
Reading Time: 6 minutes
Recently, Google introduced three new measurements that they’ll be using to gauge how your website stacks up against your competitors, they’re named Core Web Vitals. If your website has low scores, then most likely there are issues with your website that you need to address. Fixing them will not only help your search engine rankings, but will help your site’s visitors have a better user experience. These new Core Web Vitals metrics will become part of Google’s ranking algorithm in May 2021.
It comes down to this: the page experience for your visitors. If you technically provide a good page experience for your users, your search engine rankings could receive a boost.
Overview of Core Web Vitals / page experience signals
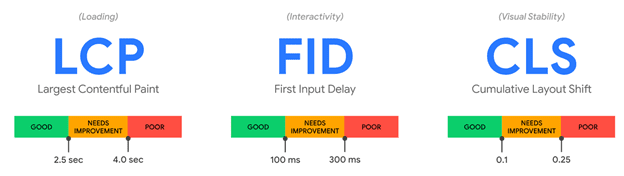
When it comes to Core Web Vitals, there are three parts: page load speed, responsiveness, and visual stability. What are good scores when it comes to Core Web Vitals? Let’s take a look at how Google defines the scores and how they rate them:

- Largest Contentful Paint (LCP): measures loading To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
If you already have a fast-loading web page you probably shouldn’t be concerned. That’s if you have previously worked on updating your website so it loads quickly, most likely you’ll be in good shape when it comes to the Largest Contentful Paint and the First Input Delay. What I’ve seen recently, when reviewing the Core Web Vitals for websites, is that their CLS (Cumulative Layout Shift) needs work in some cases.
There are a few ways to measure the Core Web Vitals of your web page. Each URL is different, so your website’s home page is going have a different score than another page on your website; that’s because your homepage will have different content than the other pages on the site. This means you will want to test several different pages on the site. Here are a few tools to test the Core Web Vitals:
Google Pagespeed Insights – https://developers.google.com/speed/pagespeed/insights/
SEMRush Core Web Vitals – https://www.semrush.com/siteaudit/ (within their site audit tool)
GTMetrix – https://gtmetrix.com/
Web Page Test – https://www.webpagetest.org/
Google’s Core Web Vitals Test – https://web.dev/measure/
What I’ve found the most helpful is Google’s Pagespeed Insights, as it gives you some specifics about what can/should be changed, pointing to specific elements, parts of the page, or certain scripts or images that have an issue. The others are good, as well, and may find or point out other related issues.
When the ranking signals update takes effect
Core Web Vitals, and their effect on your web page’s search engine rankings is being rolled out, but we’re still fairly early on in that process. Even though Google started to tell us about this back in May 2020. I don’t expect that you’ll wake up one day, check your website’s rankings and traffic, and see that all of a sudden, your site’s traffic has gone down in a massive way because of this. I do not expect this to be treated as if it’s a major Google algorithm update, which can be much more dramatic when it comes to traffic and rankings. At the same time, don’t treat this lightly–we’re definitely going to see some effect of this when it comes to search engine rankings. And, if your website already loads slower than it should, you’re probably seeing some sort of effect already.
Background: Google’s history of page speed (tools, AMP, etc.)
For many years now, Google’s been trying to encourage website owners to optimize their websites to make them load quicker as it provides a better user experience, and faster sites convert better. Even though there is a lot of truth to this, and I applaud it, there’s another reason: the more web optimized our websites, the more it helps Google because it reduces their costs. For example, if we optimize an image on our website, and make it load in half the time, usually because the image is half the file size, we’ve saved Google money. They don’t have to load a 1mb image file, they’re only loading a 500kb size file when crawling.
But it’s not just about saving Google money. Truly if your web page takes over 20 seconds to load, then your visitors are not going to be sticking around–they’ll hit the back button and go back to another page, which could be your competitor. As soon as I view a page that has a 10mb image on the home page, and it doesn’t instantly load, I usually hit the back button, as well.
Google introduced AMP (Accelerated Mobile Pages) back in 2015. But were you around doing SEO back in 2009 when they introduced Page Speed? Vizion was, in fact, going strong and optimizing web sites back in 2009. I remember this new page speed effort, and, at the time, wasn’t sure if it would matter. But, frankly, I can tell you, over a decade later, it definitely does matter. I wish we had paid more attention to it when it was introduced–but hindsight is 20/20.
Why does page speed/experience matter?
Why does page speed and an overall good website experience matter? Consider that still, in 2021, millions of Americans still use 3G connections on their phones. So many that Verizon has delayed the shutdown of their 3G network. 88 percent of Americans still use 4G speed on our phones, and I can tell you that oftentimes cell phone coverage can be spotty. Page load speed matters because we all don’t have super-fast internet connections. Even on a super-fast internet connection, if your web page loads slower than about 5 seconds, then it’s super-annoying to those who have slow internet access.
Perhaps one day in the distant future, we will all be blessed with super-fast internet. Until then, mind your page load times.
As I’ve already mentioned, as the search engines crawl web pages, they measure page load speed as well as the Core Web Vitals (the page experience for users). Their ultimate goal is to provide the best experience for their users, people who use their search engine. If Google were to consistently show you web pages that don’t appear to load, or that load slowly, or that aren’t formatted correctly, over time you probably wouldn’t trust the search results that you’re getting at Google. You would move on to another search engine to find what you’re searching for–and Google doesn’t want that to happen. So, only the better web pages, the ones that load quickly and provide the best experience for their users (the searchers) will show up in the search engine results.
Its impact on SEO, what about SEM or social?
When it comes to the Core Web Vitals and the overall web page experience, SEM (Search Engine Marketing), also known at Pay Per Click or PPC is impacted as well. It’s all about the conversions, or what happens when someone clicks through to your website. Give them a web page that doesn’t load quickly or loads at all, and you’ve literally wasted money: the person will click through, but they will probably leave without purchasing something or contacting you (they won’t ‘convert’). You’ve wasted money on the clicks.
When it comes to Social Media, we think ‘sharing’ in most cases. Would you share a web page that has bad formatting or is slow to load? Probably not. We know that a lot of people will just share a link because of the headline and the topic of the page, but for those who visit your page because of a social media link to it or a mention of your website, link sharing will essentially come to a halt if your page won’t load. Aside from this, the “share” will actually hurt your brand, as folks will not have had a positive engagement with your brand/website.
What impact will it have? (visual indicator in the SERP?)
As the Core Web Vitals search engine ranking factors are rolled out, most likely, you won’t see a dramatic drop-off, such as the drop-off in traffic you could see if there’s an algorithm update. It will be a slow drop-off, a slow decline in search engine traffic to your website. It may even be tough to tell that there is an impact because of the Core Web Vitals. But, to be honest with you, if your web pages are already slow to load and there are issues with them, then you may already be seeing an issue with website traffic and/or high rankings from the search engines. After all, page load speed has been a search engine ranking factor for a while now–the Core Web Vitals measurements is just an enhancement of what the search engines are already measuring.
What should you do now?
If you’re unsure about the potential impact of the Core Web Vitals being incorporated into Google’s algorithm in May 2021, feel free to reach out for a free consultation. We can run an assessment on your website, as well as your competitors, to see how urgent it may be to address any issues that we find.
At Vizion Interactive, we have the expertise, experience, and enthusiasm to get results and keep clients happy! Learn more about how our SEO Audits, Local Listing Management, Website Redesign Consulting, and B2B digital marketing services can increase sales and boost your ROI. But don’t just take our word for it, check out what our clients have to say, along with our case studies.
