-
URL redirects automatically forward visitors and search engines from old to new URLs. They keep your website user-friendly and preserve its SEO value.
-
Common reasons for using redirects include preventing duplicate content issues, maintaining link equity after URL changes, and consolidating multiple domains.
-
HTTP redirects (301, 302, etc.) are the most commonly used, while HTML and JavaScript redirects should be used with caution.
-
301 and 308 permanent redirects are best for SEO because they pass the most link equity and anchor text value to new URLs.
-
To avoid confusing search engines, only use temporary redirects (302, 303, 307) for temporary changes, including advertising activities or webpage feature testing.
-
Implement redirects through WordPress CMS plugins, server-level configurations (.htaccess file), or built-in CMS tools. The plugin you use will depend on your setup.
-
Common redirect mistakes include creating chains or loops, misusing temporary redirects, redirecting to irrelevant content, etc.
-
Regularly monitoring and auditing redirects is crucial to maintaining website performance and SEO health.
Redirects are used to forward visitors or search engines from an old URL to a new one.
When a user enters https://www.seranking.com/ and then gets to https://seranking.com/—that’s a redirect. In this case, there is no big difference between the two URLs, and a user might not even notice any change.
Though, sometimes a user can search for a page with a particular product but ends up on a website’s main page. In this case, the difference is more obvious and can even frustrate some visitors.
So, why would webmasters redirect users to new pages?
Of course, redirects are used for a reason. For plenty of important reasons, actually. And that’s what we’re going to discuss in this article. We’ll also cover different types of redirects, ways to use them properly, and common mistakes to avoid.
What is a redirect?
URL redirection automatically forwards visitors and search engines from one URL (the old web address) to a new URL (the new web address). When a user or search engine tries to access the original URL, they are automatically redirected to another URL.
Redirects are important for SEO and user experience because they:
- Prevent visitors from landing on broken, missing, or duplicated pages, keeping your website user-friendly.
- Help Google understand changes in your site structure. Google tracks both old and new URLs after a redirect. Google chooses a canonical URL based on whether the redirect is temporary or permanent. It may show either in search results for a while. The old URL becomes an “alternate name” of the canonical URL. Over time, the old URL may appear less often in search results.
- Send traffic from an old URL to a new one, ensuring minimal harm to user experience and search engine rankings.
There are many scenarios where you may need to configure redirects. For each use case, you’ll need to pick the correct type of redirect, as this is important for search engine crawlers. The redirect you choose affects how search engines interpret and value the change, which can impact your site’s search rankings. We’ll discuss this in upcoming sections.
Why and when should you use redirects?
SEOs use redirects for various reasons. For example, configuring redirects is necessary if you spot duplicate pages, consolidate multiple site versions, move content to a new URL, remove or merge web pages, etc.
Let’s take a detailed look at the most common use cases.
To bring users to the main version of a website
You’ve probably noticed that some websites use HTTPS protocols while others use HTTP. The same applies to addresses containing www and non-www URLs.
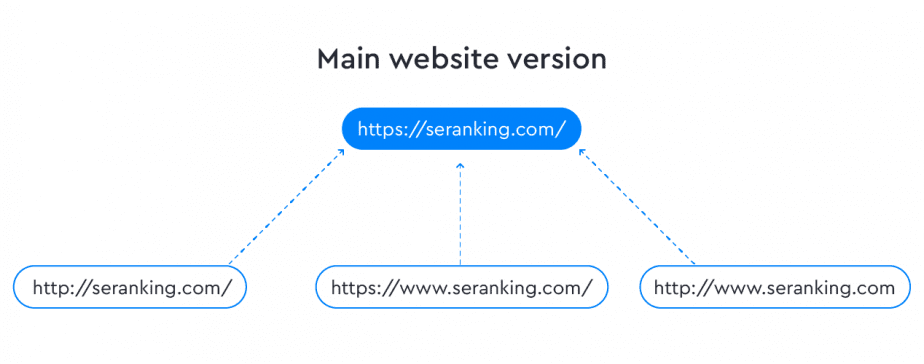
The protocol you choose, as well as your decision to add or not to add the www prefix, defines the main website version—i.e., the URL shown in search results. All users will be redirected to this version if they use any alternative URL.
For example, https://seranking.com/ is the main version of our website. That’s why when users enter URLs like http://seranking.com/, http://www.seranking.com/, and https://www.seranking.com/, they are redirected to the main version—https://seranking.com/.

In this case, redirects are necessary to avoid duplicate content. You can find more information on duplicate content and how to avoid it in our article about canonical tags.
To avoid duplicate pages
Duplicate pages may appear not only because of different protocols and www prefixes in the URL but also for other technical reasons. In some cases, when several pages contain the same content, webmasters delete duplicate pages and set up a redirect to the page with the original content.
Let’s take a look at the most common situations where redirects are used to avoid duplication.
Redirecting URLs with a trailing slash to URLs with no trailing slash
When users enter a URL, they usually don’t add the slash in the end. But when a browser adds it automatically, it happens due to redirects. Just like they do with protocols and www, webmasters have to decide if they’re going to use trailing slashes or not.
That will help avoid duplicate content.
Below John Muller (Senior Webmaster Trends Analyst and Search Relations Team Lead at Google) explains when trailing slashes on URLs matter and when they don’t.
I noticed there was some confusion around trailing slashes on URLs, so I hope this helps. tl;dr: slash on root/hostname=doesn’t matter; slash elsewhere=does matter (they’re different URLs) pic.twitter.com/qjKebMa8V8
— ? John ? (@JohnMu) December 19, 2017
As you can see, in some cases, trailing slashes cause duplicate content issues.
It doesn’t matter if there is a slash at the end of your domain name or not, as they both mean the same thing. However, file names with and without a forward slash can be taken as duplicates. Therefore, if your page can be reached by example.com/fish and example.com/fish/, you’ve got a duplicate content issue.
There are two ways to solve this problem: you can use the canonical tag or redirect a user to the correct version of the page.
Redirecting URLs with file extensions
In some cases, a URL can have file extension at the end, such as .html, .htm, .php, .aspx. To make users get to the correct version of the page—https://site.com/page.html instead of https://site.com/page/—you should implement redirects.
Redirecting an uppercase URL to a lowercase URL
URLs are case sensitive for everything after the domain name, making lowercase and uppercase two different URLs. It’s recommended to use lowercase, and if you want https://site.com/PAGE/ to be displayed as https://site.com/page/, you should use redirects to avoid duplicate content.
Note: Duplicate content is one of many common indexing issues capable of hurting your website’s SEO performance. To learn more about other indexing problems and how to solve them, check out our guide on common indexing issues.
