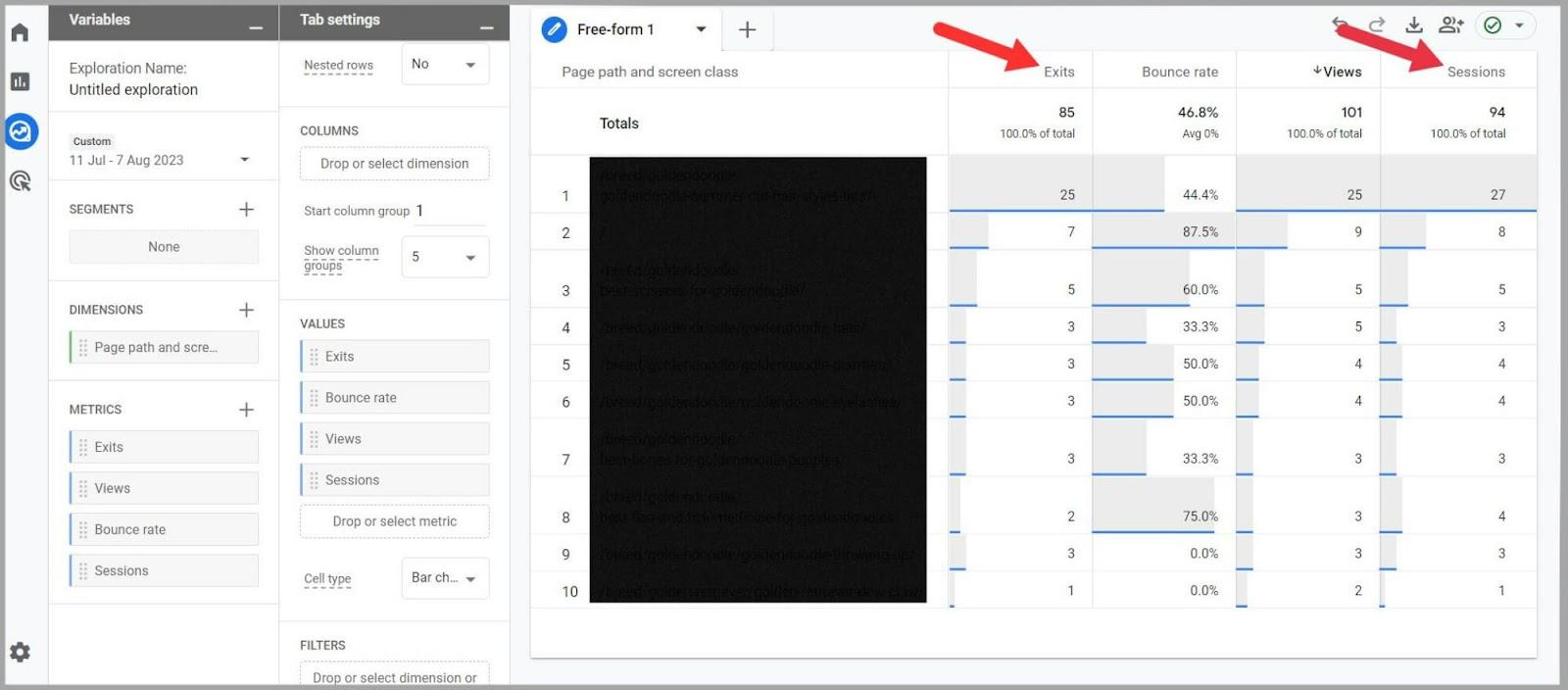
You can now see the data for these metrics for different URLs. To work out the exit rate, you need to divide the number of exits by the number of sessions.

For the top URL, this would be 25 divided by 27 which is around 0.9.
So, the exit rate for this page is 0.9%.
If a page has a high exit rate then you can look for patterns in the way users are interacting with the content on the page.
This should help you understand why they might be leaving. It could be down to things like slow loading times, irrelevant content, poor design, or a lack of CTAs and relevant internal links. .
What Insights Does It Give You?
Simply put, if you can see which pages users are exiting from the most then this can give you an idea of which pages might need improving. Still, it’s important to bear in mind the type of site that you run.
If you run an ecommerce site then it makes sense if your thank you pages have high exit rates. This is where you want users to exit from.
On the other hand, if your checkout pages have high exit rates then it could be a sign your visitors are abandoning their carts before completing a purchase.
Retention
What Is It?
The retention report in GA4 shows you how many new and returning users have visited your site during a certain time period.
A new user is someone who hasn’t yet visited your site within the time period you’ve set for the report. A returning user is someone who has already visited your site within that period and is visiting again.
Generally, a new site will have more new users than returning ones. This could be a result of an initial marketing push to make users aware of the new site. As the site matures, you’d typically expect to see an increase in returning users.
Yet, there isn’t a specific benchmark for what the ratio of new and returning users should be.
You’ll need to figure out your own goal for this and then keep track of it.
How Do You Track It?
