Posted by
Darrell Mordecai
Core Web Vitals.
Just the sound of it strikes fear into the hearts of SEOs.
This is most likely because it’s probably the most hyped Google algorithm update so far.
The question is, should you be worried about it?
How do you know if your site is ready for Core Web Vitals?
In this post, I’ll be explaining what Google Core Web Vitals are, how you can analyze your site, and how you can easily optimize for it.
What Are Core Web Vitals?
Before explaining what Core Web Vitals are and how they affect your SEO, I have to first clarify what the Google Page Experience algorithm is.
Understanding Google Page Experience
What makes Google such a great search engine is Google never stops making improvements. Improvements that are good for you, the user.
Although SEOs aren’t always happy with the changes, there is no question that Google has improved exponentially. No longer do we see those spammy sites at the top of the search results.
No longer do we see keyword-stuffed nonsensical articles that are designed to satisfy the Google algorithms. In other words, Google is looking out for you, the user, and is always trying to improve.
Not only is the quality of the content improving but how you find the content is also improving.
That said, through internal studies and industry research, Google has discovered that page experience is also important.
Now it’s important to understand that this is a whole new way of looking at the user journey. Until now the main focus has been on the quality of the content and how the user finds it.
Google Page Experience is all about how easy the content is to access and interact with.
The Page Experience Update
The page experience update will consist of a number of user metrics.
Page Experience measures:
- Load speed, responsiveness, and stability
-
Mobile-friendliness - HTTPS
- The presence of intrusive ads
- If content jumps around when the page loads
It’s Google’s game plan to include Page Experience into how content is ranked in the SERPs. In other words, if your content has an awful user experience, that could influence how your content ranks.
How much will it influence your rankings?
Time will tell.
But, it’s important to understand that it will be a small part of the many ranking factors that already exist.
Understanding that, we can now delve into what Core Web Vitals are.
==> Discover site speed optimization tips

Understanding Core Web Vitals
Core Web Vitals are a set of signals that will be one component part of the Page Experience algorithm.
On May 28th, Google announced on their blog that Core Web Vitals will be incorporated into the existing Google page experience signals.
Is Core Web Vitals Important?
Page Experience metrics will be an official ranking factor. In other words, if Google thinks users will have a bad user experience when visiting your site, Google might demote your pages in search.
Since the issue of user experience is all-encompassing and since there are an abundance of tools that makes optimizing user experience a challenge, Core Web Vitals aims to simplify the user experience by focusing on the most important metrics.
These are real-time user-centered metrics that give specific scores on aspects of a page’s user experience. They measure load time, interactivity, and content stability.
Although we can expect these signals to evolve over time, the current metrics are:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Largest Contentful Paint (LCP)
The Largest Contentful Paint metric measures the render time of the largest image or text block visible within the viewport from when the page first started loading.
This means LCP measures the point where a page’s largest content has loaded. It’s specifically focused on how fast your page can paint pixels on the screen.
By measuring this, Google is looking at when the user first sees a significant amount of the page’s content.
Other page speed metrics might accurately measure how fast a page loads but the elements that they measure are generally not relevant to the user’s experience.
A significant amount of the content becoming visible is a point relevant to the user’s relationship with the page.
First Input Delay (FID)
Once your page has literally painted pixels on the screen (as measured by LCP), First Input Delay measures how responsive those pixels are.
In other words how quickly can the user start interacting with the page. It’s a measure of your user’s first impression of the page’s interactivity.
FID is a measure of when a user first clicks (or taps) the link to the time when they can interact with the page.
To provide a good user experience, your page should have a First Input Delay of 100 milliseconds.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures visual stability. It measures how often users will experience a layout shift.
In other words, if a user is interacting with a page and the layout changes, this would be considered an unstable page layout.
Layout shifts often occur when elements are dynamically added to a page above existing content.
CLS measures all of the unexpected layout shifts that happen during a page’s lifetime.
To provide a good page experience, a page should have a CLS score of 0.1 or less.
Now that you understand what the Core Web Vitals metrics are and why they are important, let’s find out if your page is Core Web Vitals compliant and what to do about it if it isn’t.