To maintain the link juice and traffic of an old URL
You may need to change a URL for different reasons:
- When you move to a new CMS
- When you change your website structure
- When you are trying to get rid of all duplicate pages
- When you switch from HTTP to HTTPS
- When you delete a page or move its content to a new URL
- When you need to fix broken links
- When your website is under maintenance or redesign
- When you move your website to a new domain
- Etc
As a result, you will have a page with a new URL that will still be in line with the same user intent. Redirects allow not only to forward traffic to a relevant page but also to keep the link juice.
For example, there is a page about festivals in 2024: https://site.com/festivals-2024/. You want to update it and publish the information about the festivals of the upcoming year. You create a new page, https://site.com/festivals/, to remove the “2024” year from your URL.
This page will not only contain the new information but also the old content, which was posted on the previous version of the page. To avoid this mess, you can delete the old page, https://site.com/festivals-2024, and redirect it, as well as all the traffic and links pointing to it, to the new version of the page, https://site.com/festivals.
To merge several domains into a new one
If you merge several domains into one (e.g., from sitename.com to newsitename.com, oldsite.net to improvedsite.com, or mystore.org to beststore.com), you may need to redirect visitors and crawlers from the old domain to a new one. This process is known as domain forwarding or domain redirection. As you have already guessed, that’s where webmasters use redirects, too.
You may need to implement website redirects for the following reasons: when rebranding your business, when consolidating multiple websites, when changing your domain name for better branding or SEO, when merging companies or acquisitions, etc. There are several ways to implement domain redirection, including server-side redirects (using .htaccess files or server configurations), meta refresh tags, JavaScript redirects, or domain forwarding services.
For SEO purposes, server-side 301 (permanent) redirects are generally recommended. They pass link signals and ranking power to the new domain and send a clear signal to Google that the content from the old domain has been permanently moved to the new domain location.
See the next section for more information on various redirect types.
Types of redirects
HTTP redirect is the most common type of redirect. It is used to show the main website version, avoid duplicate content, maintain the link equity, and move sites to new domains.
Apart from HTTP, there are HTML and JavaScript redirects. You should be extremely careful when using these two types of redirects because they are not always welcome by search engines.
To explain why, we need to figure out how the three types of redirects actually work.
But first, let’s clarify what’s going on when you type a URL and access a web page.
The web page loading process includes the following steps:
- You enter a URL or click on the link.
- Your browser sends the request to the server where the files of the website are stored.
- The server sends back the status code. If all is good, the server will send a 200 OK status code, successfully process the request, and start to transfer files from the server to the browser.
- If the server can’t start transferring files, it will send a 3xx, 4xx, or 5xx response code. Each code explains why the request cannot be processed.
- Data transferring starts with HTML—a framework of the site that assembles other website elements. HTML files are lightweight and load quickly.
- The next step is to download JS-files and CSS-files that are responsible for the website design and its interactivity. However, such files can be pretty heavy and require more processing time.
- Your browser collects all the files, transforms them into a web page, and displays it to you.
Now, let’s get back to redirects.
They tell the browser that it must upload another URL address at one of the above-mentioned stages.
HTTP redirects
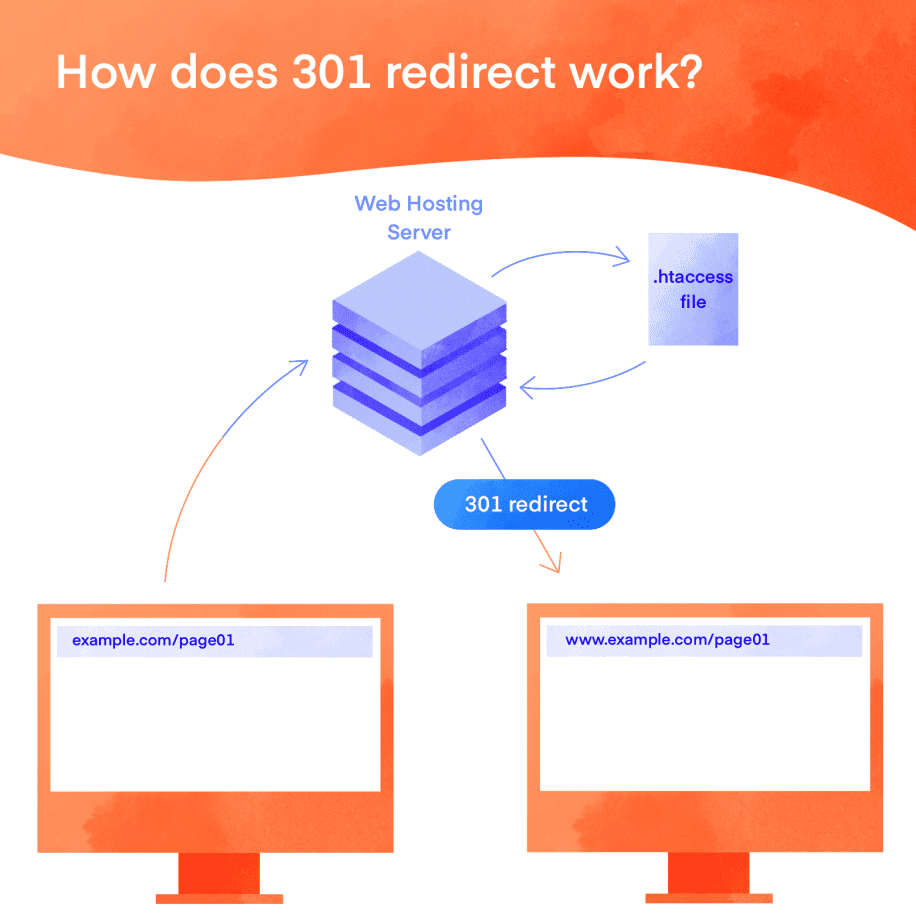
In the case of an HTTP redirect, the server sends the 3xx status code after a user requests the URL. This code urges a browser to display another page, and a user is redirected to this new URL address.

There are several types of 3xx status codes: 301, 302, 303, etc. They determine the type of redirect, which can be:
- 301: Moved Permanently
- 302: Found / Moved Temporarily
- 303: See Other
- 304: Not Modified
- 307: Temporary Redirect
- 308: Permanent Redirect
Webmasters typically use 301 redirects for SEO purposes because it allows strengthening the backlink profile of a new page.
HTML redirects
A special <meta> tag in the page’s HTML code can also be used to redirect users from one page to another:
<meta http-equiv=»refresh» content=»0; url=https://site.com/» />
In this case, redirection starts when the browser starts downloading the page’s HTML code.
