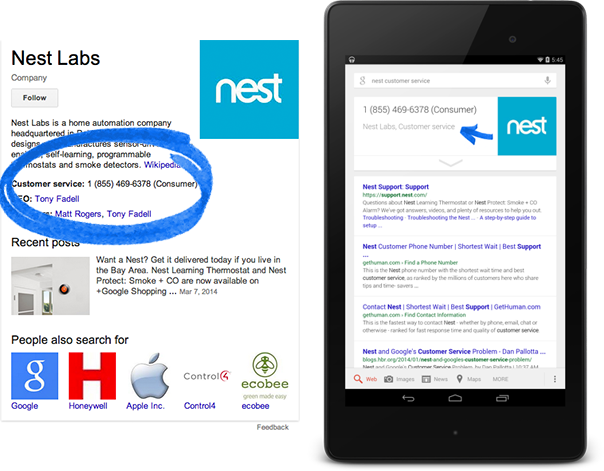
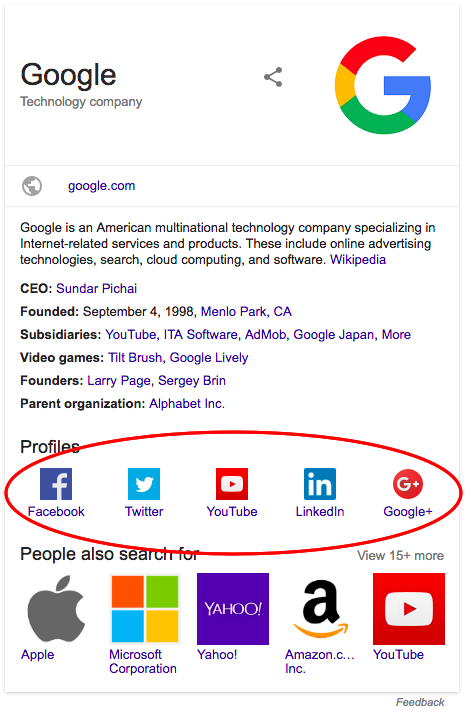
2. Links to a company’s social profiles within the Knowledge Graph:

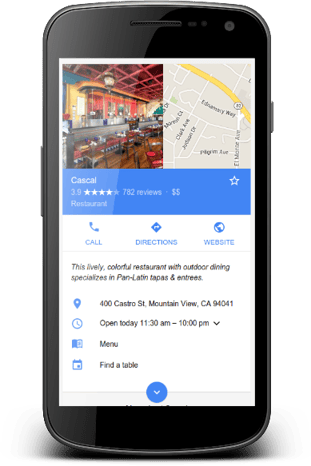
3. Local business information, crucial for local SEO strategies:
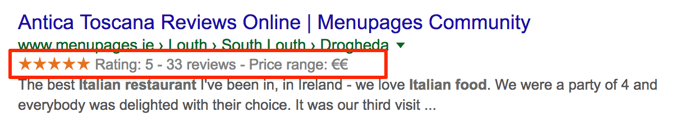
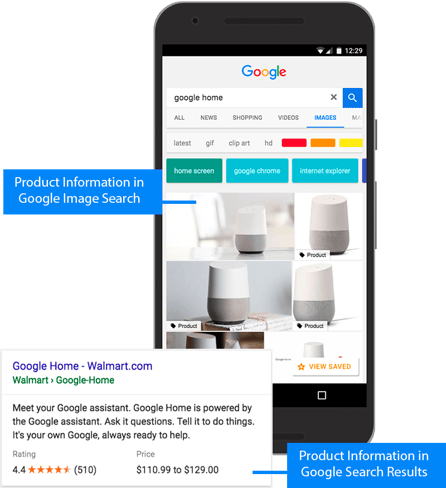
4. Product and review information:

Want to learn more about schema and structured data? Watch our schema webinar to hear two digital marketing experts break down the topic.
How to Implement Schema Markup in SEO
There are a number of ways to implement schema such as:
- Using the semantic markup, you can include it in the main HTML page.
- Use RDFa or Microdata
- Or you could use JavaScript, and incorporate it with the Angular-JS framework called JSON-LD (JavaScript Object Notation for Linked Data).
Below, we’ll explain JSON-LD, RDFa, and Microdata.
#1. JSON-LD
JSON-LD is the best (and preferred!) method for structured data because it can be quickly edited and, as code gets deprecated, it’s easy to adapt.
The code is a snippet that gets added within the <script> tag in the page head or body on the backend code of a website.
In order to implement, developers need to either:
- Copy and paste the code snippet onto the backend code of the page (not ideal, especially on enterprise sites).
- Have their development team create a JavaScript code that they will execute across entire page types, and output the code into the same format.
The code can also be added utilizing Google Tag Manager as a work-around for internal teams who do not have dedicated development resources at their disposal.