How to Check Your Core Web Vitals
There are a few places you can find your Core Web Vitals scores, each having its advantages and disadvantages.
Google Search Console
The first place to start is Google Search Console. The reason it’s the first place to start is it shows you Core Web Vitals data for your entire site.
This means you’ll be able to get a big-picture understanding of how your site is doing and see what issues are cropping up over your entire site.
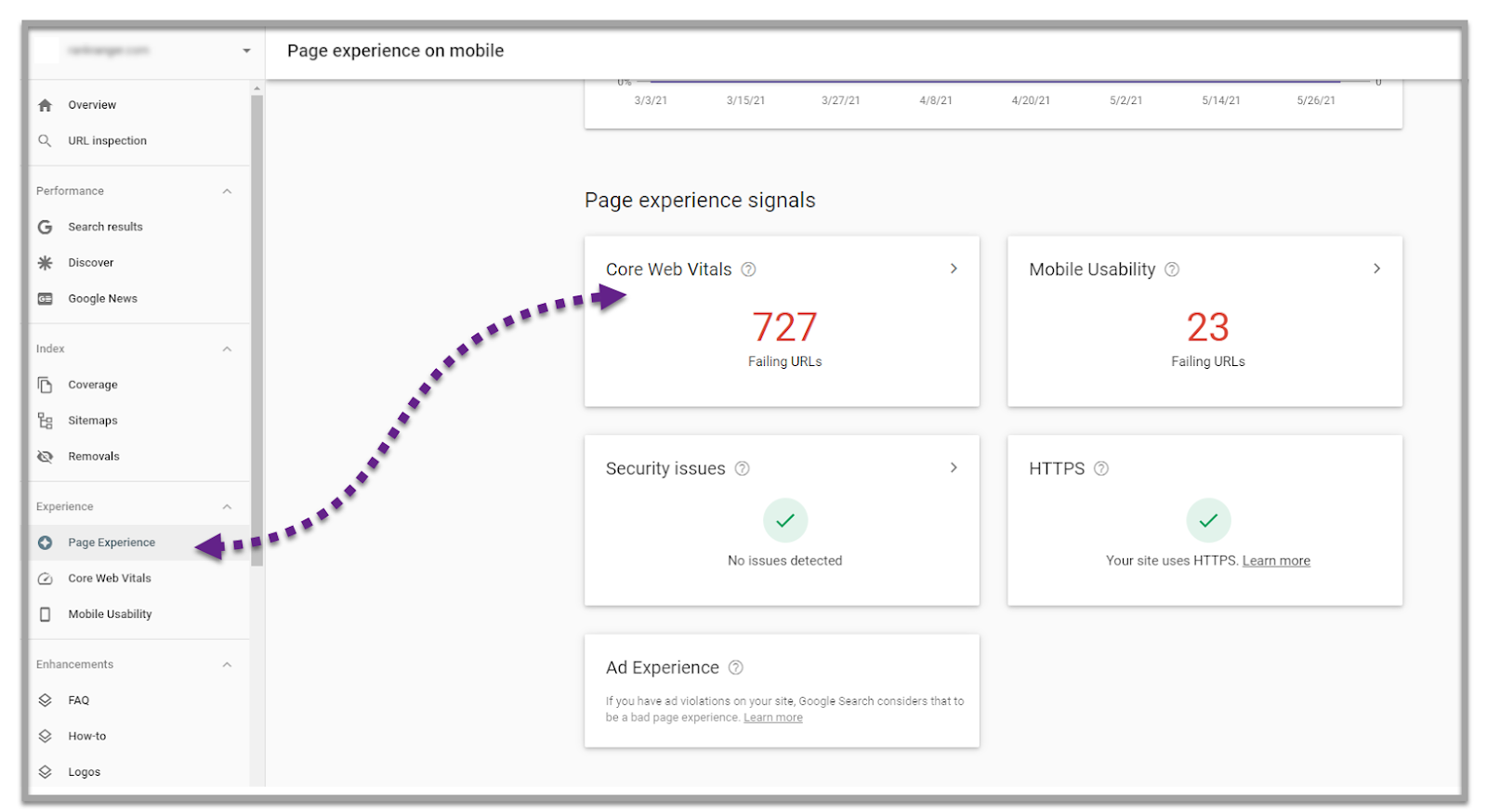
To get started, once in your Search Console account, click on the Page Experience tab.