Here are the attributes included in the tag:
Indicates the type of data sent to a browser
Instructs a web browser to automatically refresh a web page
Outlines the amount of time before a browser redirects to a new URL
Determines the document to be uploaded
Indicates the type of data sent to a browser
Instructs a web browser to automatically refresh a web page
Outlines the amount of time before a browser redirects to a new URL
Determines the document to be uploaded
Note that when a browser sees the refresh meta tag in the code, it changes a URL in the same window within a specified time. Simply put, a page can be reloaded at any time, without any actions from users. Though, if a redirect is implemented fast enough, there is a chance that a user will not notice anything.
Drawbacks of using meta refresh tags
- Unlike 301 redirects, HTML redirects don’t allow users to keep all of the link juice they worked so hard for.
- Search engines can index the wrong piece of content.
- Meta redirect can be viewed as a bad optimization practice, and your website may get search engine penalties.
- Such redirects can confuse users, as they don’t even control the reloading process.
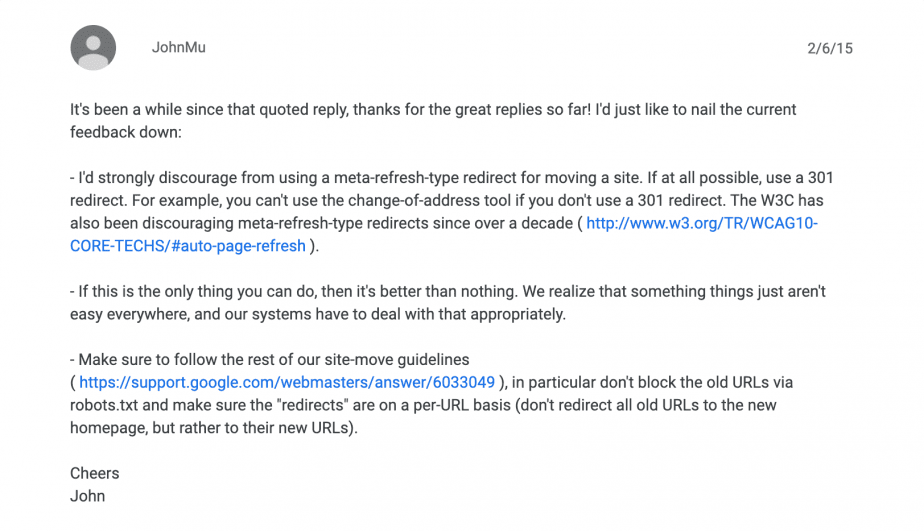
Considering all the disadvantages of HTML redirects, we don’t recommend using them to solve any of the problems that we mentioned at the beginning of our article. John Muller recommends using such redirects only as a last resort when there is no way to implement the server redirect.

Still, in a few cases, you can use a meta refresh redirect:
- You want a “Thank you” page, which is not even indexed, to open automatically after a user takes a particular action on your website.
- You want to redirect users within the basket on an eCommerce website.
- You want to turn an external link into internal. For example, if you don’t want your forum to have direct links like <a href=”https://sitewelinkto.com/”>https://sitewelinkto.com/</a> to another site, you can use links like <a href=”https://mysite.com/redirect.php?=https://sitewelinkto.com/”>https://sitewelinkto.com/</a>. That’s how you can turn all your external links into internal by applying a meta refresh redirect.
Besides these examples, there may be other reasons to use such redirects.
JavaScript redirects
As the name suggests, such redirects can be implemented when processing JavaScript files—at the final stages of the page load. Just like HTML redirects, JS redirection doesn’t return the status code 301 (move permanently) as server redirects do.
To redirect a page using JavaScript, use window.location object = «https://site.com/». You can use JS for the same purposes as HTML redirects.
That’s why if you create a new URL for an old page and want the redirected page to be indexed and keep the link juice, it’s better to use the server redirection.
Drawbacks of using JavaScript redirects
- If a user disables JavaScript, the redirect will not work.
- Сrawlers need to render a page to find the redirect.
- Search engines may index the wrong content.
In his response to the question about 302 redirects, Gary Illyes noted that he used JS-redirect to move his webmaster.googleblog.com and it worked just fine. His colleague, John Muller commented on his tweet by asking a tricky question about the “link juice flow”.
if my idiotic JS redirects worked just fine on https://webmasters.googleblog.com/, I’m certain 302s won’t do your site much harm either
— Gary 鯨理/경리 Illyes (@methode) February 18, 2021
At the same time, Gary Illyes, in his comments on Reddit, notes that one shouldn’t use JS redirects, if possible:
“We used js redirects on webmasters.googleblog.com because that was the only thing we could use for 1:1 redirects, and it works on Google, but I see other search engines are having a tougher time picking them up. If I have had a choice, I wouldn’t have used js redirects, ever.”
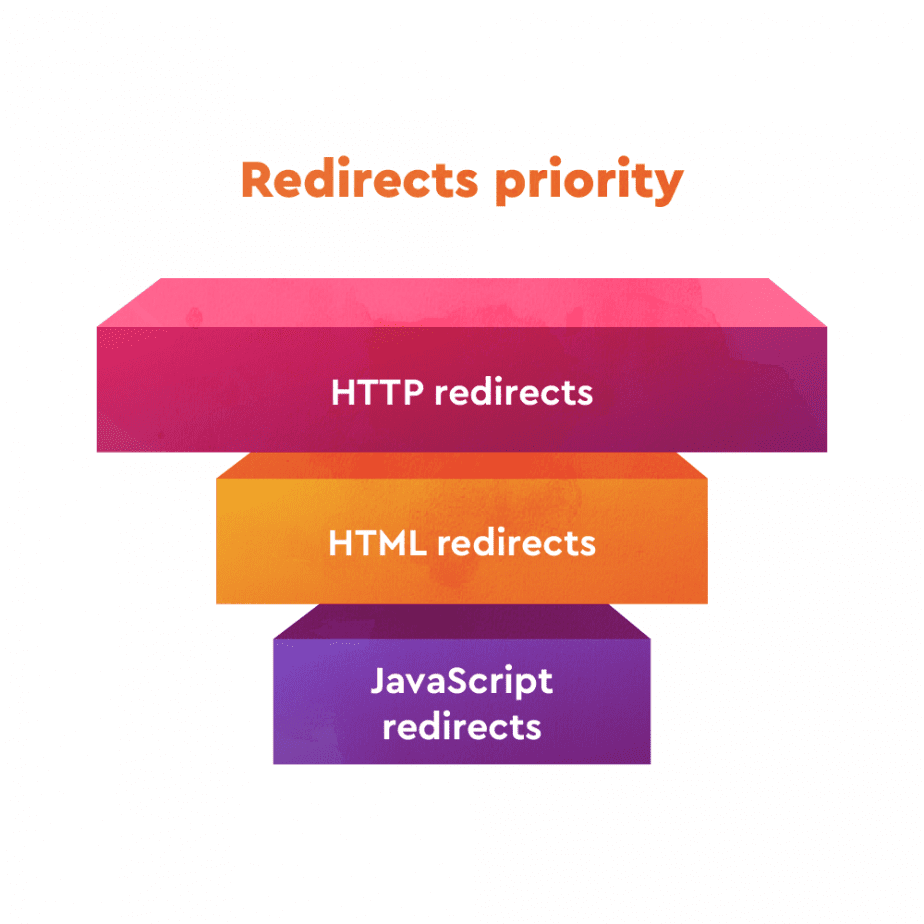
Which redirect types have higher priority?