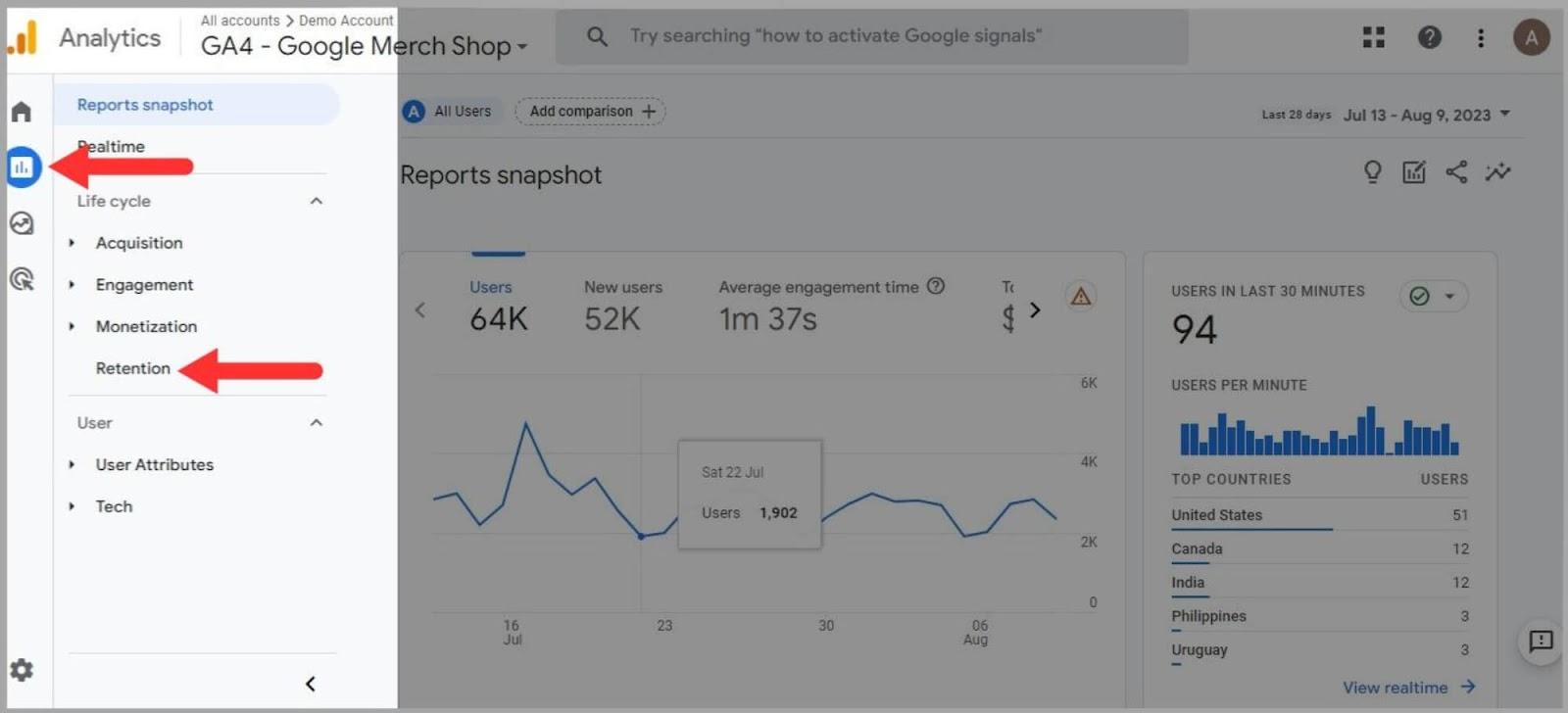
In GA4, click “Reports” on the left side of the screen. Then, click “Retention”.

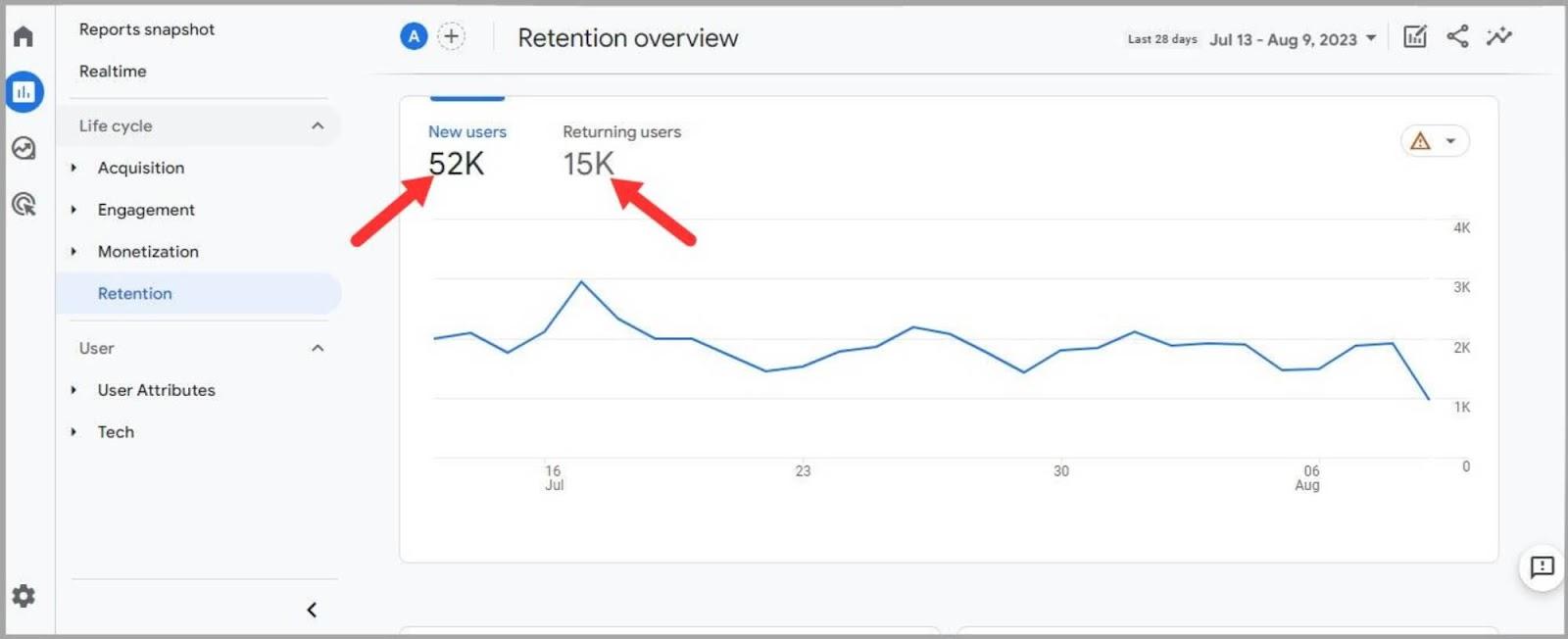
You’ll see an overview of your site’s new and returning users. Here, you can see that this site has WAY more new users than returning users.