This will show you an overview of your Page Experience metrics.
This includes:
- Core Web Vitals
- Mobile Useability
- Security Issues
- HTTPS
Once there you can click through to the separate reports.
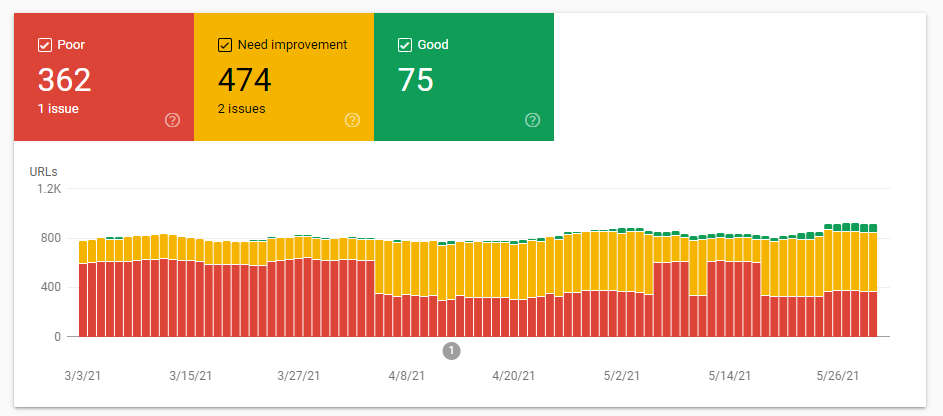
For instance, if you click through to the Core Web Vitals report, you’ll see an overview report showing you how many URLs are:
- Good
- Need improvement
- Poor

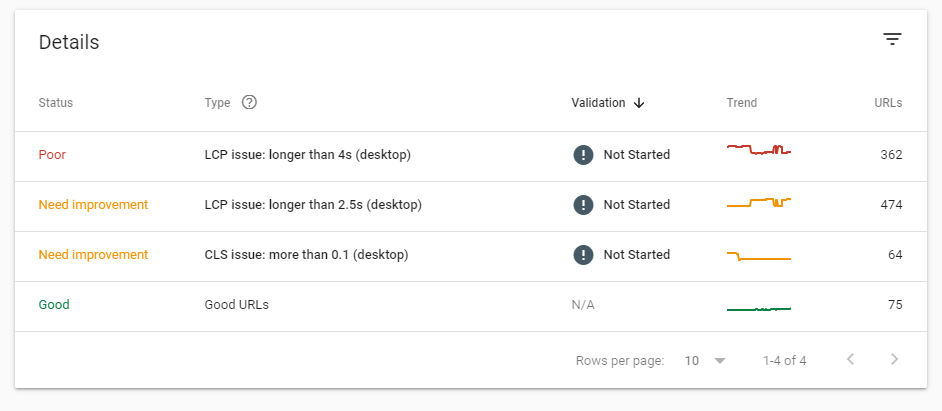
You can also scroll down to the Details section to see the specific issues and how many URLs are affected.

To see what URLs are affected, click on any of the fields in the Details section.
Now, before I show you how to improve your page experience, there is a second place where you can see your Core Web Vitals metrics.
The Rank Ranger On-Page Keyword Optimization Tool.
Rank Ranger On-Page Keyword Optimization Tool
We’ve recently added Core Web Vitals to our On-Page Optimization tool.
By seeing your Core Web Vitals in this tool, you’ll be able to see where they fit into the bigger picture of your on-page SEO optimizations.
But, before I can explain why, I first have to explain the tool itself.
The tool is designed to give you data to help you optimize all aspects of your on-page SEO.
It does this in two ways. Firstly, it looks at how your page is optimized to rank for your target keyword. Secondly, it looks at how your page is optimized for more general user metrics.
In other words, the tool will analyze your:
- Page URL
- Title Tag
- Meta Description
- H1 Header
- Page Structure
- Keywords
…and way more.