As you can see, HTTP redirects are the most popular for a reason. If it’s not possible to use them, implement the HTML redirect by setting the content attribute to 0 seconds in the meta tag. In this case, the redirect will start right after a browser sees the tag in the code of a web page.
JavaScript redirects can be used as a last resort and they will work only if a client enabled JavaScript.

Now let’s get back to HTTP redirects and find out what different HTTP status codes mean.
HTTP redirect types
As you may conclude from the previous section, the 3xx class of HTTP status codes handles various types of redirection messages. These codes tell browsers how to proceed when the requested resource is moved or is available through a different URL.
Now, let’s look at the comparison table below. We’ll explore redirect codes and their specific uses in more detail.
Indicates page was moved permanently
- Avoid duplicate content
- Migrate to other domains
- Send link equity and traffic to new addresses
- Etc
Passes link equity to new URL and anchor text value
Similar to 301, but doesn’t allow changes to the request method from POST to GET
- Pages with HTML forms using POST method
- When only POST method must be used
Passes link equity to new URL and anchor text value
Indicates page was temporarily moved
- Redirecting to the local version of the website
- Testing different versions of web pages
- Temporary redirection (e.g., ads, missing items)
- Etc.
Does not transfer signals, or can only do so with a smaller amount
Similar to 302, but GET method must be used
- When the GET method is required
- Similar cases to 302s
- Not used for link forwarding and is not cacheable
Does not pass link equity
Similar to 302, but maintains POST method
- Similar cases to 302s
- Ensures POST method isn’t changed during redirection
Does not transfer signals, or can only do so with a smaller amount
Used when the browser needs to choose which URL to show
Redirect to different page versions based on browser settings
Minimal to no link juice transfer
Indicates the requested URL hasn’t changed
Server load and crawl budget optimization
Indicates page was moved permanently
- Avoid duplicate content
- Migrate to other domains
- Send link equity and traffic to new addresses
- Etc
Passes link equity to new URL and anchor text value
Similar to 301, but doesn’t allow changes to the request method from POST to GET
- Pages with HTML forms using POST method
- When only POST method must be used
Passes link equity to new URL and anchor text value
Indicates page was temporarily moved
- Redirecting to the local version of the website
- Testing different versions of web pages
- Temporary redirection (e.g., ads, missing items)
- Etc.
Does not transfer signals, or can only do so with a smaller amount
Similar to 302, but GET method must be used
- When the GET method is required
- Similar cases to 302s
- Not used for link forwarding and is not cacheable
Does not pass link equity
Similar to 302, but maintains POST method
- Similar cases to 302s
- Ensures POST method isn’t changed during redirection
Does not transfer signals, or can only do so with a smaller amount
Used when the browser needs to choose which URL to show
Redirect to different page versions based on browser settings
Minimal to no link juice transfer
Indicates the requested URL hasn’t changed
Server load and crawl budget optimization
Permanent redirects
301 redirect (Moved Permanently)
The 301 response status code indicates that a page was moved permanently. That’s how search engines understand that parameters of an old URL address must be assigned to a new URL and that they can just “forget” about the old URL. 301 redirects are used to avoid duplicate content, migrate to other domains, send all the link equity and traffic to new addresses.
308 redirect (Permanent Redirect)
This status code also indicates that the page was moved permanently. A 308 redirect is very similar to a 301 redirect with a single difference: unlike the 301 code, 308 does not allow changing the request method from POST to GET. So, a 308 code should be used if the page contains some HTML forms that use the POST method or in other cases when only the POST method must be used.
We’ll mention GET and POST methods in this article again later, so let’s clarify them.
The GET method is used to request data from a specified resource. For example, https://site.com/test/demo_form.php?name1=value1&name2=value2. This method works properly if a user wants to receive data from the server without providing data to the site (e.g. logging in and filling out the feedback or order form). These pages can be cached, indexed, and added to the Bookmarks bar.
The POST method sends data to the server to create or update a resource. In this case, parameters are not saved when you follow this link for the second time. For example, your login and password are not saved in your browsing history, and the order form will not be indexed by search engines.
Temporary redirects
302 redirect (Found)
A 302 redirect indicates that the page was found, but it was temporarily moved to another address that should be used instead of the requested URL.
In this case, all parameters of the old URL are not transmitted to the new one until the temporary redirect is no longer used or until it becomes permanent. However, there is nothing more permanent than temporary, so no wonder 302 redirects are often used for a considerable time.
Note that HTTP 1.0 interprets the 302 status code as Moved Temporarily, whereas HTTP 1.1. interprets it as Found.
SEO experts use 302 redirects when they want an old URL to stay in the index or temporarily change the URL address.
Generally speaking, such redirects are good for:
- Redirecting a user to a local version of the website
- Testing different versions of web pages
- Temporary redirection, such as advertising activities, missing items, etc.
- Any other cases of temporary redirection to another URL
Sometimes, 302 redirects are used by mistake, and Google understands this. That’s why every 302 redirect is checked individually and can be interpreted as a 301 redirect.
By the way, John Muller discussed this scenario during a meeting with webmasters. Here’s what he has to say about this:
John Muller
Senior Webmaster Trends Analyst and Search Relations Team Lead at Google
When we recognize a redirect and see it’s 302, we’ll assume it’s a temporary redirect at first. And we’ll assume that you want the initial URL index, not the redirection target. However, when we recognize that it’s actually more like a permanent redirect and the 302 is something that you may have accidentally set up, then we do treat that as a 301. And we say, well, instead of indexing the redirecting URL, we’ll index the redirection target instead. So, it’s not a matter of passing page rank or not. Both of these redirects do pass page rank. It’s just a matter of which of the URLs we actually show in the search results. Is it the one that is redirecting, which would make sense if it’s a temporary redirect, or is it the one that is redirecting to, which would make sense if it’s a permanent redirect. And we do look at the result, the HTTP code, if it’s a 301 or 302. But we also try to be smarter about that and try to fix any mistakes that the webmaster might have made there.