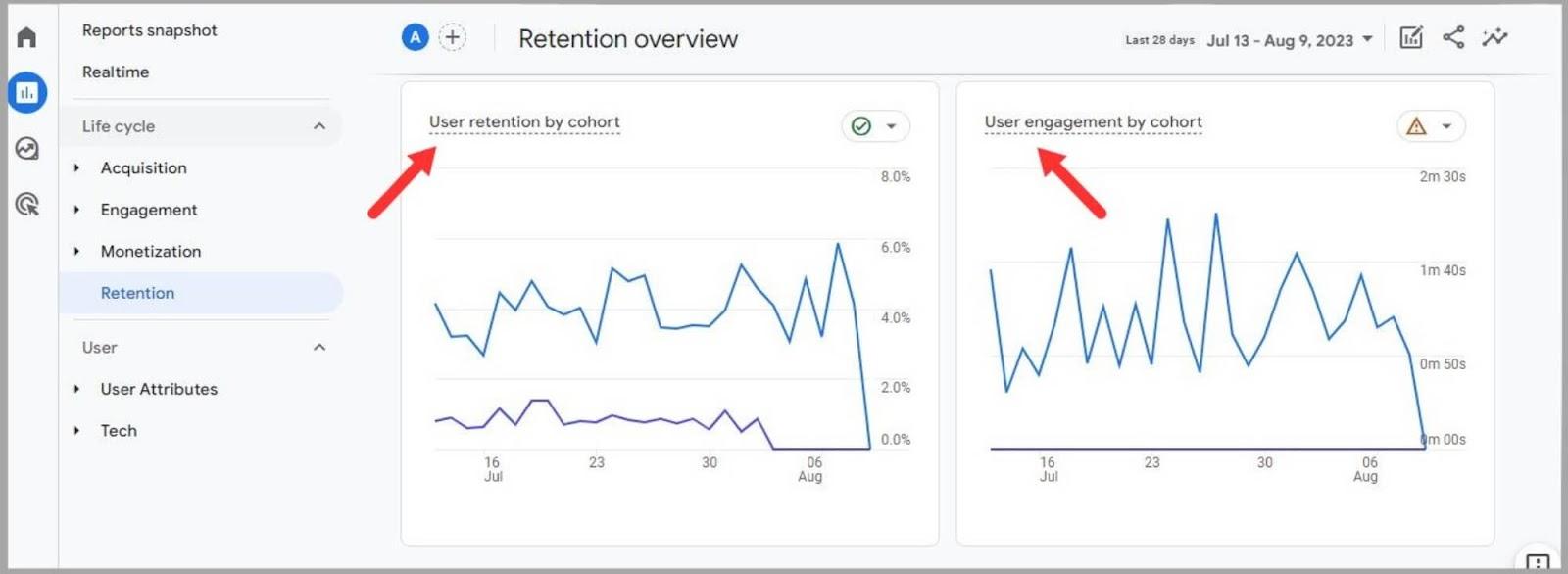
Scroll down and you’ll see two other graphs: one for “User retention by cohort” and one for “User engagement by cohort”.

“User retention by cohort” tracks which new users return on each day of the time period you’re tracking. “User engagement by cohort” tracks the average engagement time of these users.
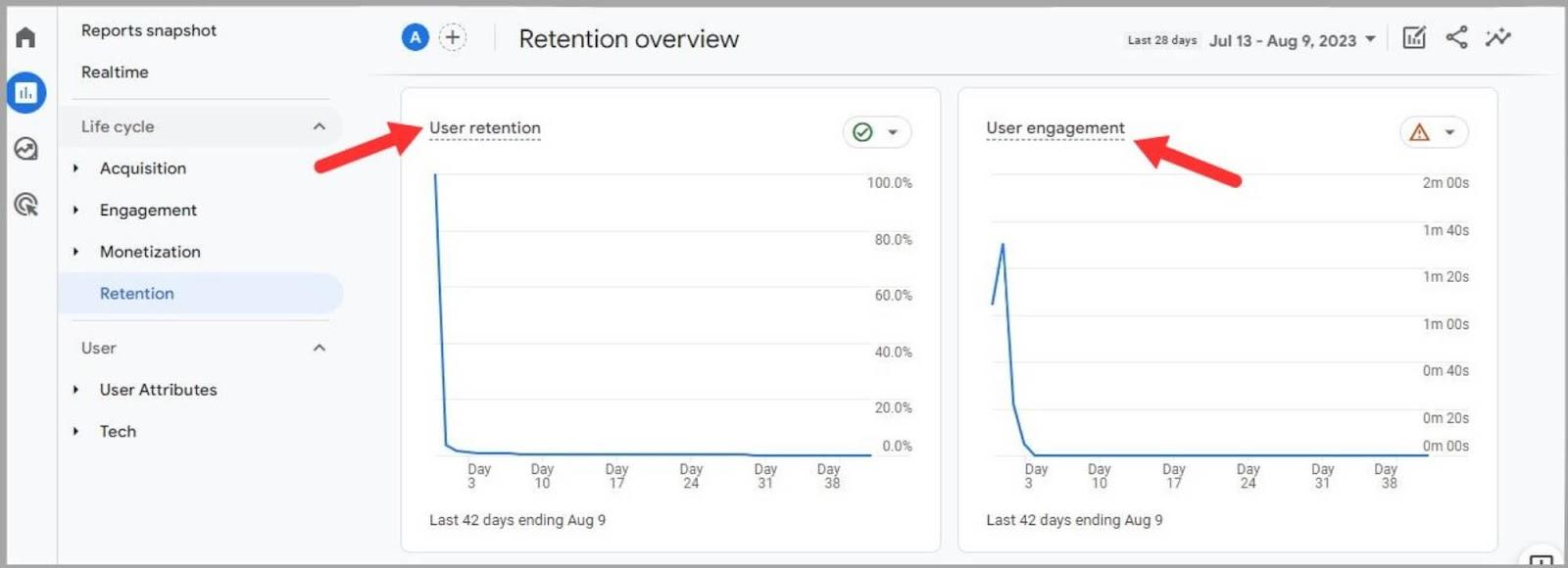
If you scroll down further you’ll see another two graphs for “User retention” and “User engagement”. These visually represent the number of new users who are returning each day and the average engagement of your retained users.

