Posted by
Liraz Postan

Many are familiar with SEO, which is, by definition, the process of boosting the visibility of your content on the web. However, few are familiar with schema markup, which is one of the least utilized forms of SEO available. Implementing this lesser-known tool can have a powerful impact on your content visibility.
This guide is an introduction to schema markup and how it can be used to boost the ranking of your website on the SERPs.
What is Schema Markup?
When a user enters a search query, the search engine presents indexed content to them in the search results. While users mostly understand web pages, search engines have a limited understanding of what is actually being discussed on those pages.
Schema markup is a system that gives search engines an extra level of understanding of the content on a web page.
For instance, the right schema markup helps the search engine understand that the information describes a particular item, such as a movie, place, person, or video. Based on the search engine’s understanding, it can then display properties associated with that item, such as upcoming events at a location, or ratings of a specific movie, that may be relevant for the user.
==> Discover how you can create schema markup without having to code.
The Difference Between Schema, Structured Data, and Microdata
When discussing schema markup, it is useful to also refer to structured data and microdata. This section takes a look at what they mean and what the differences between the terms are.
Schema
A schema refers to a specific vocabulary that the search engine can understand. It is possible to think of it as a particular language. Just as there are many different languages, with different words having different meanings in different languages, there are various types of schema and vocabularies. However, schema.org vocabulary is widely preferred as it is accepted by major search engines and companies.
Structured Data
Structured data refers to defined terms and values within the schema vocabulary. Given that schema.org vocabulary is widely accepted across different platforms, you may find the schema markup term being used interchangeably with the structured data term.
So, what do defined terms and values mean? Defined terms and values are similar to a database, where values are stored in relation to their corresponding term. The titles of columns are the terms and the individual entries that come under them are the values.
Let’s use a web page containing a recipe as an example.