Read the 301 vs. 302 Redirects guide to learn more about their differences.
303 (See Other)
This status code indicates that the document was found, but the GET method must be used. In other words, it is almost the same as a 302 status code, however, it does not forward links to the new URL and it is not cacheable by the search engine.
307 (Temporary Redirect)
Status code 307 is similar to 302, except for one thing. It indicates that if the POST method was used in the first request, it must also be used further. Just like the 308 redirect, 307 status code is used to ensure that the POST method will not be changed during the redirection.
Other redirects
300 (Multiple Choice)
300 multiple choice redirects are rarely used. In most cases, they are implemented when a browser needs to understand which URL to show to a user. Such a redirect might be a pretty good option if you need to redirect users to different versions of pages depending on their browser settings.
304 (Not Modified)
This status code is used to indicate that the requested URL was not changed and that a browser can use the current copy of the page. That’s how a webmaster can save some traffic and reduce server load.
Here is how it works:
- A client sends the request to a server with the If-Modified-Since header and the **** that is compared to the Last-Modified **** (the last **** when the page was modified or updated).
- If it turns out that the Last-Modified **** is older than the If-Modified-Since **** (i.e., if a browser stores the relevant, up-to-**** web page in cache), a browser receives the 304 status code and doesn’t download the page again. If the page was modified after the Last-Modified **** (i.e., if the version of the page stored in cache is outdated), the server will send the 200 response code and the browser will download the new version of the page.
A 304 redirect is a powerful tool used for server load and crawl budget optimization.
How to implement redirects
Let’s look at how to redirect a URL. There are 3 common methods.
Using WordPress plugins
If your website is powered by WordPress, you can use specific plugins. It’s the easiest way to set up redirects. Some SEO plugins for WordPress will even automatically offer you to set up redirects if you delete any pages.
Recommended redirect tools for WordPress:
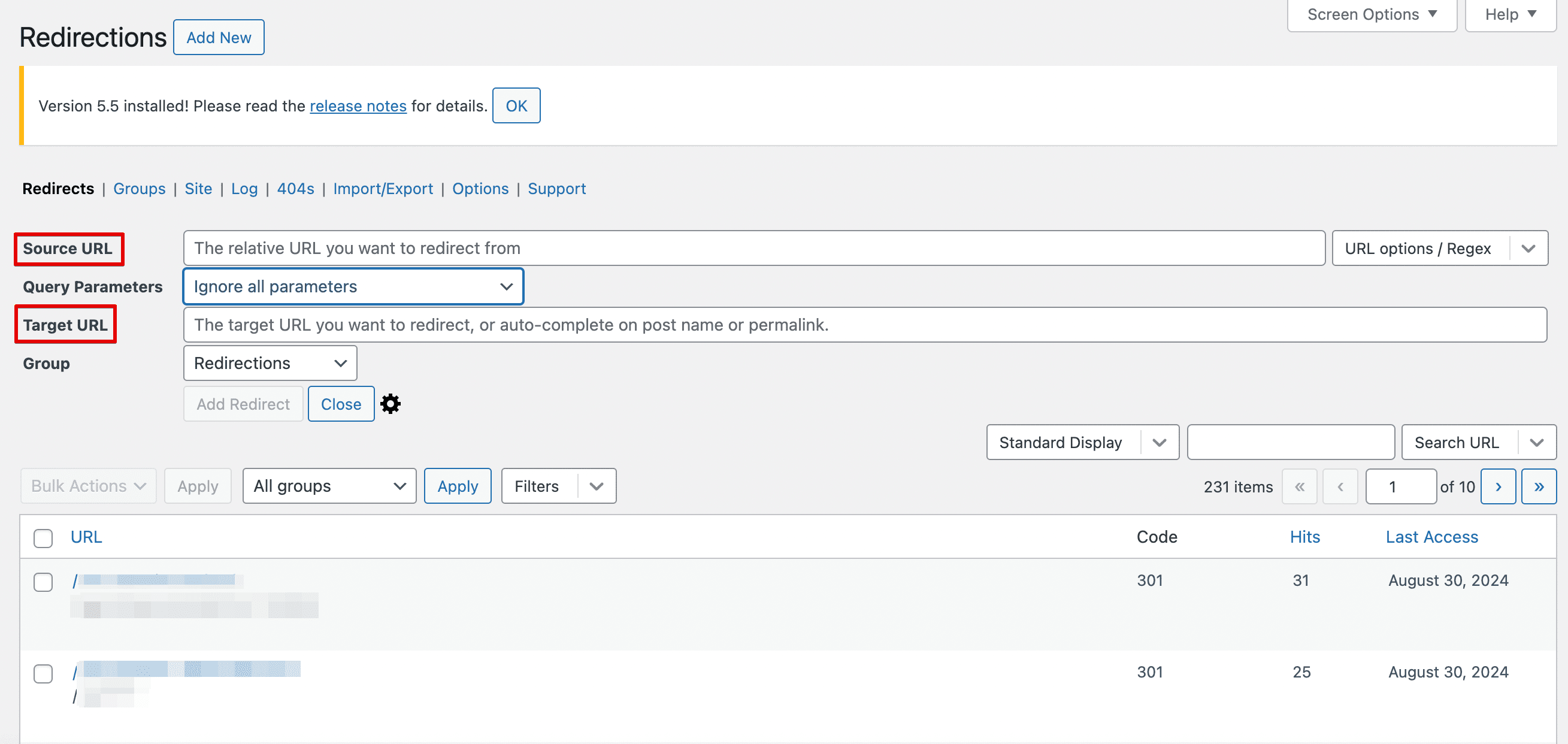
Here’s a redirect example using the Redirection plugin:
1. Go to the Plugin page on WordPress and click Activate.
2. Go to Tools > Redirection in your WordPress dashboard.
3. In the Add new redirection section, enter the following:
- Source URL: /old-page/ (the URL you want to redirect from)
- Target URL: /new-page/ (the URL you want to redirect to)
4. Select the redirect type (e.g., 301 Permanent Redirect).
5. Click Add Redirect.

This process creates a 301 redirect from /old-page to /new-page on your website. The Redirection plugin also provides options for monitoring 404 errors and setting up more complex redirect rules.