So, how worried should you be if your site has a low user retention rate? Well, it all depends on the type of site you run.
If you run a site with a high-priority content strategy like a blog or a publishing site, then a high retention rate should be something you aim for. You want visitors to come back to your site regularly to read your latest content and to find answers to their queries.
However, if your site is for a small service-based business like a family restaurant, then a low retention rate shouldn’t be too concerning. These sites tend to be purely informative and users visit them for things like menus, opening hours, and locations.
Once a user has this information, they’re unlikely to need to visit the site again for a while.
So, the type of site you have will ultimately determine how important this metric is to you.
What Insights Does It Give You?
The main insights you can gain from the retention report is the level of engagement and loyalty of your audience.
If a single user is returning to your site multiple times within a certain time frame, then it’s likely because they find your content valuable and engaging. When your site is reliable and offers value to users, it gains credibility within your niche.
On the other hand, a low retention rate might tell you that your content isn’t satisfying the needs of your audience. It could also be linked to poor site performance.
Site Structure And User Experience (UX)
Enticing and retaining potential visitors is vital for the success of your site. However, if you don’t have a strong site structure then visitors may quickly click away from your pages.
When your site structure is well organized, users can navigate through it easily. A solid structure helps them to find the information they need and to understand the relationships between different pages.
There are many things you can do to make sure your site structure is well organized including:
- Creating a Logical Flow: organize your content logically so that users are guided from one page or topic to another. This facilitates a smooth and engaging journey through your site
- Strategic Internal Linking: embed internal links strategically within your content so that they guide users to other pages that are valuable and relevant to the content they’re reading
- Making Your Navigation Menu User-Friendly: your menu should be intuitive, easily accessible, and logically organized. It needs to guide users to other sections and pages in a straightforward way
- Defining Your Site’s Hierarchy: The main categories and subcategories of your site should be clearly defined to provide a clear roadmap to users as they navigate your site.
When users land on your homepage and find a list of your products but no internal linking structure to take them to these dedicated product pages, then how would the user be able to navigate further into your site?
Plus, if your navigation menu is confusing and not user-friendly then there’s a good chance the user is going to leave your site.
Even if they do find something appealing, like a link to a relevant blog post, if the link’s broken then this is a major FAIL.
Good site structure and providing excellent UX can actually be compared to the design of theme parks (I know, but bear with me).
Think of the iconic castles at Disney World which are the central attractions. As visitors enter the park, the castles draw them down Main Street. From there, different paths branch out offering other eye-catching attractions.
In the same way, your site structure should be set up in a way that encourages visitors to explore other pages on your site through the use of strategic interlinking.
This makes for a great UX and increases the potential for successful interactions on your site.
So, how do you go about making sure your site is properly structured?
Keep It Simple
The design of your site should be relatively simple.
It should be obvious to your visitors what you want them to do.
For instance, an e-commerce site’s checkout page should be clean and uncluttered with a prominent checkout button. There shouldn’t be loads of different elements distracting the user and competing for their attention.
Don’t Go Crazy With Links
Internal and external links are super important for your site. Still, you don’t want to overload your pages with links. If there are too many links on your page, you’ll run the risk of overwhelming your users, as well as taking their attention away from the main topic on your page.
To make sure users are going deeper into your site, the links you use need to be relevant to the topic your content is covering and should be kept to a reasonable number. The anchor text you use also needs to be descriptive rather than vague and generic.
Click Depth
The click depth of your site refers to how many clicks it takes a user to reach a certain part of your site.
If your site feels like a bit of a maze when a user enters it then they’re unlikely to have a positive experience. They should be able to find what they’re looking for in as few clicks as possible. Again, there is no concrete rule about the number of clicks you should aim for but three clicks or less is a good rule of thumb.
Headings
You also need to pay close attention to the structure of your web pages. Heading hierarchy is a great way to make sure your pages have a logical structure that’s easy to understand for both bots and humans.
To do this, you should use HTML header tags. These tags let browsers know how your headings should be displayed on a page.
The heading hierarchy is as follows:
- H1: These tags are used for the title of a page. They’re usually followed by an introduction to the piece of content.
- H2 and H3: These are mostly used as subheadings.
- H4, H5, and H6: These tags are used to add extra layers of structure within the H2 and H3 subsections.