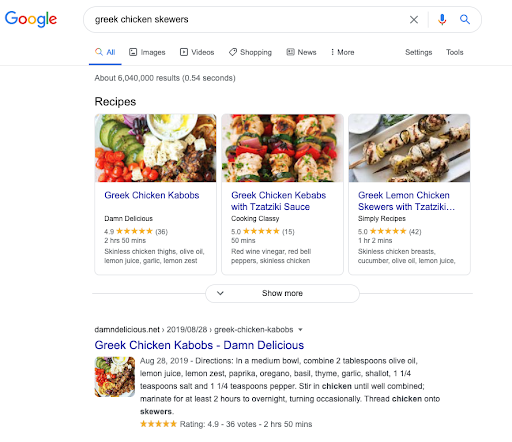
The terms that are uniquely associated with recipes include calorie count, cooking duration, and ingredients, and these terms are matched to individual values. Using structured data, the search engine can single out these properties. When the web page comes up on the Search Engine Results Page (SERP), each individual element is labeled as such. This allows the user to gather relevant information at a glance and filter recipes by such criteria.
With structured data, information is organized for better user accessibility. Together, the terms and values form a structure, which follows a standardized format. This ‘information behind the information’, or metadata, is responsible for providing information about a page that the search engine can use to classify the page content.
==> Check out the Four Steps to Getting Started With Schema Markup With Jonny Ross
Microdata
Lastly, microdata refers to the format of the structured data. Microdata is only one form of structured data that works with HTML, and this same data can be structured in an alternative format. The two other formats are JSON-LD (Javascript Object Notation for Linked Objects) format and RDFa (Resource Descriptive Framework in Attributes) format.
While the format of the structured data impacts how it is implemented into particular web pages, the different formats are all designed to get the schema out there for search engines.
How Does Schema Markup Enable ‘Smart’ Indexing of Content?
With schema markup, content on a web page is indexed and returned differently. Unlike a typical entry on the SERP, schema markup creates enhanced descriptions that appear in the search results.
How does schema markup enable ‘smart’ indexing of content? It does this via semantic vocabulary that is appropriately inserted into its code. This semantic vocabulary is unlike a language a user can understand, rather it’s a ‘language’ that the search engine can understand.
Most webmasters are familiar with HTML tags on their pages. HTML tags are responsible for telling the browser how the information included in the tag should be displayed. For example, such information can include displaying a particular text string as the first heading on the web page.
Similarly, microdata is a set of tags that is implemented in the HTML of the web page, and each tag has a corresponding attribute that is defined in the schema.org type hierarchy. The most common tags used are ‘itemscope,’ ‘itemtype,’ and ‘itemprop.’
Going back to the example above, while a regular HTML tag provides the browser with information on how the information included in the tag should be displayed, it doesn’t actually give any information about what that text string means. Unlike a regular HTML tag, microdata does exactly this, enabling search engines to ‘understand’ and crawl the page’s information better.
By including the ‘itemscope’ element to the HTML tag, that encloses information about the item. In other words, you are creating an item and telling the search engine that the information enclosed is not just a string of random words, but is information about that item.
Another important tag is the ‘itemtype’ tag. For example, a word such as ‘Avatar’ could refer to the movie, or it could refer to a type of profile picture. Thus, without specifying what kind of an item is being discussed, it is not all that helpful to specify the information about that item.
By using the ‘itemtype’ tag immediately after the ‘itemscope,’ you can specify the type of item. If you have any type of data on your website, there’s a good chance that it’s going to have an associated ‘itemscope’ and ‘itemtype’. This is laid out in the schema.org hierarchy. Thus, by describing the item and its properties with the ‘itemscope’ tag, the search engine is able to intelligently display relevant content to a user.
Finally, the ‘itemprop’ tag allows additional information about the item to be provided. An item such as a movie is associated with properties such as movie ratings, a director, and actors. By adding this additional tag to the web page HTML, it tells the search engine that the containing tag has the value of a specified item property. By letting the search engine understand that the property is descriptive of a specific item, the content can be displayed in a useful, relevant way to the user.
A list of item names and a way to display them are needed for structured data. Thus, these two aspects, together, result in schema markup.
Types of Schema Markup
There are multiple schema markup types, depending on the purpose of your web content. Let’s take a look at the most common types of schema markup:
As I mentioned earlier, the right schema markup around a string of text allows Google to ‘understand’ the content and display it intelligently. Using schema markup, Google displays data as ‘rich snippets,’ which is a more attractive way of presenting data. These ‘rich snippets’ are search results with enhanced descriptions and contain more elements compared to regular results.
Product Schema Markup
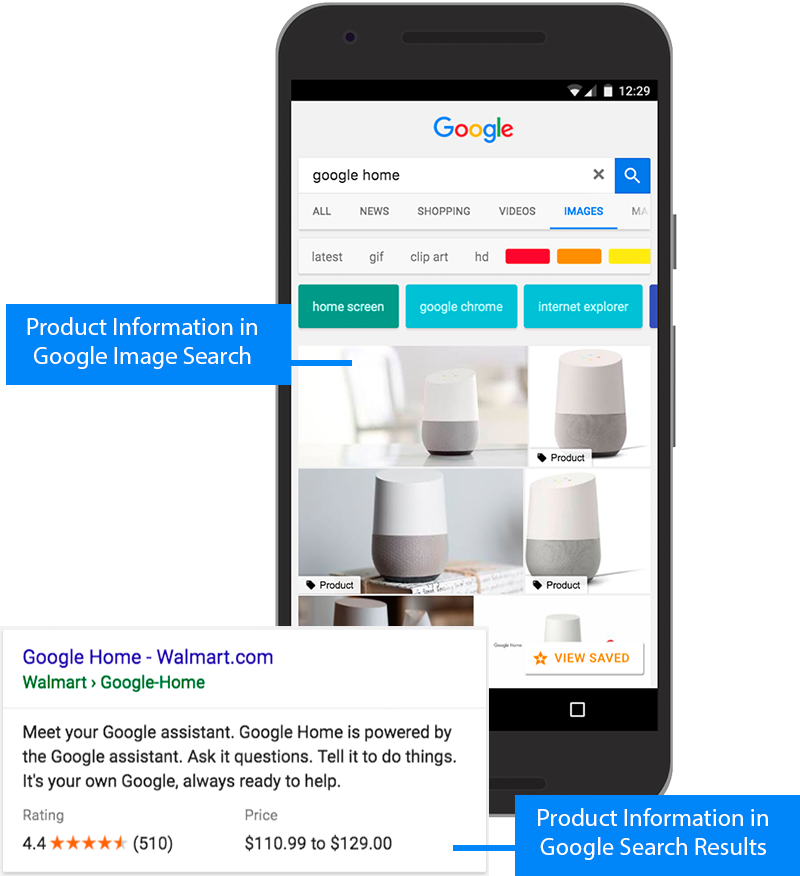
The product schema markup is used when you have a specific item, service, or product on sale. By implementing structured data, the product appears as a ‘rich snippet’ in the Search Engine Results Page. Relevant product information such as pricing details, stock availability, and offer expiry dates are displayed.

Schema markups make a particular search result more attractive to the user by displaying additional relevant information. Thus, the product schema markup can help your item, service, or product stand out from the competition, especially so if competitors are not using this feature. If your competitors are selling the same item, service, or product, it offers the user ease of comparison to these alternatives. Sometimes, reviews are also displayed in the search results, which can help address user concerns about the product.
Local Business Schema Markup
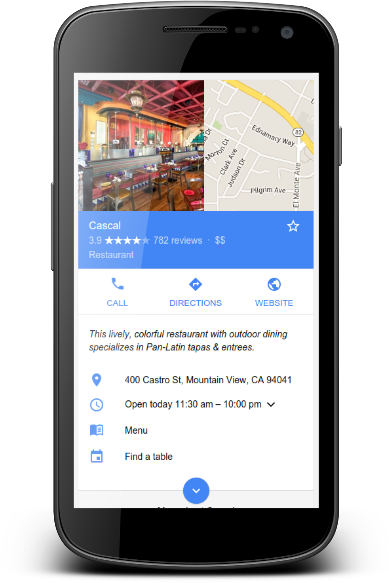
This schema markup displays relevant business information such as contact information, address, and opening hours. This is especially useful for users to quickly obtain your business’s location and contact information. Additionally, using the local business schema markup does well in boosting the local SEO of your web page.