Redirect a URL via other CMSs
It’s still easy to set up redirects with Content Management Systems (CMS) other than WordPress. Many popular CMS platforms offer built-in tools or settings for managing URL redirects. Here are some quick URL redirection tutorials for common platforms:
Wix
- Go to your Wix dashboard.
- Click on Settings > SEO Tools > URL Redirect Manager.
- Click Add Redirect (e.g., Single redirect).
- Enter the old URL in Redirect From and the new URL in Redirect To.
- Choose 301 Permanent Redirect, for example, and click Save or Save & Add Another.
Shopify
- From your Shopify admin, go to Settings > Apps and sales channels
- Click Online Store > Open sales channel > Navigation.
- Click View URL Redirects.
- Click Create URL redirect.
- Enter the old URL in Redirect from and the new URL in Redirect to.
- Click Save redirect.
Squarespace
- In your Squarespace dashboard, go to Developer tools panel > URL Mappings.
- Add a new line for each redirect using the format: /old-url -> /new-url 301.
- Click Save.
Set a redirect using .htaccess file
You can also set up redirects at the server level (manually). In this case, redirects will work faster than they would with plugins. All you need to do is to edit the .htaccess file (if your website is powered by Apache) or virtual host configuration files (if your website is powered by NGINX).
For a basic WordPress website, a .htaccess file will typically look like this:
- # BEGIN WordPress
- RewriteEngine On
- RewriteRule .* – [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
- RewriteBase /
- RewriteRule ^index\.php$ – [L]
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteRule . /index.php [L]
- # END WordPress
To add redirects directly, insert the following code examples below RewriteEngine On:
1. Redirect a single URL:
Redirect 301 /old-page.html https://www.mydomain.com/new-page.html
*where Redirect 301 – the redirect type, old-page – your actual old page slug, new-page – your actual new page slug*
2. Redirect an entire folder:
RewriteRule ^folder/(.*)$ /location/$1 [R=301,NC,L]
*where folder – the folder you’d like to redirect, location – the new URL path you’d like to redirect to, [R=301,NC,L] – flags for permanent redirect, case-insensitive, and last rule respectively*
3. Redirect to another domain:
RewriteRule ^(.*)$ http://www.newdomain.com/$1 [R=301,L]
Kind reminder: If you don’t know how to redirect a URL on the server level, always back up your .htaccess file before making changes. One tiny mistake can lead to bigger problems. Test thoroughly after implementing redirects to ensure your website functions correctly.
8 common redirect mistakes
Improper use of redirects may negatively affect your website rankings. To timely notice such cases, make sure to set up automatic rank tracking. Check out SE Ranking’s Keyword Rank Checker to get 100% accurate data on your site positions daily.
To prevent ranking drop because of the redirects you’ve set up before, you should run a technical website audit to find redirect mistakes along with other technical issues. Most of them can be easily detected and tracked over time with the help of SE Ranking’s Site Audit tool.
Website Audit will check your website against 120+ parameters, and you’ll see if there are any redirect issues, as well as the list of URLs with these mistakes, and get fix tips for each issue spotted.
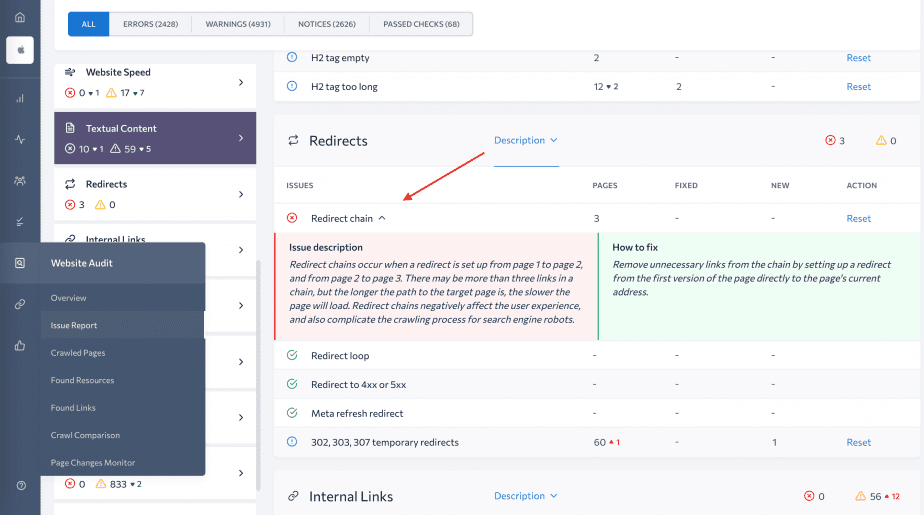
1. Redirect chains
There are some cases when you redirect a URL to another URL, and then the new URL is also redirected to another URL. For example, https://site.com/page1/ redirects to https://site.com/page2/, and https://site.com/page2/, in turn, redirects to https://site.com/page3/.
To fix this error, you should exclude the unnecessary link in the chain: https://site.com/page1/ -> https://site.com/page3/.