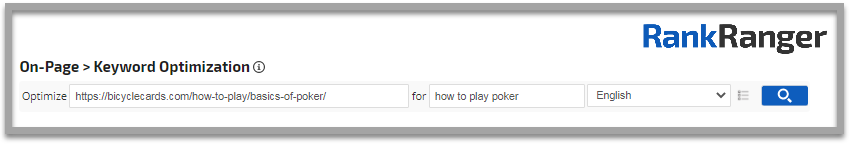
To get started with the tool, drop a URL into the search bar, enter a target keyword, and hit search.

This will bring you numerous reports showing all aspects of the URL you are analyzing.
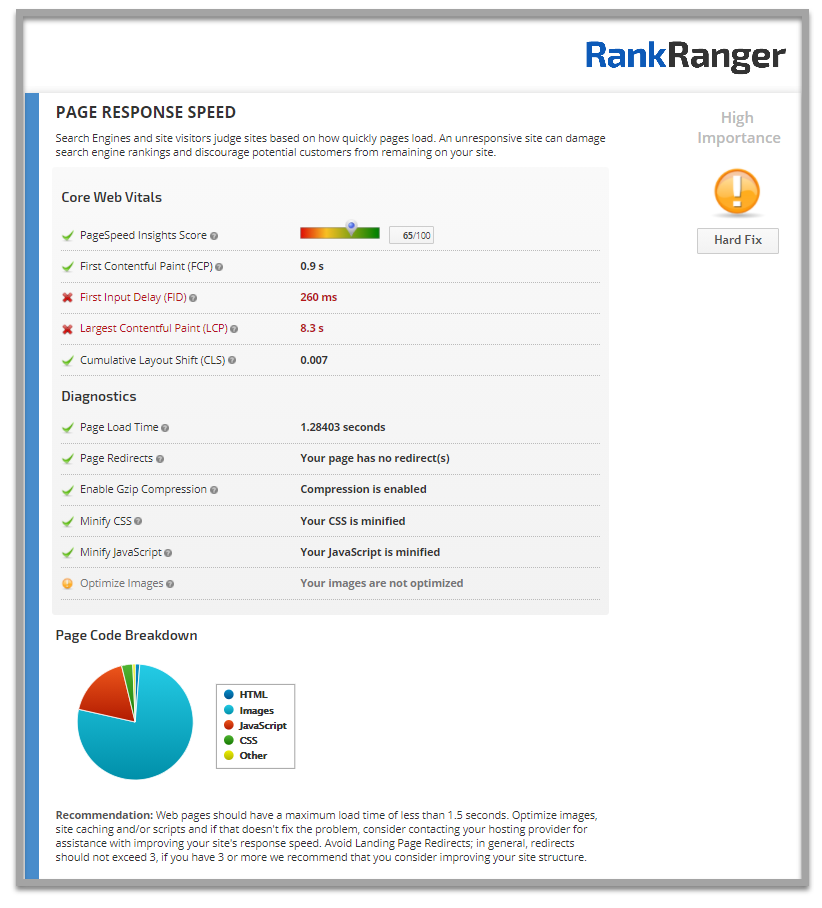
If you scroll down to the Page Response Speed section, you can see Core Web Vitals metrics for the page.

The advantage of having your Core Web Vitals in a tool like this is, you can see where Core Web Vitals fits into the bigger picture of your on-page SEO optimizations.
And since there are many on-page optimizations to do, seeing them all in one place will help you stay focused on the optimizations that will move the needle the fastest.
For instance, if Google doesn’t know what your page is about, your page has little chance of ranking on your target SERP.
This means improving Core Web Vitals for that page won’t help it rank any higher. Instead, it might be a better idea to make sure the keyword appears in the Title Tag and in the body text.
If, on the other hand, Google does understand your content but its user metrics are poor, maybe it’s time to work on your page speed.
I understand that the example above is oversimplified and getting this right is about balancing many factors. My point is that time is short and as an SEO you should focus on getting the most benefit in the shortest amount of time possible.
Now, at this point, you should be able to figure out what issues need to be worked on. The next step is finding out how to fix it.
To do that, my favorite tool is Google PageSpeed Insights.
Google PageSpeed Insights
At this point, it’s time to get more specific data from Google PageSpeed Insights.