Keep in mind that Google does not recommend the utilization of Google Tag Manager, mostly due to the fact that it utilizes JavaScript to render as opposed to appearing within the static HTML code. But for some companies it’s the only manageable option and there are workarounds designed to force the JavaScript onto the page in the required HTML format.
#2. RDFa
RDFa is an HTML5 extension that allows webmasters to mark up content elements like People, Places, Events, Recipes or Reviews with HTML tag attributes.
Each of those elements corresponds to the user-visible content that a webmaster wants to describe for search engines.
RDFa is most commonly used when marking up content that resides within the <head> and <body> elements of a webpage.
This method is not recommended because RDFa is difficult to test and, since it is wrapped around your site’s HTML, it is difficult to update and change rapidly.
The markup needs to be reconfigured each time you make any content or development changes on your site.
Method #3. Microdata
Microdata is an open-community HTML specification used to nest structured data within the HTML content. Like RDFa, it uses HTML tag attributes to name the properties you want to expose as structured data.
However, unlike RDFa, webmasters often use it to describe elements within the page’s content.
Microdata has the same limitations as does RDFa. The biggest issue with the markup is that it can easily induce errors when items are moved or rearranged on a site.
Again, JSON is the preferred method.
JSON-LD content will not be affected by layout changes (unless you modify the content, of course). You can move items around and any changes to the page structure won’t affect the schema markup.
This one benefit alone helped our clients retain their rankings despite errors in site layout and content.
Recommended Reading: Schema Markup Generator: Build Structured Data Without Developers
For example, one of our client’s development teams accidentally removed content from their core landing pages. Luckily, the JSON-LD markup kept their site from losing rankings until the team realized and resolved this mistake.
But what makes JSON schema so powerful?
For one, your schema information is independent of your page content. This makes schema inclusion on your page extremely easy and effortless.
JSON-LD includes all the rich snippet information in a small piece of JavaScript code and includes it anywhere on the site. This means that it doesn’t interfere with any existing code on the site. It’s also why you can freely amend your layout, without compromising the markup.
As John Lincoln from Ignite Visibility puts it:
JSON-LD offers syntactic simplicity found with the traditional JSON, but offers more inherit meaning. As a result, Google, Bing, and Yandex are all embracing JSON-LD because the structured data allows developers to easily organize and connect data. This creates a better website in the eyes’ of humans and Google.”
Adding JSON-LD to your site
JSON schema uses a standardized markup.
Your code must reside between those lines:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org/“,
AND
}
}
</script>
Your schema information goes between them. For example, here’s a JSON-LD script that we could use to provide Google more information about our platform:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org/”,
“@type”: “Product”,
“name”: “seoClarity”,
“image”: “URL to the image”,
“description”: “seoClarity’s enterprise SEO platform isn’t just innovative; from top to bottom, we’re disrupting the way large-scale organizations think about their SEO strategies“,
“offers”: {
“@type”: “Offer”,
“priceCurrency”: “USD”,
“price”: “1669.00”
}
}
</script>
Of course, this is just one example. The type of information you include in your schema markup depends on your product, service, and the content of the page.
In general, however, you can include any of the schema.org types:
- Event
- Organization
- Person
- Place, LocalBusiness, Restaurant
- Product, Offer, AggregateOffer
- Review, AggregateRating
- Action
And much more.
There are also schema types suitable for specific verticals like schema for real estate or product schema for ecommerce. There is even a recipe schema type for cooking sites, so the possibilities are pretty endless.