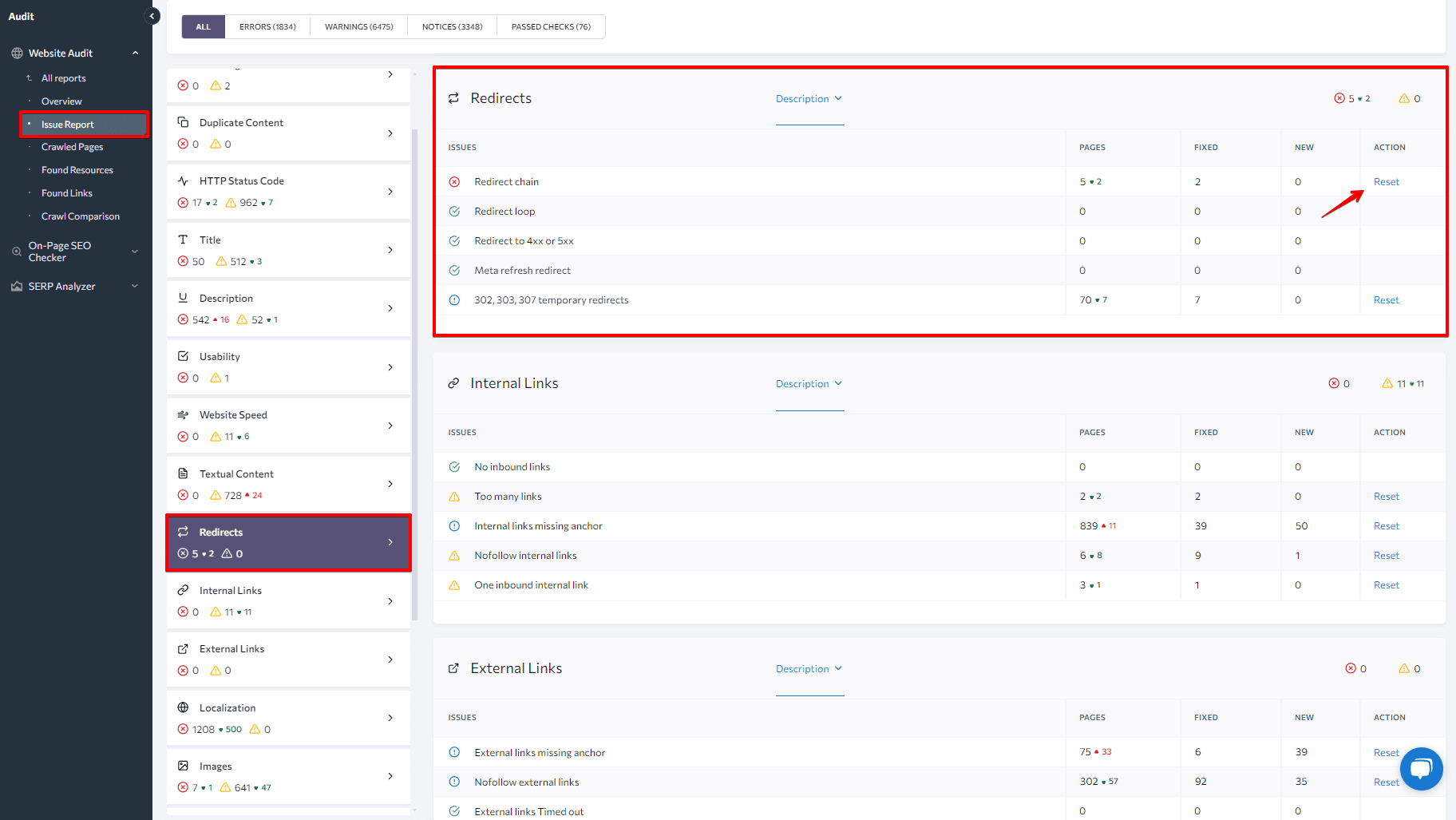
With the Website Audit tool, you can check if there are redirect chains on your site. Find this information by clicking on the Issue Report and then choose Redirects.

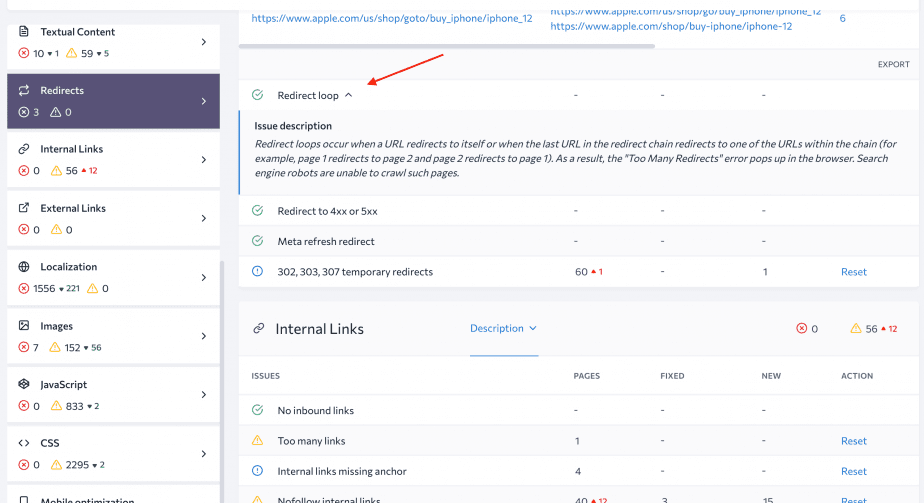
2. Redirect loops
Some webmasters may face another problem: after creating a redirect, they can change their mind and redirect a user to the previous page. In other words, https://site.com/page1/ redirects a user to https://site.com/page2/, and https://site.com/page2/, in turn, brings a user back to https://site.com/page1/.
So, users and search engines can’t reach https://site.com/page1/. A user will see the “too many redirects” error, and the search engines will be confused and won’t be able to scan the infinite cycle of redirects.
You can solve this problem by removing both redirects. To discover the issue, use the Website Audit tool and check the Redirect section.

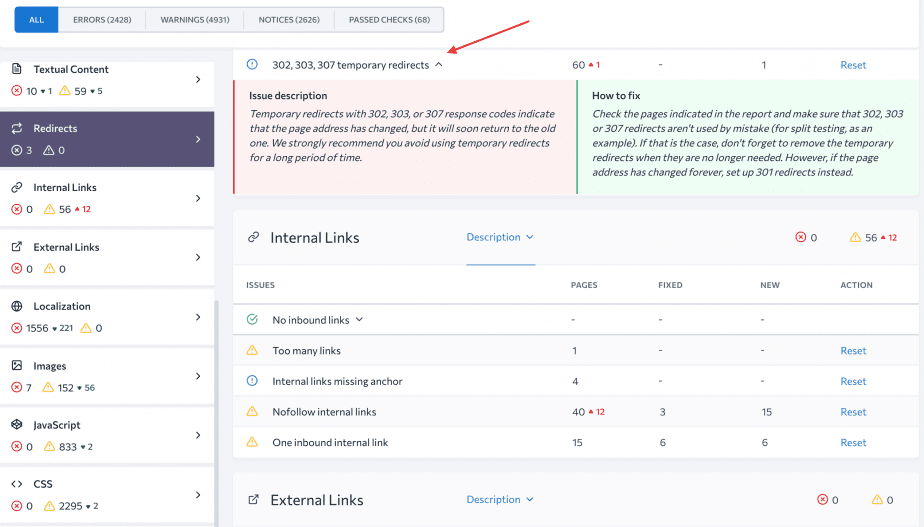
3. Misuse of temporary redirects
In many cases, webmasters use the 302 status code instead of 301. A user may not even notice this, but it makes a big difference for search engines. If you want to redirect your traffic, keep link equity and the parameters of pages, you should pay special attention to status codes.
To make sure that everything works correctly, check the status codes of your redirects. Open the Website Audit tool and make sure that 302, 303, or 307 redirects aren’t used by mistake.