Heading hierarchies make your site more user-friendly by making your pages more scannable. If a user wants to jump to a specific piece of information then they can easily find it by scrolling to the right heading. This is important because it’s how most web users consume content online.
Page Speed And User Experience (UX)
We all know the feeling. You click on a link to a site, eager to get an answer to a query, only for the site to be frustratingly sluggish.
It’s not a great feeling, is it?
This is why the loading speed of your pages is so important.
If they load quickly, then users will perceive your site as responsive and user-friendly. If a page is slow and cumbersome, then users are likely to view it negatively and may simply give up and leave.
This can lead to increased bounce rates and it could also negatively impact your rankings.
How Is Page Speed Measured?
The first thing to bear in mind is that overall page speed is measured by tracking many different metrics.
The most common metrics are:
- Time to First Byte (TTFB): The length of time it takes for a page to start loading.
- First Contentful Paint (FCP): The amount of time it takes for a user to see the first element on the page. This could be an image, for example.
Google’s Core Web Vitals are a set off metrics that measure the overall performance of your site, including page speed. These three metrics are:
- Largest Contentful Paint (LCP): The amount of time it takes for the main content of a page to load.
- First Input Delay (FID): How long before a user can start interacting with a page.
- Cumulative Layout Shift (CLS): How often the layout of a page shifts.
It’s recommended that the LCP of a page should be 2.5 seconds or less. The FID should be 100 milliseconds or less and the CLS should be 0.1 seconds or less.
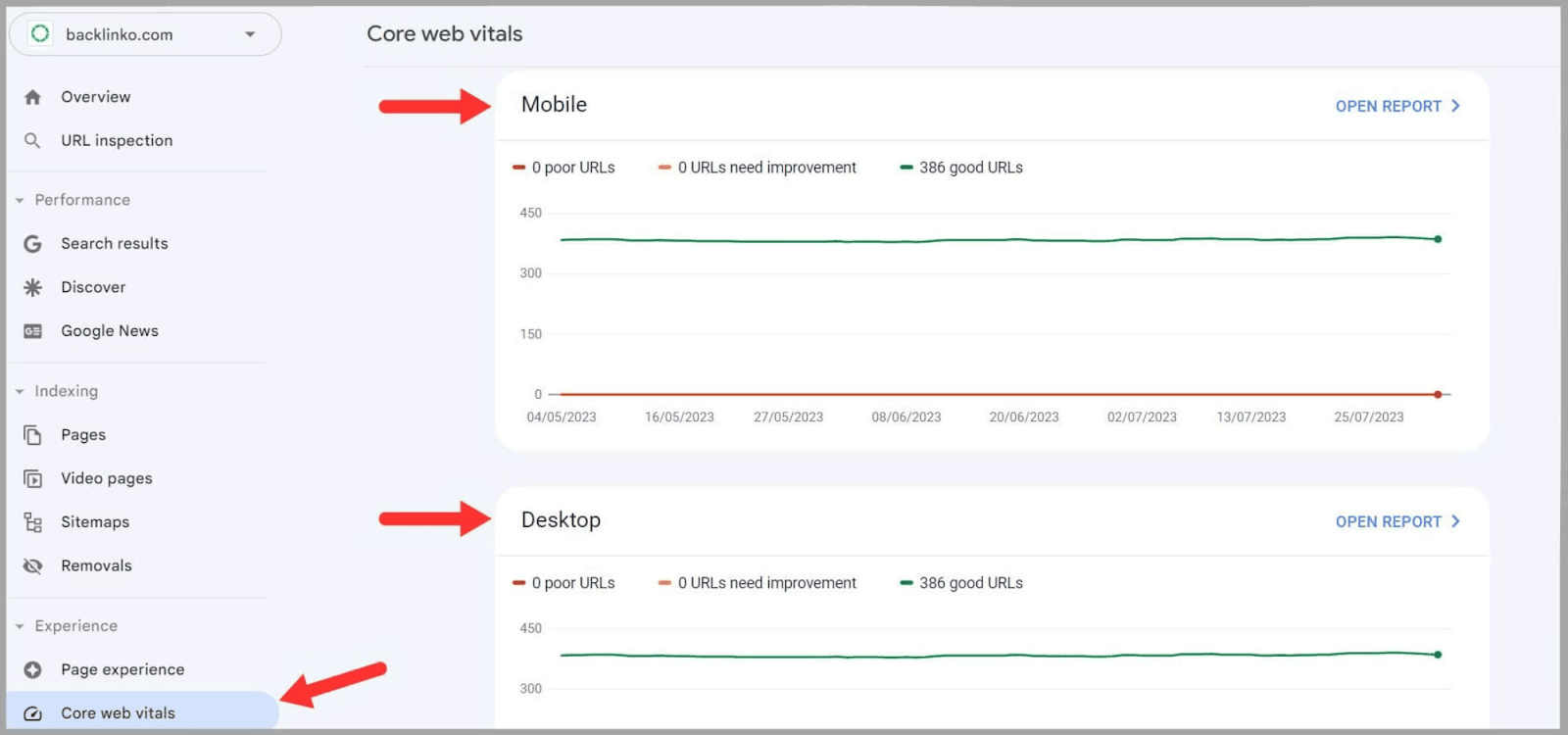
To see your Core Web Vitals report, head to your Google Search Console account and click “Core Web Vitals”.
You’ll see a graph for your mobile performance and one for your desktop performance.