To get started, simply enter one of your low-performing URLs into the search bar.

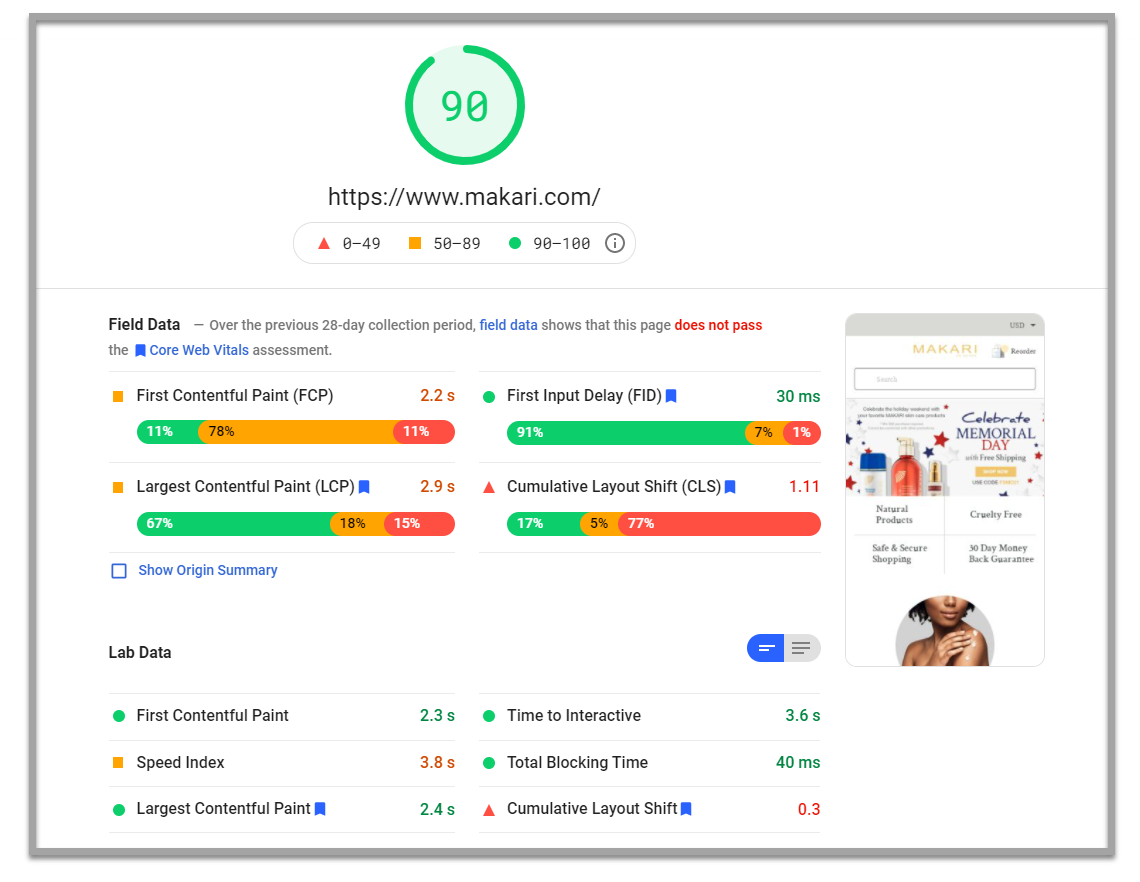
When you do that, PageSpeed Insights will give you a comprehensive overview of how the URL is performing.