4. Redirecting to pages with 4xx or 5xx errors
The redirected page must:
- send a 200 status code
- be available for scanning and not blocked in the robots.txt file
And it must NOT:
- have a noindex meta tag in the HTML code
- return a 4XX or 5XX response code
- forward to another redirect
You don’t have to follow these rules, ONLY if you know exactly what you are doing.
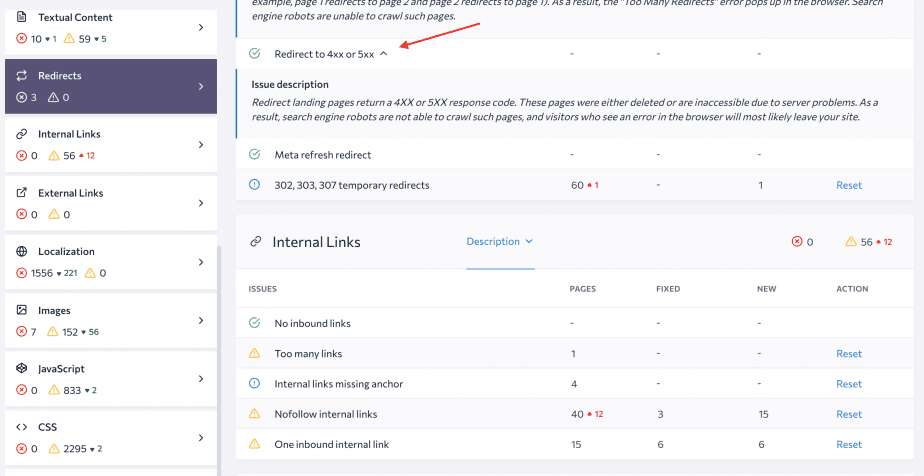
Check if there are pages with 4xx or 5xx response codes on your website with one click in the Redirects section.

5. Redirecting to irrelevant content
Redirecting a user to content that is similar to the requested content is good manners. But if you redirect users to a page with the content they don’t need, they just won’t like it.
Consequently, you’ll provide a fairly bad user experience, and that will hurt your website’s reputation and rankings.
After deleting a page, webmasters sometimes redirect site visitors to the main page instead of showing them the 404 page. In some cases, users who are looking for a page with a specific product get to a page with another product. For example, they are redirected from a page with a particular smartphone to another page with smartphones from another manufacturer. We do recommend focusing on a user’s interests and wants. If you don’t have a page with similar content, just don’t use redirects.
6. Internal links to old pages on the website
If you use redirect, don’t forget to find and redirect all internal links to the correct URLs. Of course, users and search engines will anyway end up with the correct page, but every redirect increases server load. Moreover, your internal links lose some juice because of redirects.
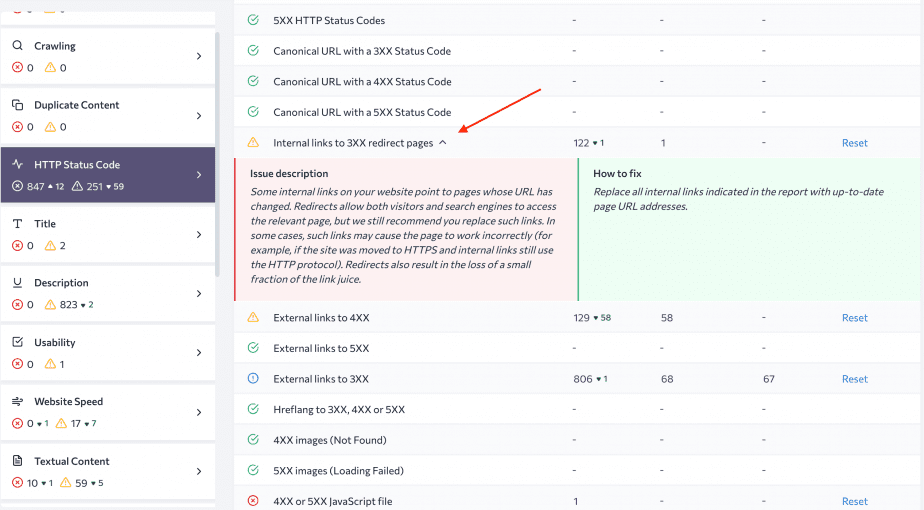
You can get the complete list of internal links to redirected pages easily: go to the Website Audit, open Issue Report, click on the HTTP Status Code, and find all internal links to the pages with 3xx redirects.

7. Canonical vs. a 301 redirect
Many webmasters mistake redirects for canonical tags. That’s why they sometimes make wrong decisions.
Note that a 301 redirect indicates that your page has changed its URL address permanently, thus, crawlers need to use a new address and remove the old one from the index.
When using rel=”canonical”, you indicate that there are a few versions of the page on the website, and both are available to a user. With a canonical tag, you ask crawlers to scan and rank a particular page, but it doesn’t guarantee that a search engine will do that.
And even though a search engine ranks the correct page, the page will not maintain the link equity.
We recommend paying special attention to the difference between redirects and canonical tags. If you are still not sure what to choose, dive deeper into the topic and check our 301 Redirects vs. Canonicals blog post.
8. Not monitoring your redirects
One common mistake after configuring redirects is failing to monitor them over time. Redirects are not a “set it and forget it” action. They require ongoing attention to ensure they continue to function correctly over time and don’t negatively impact your site’s performance and SEO.
Drive-test SE Ranking’s free Redirect Checker to quickly verify your redirects are set up correctly, check the HTTP status codes returned, whether you have redirect chains, and more.
Continue monitoring redirects and set the task regularly with SE Ranking’s Website Audit tool. This tool allows you to continually monitor your website’s health, and proactively identify and fix potential and existing redirect issues as soon as they come up.
You can use a Website Audit tool to find these redirect-related issues (each expandable for details):
- Redirect chains
- Redirect loops
- Redirects to 4xx or 5xx errors
- Meta refresh redirects
- Temporary redirects (302, 303, 307)
Once you’ve made the necessary fixes to the issues found, use the Reset option to verify that these errors have been successfully resolved.

Closing notes on URL redirection
Redirects can seem quite simple on the surface, but as with many things in search optimization, they can be easier said than done. Redirects have a lot of impact on website optimization, that’s why it’s so important to use them properly.
Quick recap: don’t overuse HTML and JS redirects, use correct status codes, choose the pages you redirect to very carefully, and continue monitoring them to check if they are correctly configured and remain so over time.
Your redirects are supposed to be useful for search engines, as well as for users. The sooner you start to audit your current setup, the further you’ll go withn improving your SEO and user experience.
Try SE Ranking’s Website Audit tool now. You may find that half of your redirect headaches are already solved!