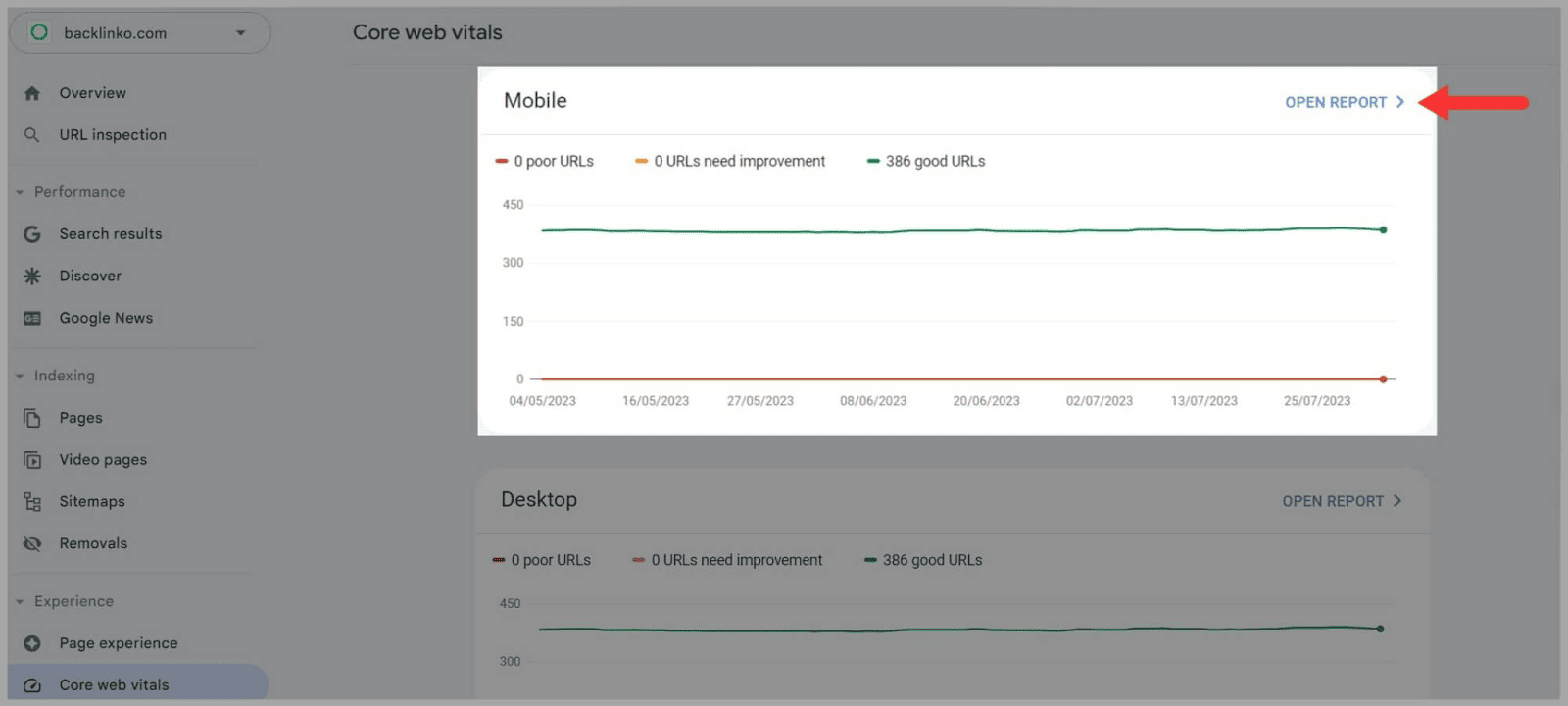
I want to take a look at my mobile performance so I click “Open Report” on the graph.

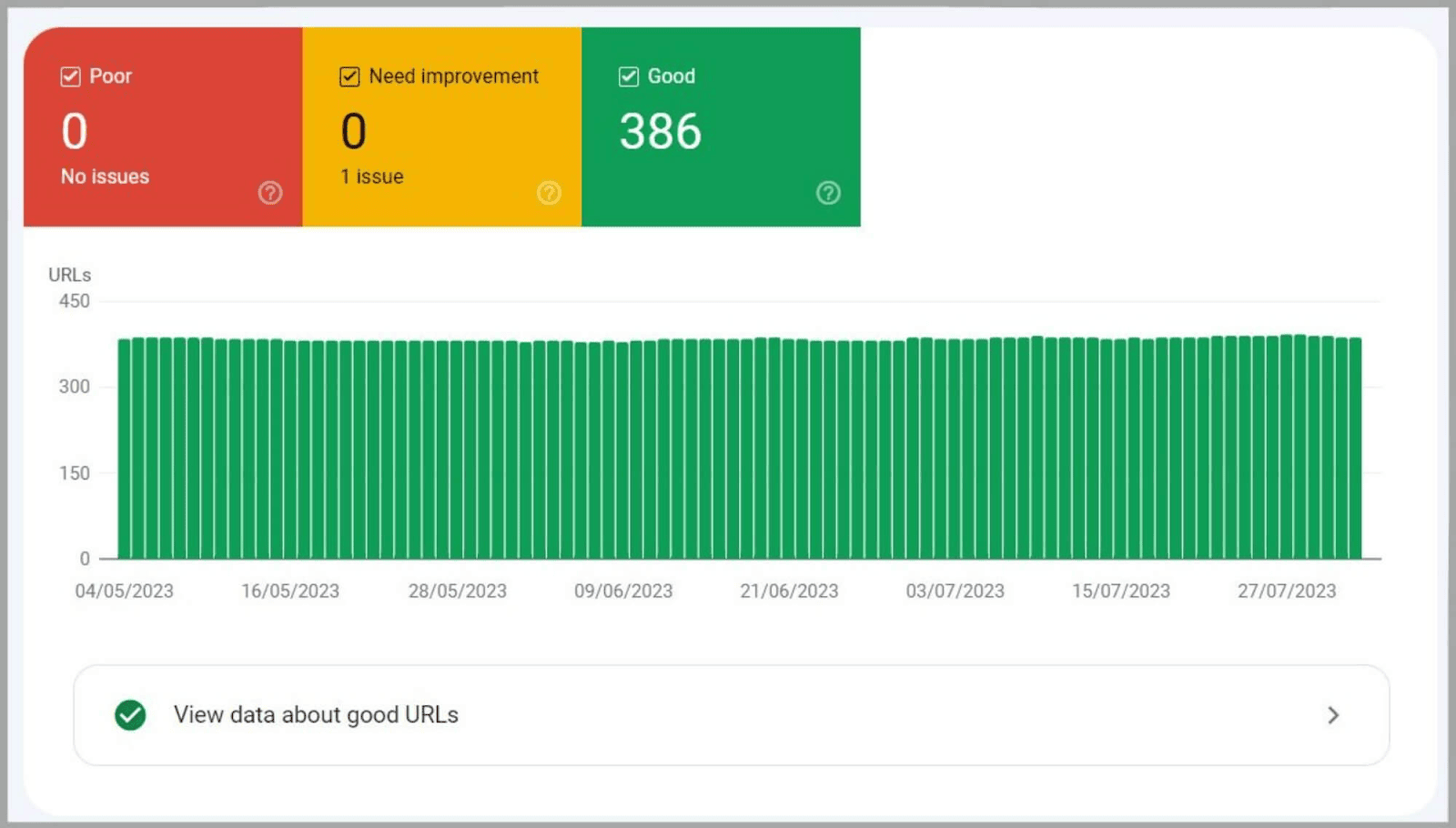
I then see another graph. Google uses three categories for issues with your site:
- “Poor”
- “Needs Improvement”
- “Good”