Local SEO is one aspect of broader search engine optimization that impacts searches related to a particular location, such as a specific country, city, or area. This is because a user is demonstrating a specific intent when he or she enters the location as a search query. When this happens, Google meets the user’s requirements by showing the top business results that operate in that location.
Using structured data, you can optimize your website to increase the chances of your business appearing in the first positions, whenever a user searches for your product or service in your location.
Frequently Asked Questions and ‘How-To’ Schema Markup
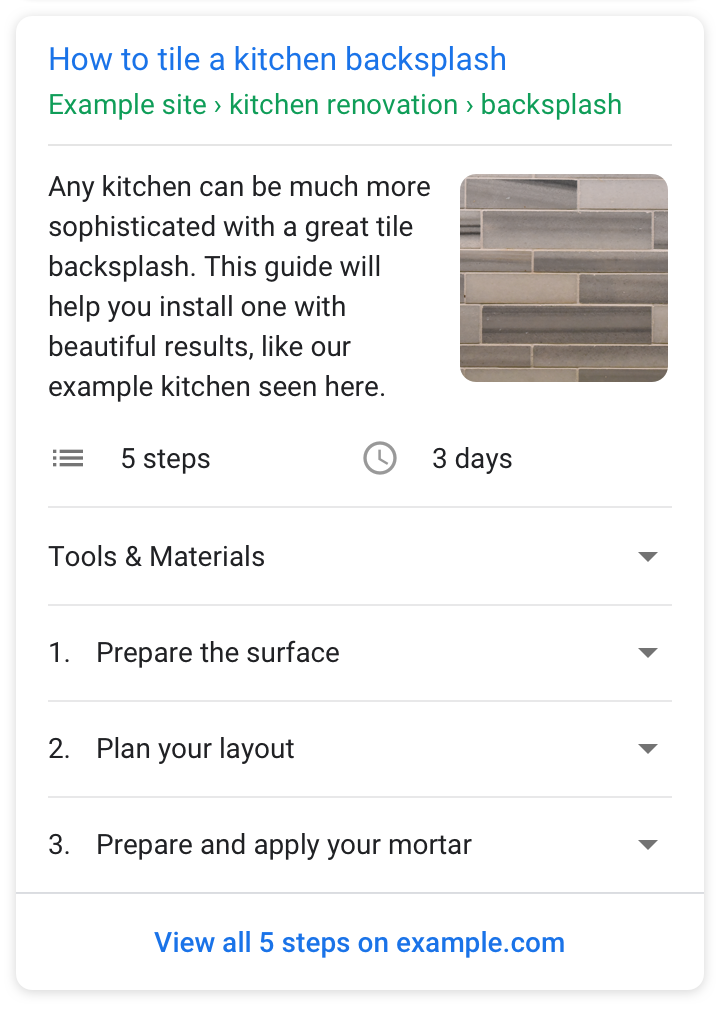
These schema markups are both similar as they appear in the search results in a drop-down format. By listing relevant content around a particular topic or page in this manner, it allows users to quickly discover answers without having to sift through large volumes of information. A drop-down type ‘rich snippet’ can boost the visibility of your content by presenting information to the user in a straightforward manner.

Why is Schema Markup Important?
Schema markup has implications for SEO and is a useful way to enhance your presence on the Search Engine Results Page (SERP).
A ranking factor refers to a criterion that search engines such as Google use in their algorithm to determine the relevance of search results to users’ queries. A search result deemed more relevant is ranked higher in the search results.
While schema markup is not a direct ranking factor on the Google search engine, the user’s attention is more likely to be drawn to search results that look different. Additionally, structured data is read by the search engine when it crawls web pages. These elements found during the indexing process are displayed as additional information in the SERP and are likely to be more informative for users compared to regular search results.
Both the appearance and the informativeness of the enhanced search engine result can impact its click-through rate (CTR), which is a ranking factor that the Google algorithm uses. Thus, while schema markup isn’t a direct ranking factor, it can still impact the visibility of a web page indirectly by increasing a search result’s click-through rate. With structured data impacting the CTR positively, your rankings on the Search Engine Results Page may improve.
While schema markup is not listed as a ranking factor as yet, Google has stated that it is a criterion that may factor in its ranking algorithm in the near future. Additionally, there are many web pages that are missing out on the potential benefits of this feature. If used properly, schema markup can give your web page a leg up on the competition.
Final Thoughts
To sum up, schema markup is a system of pairing names with values in a semantic vocabulary that search engines can access. When added to your site’s code, it can help search engines categorize and index your content effectively. This is a feature that many businesses fail to take advantage of and implementing it can give your business a leg up on the competition. Furthermore, schema markup is quickly gaining ground and is an SEO feature that is definitely here to stay. Using it effectively is one way to improve your site’s visibility in this saturated space.