As you can see in the screenshot above, the tool is presenting:
- First Contentful Paint (FCP)
- First Input Delay (FID)
-
Largest Contentful Paint (LCP) - Cumulative Layout Shift (CLS)
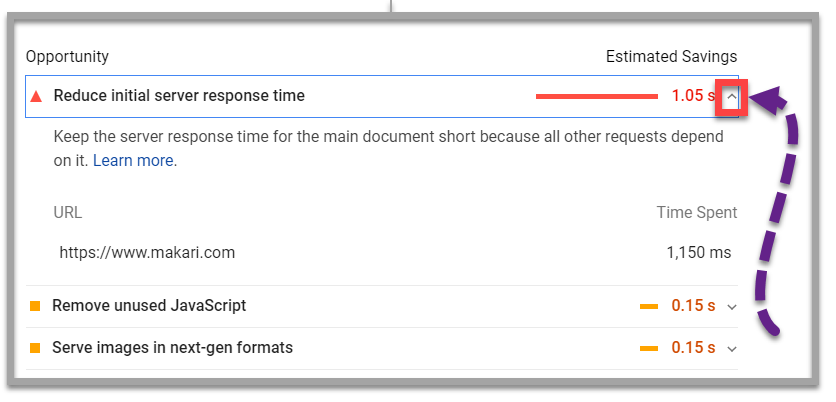
What’s more, it also tells you what needs improvement and how to do it. To see that, scroll down to the Opportunities section.
The Opportunities section shows you a list of issues that can directly affect your page’s performance. Each suggestion also presents an estimation of how much faster the page will load if the improvement is made.
Also, the tool shows you how to solve each issue. To see that, click the downward-facing arrow next to the issue you want to work on and the PageSpeed Insights will present you with more granular data explaining how to solve the issue.

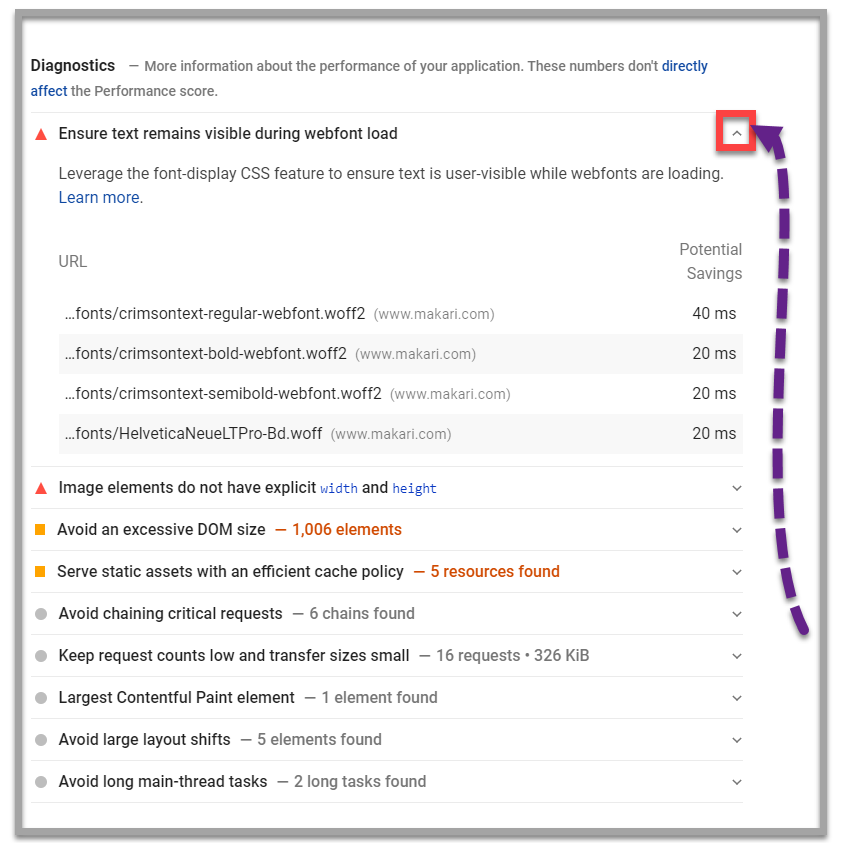
Once you’ve made your improvements, scroll down to the Diagnostics section. The Diagnostics section shows you how your page adheres to web development best practices.
Like the opportunities section, each diagnostics element also shows you what to fix by presenting more granular data. To see the data, click the downward-facing arrow.

Core Web Vitals – The Big Picture
Hopefully, this post has demystified the subject of Core Web Vitals for you.
There has been big hype around the subject with Google announcing its launch ahead of time, it seems to have the SEO world in a frenzy.
Don’t forget that Core Web Vitals is one component of the many ranking factors.
However, if your page has a poor user experience, you should now understand how to find which pages to focus on and what aspects to fix.

