Google’s Gary Illyes answered a question about site structure, explaining why a hierarchical site structure is good for SEO and when it’s okay to use a flat site structure.
Gary offers a good reason why a hierarchical site structure is a good choice and why the flat site structure is okay for simple websites.
Flat Site Structure
A flat site structure is when every page has a link from the home page, thus every page is one click away from the home page.
It’s called a flat structure because if the linking structure were visualized it would be flat, with everything all linked together on one level beneath the home page.
The flat site structure came about during a time when people used to obtain links from web directories and from reciprocal linking (where two sites agree to link to each other).
That kind of link building created massive amounts of links to the home page but not so much to the inner pages. What SEOs to maximize how much PageRank was distributed across the website was to create the flat structure which distributed PageRank down to every page, giving every page the maximum ability to rank better during a time where high PageRank pages tended to rank better.
Not long after that strategy was invented Google dampened the influence of PageRank as a ranking factor so that sites with lower PageRank scores that were more relevant had a chance to rank. That pretty much removed any reason for using a flat file structure.
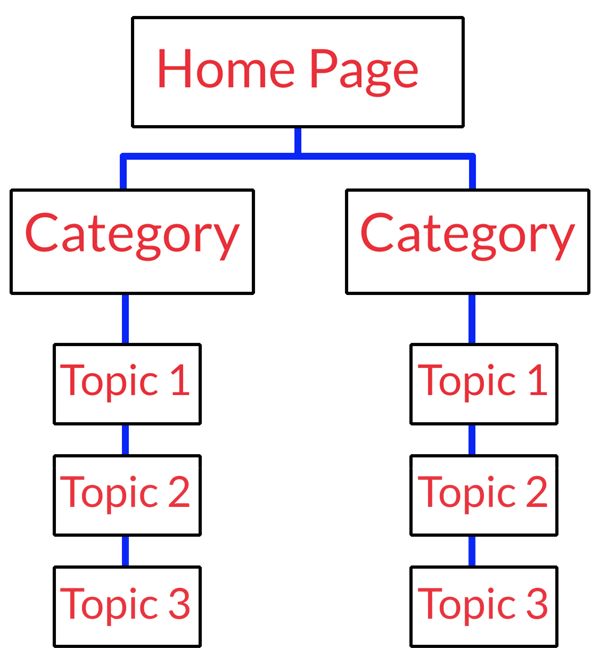
Hierarchical Site Structure
A hierarchy is a reference to way of organizing something by order of importance. In the case of a site structure the organization is with the most general level of the site topic at the very top with the webpages becoming more specific (granular) the lower down the site structure that you go.
A hierarchical site structure allows you to create categories that fit into a topic theme.
The home page can be a general topic that represents the entire site, like Science.
The next level down are thematic categories like Astronomy, Botany, Geology, Meteorology, and Psychology.
The next level down from Astronomy can be Astrophysics, Cosmology, Observational Astronomy, Planetary Science, Stellar Astronomy. Each level contains articles that are share the theme of each of the categories.
Also Known As The Taxonomic Site Structure
The hierarchical site structure was also known as a taxonomic structure in which things are categorized in hierarchical groups. In the early 2000s, web directories were said to be organized in a taxonomical site structure, with the home page representing the main topic (Web Directory) and from there linking down to the next level of categories and successively granular (specific) categories and web pages progressively deeper into the taxonomical site structure.

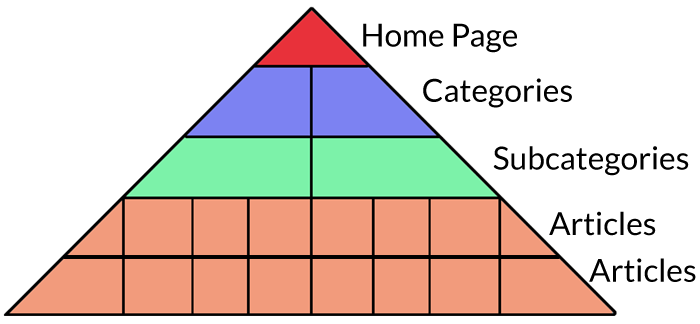
Also Known As The Pyramid Site Structure
Hierarchical and Taxonomic site structures were also known as the Pyramid site structure. The top of the pyramid represents the home page which generally ranks for the topic of the entire website and beneath it there are successively granular (specific) categories and web pages the lower down the site structure a person clicks.

Silo Site Structure
There was a fourth visualization of site architecture that was contemporaneous with the previous three. Like the previous three site structures, it had a general topic at the top and successively granular (specific) categories and web pages the lower down the site structure.

The visualization is different for each form of site structure but they all describe the exact same hierarchical manner of organizing a website by categories and topics (also known as themes, the same thing as topics), the general topic at the top becoming progressively specific the lower down one goes.
The person asking the question asked:
“Which category structure: hierarchical or flat structure for my website?”
Gary Illyes answered:
“I think this largely depends on the site’s size.
For a large site it’s likely better to have a hierarchical structure; that will allow you to do funky stuff on just one section, and will also allow search engines to potentially treat different sections differently, especially when it comes to crawling.
For example, having a /news/ section for newsy content and /archives/ for old content would allow search engines to crawl /news/ faster than the other directory. If you put everything in one directory, that’s hardly possible.”
Hierarchical Site Structure
Gary offers a great reason to use a hierarchical site structure in that it gives Google the opportunity to treat different sections differently, including regarding one section of a website as dealing with the topic of news. Every category of a webpage can be a different topic which helps Google separate the site into sections and know what each one is about.
The hierarchical site structure, so good that SEOs had to give it four names.
Listen to the office hours hangout at the 1:35 second mark.
Featured Image by Shutterstock/NotionPic
Source link : Searchenginejournal.com