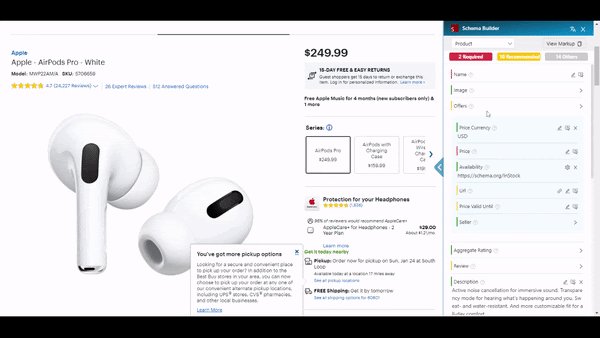
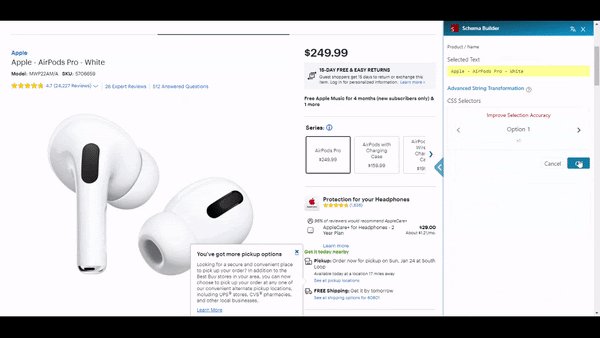
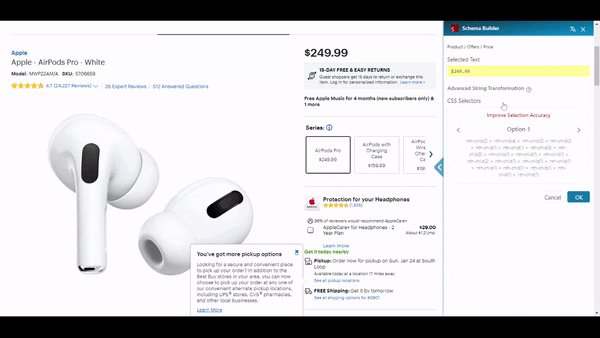
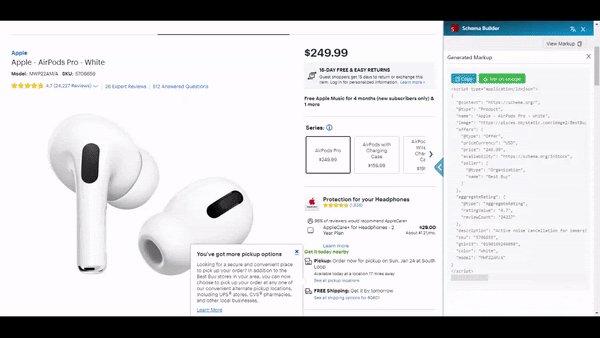
Building Schema With Schema Builder
Another way to build structured data is with schema.dev’s Schema Builder.
The free Chrome extension allows you to create structured data in minutes, and acts as its own structured data testing tool (there is a Google structured data testing tool online as well).
It’s literally point-and-click easy.

Schema Builder supports over 20 schema types with about two new types being added each week. It’s a hidden treasure for simplifying the process of schema implementation for SEO and digital marketing purposes.
Implementing Schema Markup at Scale
Once you’ve built your schema snippet with Schema Builder, it’s time to deploy it across your site. Normally SEOs are limited to deploying schema on a page-by-page basis.
But not any more.
With Schema Optimizer, you can build, test, and implement your schema across thousands of pages with just a few clicks. You set custom variables and parameters and the schema is set live to those applicable pages.
Testing Schema: What to Watch Out For
There are a couple of things you and your development team need to keep in mind when you implement schema on your site.
- Correct Usage of Schema Types: One of the most common structured data errors we see is the web team adding markup that highlights content that does not match what’s on the page. In the same vein, make sure that you don’t add the wrong type of schema to the wrong template. The result of both of these mistakes is the same: a decrease in rankings.
- Monitoring and Re-Crawling of Schema: After implementing schema markup, it typically takes about 2-3 weeks for search engines to re-crawl and index the new code. If, after this period, you still don’t see the schema on your search listings, immediately investigate the code for potential errors. You can do this at scale with a schema audit.
By adhering to these guidelines and regularly reviewing your schema implementation, you can ensure that your structured data effectively boosts your site’s SEO performance. Below, we will explore other common issues associated with structured markup in SEO.
Common Issues with Implementing Schema for SEO
Schema, just like any other code, must be implemented correctly to work. Unfortunately, it’s easy to make mistakes when adding the structured markup that can either prevent it from working or limit its abilities to boost your SEO.
Here are the most common issues with implementing schema:
- Schema information is in the structured data but not in the user-visible text. For example, star ratings are implemented to show only in the SERPs but not for a user on the page.
- Applying item properties to an entire list of items. When implemented correctly, each attribute should be applied individually to every list item.
- Applying schema to misleading content. One example of this is using the wrong item for the product name. Commonly, companies use the product name schema tag for the manufacturer’s name or the selling company.
- Review ratings showing an average rating of all items on a page. Each item should show their own unique rating.
- Applying the same markup site-wide, whereas it should appear on specific pages only.
Final Thoughts on Moving to JSON-LD
It’s worth mentioning some of the challenges you might face when implementing JSON-LD.
For example, when you remove the current markup on any site, you might experience a temporary decrease in rankings. This is a result of Google and other search engines re-indexing your new content.
To avoid this, you could theoretically use both JSON and existing markups during the switch.
I wouldn’t recommend this as a long-term solution, but it will help retain rankings over 2-3 weeks while you implement the change fully.
When you should NOT move to JSON-LD
If you’ve already implemented the schema.org markup, it works without any major errors, and you do not change the site’s content too often, then we’d recommend you stick with this solution.
The temporary loss of rankings and traffic might not warrant the change.
Finally, if you need guidance with implementing schema, reach out to our Client Success team, who are available to discuss best practices with you and your team.
Note: We also offer Professional Services to companies who need help with implementation of the markup on their sites.
Editor’s Note: This post was originally published in December 2017 and has been updated for accuracy and comprehensiveness.