My site is in tip-top shape.
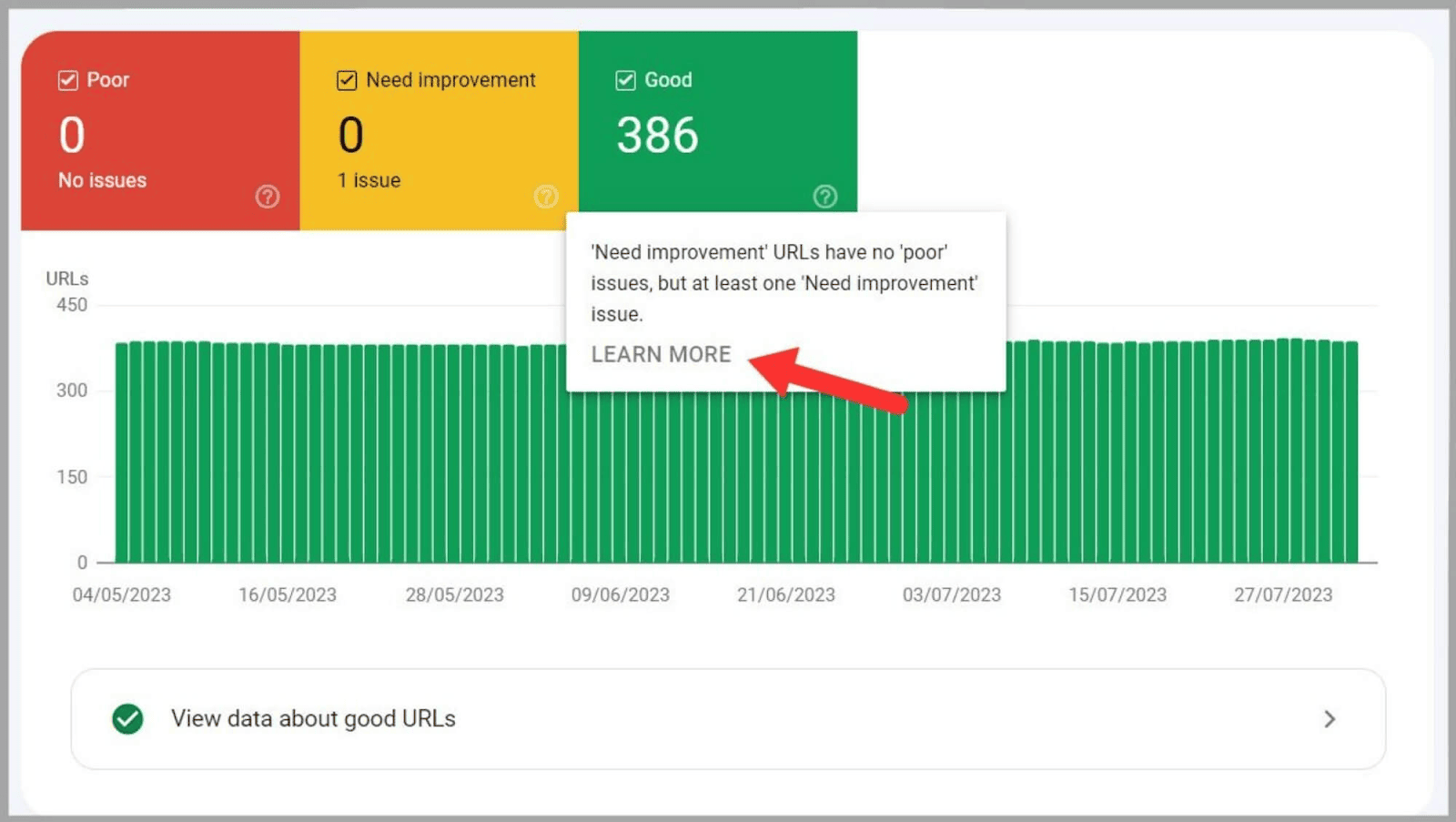
However, if it wasn’t I could view data about any issues. Plus, if I hover over the question mark widget and click “Learn More” I’ll be taken to a page with some handy tips from Google about how to fix these issues.

Ways To Improve Page Speed
One of the easiest ways to improve page speed is to reduce the size of any images you’re planning to include.
You should aim for your images to be a maximum of 300 KB or less. There are plenty of free image compression tools that you can use to do this.
The one I use regularly is TinyPNG.
All you need to do once you’re on the page is drag and drop your image file or files into the compressor. You can compress up to 20 image files at a time.

Doing this should reduce the amount of time it takes the images on your page to load. In turn, you should have quicker page speed and more satisfied users. They’ll be more likely to stay on your page and interact with it.
This can have a knock-on effect on various user behavior metrics like bounce rate and average session duration.
Sweet!
You also want to pay close attention to the formats you use for your images.
Let’s have a look at the most commonly used formats and what they should be used for:
- PNG: This format is good for logos, screenshots, designs, and images with a fairly high level of detail.
- JPEG: This is ideal for complex images that don’t have any text such as detailed photographs.
- GIFs: I’d recommend using GIFs VERY sparingly. They have a tendency to slow your page speed right down. If you do need to use them then converting them to videos can help.
- WebP: This format is lighter than both PNG and JPEG and it’s becoming very popular. At some point, this file type will probably become standard for most images.
WebP has the greatest ability to compress image sizes. In fact, it can reduce the size of images by up to 30% more than JPEG. So, it might be time to start using this format to enhance your page load speeds.
Other ways to increase your page load speeds include:
- Reducing HTTP requests
- Minimizing CSS, JavaScript, and HTML
- Enabling browser caching
- Using a Content Delivery Network (CDN)
User Behavior and Search Intent
What Is Search Intent?
Search intent (aka user intent) refers to the primary objective a user has when they search for something on a search engine. In other words, it’s the reason “why” they search for something.
Search intent isn’t classed as a user behavior metric but it is closely related to user behavior.
There are four main types of search intent:
- Informational intent: A user is searching for specific information or an answer to a question. They’re looking to learn more about a topic from things like tutorials and research data.
- Navigational intent: The user is searching for a specific site or page, for example: Facebook.
- Transactional intent: A user intends to purchase a product or service.
- Commercial investigation: The user is in the research phase of the buying process. They’re investigating different services or products before deciding to make a purchase.
An example of informational intent could be a user typing “how to grow tomatoes” into Google.
If the user has transactional intent, they might search for “where to buy tomato plants” instead.
It’s important to note that someone’s search intent might alter during their user journey. They could start off looking for a specific piece of information and then decide they want to buy a product or service.
How Does Search Intent Relate To User Behavior?
- CTR: When your meta titles and descriptions closely match what the user is searching for, they’re much more likely to click on your page which could improve your CTR.
- Bounce rate: If a user clicks on your page but the content isn’t aligned with their search intent then they might quickly leave the page. This will increase the page’s bounce rate and might start to hurt its rankings.
- Conversion rate: When your content satisfies a user’s search intent it increases the chances of them taking desired actions. This could be making a purchase, signing up for a newsletter, or submitting a contact form.
- Average Session duration: If your content matches a user’s search intent they’ll be more engaged and will spend more time on the page.
By aligning your content with what your users are searching for you create a more positive and engaging UX. This can lead to improved behavior metrics that contribute to better SEO performance.
How Do You Tailor Content To Search Intent?
Keyword Research
The first step in creating content that aligns with search intent is keyword research. Keywords are words or terms that users type into search engines to find what they’re looking for.
By conducting keyword research, you can analyze the keywords that your target audience use and then utilize them in your content strategy. If you don’t carry out proper keyword research then you could easily target keywords that aren’t relevant to your audience.
SERP Analysis And Content Creation
Before you start creating your content you should carry out a SERP analysis.
Simply type one of your keywords into a search engine. Then, take a look at the top results and see what type of pages they are.
If most of them are blog posts then it won’t be a good idea to target this keyword by creating a product page. You should also analyze the content of these pages to get an understanding of why they’re ranking highly.
While analyzing the pages, think of ways you could improve and add value to the content.
This could be:
- Approaching the topic from a new angle
- Going more in-depth with the topic
- Adding more interactive elements such as video
- Including tutorials and walk-throughs
- Creating content that’s more engaging and readable
You’ll then be ready to create amazing content that’s highly relevant to your target audience. This should help to boost user behavior metrics like CTR and ultimately get your pages ranking higher in the SERPs.
FAQs
Which tools can help me measure and analyze user behavior data?
The best tool for tracking and analyzing user behavior data is Google Analytics.
Still, there are plenty of other tools out there you can use such as:
- Hotjar
- Mixpanel
- Heap
- Crazy Egg
- Lucky Orange
- Amplitude
Some of these tools are free but some of them charge a subscription fee. Personally, I’d recommend using Google Analytics as it’s free and very effective.
How does user behavior impact local SEO?
Certain user behaviors like leaving reviews can have an impact on your local rankings. If your customers leave positive reviews on platforms like Google Business Profile and Yelp this helps to build your credibility and relevance in local rankings.
What are some common mistakes that negatively impact user behavior?
Some common issues that negatively affect user behavior include:
- Intrusive ads
- Clickbait titles that mislead users
- Excessive pop-ups
- Pages that load slowly
You also need to ensure that your content is highly relevant to user’s search queries to try and prevent high bounce rates.
Source link : Backlinko.com
